1、用到的插件:
import XlsxTemplate from ‘xlsx-template’
import JSZipUtils from ‘jszip-utils’
import {saveAs} from ‘file-saver’
2、表格模板绑定变量:
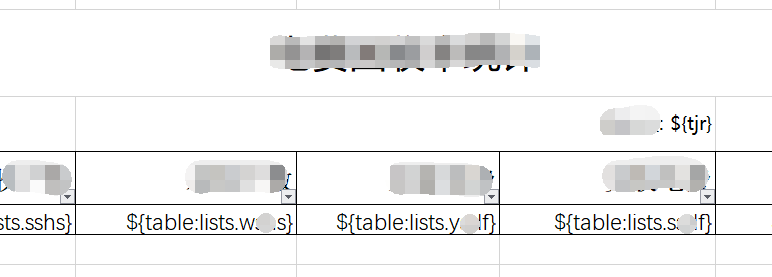
- 非table行数据,直接用 ${tjr}绑定,必须要与代码template.substitute(sheetNumber, values)的value字段保持一一对应
- table行数据,用 ${table:lists.age} 绑定,lists字段必须与template.substitute(sheetNumber, values)的value字段一致


3、代码
注意!一定要做同步处理,因为JSZipUtils.getBinaryContent("…/…/static/file/dfhsltj.xlsx")需要一定时间
<a @click="exportTable"><i class="iconfont icon-download" ></i>导出</a>
async exportTable(){
//如果需要请求接口来获取渲染的数据,则需要给接口添加async,把exportTable前面的async删掉
//apiFunction(xx).then(async res=> {})
try{
//获得Excel模板的buffer对象
const exlBuf = await JSZipUtils.getBinaryContent("../../static/file/dfhsltj.xlsx");
// Create a template
var template = new XlsxTemplate(exlBuf);
// Replacements take place on first sheet
var sheetNumber = 1;
// Set up some placeholder values matching the placeholders in the template
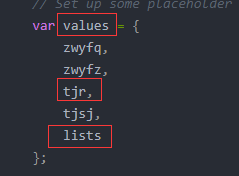
var values = {//数据需要自己提前准备好
zwyfq,
zwyfz,
tjr,
tjsj,
lists
};
// Perform substitution
template.substitute(sheetNumber, values);
// Get binary data
var out = template.generate({type: 'blob'});
saveAs(out, "Excel表格导出数据.xlsx");
} catch (e) {
console.log(e);
}
}
最后
以上就是单身钢笔最近收集整理的关于vue---Excel文档下载---前端做好的现成模板(模板内有变量,需要替换成页面对应的数据)的全部内容,更多相关vue---Excel文档下载---前端做好内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复