看了官方的升级通告,据说webpack4的打包效率提升近一倍,于是最近在项目分支上升级了下webpack4,过程中的一些报错及问题简单整理下,以供交流。
在之前的旧项目上单纯的升级webpack版本后,控制台会逐个出现以下系列问题,需要逐个修改:
1、首先是关于CommonsChunkPlugin的报错
CommonsChunkPlugin在webpack4中已被移除,是被移除的四个常用plugin之一(UglifyjsWebpackPlugin,CommonsChunkPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin),改用optimization.splitChunks和optimization.runtimeChunk替代。
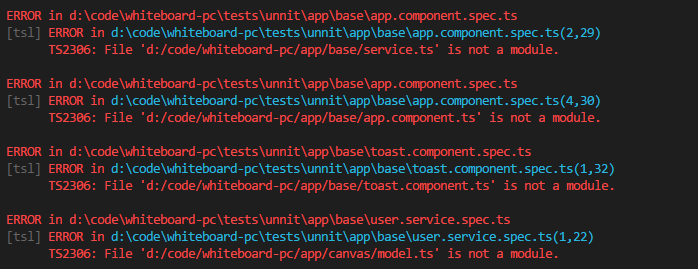
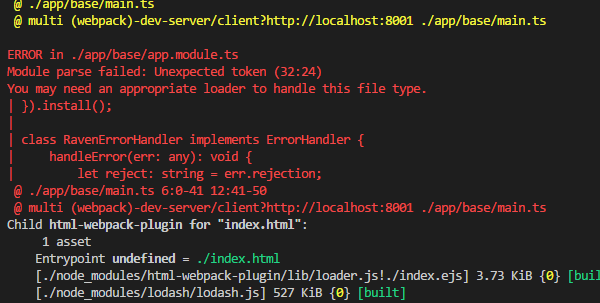
2、无法识别ts文件导致的报错(error:'app.module.ts is not a module' || 'you may need an appropriate loader to handle this file type'),如图


这里的问题是由于webpack的配置文件中关于ts-loader的语法问题导致,修改成如下的语法即可
module: {
rules: [
{test: /.tsx?$/,loaders: ['ts-loader']}
]
}
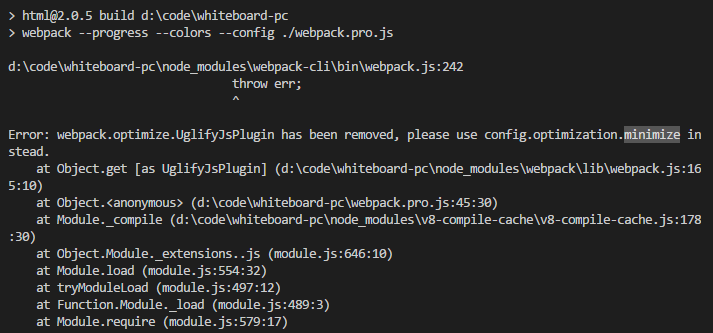
3、webpack.optimize.UglifyJsPlugin has been removed,如图

webpack4基于零配置的思想,部分插件被移除,如webpack.optimize.UglifyJsPlugin在webpack4中已经被移除,在optimization对象中配置optimization.minimize=true即可,如果是生产环境的模式(mode:production)下,则该属性默认为true,默认压缩。
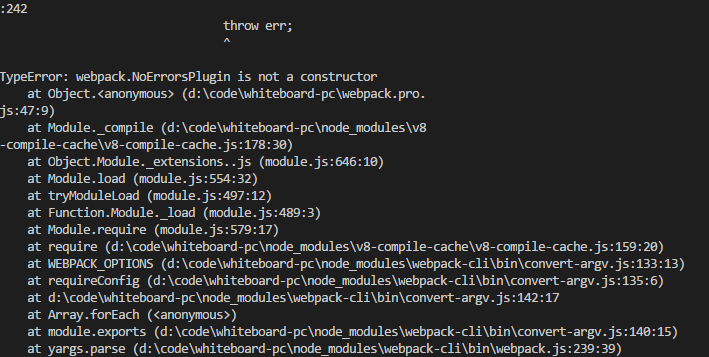
4、webpack.NoErrorsPlugin is not a constructor,具体error如图

该过滤error的插件需修改如下
new webpack.NoEmitOnErrorsPlugin(),
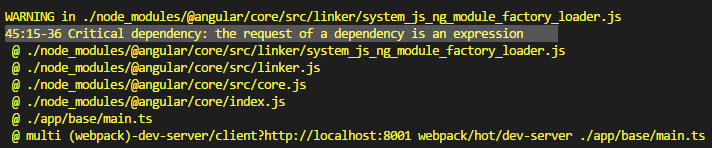
5、45:15-36 Critical dependency: the request of a dependency is an expression

解决warning,需在plugins中添加以下插件代码
// Workaround for angular/angular#11580
new webpack.ContextReplacementPlugin(
/angular(\|/)core/,
path.resolve(__dirname, './')
),此处需要使用上下文替换插件进行相关规则的替换,详见angular&webpack简介,ContextReplacementPlugin
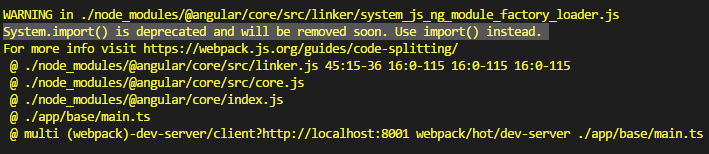
6、System.import() is deprecated and will be removed soon. Use import() instead.

