我是靠谱客的博主 贪玩路灯,这篇文章主要介绍tp5.1 消息提示模板修改tp5.1 消息提示模板修改但是这些还不是最终想要的消息提示,想要效果跟Yii一样的消息提示的那种,直接在页面上提示,而不是这种跳转提示,这个以后解决了在来补充。,现在分享给大家,希望可以做个参考。
tp5.1 消息提示模板修改
今天发现tp5.1的消息提示模板不是很好看,想要修改消息提示模板,做一个记录。
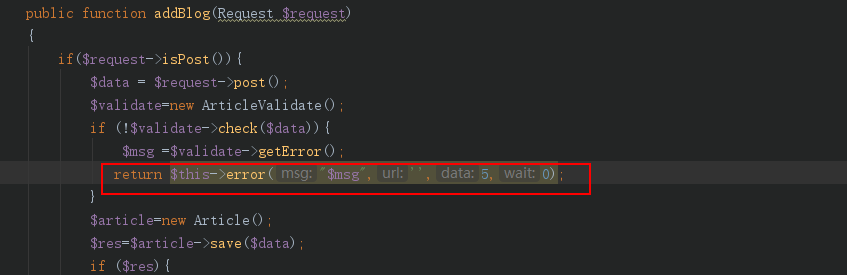
首先看一下自带的消息提示模板的使用规则


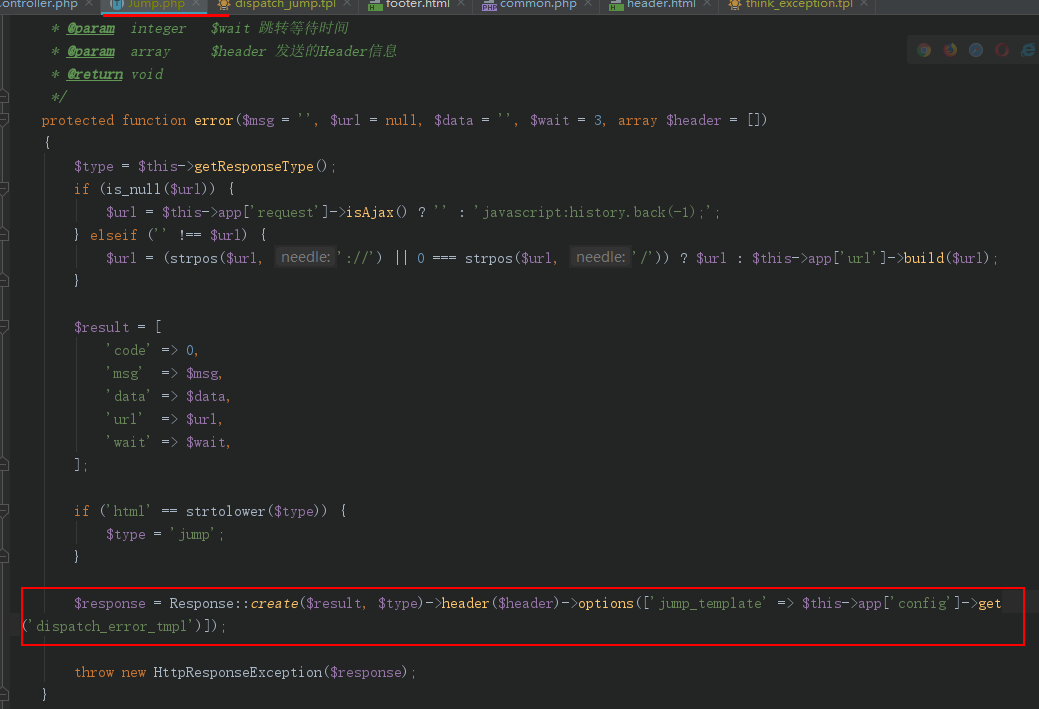
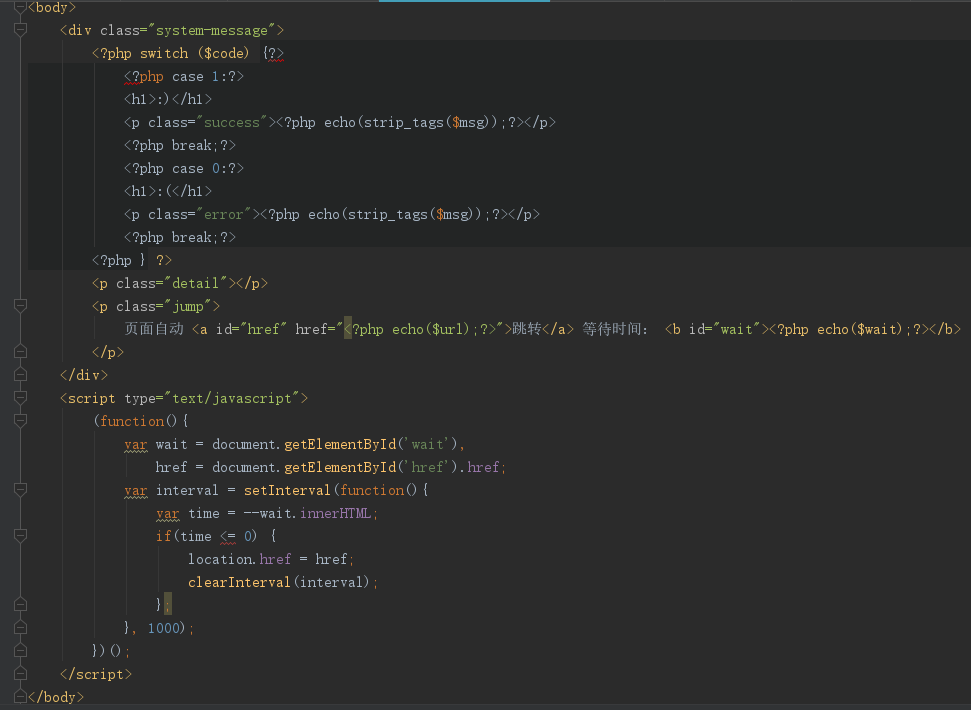
这里规定了小消息提示模板是名为dispatch_error_tmpl的文件,找到这个文件,app->thinkphp->tpl->dispatch_error_tmpl, 这里就是消息提示模板逻辑代码。

如果继续使用tp自带的消息提示方法,但是觉得消息模板太丑,我们只需要修改这个模板页就行了
下面我们对这个页面进行修改操作。
首先引入我们想要的样式框架的css和js文件。这里我门选用的是大多资料上使用的layer框架的样式模板。
{__NOLAYOUT__}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>跳转提示</title>
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="__PUBLIC__/layer/layer.js"></script>
<link href="__PUBLIC__/layer/theme/default/layer.css" rel="stylesheet">
<style type="text/css">
*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .success,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
</style>
</head>
