我们知道,现在的Android设备有许多的形状和尺寸。而我们的APP用户可能再使用各种各样的Android设备,为了让我们的APP能在这些设备上成功且正常运行,我们的APP就需要去适配不同的设备配置。我们一般从下面三个方面去考虑适配:语言、屏幕大小以及Android的系统版本。
1.适配不同语言
我们的用户大部分都是国人,但是也有可能是美国人,法国人啥的..这个时候我们的APP如果只支持中文的话,自然就不行了。当然的,我们肯定也不能每种语言都做一个APP,那样的话估计没人来搞Android开发了。Android提供了一种机制,我们可以在APP项目开发时提供几种不同语言的资源,在不同的语言版本下就能显示不同的语言文字,这样我们的APP就能同时满足不同国家的人的需求了。我们看看具体的做法:
在Android开发中,将UI字符串从我们的APP代码中分离出来,将它们放在一个外部文件中,是一个很好的做法,也是我们应该去做的。Android的资源文件夹res/的作用也是为此。
为了支持不同的语言,我们需要在res/资源目录下创建一些values文件夹,这个文件夹的命名规则为"values"+连字符"-"+ISO国家代码,比如values-fr/代表其下的资源都是为国家语言代码为"fr"的国家即法国准备的,Android系统会根据设备的区域动态加载相应的资源。假如我们希望支持西班牙语(国家代码ES)和法语(国家代码FR),我们需要建立如下的字符串资源目录:
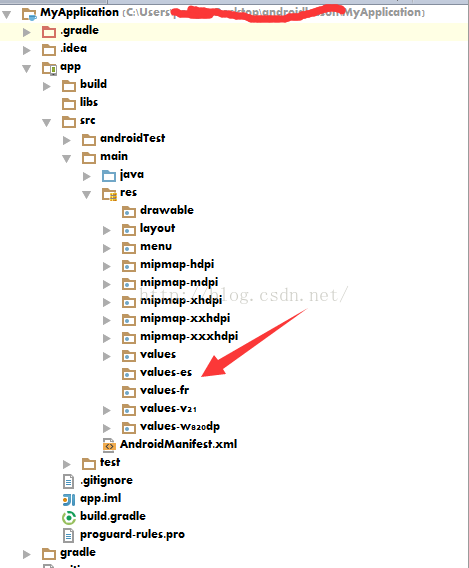
MyProject/ res/ values/ strings.xml values-es/ strings.xml values-fr/ strings.xml然后我们就可以在对应的区域语言资源文件中加入对应的语言文本。比如,现在我们创建一个新的项目:SupportProject,然后在它的app/res下建立2个新的语言资源文件夹,分别为 values-es/和 values-fr/,如下:

然后在这两个文件夹下,分别创建一个strings.xml字符串资源文件,添加一个简单的名为txt_hello_world的字符串资源,同样的在默认的values/strings.xml中也加入这个字符串(PS:Android的默认区域语言为English)。下面是3个文件夹下的txt_hello_world的定义:
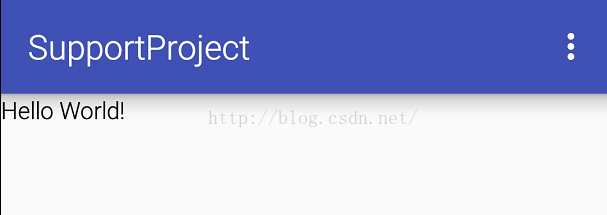
①values/strings.xml
<resources>
<string name="app_name">SupportProject</string>
<string name="action_settings">Settings</string>
<string name="txt_hello_world">Hello World!</string>
</resources>
<resources>
<string name="app_name">SupportProject</string>
<string name="action_settings">Settings</string>
<string name="txt_hello_world">Hola Mundo!</string>
</resources>
<resources>
<string name="app_name">SupportProject</string>