这个warning目前没有找到@angular/core版本的解决方案,warning的产生应该是angular/core源码中使用了webpack中即将删除的方法system.import,希望有这个warning解决方案的朋友告知下,谢谢哈
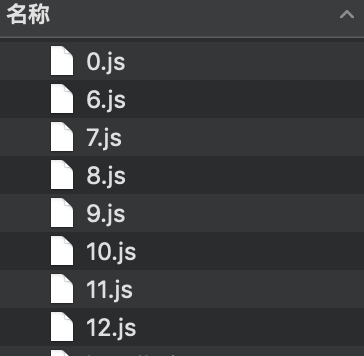
7、如果项目配置的是动态路由模式,webpack4中默认会生成类似0.js、1.js、2.js...这样的默认模块名称。

如果需要语义化模块名称,需要在两处进行配置:
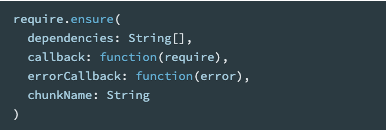
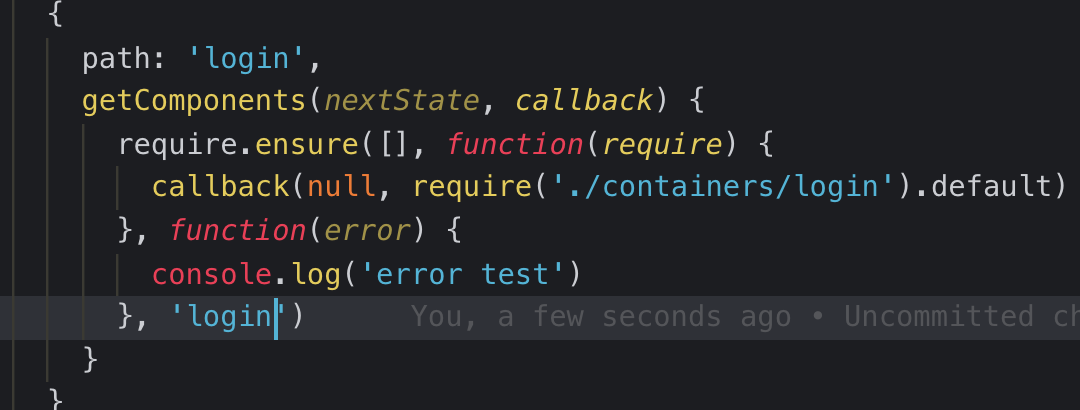
1、在动态路由下的require.ensure方法里配置(这里项目使用的是react-router,所以就以此为参考说明),require.ensure方法参数说明如下图1,图2即具体模块名称的配置

图1

图2
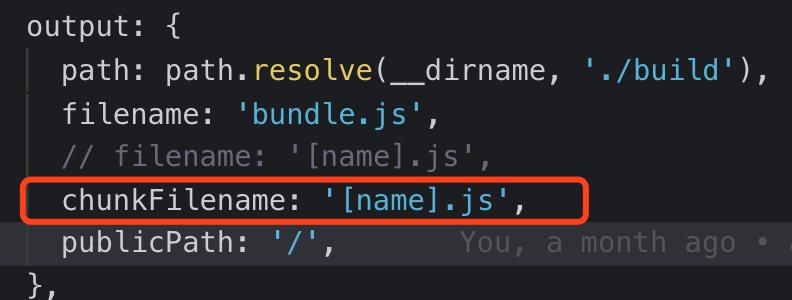
2、在webpack.config的output中需要开启自定义的模块名称chunkFilename定义

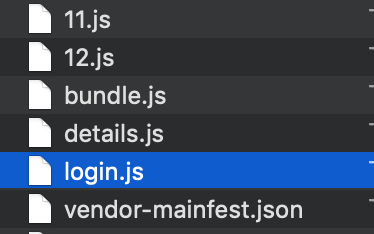
然后build打包后,会发现bundule文件中就会出现刚才配置的模块名称“login”

end
转载于:https://www.cnblogs.com/xudengwei/p/8528065.html
最后
以上就是醉熏眼神最近收集整理的关于webpack4试水总结的全部内容,更多相关webpack4试水总结内容请搜索靠谱客的其他文章。
![FutureWarning: get_value is deprecated and will be removed in a future release. Please use .at[] or ...](https://www.shuijiaxian.com/files_image/reation/bcimg1.png)






![c语言怎么搜索文件夹,[转载]c语言 遍历搜索文件夹(获取文件夹中所有内容)](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)
发表评论 取消回复