<body>
<div class="system-message">
<input type="hidden" id="msg" value="<?php echo(strip_tags($msg));?>" />
<input type="hidden" id="url" value="<?php echo(strip_tags($url));?>" />
<input type="hidden" id="wait" value="<?php echo(strip_tags($wait));?>" />
</div>
<script type="text/javascript">
(function(){
var msg=$('#msg').val();
var url1=$('#url').val();
var wait=$('#wait').val();
layer.open({
content:msg,//提示信息
anim:Math.floor(Math.random()*8),//0-7的随机动画效果
success:function(layero,index){
var interval = setInterval(function(){
var time = --wait;
if(time <= 0) {
location.href = url1;
clearInterval(interval);
};
}, 1000);
}
})
})();
</script>
</body>
</html>
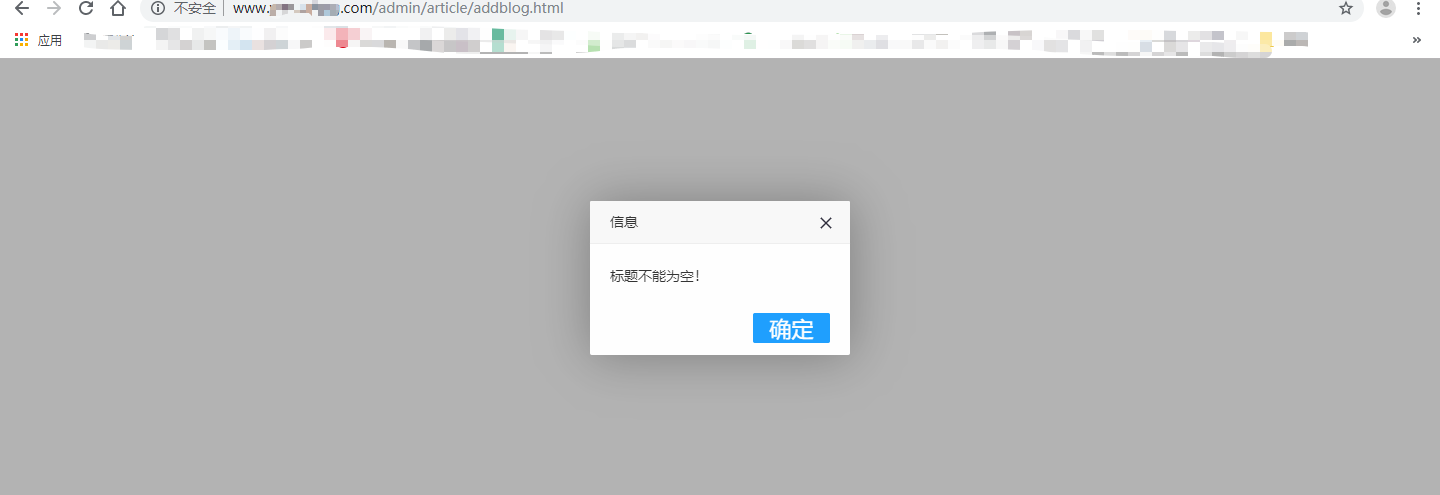
这样的话,消息提示模板的样式就修改好了,效果是下图。

第二种方法是,重新定义消息提示方法。
新建文件blogapplicationcommom.php
返回成功消息提示
function alertSuccess($msg='',$url='',$icon='',$time=3){
$str='<script type="text/javascript" src="/static/admin/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/admin/layer/layer.js"></script>';//加载jquery和layer