<string name="action_settings">Settings</string>
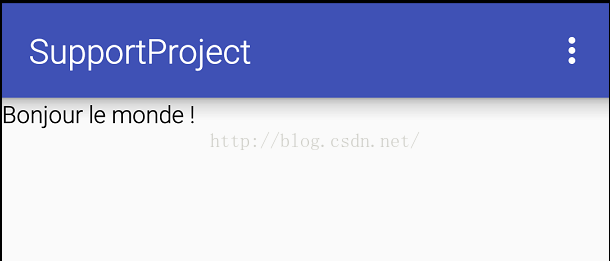
<string name="txt_hello_world">Bonjour le monde !</string>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_hello_world"
android:textSize="14sp"
android:textColor="#000000"/>
</LinearLayout>

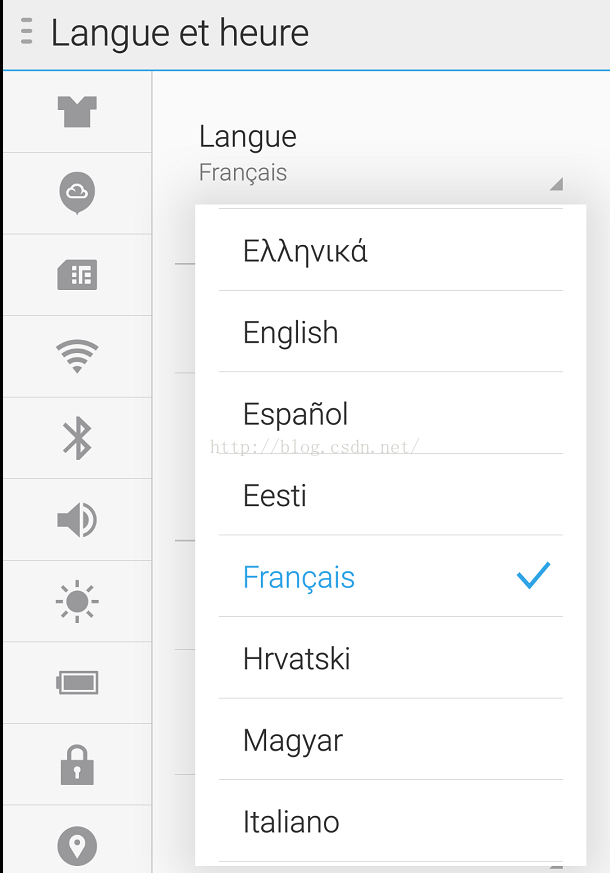
然后切换我们的系统语言,这个可以在我们手机中的设置中找到,然后我们设置成法语:
再次运行APP:

再次选择系统语言为西班牙语Espanol,然后运行APP:

现在我们的APP就能支持多语言了!
2.适配不同屏幕
Android设备屏幕的分类一般是根据屏幕大小和屏幕密度两个属性来区分。为了能让我们的APP能在多种屏幕尺寸和屏幕密度的Android设备上正常运行,我们应该像上面的语言资源一样,准备多套不同的布局资源和图片资源等。
Android有4种大小尺寸定义: small,normal,large,xlarge。
同样也有5种不同的密度定义:ldpi,mdpi,hdpi,xhdpi,xxhdpi。
有时候可能还有横竖屏适配,这里就不去详细说明了,暂时只关注最基本的。
创建不同的Layout
为了保证在不同的屏幕尺寸下,App都能给用户良好的体验,我们可能需要为市场上常见的屏幕尺寸创建相应的layout布局资源文件。和语言资源一样,屏幕尺寸下的布局资源同样也有自己的文件夹命名规范: "layout"+连字符"-"+屏幕尺寸"<screen_size>",比如我们为large屏幕尺寸建立一个layout资源文件夹,那么它的文件名应该为layout-large 。(简单介绍一下,横屏的layout资源目录命名规范:"layout"+[连字符"-"+屏幕尺寸"<screen_size>"]+连字符"-"+横屏"land",[]中表示可有可无,竖屏类似)。
我们写一个简单的例子,我们的布局中,有一个文本框<TextView>和一个按钮<Button>,由于小屏幕上宽度不够,我们希望它能分两行显示,即上面是文本框,第二行放置按钮,在大屏幕上则显示在同一行,这里我们姑且只写两个尺寸下的布局资源,分别创建layout-small和使用默认的layout文件夹(即normal):
然后编写res/layout/activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_hello_world"
android:textSize="14sp"
android:textColor="#000000"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_button"/>
</LinearLayout>res/layout-small/activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_hello_world"
android:textSize="14sp"
