Code Splitting代码分割
代码分割是webpack最令人信服的特性,这个特性允许你将代码分割为不同的部分,然后按需加载或者并行加载。它可以用于获得更小的打包文件、按照加载优先级控制资源,进而减少加载时间。(将原先集中到一个 output.js 中的代码,切割成若干个 js 文件,然后分别进行加载。原先只加载 output.js ,现在把代码分割到3个文件中,先加载 output.js ,然后 output.js 又会自动加载 1.output.js 和 2.output.js 。)
有3个代码分割的通用方法
》入口点:利用entry配置手动进行代码分割
》杜绝重复:利用CommonsChunkPlugin插件删除重复的代码、分割chunks代码
》动态引入: Split code via inline function calls within modules.
一、利用entry手动分割
webpack.config.js
const path = require('path');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
plugins: [
new HTMLWebpackPlugin({
title: 'Code Splitting'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};这种方法的缺点是:
1.分割后的压缩文件会包含重复的代码
2.不灵活,无法动态分割代码
二、Prevent Duplication
利用commonChunkPlugin插件会从各个出口文件中提取出公有的代码,例子如下:
webpack.config.js
const path = require('path');
+ const webpack = require('webpack');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
plugins: [
new HTMLWebpackPlugin({
title: 'Code Splitting'
- })
+ }),
+ new webpack.optimize.CommonsChunkPlugin({
+ name: 'common' // Specify the common bundle's name.
+ })
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
利用commonChunkPlugin插件,我们可以看到重复的代码从index.bundle.js中被移除,而在asset那一栏,多了一个common.bundle.js文件,这些是提取出的公有的代码。
Hash: 70a59f8d46ff12575481
Version: webpack 2.6.1
Time: 510ms
Asset Size Chunks Chunk Names
index.bundle.js 665 bytes 0 [emitted] index
another.bundle.js 537 bytes 1 [emitted] another
common.bundle.js 547 kB 2 [emitted] [big] common
[0] ./~/lodash/lodash.js 540 kB {2} [built]
[1] (webpack)/buildin/global.js 509 bytes {2} [built]
[2] (webpack)/buildin/module.js 517 bytes {2} [built]
[3] ./src/another-module.js 87 bytes {1} [built]
[4] ./src/index.js 216 bytes {0} [built]
三、动态引入
webpack支持2种动态代码分割的方法,第一种也是比较好的一种方法是使用es6的import特性,特定于webpack的方法是使用require.ensure特性,让我们首先演示第一种方法。
import使用了promise,所以,如果你想在缺少promise支持的浏览器上啊运行,需要引入promise polyfill
webpack.config.js
const path = require('path');
- const webpack = require('webpack');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
+ index: './src/index.js'
- index: './src/index.js',
- another: './src/another-module.js'
},
plugins: [
new HTMLWebpackPlugin({
title: 'Code Splitting'
- }),
+ })
- new webpack.optimize.CommonsChunkPlugin({
- name: 'common' // Specify the common bundle's name.
- })
],
output: {
filename: '[name].bundle.js',
+ chunkFilename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};chunkFilename,指的是给没有对应入口文件的出口文件命名。
index.js
function getComponent(){
return import('lodash').then(_ => {
var element = document.createElement('div');
element.innerHTML = _.join(['hello','webpack'],' ');
return element;
}).catch(error => 'an error occured while loading the component');
}
getComponent().then(component => {
document.body.appendChild(component);
})
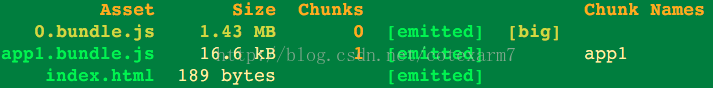
构建后的结果为:

由上图可以看出:dist中有2个js文件,其中app1.bundle.js是index.html中引入的文件,0.bundle.js是app1.bundle.js依赖的文件,其在运行时动态加载。通过这种引入方式,加快了页面执行的速度。
Bundle Analysis
一旦你开始切割你的代码后,分析输出文件,判断文件是从哪个模块切分的,是非常重要的,最好从官方的分析工具开始入手。当然,也可以选择如下工具:
webpack-chart, webpack-visualizer webpack-bundle-analyzer
最后
以上就是含蓄黄蜂最近收集整理的关于webpack代码分割(https://webpack.js.org/guides/code-splitting/)Code Splitting代码分割的全部内容,更多相关webpack代码分割(https://webpack.js.org/guides/code-splitting/)Code内容请搜索靠谱客的其他文章。








发表评论 取消回复