MVC代表着Model-View-Controller。MVC是一种被良好构建、可测试、并且容易维护的开发模式。基于MVC的应用程序包含:
- Models:表示应用程序数据的类,并使用验证逻辑去执行该数据的业务规则。
- View:你的应用程序使用的模版文件去动态生成HTML响应。
- Controller:一个类来处理浏览器获取的请求,检索模型数据,接着指定视图模版来返回一个浏览器响应。
我们在这个系列教程中将覆盖所有的概念并且向你展示如何去使用他们去建立一个应用程序。
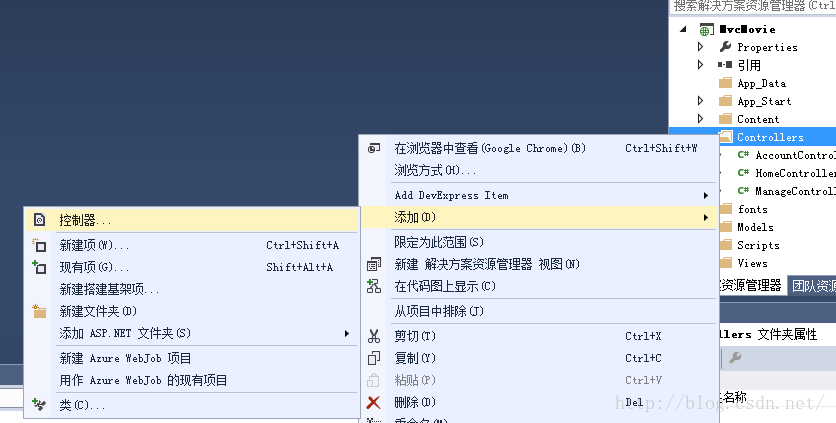
让我们开始创建一个Controller类。在解决方案资源管理器中,右击Controllers文件夹接着点击“添加”Add>”控制器”Controller。
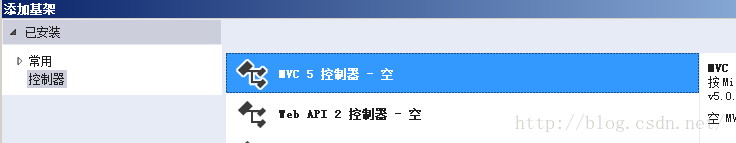
在“添加基架”Add Scaffold对话框中,点击MVC5 控制器-空(MVC5 Controller-Empty),点击添加。

命名你的控制器名称为“HelloWorldController”然后点击添加


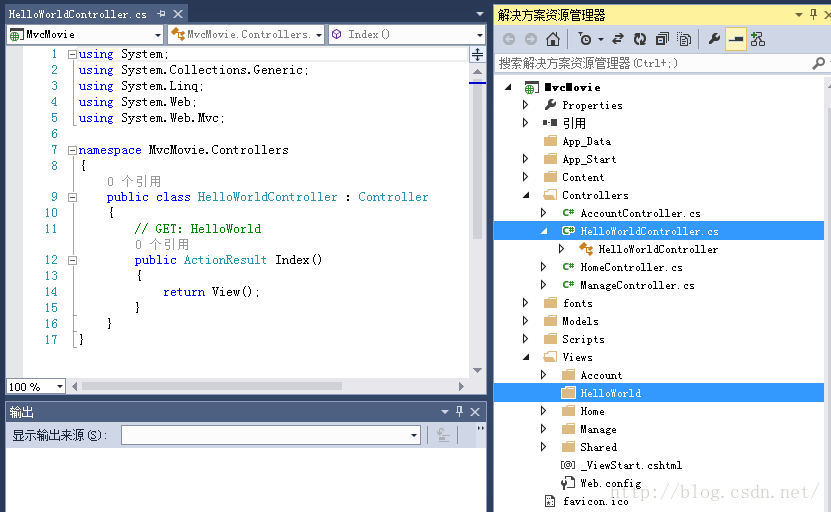
注意到在解决方案资源管理器中,文件HelloWorldController.cs和新的文件夹ViewsHelloWorld已经被创建了。该控制器在IDE中打开了。