android:textColor="#000000"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_button"/>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
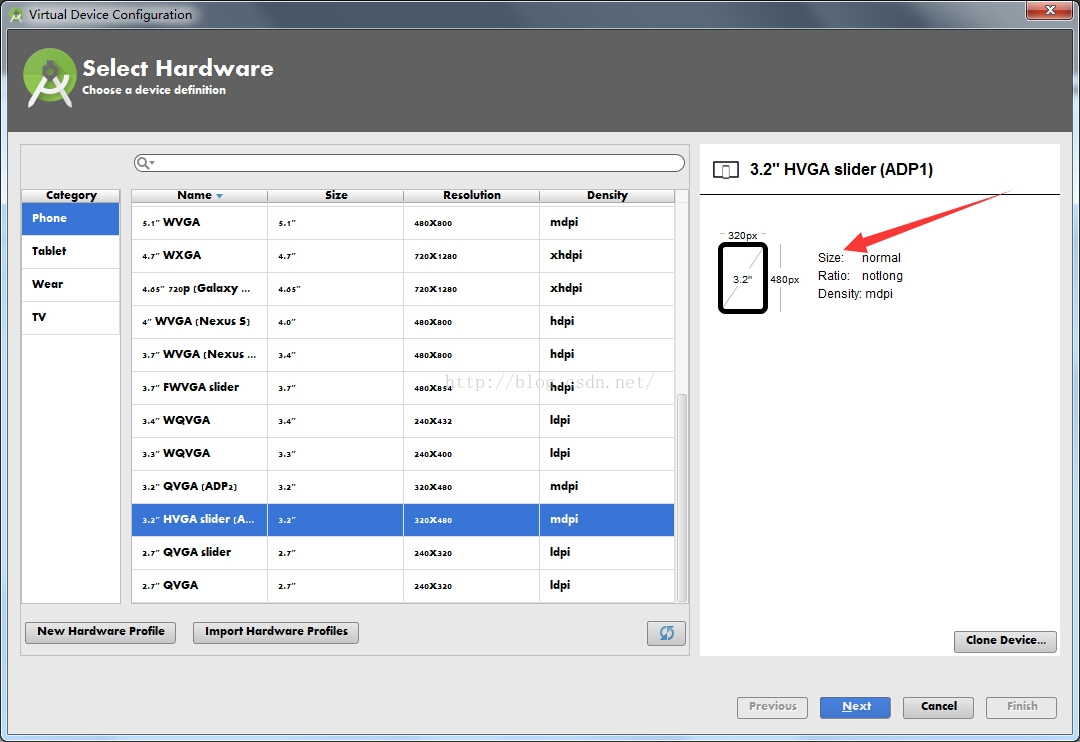
}Android系统会根据手机的屏幕属性自动选择使用相应的布局资源,下面我们创建2个模拟器,一个小屏幕的,一个正常屏幕的:

然后分别在这两个模拟器中运行我们的APP:
很明显,咱们的APP在不同的手机屏幕下选择了不同的layout布局资源文件,这样也使得我们的APP在不同的手机屏幕上都给用户良好的体验。
使用不同的图片资源
想象一下,一张400X400大小的图片,显示在不同屏幕密度的手机上,是什么样的情况?想象不出来..看代码吧,改写我们的activity_main.xml,注释掉原来的代码,假如一个显示图片的标签<ImageView>:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!--<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_hello_world"
android:textSize="14sp"
android:textColor="#000000"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_button"/>
-->
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/girl"/>
</LinearLayout><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">通过android:src属性给ImageView设置了一张图片展示,这个图片名称叫girl,大小为100X100。在两个模拟器(一个为hdpi,一个为mdpi)上运行效果如下:<img src="https://img-blog.csdn.net/20151106170305588?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" /></span>同样一张照片,在hdpi密度的模拟器和mdpi密度的模拟器上效果是不一样的,右边mdpi模拟器虽然模糊了,但至少还能看清楚,左边hdpi模拟器上的妹子简直就跟打了马赛克一样...这样的用户体验肯定是不行的,所以我们需要给屏幕密度下的手机提供不同大小的图片资源。
我们来了解下不同密度下的缩放比:
·ldpi 0.75
·mdpi 1.0(这个是基准值)
·hdpi 1.5
·xhdpi 2.0
·xxhdpi 3.0
上面缩放比的含义就是:如果你有一张300X300大小的图片用来显示在xxhdpi的设备上,那么你就应该准备一套200X200的图片给xhdpi,一套150X150的给hpdi,一套100X100的给mdpi,一套75X75的给ldpi。当然,现在ldpi和mdpi的Android设备基本已经被淘汰了。希望了解Android设备市场比例的朋友可以点这里
不同图片资源文件夹的命名规则为: “drawable”+连字符"-"+设备密度。如:
MyProject/ res/ drawable-xhdpi/ awesomeimage.png drawable-hdpi/ awesomeimage.png drawable-mdpi/ awesomeimage.png drawable-ldpi/ awesomeimage.png
