前端学习路线
超级详细 全网汇总 学习心得
-------By QiongKe
符号表
- ⭐️ 必学
- ✅ 建议学
- ❌ 一般可以不学,了解即可
- ???? 描述
- ???? 网课资源
前端:
基础
⭐️HTML
-
???? 定义一个网页结构的基本技术。
-
???? https://www.bilibili.com/video/BV14J4114768
⭐️CSS
- ???? 用于设计风格和布局。
- ???? https://www.bilibili.com/video/BV14J4114768
⭐️JavaScript
-
???? 用来实时更新网页中的内容
-
???? https://www.bilibili.com/video/BV1Sy4y1C7ha
进阶
❌ jQuery
-
???? jQuery是一个快速、简洁的JavaScript框架.
jQuery设计的宗旨:"write Less,Do More" 写更少的代码,做更多的事情 -
???? https://www.bilibili.com/video/BV1Sy4y1C7ha?p=358
✅ ES6
- ???? 新引入的 JavaScript 语法特性。
ES6:全称ECMAScript 6.0
ECMAScript 是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。
ES6经过持续几年的磨砺,它已成为 JS 有史以来最实质的升级,特性涵盖范围甚广, 小到受欢迎的语法糖,例如箭头函数(arrow functions)和简单的字符串插值(string interpolation),大到烧脑的新概念,例如代理(proxies)和生成器(generators);它将彻底改变程序员们编写JS代码的方式。
- ???? https://www.bilibili.com/video/BV1uK411H7on
⭐️AJAX
- ???? 一种异步请求数据的web开发技术
AJAX = Asynchronous JavaScript And XML
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输较为常见。
简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等。
- ???? https://www.bilibili.com/video/BV1WC4y1b78y
⭐️ Node.JS
- ???? Node.js 是一个 JavaScript 运行环境,它让 JavaScript 脱离了浏览器环境,可以直接在计算机上运行。
JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。
在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用,想干什么就干什么,再也不受浏览器的限制了。
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。用编程术语来讲,Node.js 是一个 JavaScript 运行时(Runtime)。
- ???? https://www.bilibili.com/video/BV1bs411E7pD
高级
⭐️Vue
- ???? 一套用于构建用户界面的渐进式框架。
vue 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。从技术上讲, vue 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。
- ???? https://www.bilibili.com/video/BV1Zy4y1K7SH
✅ React
- ????Facebook开发的一款JS库
在React中,一切都是组件
- ???? https://www.bilibili.com/video/BV1wy4y1D7JT
⭐️Vue与React
共同点
Vue和React存在着很多的共同点:
- 数据驱动视图
- 组件化
- 都使用
Virtual DOM(虚拟DOM)
- 数据驱动视图
在jquery时代,我们需要频繁的操作DOM来实现页面效果与交互;而Vue和React 解决了这一痛点,采用数据驱动视图方式,隐藏操作DOM的频繁操作。所以我们在开发时,只需要关注数据变化即可,但是二者实现方式不尽相同。
- 组件化
React与Vue都遵循组件化思想,它们把注意力放在UI层,将页面分成一些细块,这些块就是组件,组件之间的组合嵌套就形成最后的网页界面。
所以在开发时都有相同的套路,比如都有父子组件传递, 都有数据状态管理、前端路由、插槽等。
Virtual DOM
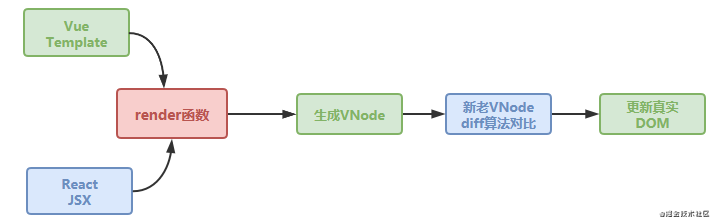
Vue与React都使用了 `Virtual DOM + Diff算法`, 不管是Vue的Template模板+`options api` 写法, 还是React的Class或者Function写法,最后都是生成`render`函数,而`render`函数执行返回`VNode`(虚拟DOM的数据结构,本质上是棵树)。
当每一次UI更新时,总会根据render重新生成最新的VNode,然后跟以前缓存起来老的VNode进行比对,再使用Diff算法(框架核心)去真正更新真实DOM(虚拟DOM是JS对象结构,同样在JS引擎中,而真实DOM在浏览器渲染引擎中,所以操作虚拟DOM比操作真实DOM开销要小的多)
Vue与React通用流程:

不同点
- 核心思想不同
- 组件写法差异
- diff算法不同
- 响应式原理不同
⭐️微信小程序
- ???? 小程序是一种不需要下载安装即可使用的应用
随搜随用,用完即走:使得小程序可以代替许多APP,或是做APP的整体嫁接,或是作为阉割版功能的承载体
流量大,易接受:小程序借助自身平台更加容易引入更多的流量
安全
开发门槛低
???? https://www.bilibili.com/video/BV1834y1676P
✅TypeScript
- ???? TypeScript是JavaScript的超集
JavaScript语言的扩展,本质上是向JavaScript语言添加了可选的 静态类型 和 基于类 的面向对象编程。
在编译时就报错的,是静态类型。在运行时报错的,是动态类型。
我们的TypeScript是静态类型语言。而JavaScript是动态类型语言。
???? https://www.bilibili.com/video/BV14Z4y1u7pi
❌Angular
-
???? 谷歌开发的 Web 框架
国内使用较少,就业岗位少
❌Bootstrap
- ???? 一个用于快速开发 Web 应用程序和网站的前端框架
✅ Tailwind CSS(不推荐立即学习,熟练前端后在取深入)
- ???? 一个利用公用程序类(
Utilize Class)的 CSS 框架
许多人会想到 CSS 框架,有很多,例如 Bootstrap、Bulma 和 Material UI。Bootstrap 和 Bulma 等框架利用预先准备好的组件(例如按钮、菜单和面包屑)进行设计。在 Tailwind CSS 中,没有准备任何组件,而是使用Utilize Class来创建和设计自己的组件。
✅ 前端功能工程化
- Git
- webpack
⭐️Element-UI
- ????饿了么团队出品的神级桌面 UI 组件库。
⭐Vant
- ???? 有赞出品的移动UI组件
✅ uView UI
- ???? 支持APP/H5/各小程序平台多端发布的通用 UI 框架
✅LuLu UI
- ???? 腾讯阅文集团出品的“半封装” 开源 Web UI 组件库
⭐Vite
- ????下一代的前端工具链
未经本人允许,不得私自转载!!!
最后
以上就是感动电话最近收集整理的关于关于我写了个开发学习路线供全班同学学习 ———— 前端学习路线(超详细)前端学习路线的全部内容,更多相关关于我写了个开发学习路线供全班同学学习内容请搜索靠谱客的其他文章。








发表评论 取消回复