$str.='
<script>
$(function(){
layer.msg("'.$msg.'",{icon:'.$icon.',time:'.($time*1000).'});
setTimeout(function(){self.location.href="'.$url.'"},1000)});
</script>';//主要方法
return $str;
}
返回失败消息提示
function alertError($msg='',$url='',$icon='',$time=3){
$str='<script type="text/javascript" src="/static/admin/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/admin/layer/layer.js"></script>';//加载jquery和layer
$str.='
<script>
$(function(){
layer.msg("'.$msg.'",{icon:'.$icon.',time:'.($time*1000).'});
setTimeout(function(){window.history.go(-1);},1000)});
</script>';//主要方法
return $str;
}
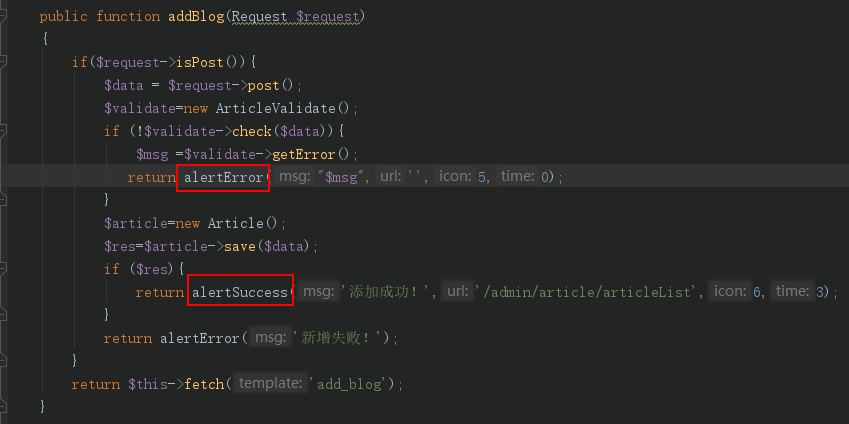
使用的时候直接调用就可以了

但是这些还不是最终想要的消息提示,想要效果跟Yii一样的消息提示的那种,直接在页面上提示,而不是这种跳转提示,这个以后解决了在来补充。
最后
以上就是贪玩路灯最近收集整理的关于tp5.1 消息提示模板修改tp5.1 消息提示模板修改但是这些还不是最终想要的消息提示,想要效果跟Yii一样的消息提示的那种,直接在页面上提示,而不是这种跳转提示,这个以后解决了在来补充。的全部内容,更多相关tp5.1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复