编译器:Hbuilder(读代码中详细注释可易懂)
项目导航:
| 项目名称 | 实现功能 |
|---|---|
| 鼠标点击事件 | 鼠标点击按钮“不好”,当点击触发时就会弹跳 |
| 强制勾选 | 一选中则不能取消 |
| 漂亮的跑马灯 | 文字加速滚动和图片滚动鼠标触摸暂停 |
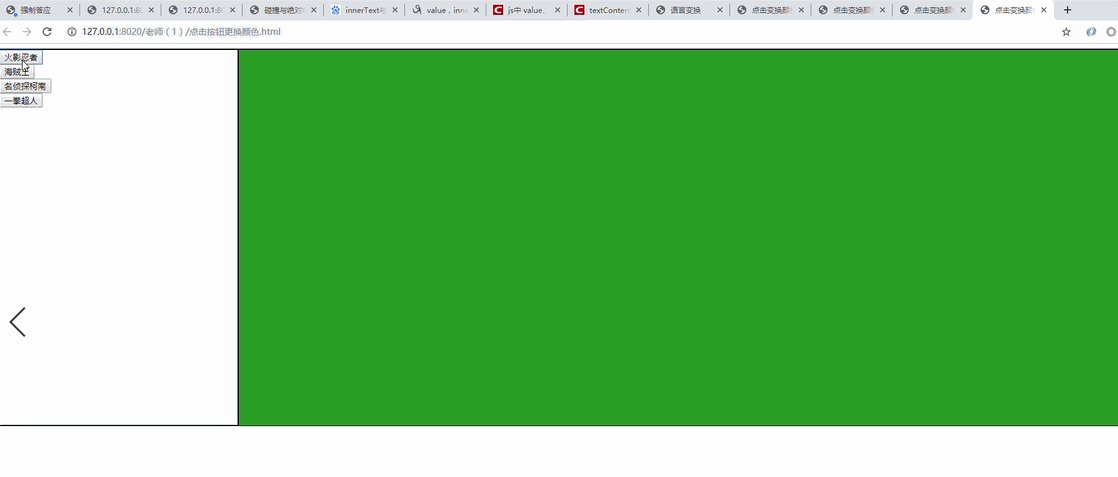
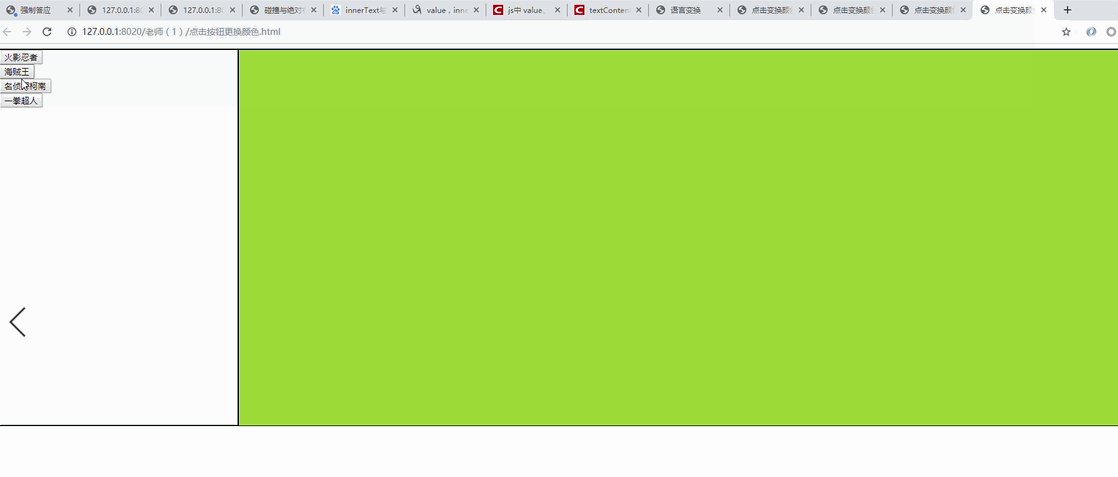
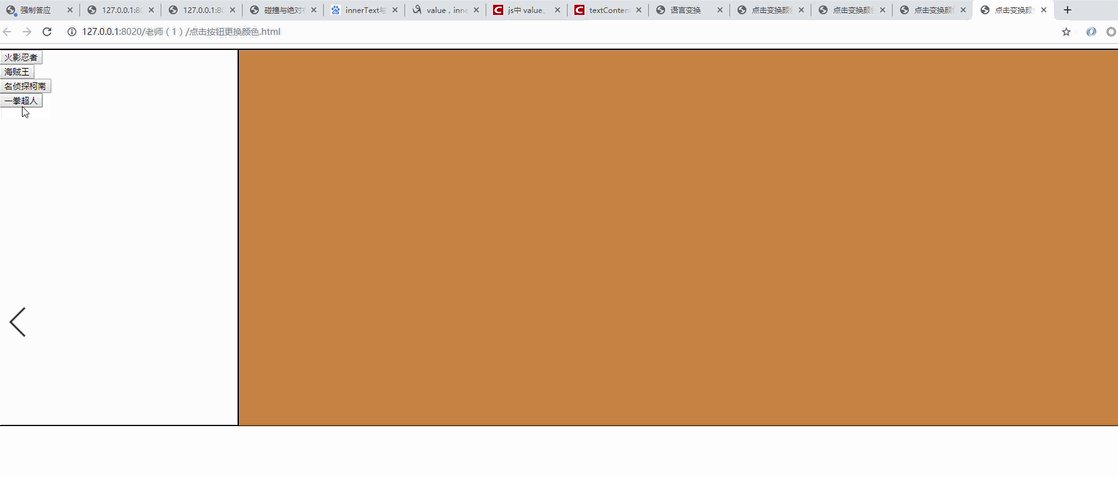
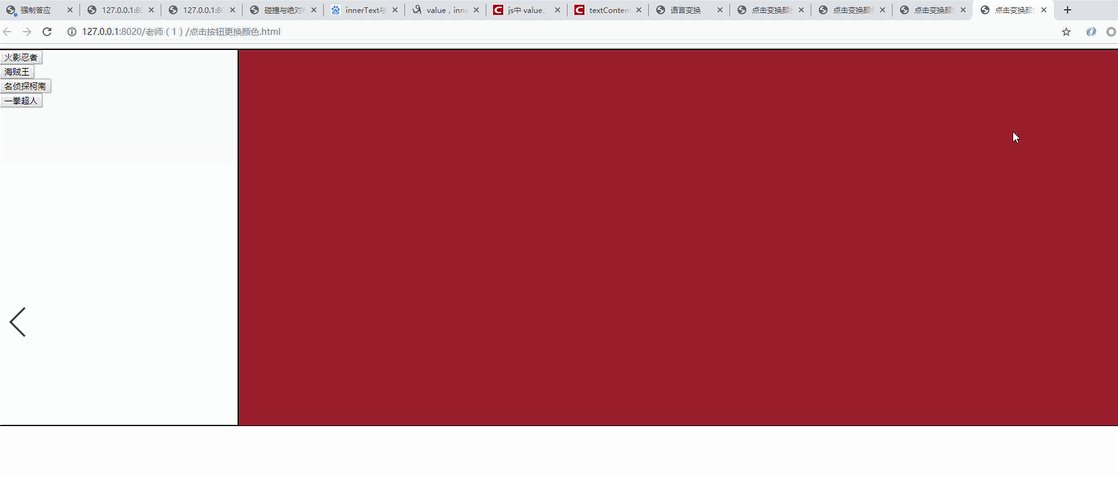
| 点击按钮换颜色 | 点击不同的按钮,覆盖原来颜色,呈现新的颜色 |
| 简单的搜索框 | 获取光标后,框中提示消失;输入内容后不会消失 |
| 中英文变换 | 点击按钮切换中英文 |
| 网页字体颜色大小间距变换 | 四个经典的type,用下拉列表选择字体类型,字体大小,背景颜色和字体间距 |
| 盒子碰撞检测 | 在限定范围内碰到边框进行反弹 |
| 英雄点击投票 | 点击图片投票,票数增加 |
| 网页常用布局与超链接 | 套用常用的淘宝,京东网页布局 |
(1)鼠标点击事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>强制答应</title>
</head>
<style>
#div01{
width: 250px;
height: 50px;
/*边框solid实线*/
border: 1px solid;
left: 300px;
top:300px;
position: absolute;
/*相对绝对定位*/
}
</style>
<body>
<div id="div01">
<center>
hello!请我麦当劳好不好?
<!--换行-->
<br>
<!--设置两个按钮。-->
<!--onclick在鼠标点击弹起之后触发的事件-->
<!--onmousedown在鼠标按键按下去的瞬间触发的-->
<!--比如我们习惯按下鼠标托至另外一个地方松开时候,onclick并不能触发,只能用onmousedown-->
<input type="button"value="好"onclick="fun()"/>
<input type="button"value="不好"onmousedown="overs()"/>
</center>
</div>
</body>
</html>
<script type="text/javascript">
function overs()
{
//随机数
var x=Math.floor(Math.random()*600);
var y=Math.floor(Math.random()*600);
//获取div对象
var div01=document.getElementById("div01");
//div的位置发生变化
div01.style.left=x+"px";
div01.style.top=y+"px";
}
function fun()
{
for(var i=0;i<=20;i++)
{
//打开网页
//window.open("http://baidu.com");
alert("真棒!下次继续!");
}
}
</script>
Math.random():产生一个[0,1)之间的随机数;Math.random()*600即产生0-600的随机数。
(int)Math.random()*600即产生0-600的随机整数。
alert(“ ”)网页弹窗使用。document.getElementById(“div01”)是获取控件的ID值,获取对象。
onclick在鼠标点击弹起之后触发的事件;onmousedown在鼠标按键按下去的瞬间触发的事件。
window.open()是执行函数体时跳转链接。

(2)强制勾选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--checked="checked"为默认选中-->
<input type="checkbox"id="ck01" checked="checked"onclick="fun01()"/>贪玩蓝月
<input type="checkbox"id="ck02" checked="checked"onclick="fun02()"/>热血传奇
