一、JavaScript 数组
1.数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值
var num = 10;
// 数组一次可以存储多个值
var arr = [1,2,3,4,5];
2.创建数组
1.数组的创建方式
JS 中创建数组有两种方式:
- 利用 new 创建数组
- 利用数组字面量创建数组
2.利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
- 这种方式暂且了解,等学完对象再看
- 注意 Array () ,A 要大写
3.利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
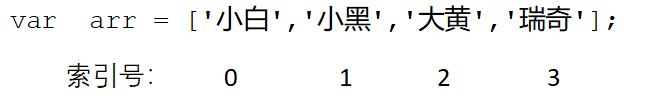
var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
4.数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arrStus = ['小白',12,true,28.9];
3.获取数组中的元素
1.数组的索引
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
这里的访问就是获取得到的意思
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
课堂练习: 数组练习
定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日,请同学们自己动手完成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
console.log(arr[0]);
</script>
</head>
<body>
</body>
</html>4.遍历数组
问:数组中的每一项我们怎么取出来?
答:可以通过“数组名[索引号]”的方式一项项的取出来。
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
问:怎么把数组里面的元素全部取出来?
规律: 从代码中我们可以发现,从数组中取出每一个元素时,代码是重复的,有所不一样的是索引值在递增
答案就是 循环
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。 我们可以通过 for 循环索引遍历数组中的每一项
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
1.数组的长度
使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arrStus = [1,2,3];
alert(arrStus.length); // 3
注意:
- 此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
- 当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化。
课堂案例 1: 遍历数组
请将 [“关羽”,“张飞”,“马超”,“赵云”,“黄忠”,“刘备”,“姜维”]; 数组里的元素依次打印到控制台。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['关羽','张飞','马超','赵云','黄忠','刘备','姜维'];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
</script>
</head>
<body>
</body>
</html>课堂案例 2:数组求和及平均值
求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum=0;
var pj=0;
var arr=[2,6,1,7, 4];
for(var i=0;i<arr.length;i++){
sum+=parseInt(arr[i])
}
pj=parseInt(sum)/parseInt(arr.length);
console.log('数组的平均值:'+pj)
console.log('数组的和:'+sum);
</script>
</head>
<body>
</body>
</html>课堂案例 3: 数组最大值
求数组[2,6,1,77,52,25,7]中的最大值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[2,6,1,77,52,25,7];
var max=arr[0];
for(var i=0;i<arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
console.log(max);
</script>
</head>
<body>
</body>
</html>课堂案例 4: 数组转换为字符串
要求:将数组 ['red', 'green', 'blue', 'pink'] 里面的元素转换为字符串
输出: 'redgreenbluepink'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 要求:将数组 ['red', 'green', 'blue', 'pink'] 里面的元素转换为字符串
// 输出: 'redgreenbluepink'
var arr=['red', 'green', 'blue', 'pink'];
var arrays='';
for(var i=0;i<arr.length;i++){
arrays+=arr[i];
}
console.log(arrays);
</script>
</head>
<body>
</body>
</html>课堂案例 5: 数组转换为分割字符串
要求:将数组 ['red', 'green', 'blue', 'pink'] 转换为字符串,并且用 | 或其他符号分割 输出: 'red|green|blue|pink'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['red', 'green', 'blue', 'pink'] ;
var arrays='';
for(var i=0;i<arr.length;i++){
arrays+=arr[i]+'|';
}
console.log(arrays);
</script>
</head>
<body>
</body>
</html>5.数组中新增元素
1.通过修改 length 长度新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
这种方式也是我们最常用的一种方式。
课堂案例 1: 数组新增元素
新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[];
for(var i=0;i<10;i++){
arr[i]=i+1;
}
console.log(arr);
</script>
</head>
<body>
</body>课堂案例 2:筛选数组
要求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newarr=[];
var j=0;
for(var i=0;i<arr.length;i++){
if(arr[i]>10){
newarr[j]=arr[i];
j++;
}
}
console.log(newarr);
</script>
</head>
<body>
</body>
</html>课堂案例 1: 删除指定数组元素
要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。
var arr=[2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newarry=[];
var j=0;
for(var i=0;i<arr.length;i++){
if(arr[i]!=0){
newarry[j]=arr[i];
j++;
}
}
console.log(newarry);
</script>
</head>
<body>
</body>
</html>课堂案例 2: 翻转数组
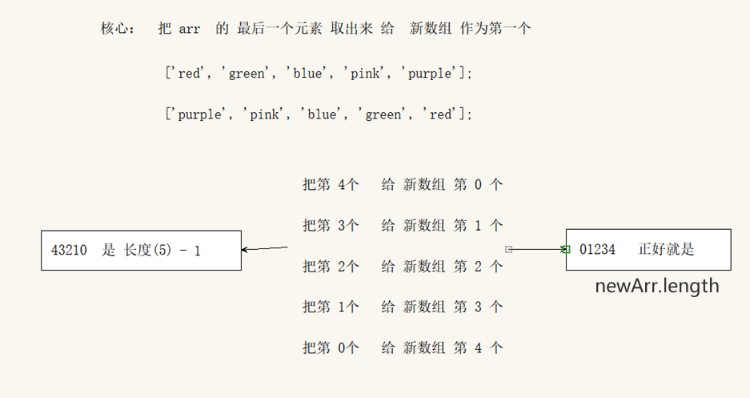
要求: 将数组 ['red', 'green', 'blue', 'pink', 'purple'] 的内容反过来存放。
输出: ['purple', 'pink', 'blue', 'green', 'red']