使用下面的代码来替换文件的内容,
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
// GET: HelloWorld
public string Index()
{
return "This is my <b>default</b> action...";
}
//GET:/HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
ASP.NET MVC调用了不同的控制器类(和其中不同的操作方法)取决于输入的网址。默认的URL路由逻辑被ASP.NET MVC使用,用这样的格式来决定调用什么代码。
/[Controller]/[ActionName]/[Parameters]
你可以在App_Start/RouteConfig.cs文件中设置路由格式。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}URL的第一部分决定执行的控制器类。所以/HelloWorld 指向HelloWorldController类。URL的第二部分决定着类中的哪个方法去执行。注意到我们只要去浏览/HelloWorld那么index方法就会默认被引用。这是因为如果没有明确的指定,那么Controller中一个默认的方法Index将会被调用。URL片段的第三部分(参数)是路由数据。在后面的教程中我们将介绍路由数据。
浏览http://localhost:xxxx/HelloWorld/Welcome.Welcome方法运行并且返回字符串“This is the Welcome action method...”,默认的MVC映射为 /[Controller]/[ActionName]/[Parameters]。
对于这个URL,控制器是HelloWorld和Welcome是方法。暂时你还不需要在URL中使用【Parameters】。

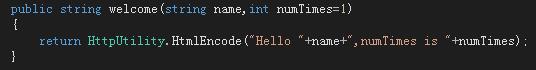
让我们轻微的修改一下代码,使可以传一些参数到Controller中(例如:/HelloWorld/Welcome?name=scott&numtime=4)。如下图片去改变你的Welcome方法去包含两个参数。我们注意到代码使用C#可选参数特征去表明numTimes参数,当代码没有传值时默认为1。

安全提示:上面的代码使用HTTPServerUtility.HtmlEncode去保护应用程序避免恶意的输入(即JavaScript)。更多信息请查看:如何在web应用程序中对字符串进行html编码来防止脚本入侵。
运行你的应用程序并且去浏览这个示例URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。你可以尝试在URL中给name和numTimes传入不同的值。ASP.NET MVC 模块绑定系统从地址栏的查询的字符串中的指定参数自动查询你方法中的参数。

在上面的例子中没有使用URL片段(参数),参数name和numTimes是作为查询字符串传入的。?(问号)是一分离器,查询字符串跟在后面。&来分离查询字符串。
用下面的代码来替代Welcome方法:
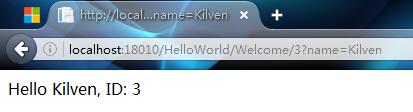
public string Welcome(string name, int ID = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID); }运行应用程序并且输入下面的URL: http://localhost:xxx/HelloWorld/Welcome/3?name=Kilven

这时第三部分的URL片段符合路由参数ID。这个Welcome方法包含一个在RegisterRoutes方法中符合URL定义的参数ID。
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }在ASP.NET MVC应用程序中,使用路由数据传递参数(正如上面传递ID一样)比使用查询字符串更加典型。你可以增加一个路由来在URL中使参数name和numTimes作为路由来传递。在 App_StartRouteConfig.cs文件中,增加“Hello”路由:
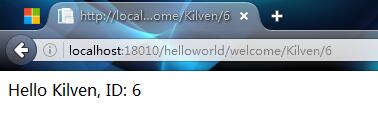
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); routes.MapRoute( name: "Hello", url: "{controller}/{action}/{name}/{id}" ); } }运行应用程序去浏览
/localhost:XXX/HelloWorld/Welcome/Scott/3

对于很多的MVC应用,使用默认的路由就能很好的工作了。在后面的教程中你讲学到使用Model Binder来传递数据,那么你就不用为这个来修改默认路由了。
在这些例子中控制器已经被用在了MVC的“VC”部分了。也就是说,是视图和控制器的工作。控制器则直接回复HTML。通常你不会希望控制器直接返回HTML,这会变成非常麻烦的代码。取而代之的我们将会典型的使用一个分离视图模版去帮助生成HTML响应。接下去我们将去学习如何如何去做。
最后
以上就是深情烧鹅最近收集整理的关于2.MVC5 增加一个控制器的全部内容,更多相关2.MVC5内容请搜索靠谱客的其他文章。








发表评论 取消回复