<input type="checkbox"id="ck03" />吃鸡
<!--按钮-->
<input type="button"value="下载" />
</body>
</html>
<!--脚本-->
<script type="text/javascript">
//javascript脚本
//function方法关键字
//该方法是使复选框选中后不能取消
function fun01()
{
//获取当前的复选框
var ck01=document.getElementById("ck01");
//复选框对象被选中时
ck01.checked="checked";
}
function fun02()
{
//获取当前的复选框
var ck02=document.getElementById("ck02");
//复选框对象被选中时
ck02.checked="checked";
}
</script>
checked="checked"为默认选中。
但js例面的点击事件的函数中的ck01.checked="checked"即是无论是默认点中还是手动点中,一旦点中,则不可取消选择。

(3)漂亮的跑马灯
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#na{
width: 100%;
height: 200%;
border: 1px solid;
}
</style>
<body>
<!--滚动标签(方向和速度)-->
<marquee id="na"direction="left"scrollamount="80">
<font id="f01"size="6"color="firebrick">渣渣辉在此!</font>
</marquee>
<input type="button" value="加速" onclick="adds()"/>
<marquee id="na02"direction="left"scrollamount="10">
<!--onmouseover鼠标放上去时-->
<!--onmouseout鼠标离开时-->
<img src="img/img1.jpg"width="80px"height="80px" onmouseover="fun()"onmouseout="outs()"/>
<img src="img/asset.jpg"width="80px"height="80px" />
<img src="img/曹操.jpg"width="80px"height="80px" />
</marquee>
</body>
</html>
<script type="text/javascript">
function fun()
{
//获取滚动标签
var na=document.getElementById("na02");
na.stop();
}
function outs()
{
//获取滚动标签
var na=document.getElementById("na02");
na.start();
}
//加速scrollAmount滚动速度
function adds()
{
var na=document.getElementById("na");
na.scrollAmount = na.scrollAmount+40;
}
</script>
滚动标签(跑马灯):marquee ;direction为滚动方向;scrollamount为滚动速度(一般常用的是这两个)
onmouseover:鼠标放上去时触发事件 ; onmouseout:鼠标离开时触发事件
点击加速按钮可以按40的数值速度进行递增。

(4)点击按钮变换颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击变换颜色</title>
</head>
<style>
#div01
{
width: 100%;
height: 600px;
border: 1px solid;
}
#div0101
{
width: 20%;
height: 600px;
border: 1px solid;
float:left
}
#div0102
{
width: 79%;
height: 600px;
border: 1px solid;
background-color: forestgreen;
float:left;