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=['red', 'green', 'blue', 'pink', 'purple'];
var newarry=[];
var j=0;
for(var i=arr.length;i>0;i--){
newarry[j]=arr[i-1];
j++;
}
console.log(newarry);
</script>
</head>
<body>
</body>
</html>6.数组案例
课堂案例 3: 数组排序(冒泡排序)
我们先复习下如何把2个变量交换数据
// 利用第三个变量
var num1 = 10;
var num2 = 20;
var temp = num1;
num1 = num2;
num2 = temp;
console.log(num1, num2);
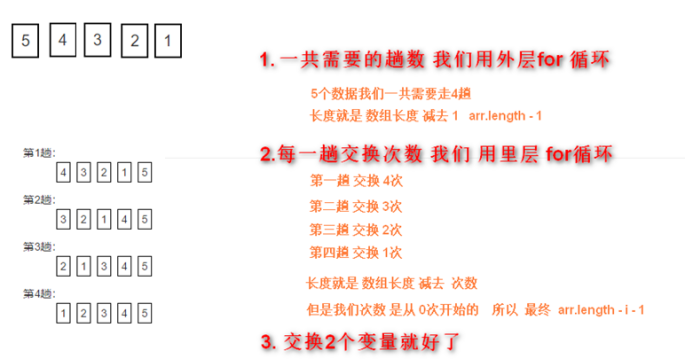
冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。 例如,我们可以将数组 [5, 4, 3, 2, 1]中的元素按照从小到大的顺序排序,输出: 1,2,3,4,5

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[5, 4, 3, 2, 1];
var newarr=[];
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr.length-i-1;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j]
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>二、JavaScript 函数
1.函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。 虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2.函数的使用
函数在使用时分为两步:声明函数和调用函数。
1.声明函数
// 声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2.调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
调用的时候千万不要忘记添加小括号
口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
3.函数的封装
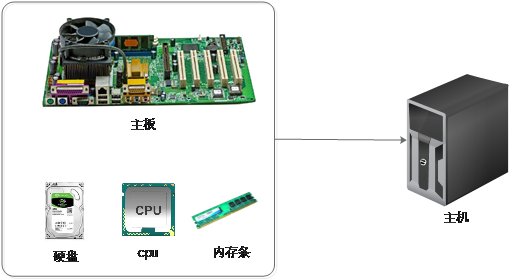
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)

案例:利用函数计算1-100之间的累加和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var sum = 0;
function sumtan() {
for (var i = 1; i <= 100; i++) {
sum += i;
}
alert("函数计算1-100之间的累加和: "+sum);
}
sumtan();
</script>
</body>
</html>3.函数的参数
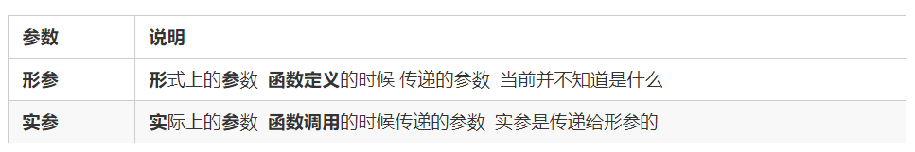
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
案例:利用函数求任意两个数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var sum=0;
function sumaa(sum1,sum2) {
sum=sum1+sum2;
alert(sum);
}
sumaa(6,2);
</script>
</body>
</html>
3.2 函数参数的传递过程
// 声明函数
function getSum(num1, num2) {
console.log(num1 + num2);
} // 调用函数
getSum(1, 3); // 4
getSum(6, 5); // 11
1. 调用的时候实参值是传递给形参的
2. 形参简单理解为:不用声明的变量
3. 实参和形参的多个参数之间用逗号(,)分隔
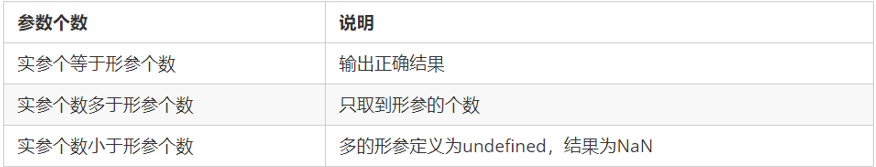
3.3 函数形参和实参个数不匹配问题

