根据公众号推送信息模板列表里的内容,对数据进行处理,取出部分数据以表单的形式发送给后端(动态表单),如图所示:
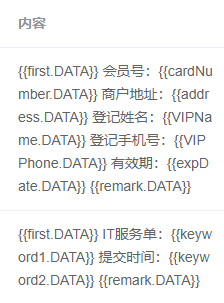
要处理的数据内容

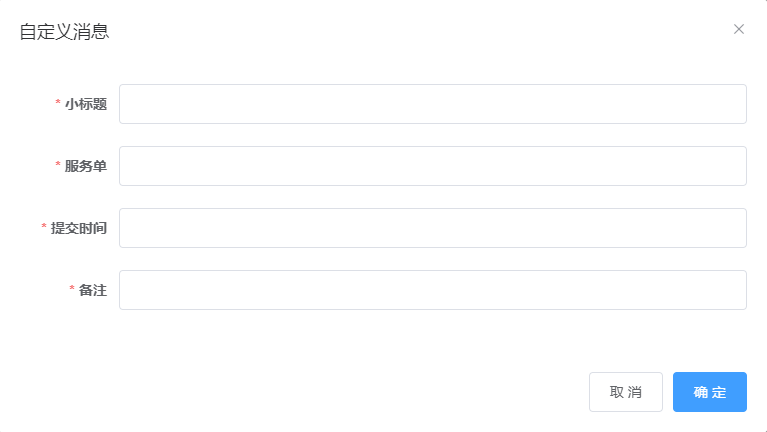
以表单发送

-
用正则表达式先取中文字
只要中文字
this.labelList = val.match(/[u4e00-u9fa5]+/g) // val是你要处理的字符串 this.labelList.push('备注') this.labelList.unshift('小标题')first、remark字段没有对应的中文标签,自己加上
最后结果是:
['小标题', '会员号', '商户地址', '登记姓名', '登记手机号', '有效期', '备注', __ob__: Observer] -
用正则表达式取字段
只要{{}}里的内容(正则)
var pattern = /{{.*}}/g var str = String(val.match(pattern)) //要字符串 还要处理结果:
{{first.DATA}},{{cardNumber.DATA}},{{address.DATA}},{{VIPName.DATA}},{{VIPPhone.DATA}},{{expDate.DATA}},{{remark.DATA}}
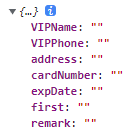
下一步:var list = str.replace(/,/g, '') //去掉逗号 // console.log(list) var i = /[^{}]+/g //去掉{{}} var arr = list.match(i) var obj = {} var array = [] //遍历对象 for (const a of arr) { var b = a.replace(/.DATA/g, '') //去掉.DATA obj[b] = '' array.push(b) } this.form = obj this.formArr = array //v-model绑定数据要用最后结果:

-
最后的最后(给表单绑定数据)
<el-dialog title="自定义消息" :visible.sync="dialogFormVisible" width="40%" @closed="reData"> <el-form ref="form" :model="form" label-width="100px"> <div v-for="(item,index) in labelList" :key="item.index"> <el-form-item :label="labelList[index]" :prop="formArr[index]" :rules="{ required: true, message: '不能为空', trigger: 'blur' }" > <el-input v-model="form[formArr[index]]" /> </el-form-item> </div> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="submit">确 定</el-button> </div> </el-dialog>
简单记录自己的学习笔记
最后
以上就是强健导师最近收集整理的关于微信公众号自定义消息模板(处理数据)的全部内容,更多相关微信公众号自定义消息模板(处理数据)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复