display: block;/*显示*/
}
#div0103
{
width: 79%;
height: 600px;
border: 1px solid;
background-color: yellowgreen;
float:left;
display: none;/*隐藏*/
}
#div0104
{
width: 79%;
height: 600px;
border: 1px solid;
background-color: peru;
float:left;
display: none;/*隐藏*/
}
#div0105
{
width: 79%;
height: 600px;
border: 1px solid;
background-color: brown;
float:left;/*靠左*/
display: none;/*隐藏*/
}
</style>
<body>
<div id="div01">
<!--左边div-->
<div id="div0101">
<input type="button" value="火影忍者"onclick="ones()"/>
<br>
<input type="button" value="海贼王"onclick="twos()"/>
<br>
<input type="button" value="名侦探柯南"onclick="threes()"/>
<br>
<input type="button" value="一拳超人"onclick="fourths()"/>
<br>
</div>
<!--右边1div-->
<div id="div0102"></div>
<!--右边2div-->
<div id="div0103"></div>
<!--右边3div-->
<div id="div0104"></div>
<!--右边4div-->
<div id="div0105"></div>
</div>
</body>
</html>
<script type="text/javascript">
function ones()
{
//显示
document.getElementById("div0102").style.display="block";
//隐藏
document.getElementById("div0103").style.display="none";
document.getElementById("div0104").style.display="none";
document.getElementById("div0105").style.display="none";
}
function twos()
{
//显示
document.getElementById("div0103").style.display="block";
//隐藏
document.getElementById("div0102").style.display="none";
document.getElementById("div0105").style.display="none";
document.getElementById("div0104").style.display="none";
}
function threes()
{
//显示
document.getElementById("div0104").style.display="block";
//隐藏
document.getElementById("div0102").style.display="none";
document.getElementById("div0105").style.display="none";
document.getElementById("div0103").style.display="none";
}
function fourths()
{
//显示
document.getElementById("div0105").style.display="block";
//隐藏
document.getElementById("div0104").style.display="none";
document.getElementById("div0103").style.display="none";
document.getElementById("div0102").style.display="none";