function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
注意:在JavaScript中,形参的默认值是undefined。
4.函数的返回值
4.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。 return 语句的语法格式如下:
// 声明函数 function 函数名(){
... return
需要返回的值;
} // 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
案例 1:利用函数求任意两个数的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function maxsum(a,b){
return a>b?a:b;
}
console.log( "最大值:"+maxsum(5,2));
console.log( "最大值:"+maxsum(5,9));
</script>
</body>
</html>
案例 2:利用函数求任意一个数组中的最大值
求数组 [5,2,99,101,67,77] 中的最大数值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function arrmax(arr){
var temp=0;
for(var i=0;i<arr.length;i++){
if(arr[i]>temp){
temp=arr[i];
}
}
return temp;
}
var arr=[5,2,99,101,67,77];
var arryy= arrmax(arr);
console.log("数组最大值:"+arryy);
</script>
</body>
</html>![]()
4.2 return 终止函数
return 语句之后的代码不被执行。
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
4.3 return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){ //函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
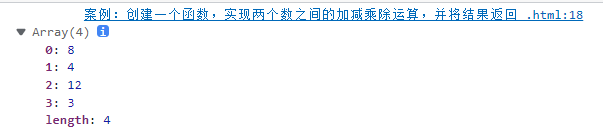
案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var a=parseFloat(prompt('第一个数'));
var b=parseFloat(prompt('第二个数'));
function count(a,b){
var arr=[a+b,a-b,a*b,a/b];
return arr;
}
var result=count(a,b);
console.log(result);
</script>
</body>
</html>
4.4 函数没有 return 返回 undefined
函数都是有返回值的
- 如果有return 则返回 return 后面的值
- 如果没有return 则返回 undefined
4.5 break ,continue ,return 的区别
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
4.6 通过榨汁机看透函数

5.arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
案例:利用函数求任意个数的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function argu() {
var maxarr = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] > maxarr) {
maxarr = arguments[i];
}
}
return maxarr;
}
console.log(argu(2, 9, 6, 1, 3, 7));
console.log(argu(8, 6, 4, 9, 11, 35, 26, 99));
</script>
</body>
</html>
6.函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function arrayy(arr) {
var newarr=[];
for(var i=arr.length;i>=0;i--){
newarr[newarr.length]=arr[i];
}
return newarr;
}
var arrpp=arrayy([1,2,3,4,5,6]);
console.log(arrpp);
</script>
</body>
</html>
案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function maopao(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var mparr = maopao([2, 9, 3, 7, 5, 6, 1]);
console.log(mparr);
</script>
</body>
</html>
案例 3: 判断闰年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function isRun(year) {
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
flag = true;
}
return flag;
}
console.log(isRun(2010));
console.log(isRun(2012));
</script>
</body>
</html>
函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。

因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
案例 4: 用户输入年份,输出当前年份2月份的天数。
如果是闰年,则2月份是 29天, 如果是平年,则2月份是 28天
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function isRun(year) {
var flag = "2月份是 28天";
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
flag = "2月份是 29天";
}
return flag;
}
var nian = prompt("用户输入年份");
console.log(isRun(nian));
</script>
</body>
</html>7.函数的两种声明方式
1. 自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
// 声明定义方式 function fn() {...}
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2. 函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
视频:黑马程序员JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门_哔哩哔哩_bilibili
此文章是本人学习视频自我总结,如有侵犯还望原谅。侵权必删。
最后
以上就是感性水池最近收集整理的关于零基础JavaScript入门(第四天)一、JavaScript 数组二、JavaScript 函数的全部内容,更多相关零基础JavaScript入门(第四天)一、JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复