3.支持不同的Android版本
每一次Android新的API系统版本总是会伴随着一些新的功能,在我们去使用这些新的功能的时候,同时我们也需要去支持一些更早的android系统版本,直到更多的用户使用新的Android手机系统,抛弃原来的低版本系统。我们一般根据上面的Android市场比例选择支持90%的Android手机,其它10%最低版本的手机一般不会花费人力去适配。
为了在低版本上使用高版本的功能和特性,我们可以使用Android Support Library里面提供的库。
指定minSdkVersion和targetSdkVersion
AndroidManifest.xml是我们app的一个配置文件,它里面描述了我们app支持的Android系统版本。minSdkVersion和targetSdkVersion属性定义了我们app要求的最低版本的sdk 和 当前经过测试的最高版本的sdk。比如说:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" ... >
<uses-sdk android:minSdkVersion="4" android:targetSdkVersion="15" />
...
</manifest>targetSdkVersion属性为最新的Android版本。
运行时动态检查系统版本
Android在Build类中给每一个Android版本都提供了一个常量码。在我们的app中使用这些常量码可以去判断我们当前的系统是否可以执行一些需要依赖高版本的API方法。如下:
private void setUpActionBar() {
// Make sure we're running on Honeycomb or higher to use ActionBar APIs
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
}
}使用平台样式和主题
Android提供了很多是用户主题,以便所有的app在外观和使用上有一种统一的风格。当我们希望去使用这些主题的时候,我们需要在app的清单文件AndroidManifest.xml中去应用,通过使用这些内置的风格和主题,你的app会和每个新版本的风格更接近。下面是一些常见的主题:
像对话框Dialog一样的Activity:
<activity android:theme="@android:style/Theme.Dialog">
<activity android:theme="@android:style/Theme.Translucent">在/res/values/styles.xml定义一个自定义的风格
<activity android:theme="@style/CustomTheme">通过在<application>元素标签下使用android:theme属性,让我们app中所有的Activity都使用同一个主题
<application android:theme="@style/CustomTheme">
最后
以上就是悦耳百褶裙最近收集整理的关于从零学Android(四)、适配不同的Android设备的全部内容,更多相关从零学Android(四)、适配不同内容请搜索靠谱客的其他文章。








发表评论 取消回复