}
</script>

div盒子里面的display: none;即为一开始就隐藏。
(5)搜索框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>搜索框</title>
</head>
<body>
<center>
<!--onfocus获取光标事件-->
<!--onblur失去光标事件-->
<input type="search" id="se"onblur="blurT()"onfocus="foc()"/>
<input type="button" value="搜索"/>
</center>
</body>
</html>
<script type="text/javascript">
//窗体加载事件
window.onload=function()
{
//获取对象
var ser = document.getElementById("se");
ser.value="请搜索..."
//修改字体颜色
ser.style.color="rgba(202,208,210,0.5)";
}
function foc()
{
//获取搜索框对象
var ser=document.getElementById("se");
//TimesDay timesDay驼峰命名法
//判断输入框是否等于提示(请搜索...)
if(ser.value=="请搜索...")
{
//清空数据
ser.value="";
//修改字体颜色
ser.style.color="black";
}
}
function blurT()
{
//获取当前搜索框对象
var ser = document.getElementById("se");
//如果没有值就返回请搜索...
if(ser.value.trim()=="")
{
ser.value = "请搜索...";
ser.style.color="rgba(202,208,210,0.5)";
}
}
</script>
onfocus获取光标事件;onblur失去光标事件;
trim()方法是去除字符串的头尾空格。

(6)中英文变换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>语言变换</title>
</head>
<body>
<label onclick="Ch()">
中文
</label>
<label onclick="En()">English</label>
<br>
<label id="zh">账号</label>
<input type="text" placeholder="请输入账号" />
<br>
<label id="pwd">密码</label>
<input type="password" placeholder="请输入密码"/>
<br>
<input type="button" value="确认" id="OK"/>
<input type="button" value="取消" id="cancel"/>
</body>
</html>
<script type="text/javascript">
//工具方法
function $(id)
{
return document.getElementById(id);
}
//转英文方法
function En()
{
$("zh").innerText="ID";
$("pwd").innerText="Password";
$("OK").value="OK";
$("cancel").value="cancel";
}
//转中文方法
function Ch()
{
$("zh").innerText="账号";
$("pwd").innerText="密码";
$("OK").value="确认";
$("cancel").value="取消";
}
</script>

innerText 为不识别标签, 在获取标签内容时去除所有标签,就是在控件中添加文字;
value获取标签的value属性值,控件中的value属性直接赋值成双引号里面的东西。(一个小小的区别需要注意一下)
(7)字体颜色大小间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
body
{
background-image: url(img/img1.jpg);
