Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作。如今可以使用VS Code进行纸壳CMS(ZKEACMS)开发,它开源免费,通过安装开发语言相关的插件,可以让VS Code实现相应的语法识别和代码提示。
安装.Net Core SDK
安装.net core sdk是开发纸壳cms的首要条件,前往微软的官方网站下载安装最新版本.net core sdk:
https://dotnet.microsoft.com/download
安装Visual Studio Code
Visual Studio Code最新版官方下载地址
https://code.visualstudio.com/
安装Node.js
需要安装Node.js是因为我们要使用它来编译项目中的主题(less),压缩JavaScript和CSS。官方下载地址:
https://nodejs.org/
安装完Node.js后,使用以下命令来安装gulp:
npm install gulp-cli -g
到这里,我们的开发环境就已经准备完成了。接下来需要下载最新版本的纸壳CMS源代码:
git clone https://github.com/SeriaWei/ZKEACMS.git
如果你不知道要如何下载,参考这篇文章:如何使用git下载ZKEACMS源代码
打开项目
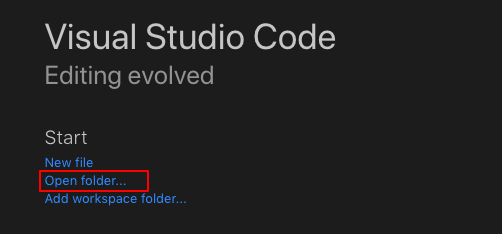
首先打开安装好的vs code,然后选择打开目录:

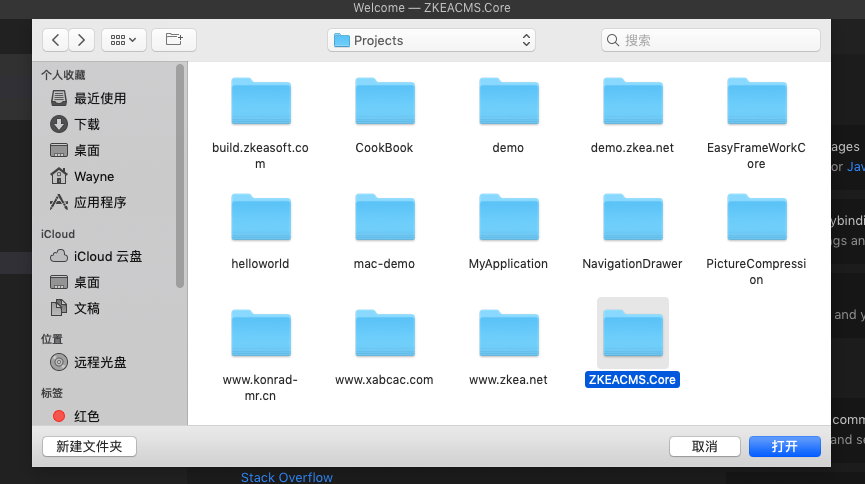
选择纸壳cms所在的目录:

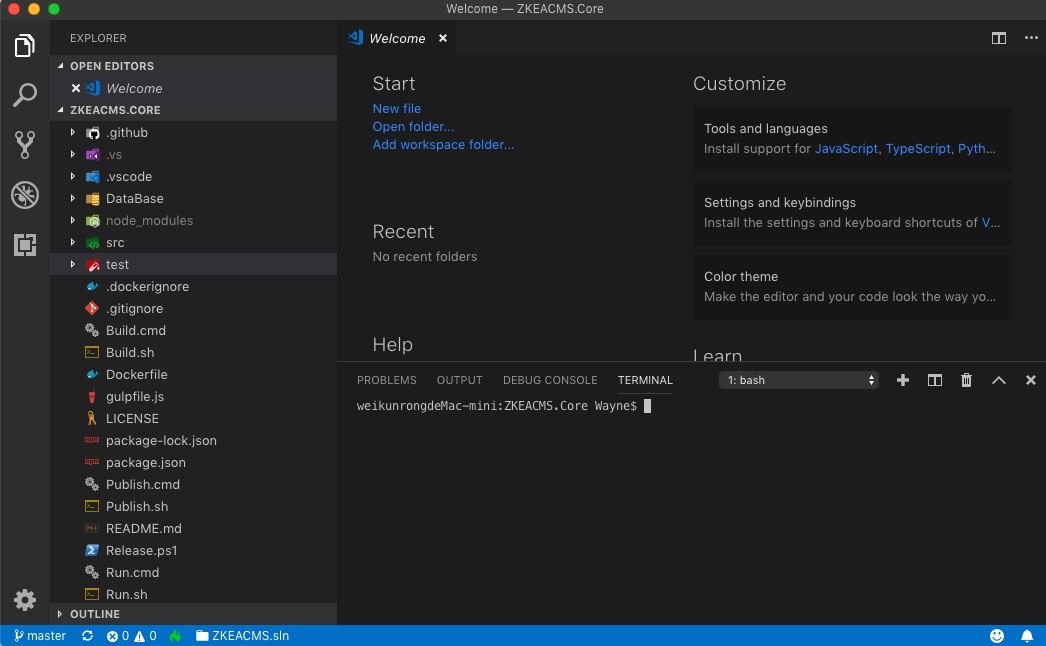
打开后可看到如下图所示:

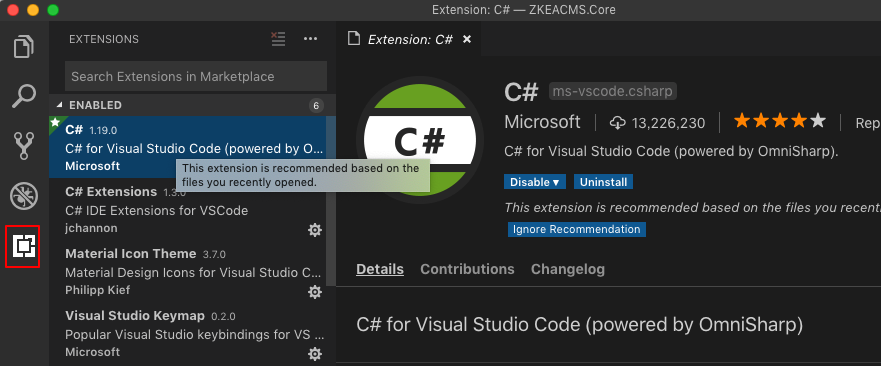
如果你是首次打开C#项目,vs code会提示你安装C#扩展插件。如果没有安装,请手动安装:

安装完成以后,就可以尝试使用ctrl+shift+b来生成项目了。现在,你已经可以开始使用VS Code进行自由的创作了:),当然如果你要编译项目中的主题(less),压缩JavaScript(*.min.js)和CSS(*.min.css),还需要做一点工作。
还原Node.js包
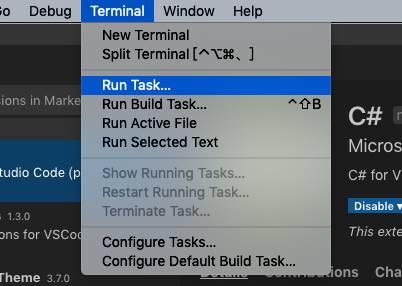
选择终端菜单下的任务菜单:

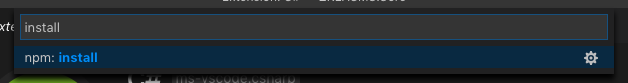
选择npm:install来安装和还原所有的依赖项,安装完成以后,在你的项目文件夹会多出一个node_modules的目录,请不要删除它:

编译主题
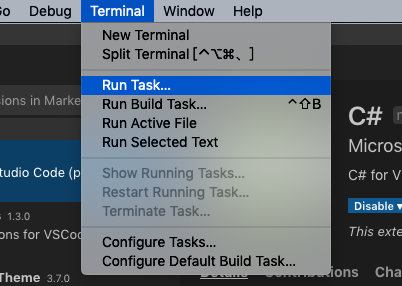
还是选择终端菜单下的任务菜单:

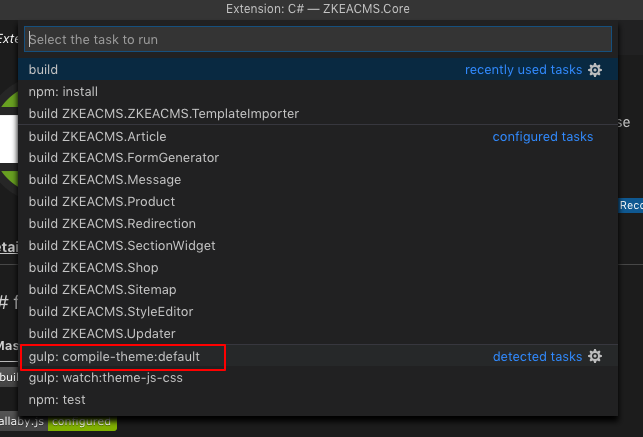
然后选择gulp:compile-theme:default来编译默认主题:

注意:如果你添加了新的主题,请注意对应修改项目根目录下的gulpfile.js,以确保你的新主题可以被正确的编译。
gulp.js是一个自动化构建工具(https://www.gulpjs.com.cn/),以下是编译主题,压缩JS和CSS的定义:
https://github.com/SeriaWei/ZKEACMS/blob/master/gulpfile.js
自动编译主题和压缩JS, CSS
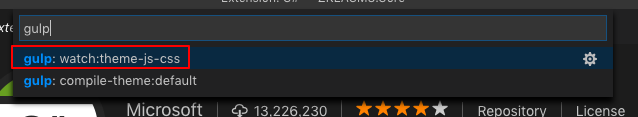
当你在修改主题或者JS,CSS的时候,可以开启自动任务来自动编译主题和压缩JS,CSS,打开任务菜单,选择:gulp:watch:theme-js-css

这样,在文件被修改后,会自动执行相关的编译或者压缩任务。
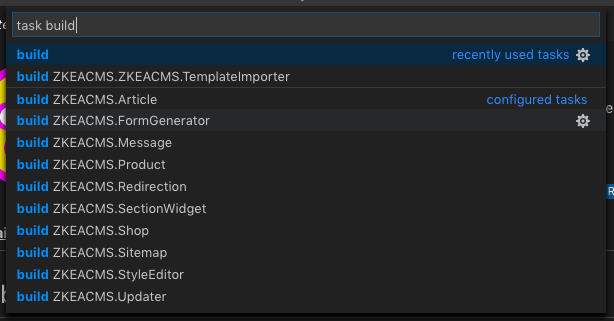
编译单个插件
在开发的时候,如果每次都编译整个项目,会比较花时间,如果只修改了单个插件的代码,可选择只编译对应的插件以节省时间。打开任务菜单,选择对应的插件即可:

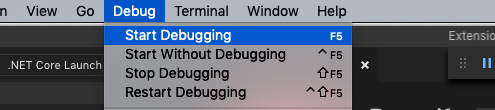
运行调试
选项调试菜单下的开始调试或者直接按F5,然后打开浏览器访问http://localhost:5000

插件推荐
安装一些插件,将有助于你更有效率的开发。
- C# Extensions 可快速添加类和接口
- Visual Studio Keymap 将键盘按键设置成和Visual Studio一样
微软官方有非常详尽的使用说明文档和使用技巧:https://code.visualstudio.com/docs
原文地址:http://www.zkea.net/codesnippet/detail/zkeacms-vscode.html
转载于:https://www.cnblogs.com/seriawei/p/zkeacms-vscode.html
最后
以上就是洁净花卷最近收集整理的关于使用VS Code开发纸壳CMS自动编译主题压缩CSS,JS的全部内容,更多相关使用VS内容请搜索靠谱客的其他文章。








发表评论 取消回复