background-repeat: no-repeat;
background-size: 100% 260px;
background-color: aliceblue;
}
/*div没有垂直居中*/
#div01{
width:70%;
margin: auto;
margin-top: 120px;
background-color: white;
height: 1200px;
}
#div02{
width: 200px;
height: 200px;
border: 1px solid;
position: fixed;/*绝对定位,随滚动条滚动也不变*/
right: 20px;
bottom: 20px;
}
#div03{
width: 50px;
height:50px;
border: 1px solid;
position: fixed;/*绝对定位,随滚动条滚动也不变*/
left: 20px;
top: 20px;
z-index: 2;/*层(级别)*/
}
</style>
<body>
<div id="div01">
<center>
字体
<!--select为下拉框-->
<select id="se01"onchange="fun01()">
<option>楷体</option>
<option>宋体</option>
<option>仿宋</option>
<option>黑体</option>
</select>
大小:
<select id="se02"onchange="fun02()">
<option>10px</option>
<option>15px</option>
<option>18px</option>
<option>20px</option>
</select>
背景颜色:
<input type="color" id="co" onchange="fun03()"/>
字体间隔:
<select id="se04" onchange="fun04()">
<option>5px</option>
<option>8px</option>
<option>10px</option>
<option>15px</option>
<option>18px</option>
<option>22px</option>
</select>
</center>
<br>
<center id="cen">
<!--h1一级标题-->
<h1>悯农</h1>
<br>
<!--p为加粗-->
<p>锄禾日当午</p>
<p>汗滴禾下土</p>
<p>谁知盘中餐</p>
<p>粒粒皆辛苦</p>
</center>
</div>
</body>
</html>
<script type="text/javascript">
function fun01()
{
//获取下拉框的值
var se01=document.getElementById("se01");
//获取center居中标签的对象
var cen=document.getElementById("cen");
//修改字体类型,value为字体类型
cen.style.fontFamily=se01.value;
}
function fun02()
{
//获取下拉框的值
var se02=document.getElementById("se02");
//获取center居中标签的对象
var cen=document.getElementById("cen");
//修改字体大小,value为字体类型
cen.style.fontSize=se02.value;
}
function fun03()
{
//获取下拉框的值
var co=document.getElementById("co");
//获取center居中标签的对象
var div01=document.getElementById("div01");
//修改盒子的背景颜色,value为颜色字体
div01.style.backgroundColor=co.value;
}
function fun04()
{
//居中标签
var cen=document.getElementById("cen");
//获取下拉框的值
var sel=document.getElementById("se04");
//调整行间距
cen.style.letterSpacing=sel.value;
}
</script>
select为下拉选择列表,onchange()是点击选择的方法。
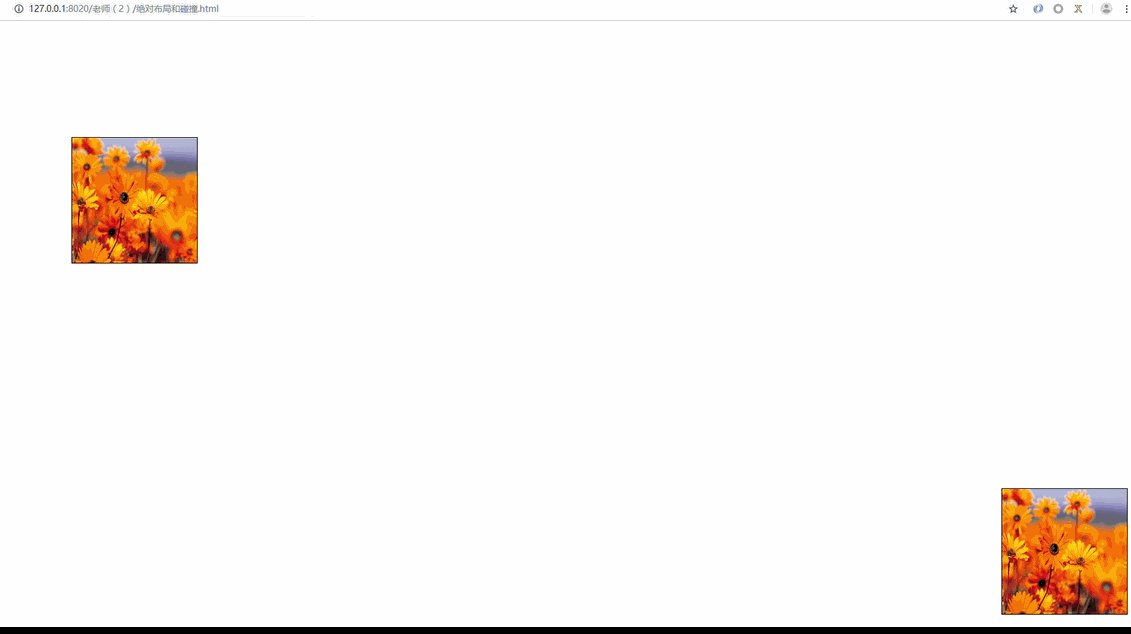
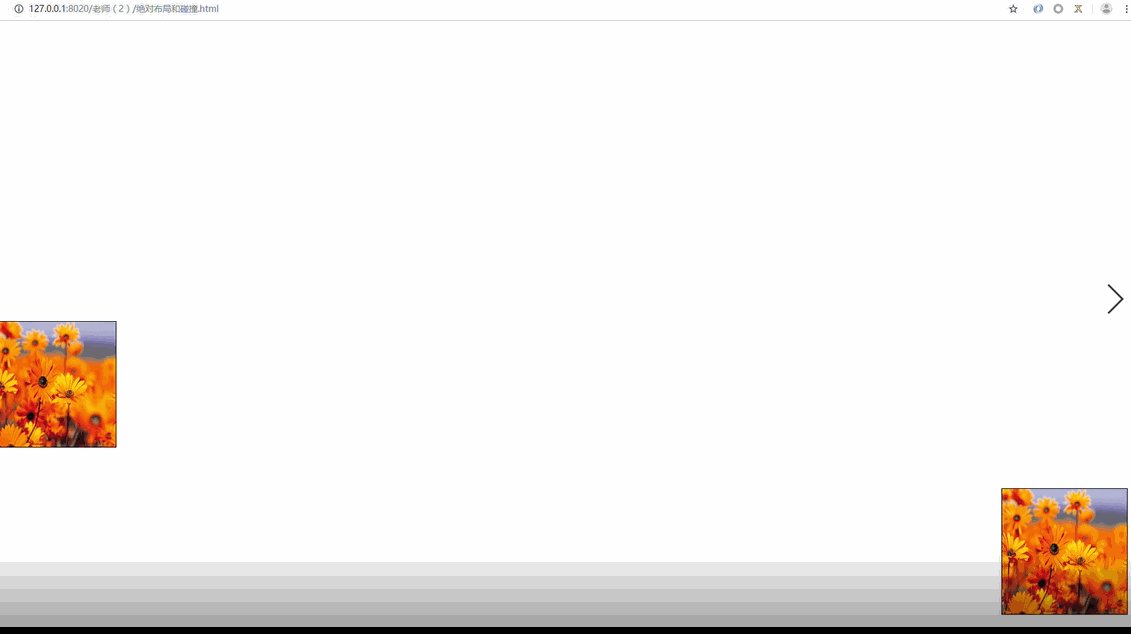
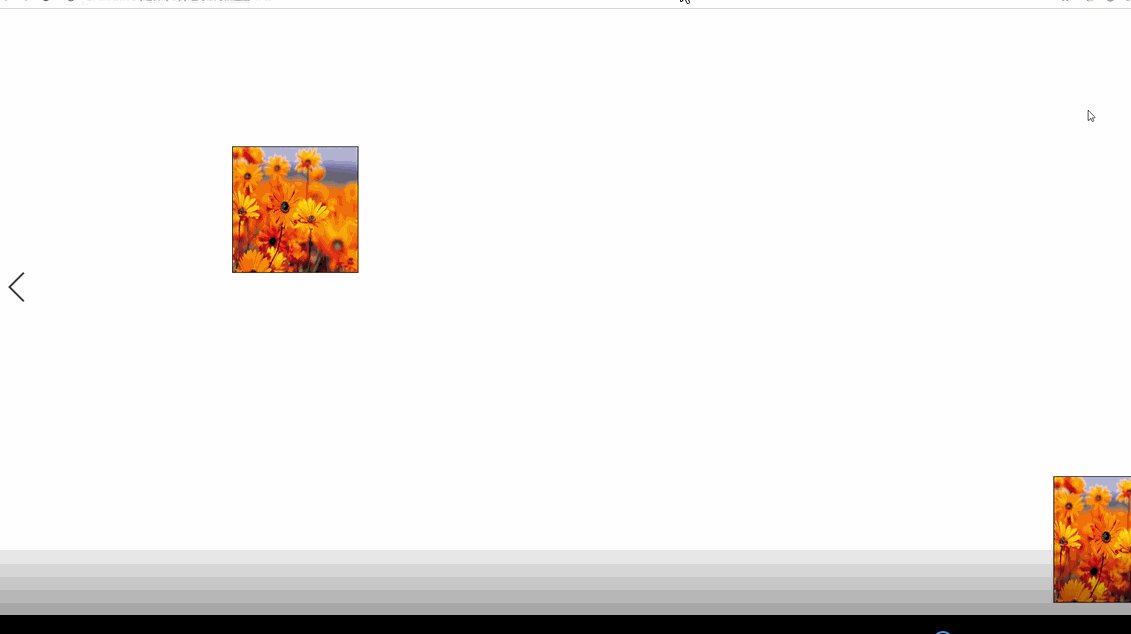
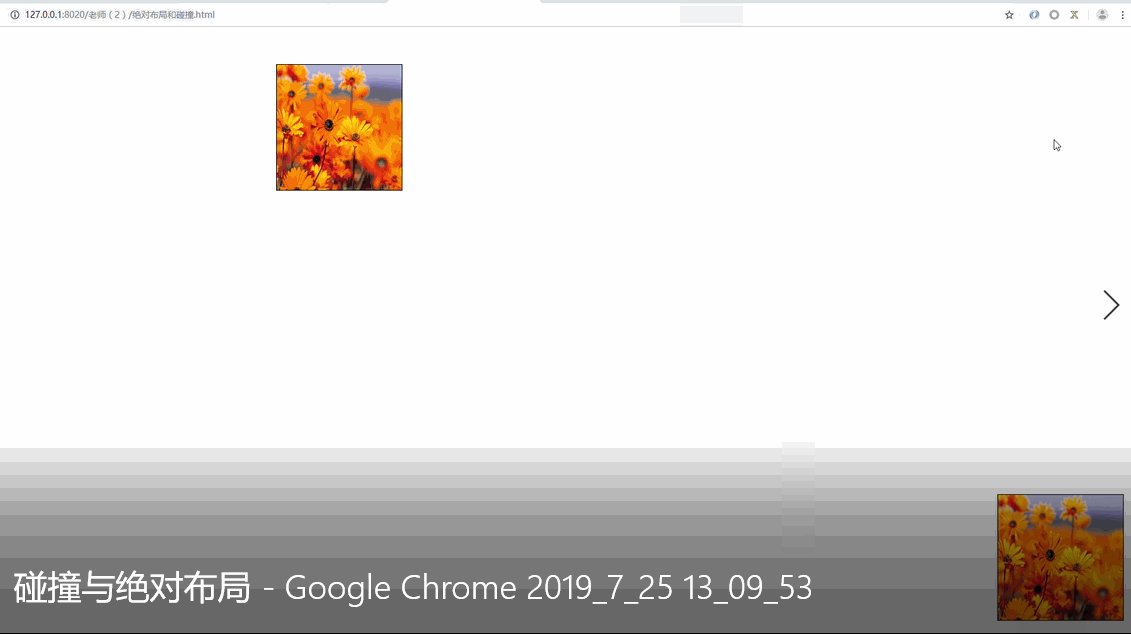
(8)碰撞检测
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>碰撞与绝对布局</title>
</head>
<style>
#div02
{
width: 200px;
height: 200px;
border: 1px solid;
position: fixed;/*绝对定位*/
right: 20px;/*右边*/
bottom: 20px;/*底边*/
}
#div03
{
width: 200px;
height: 200px;
border: 1px solid;
position: fixed;/*绝对定位*/
left: 20px;/*左边*/
top: 20px;/*顶边*/
z-index: 2;/*层*/
}
</style>
<body>
<div id="div02">
<input type="image" src="img/WelcomeScan.jpg"width="200px"height="200px"/></div>
<div id="div03">
<input type="image" src="img/WelcomeScan.jpg"width="200px"height="200px"/></div>
</body>
</html>
<script type="text/javascript">
//窗体加载事件
window.onload=function()
{
//计时器
setInterval(moves,20);
}
//xy轴方向
var xf = 1;//1向右-1向左
var yf = 1;//1向下-1向上
function moves()
{
//获取图片对象
var div=document.getElementById("div03");
//获取div左边距离
var left = div.offsetLeft;
//获取div顶部距离
var top = div.offsetTop;
if(left>600)
xf = -1;
if(left < 0)
xf = 1;
if(top > 500)
yf = -1;
if(top < 0)
yf = 1;
//设置div左边顶距离
div.style.left = (left + 2*xf)+"px";
div.style.top = (top + 2*yf)+"px";
}
</script>

window.οnlοad=function(),窗口(即页面)加载完成后 装载(执行) function{} 这个函数 ,而在该项目中就是网页一打开就开始计时。
offsetLeft是离网页的左边距离相距多少,offsetTop是离网页的顶部距离相距多少。
setInterval(moves,20)的意思就是每隔20ms移动一次。
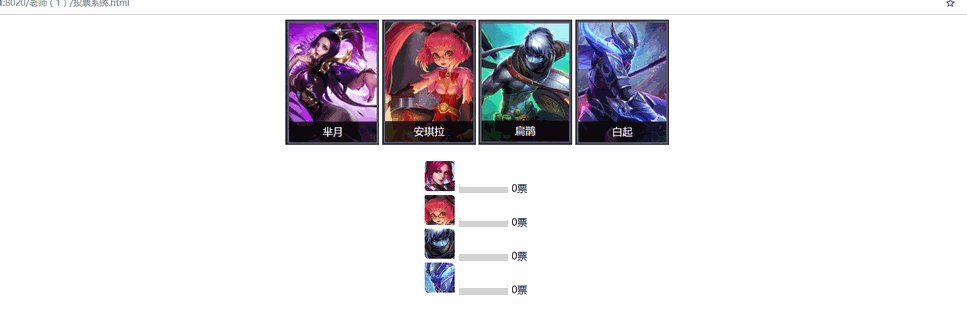
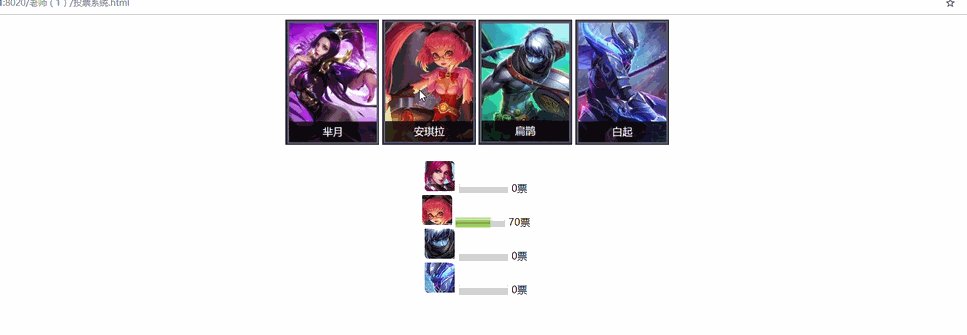
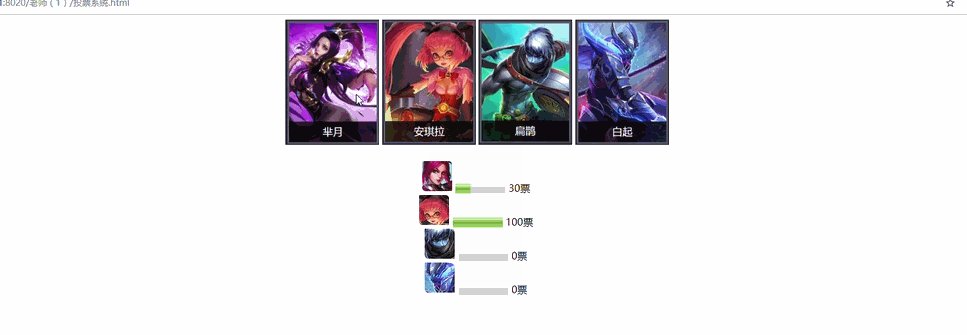
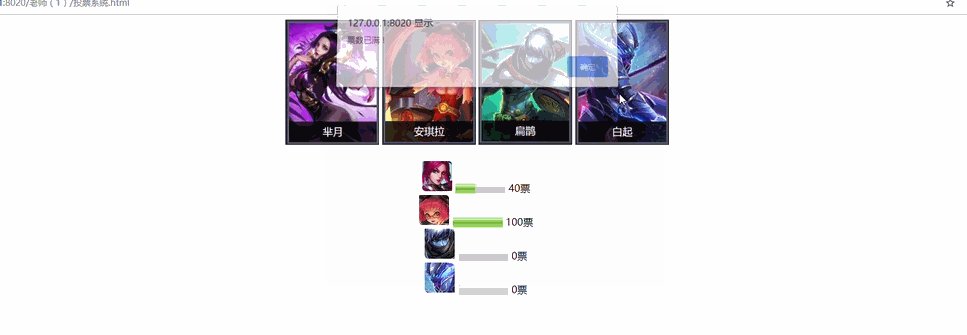
(9)投票系统
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.imgx/*类样式.开始*/
{
width: 150px;
height: 200px;
}
.mimgx
{
width: 50px;
height: 50px;
}
</style>
<body>
<center>
<!--class类样式-->
<img src="img/半月.png" class="imgx"onclick="adds('m01','f01')"/>
<img src="img/安其拉.png" class="imgx"onclick="adds('m02','f02')"/>
<img src="img/扁鹊.png" class="imgx"onclick="adds('m03','f03')"/>
<img src="img/白起.png" class="imgx"onclick="adds('m04','f04')"/>
</center>
<br>
<!--在开始标签里面样式内嵌样式
有优先权,优先于class,跟id-->
<div style="width: 100%;height: 400px;text-align: center;">
<img src="img/半月小图.jpg" class="mimgx"/>
<!--刻度尺-->
<meter id="m01" max="100"value="0"></meter>
<font id="f01">0</font>票
<br>
<!--刻度尺2-->
<img src="img/安其拉小图.jpg" class="mimgx"/>
<meter id="m02" max="100"value="0"></meter>
<font id="f02">0</font>票
<br>
<!--刻度尺3-->
<img src="img/扁鹊小图.jpg" class="mimgx"/>
<meter id="m03" max="100"value="0"></meter>
<font id="f03">0</font>票
<br>
<!--刻度尺4-->
<img src="img/白起小图.jpg" class="mimgx"/>
<meter id="m04" max="100"value="0"></meter>
<font id="f04">0</font>票
<br>
</div>
</body>
</html>
<script type="text/javascript">
function adds(mid,pid)
{
//获取刻度尺对象
var kd = document.getElementById(mid);
//获取票数对象
var pid = document.getElementById(pid);
//将票数字符串转成数字
//font需要用innerText获取值
var pids = parseInt(pid.innerText);
//刻度尺加票
kd.value = kd.value + 10;
//票数+1
pid.innerText = pids + 10;
if(pid.innerText>100){
pid.innerText = pids;
alert("票数已满!");}
}
</script>

这里值得注意的一个地方是刻度尺的额度在meter max="100"时就已经设定好,而数字增长没有额度,因此需要添加一个if判断条件,若大于100,则弹出提示并停止。
其中adds(mid,pid)mid为刻度尺的id,pid为文字的id。因为用的是font获取的数值,所以要用pids= parseInt(pid.innerText),则pids才为数值类型。
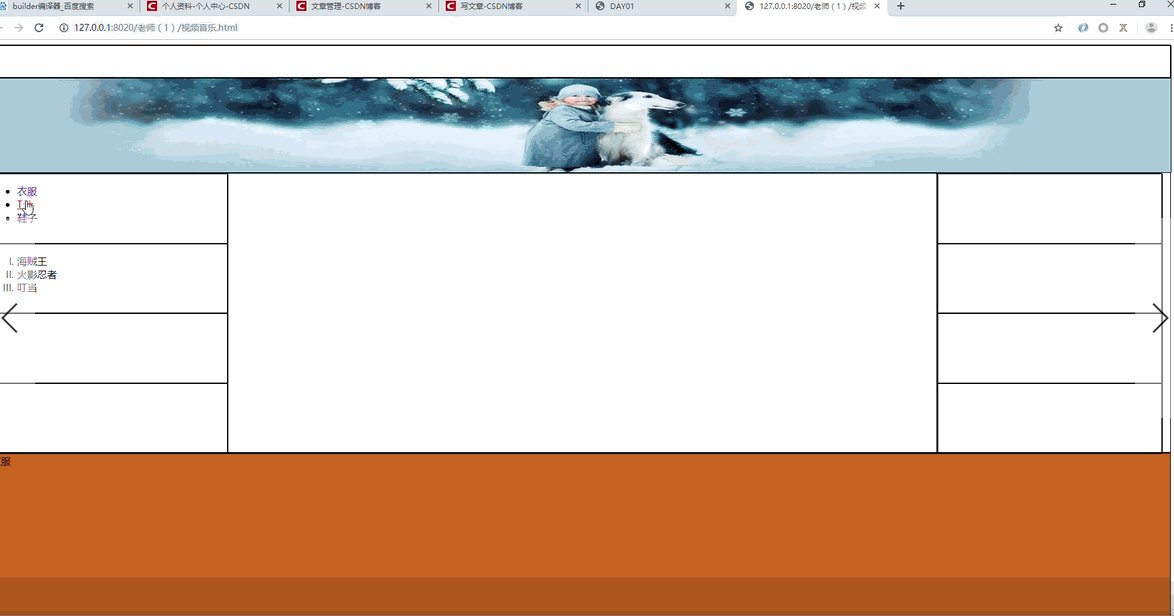
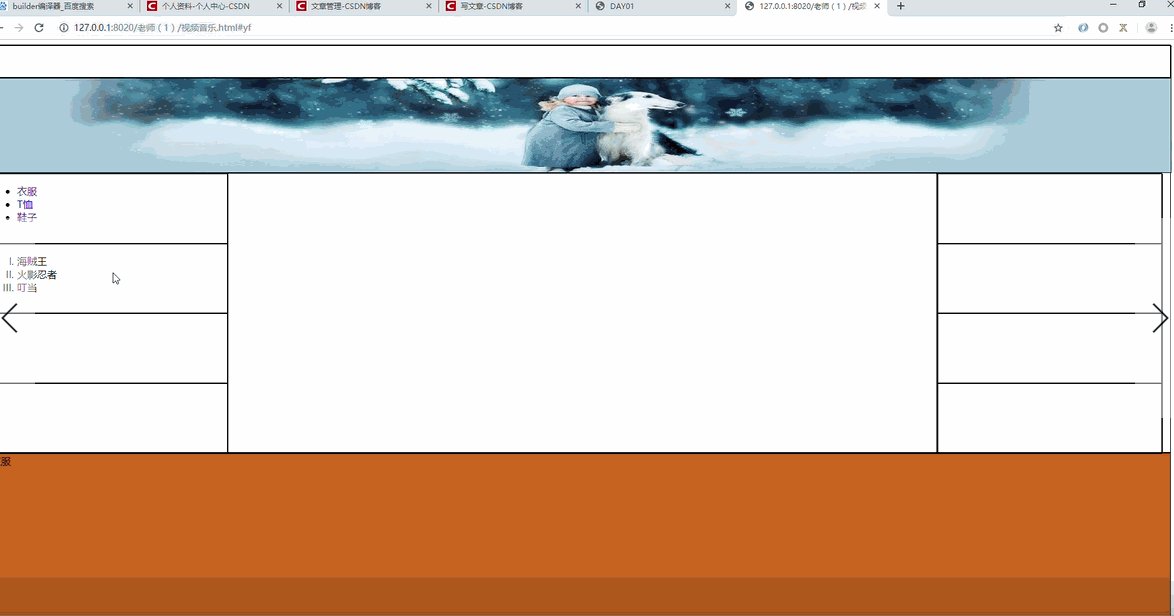
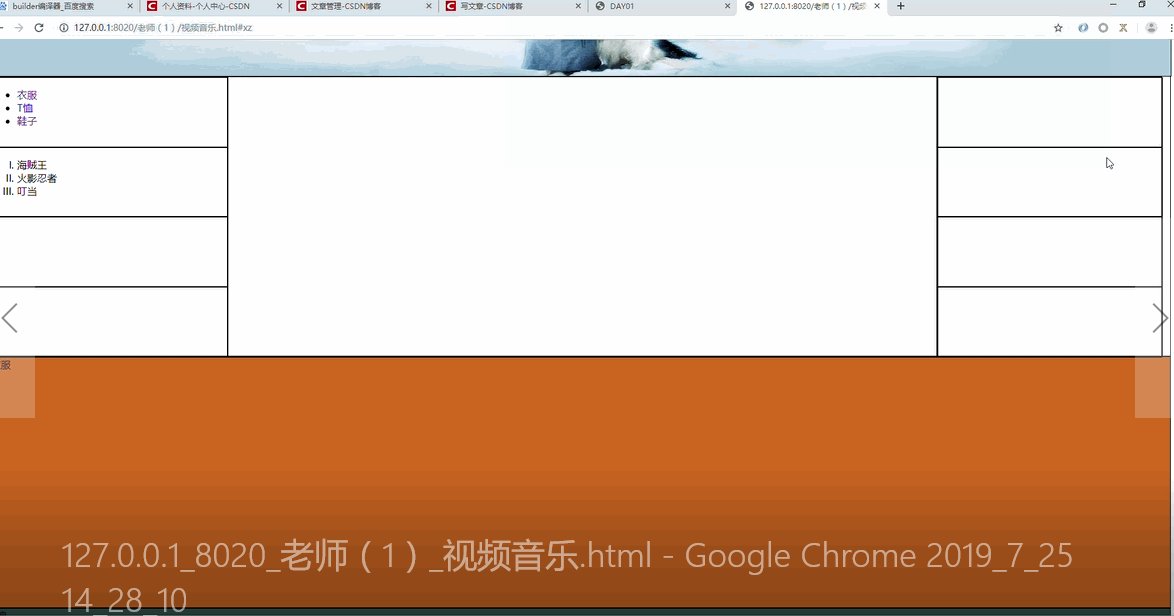
(10)网页常用布局与超链接
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页布局与链接</title>
</head>
<style>
#div01
{
width: 100%;
height: 650px;
border: 1px solid;
}
#div0100
{
width: 100%;
height: 50px;
border: 1px solid;
}
#div0101/*顶部第二个框*/
{
width: 100%;
height: 150px;
border: 1px solid;
/*背景图片*/
background-image: url(img/timg.jpg);
/*背景大小*/
background-size: 100% 200%;
/*背景状态 no-repeat不平铺*/
background-repeat: no-repeat;
}
#div0102
{
width: 20%;
height: 447px;
border: 1px solid;
float: left;/*浮动靠左*/
}
#div010201,#div010202,#div010203,#div010204
{
width: 100%;
height: 24.5%;
border: 1px solid;
float: left;/*浮动靠左*/
}
#div0103
{
width: 60%;
height: 447px;
border: 1px solid;
float: left;/*浮动靠左*/
}
#div0104
{
width: 19%;
height: 447px;
border: 1px solid;
float: left;/*浮动靠左*/
}
#div010401,#div010402,#div010403,#div010404
{
width: 100%;
height: 24.5%;
border: 1px solid;
float: left;/*浮动靠左*/
}
a:link/*鼠标未放上去*/
{
text-decoration: none;
}
a:hover/*鼠标放上去时候*/
{
text-decoration:underline;
color: red;
font-family: "楷体";/*类型*/
font-size: 18px;/*大小*/
}
#div02
{
width:100%;
height: 400px;
border: 1px solid;
background-color:chocolate;
}
#div03
{
width:100%;
height: 400px;
border: 1px solid;
background-color:darkslategray;
}
#div04
{
width:100%;
height: 400px;
border: 1px solid;
background-color: slateblue;
}
</style>
<body>
<!--最大div-->
<div id="div01">
<!--顶部0div-->
<div id="div0100"></div>
<!--顶部div-->
<div id="div0101"></div>
<!--左边div-->
<div id="div0102">
<!--左边div010201-->
<div id="div010201">
<ul><!--ul无序列表 li列表项加超链接标签-->
<li>
<a href="#yf">衣服</a>
</li>
<li>
<a href="#tx">T恤</a>
</li>
<li>
<a href="#xz">鞋子</a>
</li>
</ul>
</div>
<!--左边div010202-->
<div id="div010202">
<!--有序列表-->
<ol type="I">
<li>海贼王</li>
<li>火影忍者</li>
<li>叮当</li>
</ol>
</div>
<!--左边div010203-->
<div id="div010203"></div>
<!--左边div010204-->
<div id="div010204"></div>
</div>
<!--中间div-->
<div id="div0103"></div>
<!--右边div-->
<div id="div0104">
<!--右边01div-->
<div id="div010401"></div>
<!--右边02div-->
<div id="div010402"></div>
<!--右边03div-->
<div id="div010403"></div>
<div id="div010404"></div>
</div>
</div>
<!--底部02-->
<div id="div02">
<!--锚记--><a name="yf">衣服</a></div>
<!--底部03-->
<div id="div03"><a name="tx">T恤</a></div>
<!--底部04-->
<div id="div04"><a name="xz">鞋子</a></div>
</body>
</html>

ul为无序列表;ol为有序列表;
一般遇到多个盒子有相同的位置或右联系,则可用一个大盒子囊括在外面较好操作。
最后
以上就是仁爱航空最近收集整理的关于web前端开发入门十个小项目(Hbuilder)的全部内容,更多相关web前端开发入门十个小项目(Hbuilder)内容请搜索靠谱客的其他文章。








发表评论 取消回复