使用过那些loader,做过那些配置?移动端分辨率适配是怎么做的?
使用了Sassloader,style-loader,postcss-loader,做过pxtoviewport配置,将项目里的px单位全部转换成vw,根据设备视口大小自适应,还配置过pxtorem,根据根节点字体大小自动转换px值
如何自己写一个loader
自定义一个把pdf文件解析成base64的loader:
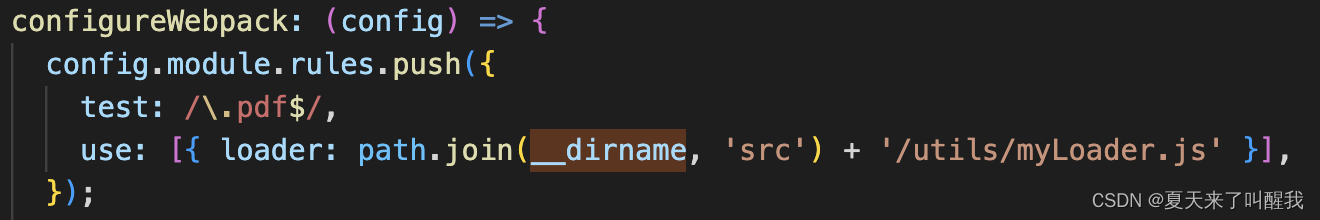
①在vue.config.js中的configureWebpack里配置rules。path是nodejs中处理文件路径的。loader属性后写自定义loader文件所在路径。
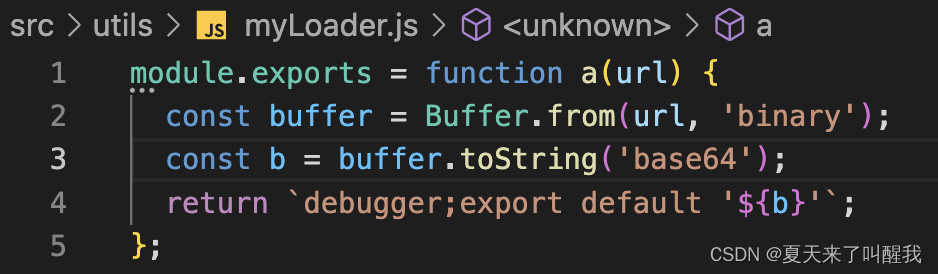
②自定义的loader文件中返回的是js代码 所以用export default导出。buffer是nodejs中存放二进制数据的,buffer.toString方法将文件的二进制流转换成base64 URL

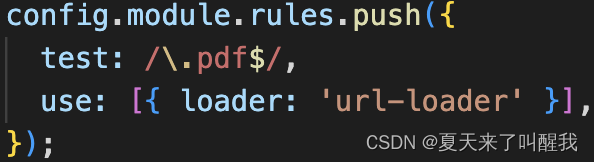
url-loader和file-loader的区别
使用url-loader输出的文件也是base64 URL。而file-loader输出的是一个路径,即文件所在路径,通过该路径可访问到这个文件的静态资源。file-loader将文件发射到了输出目录中。

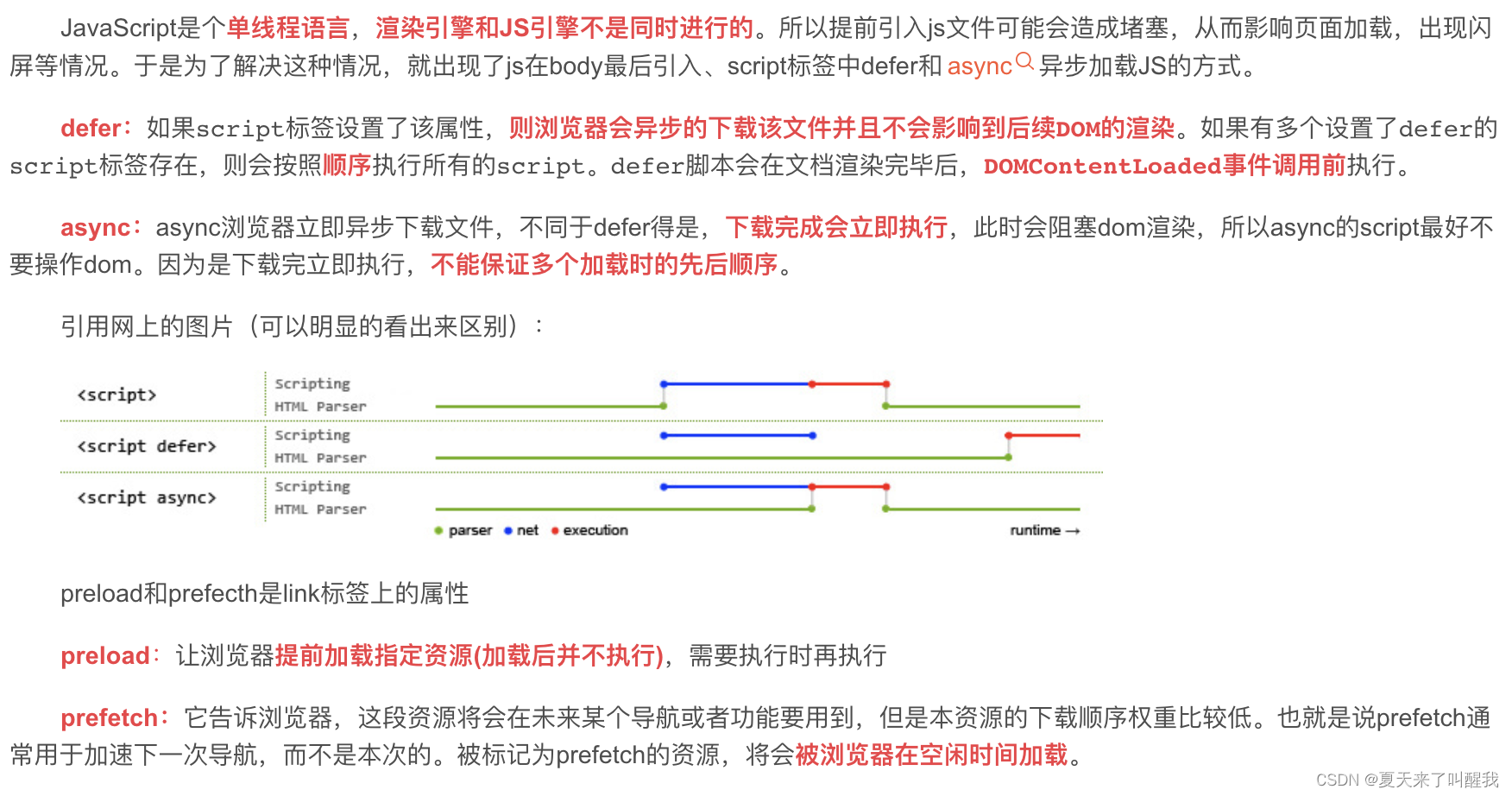
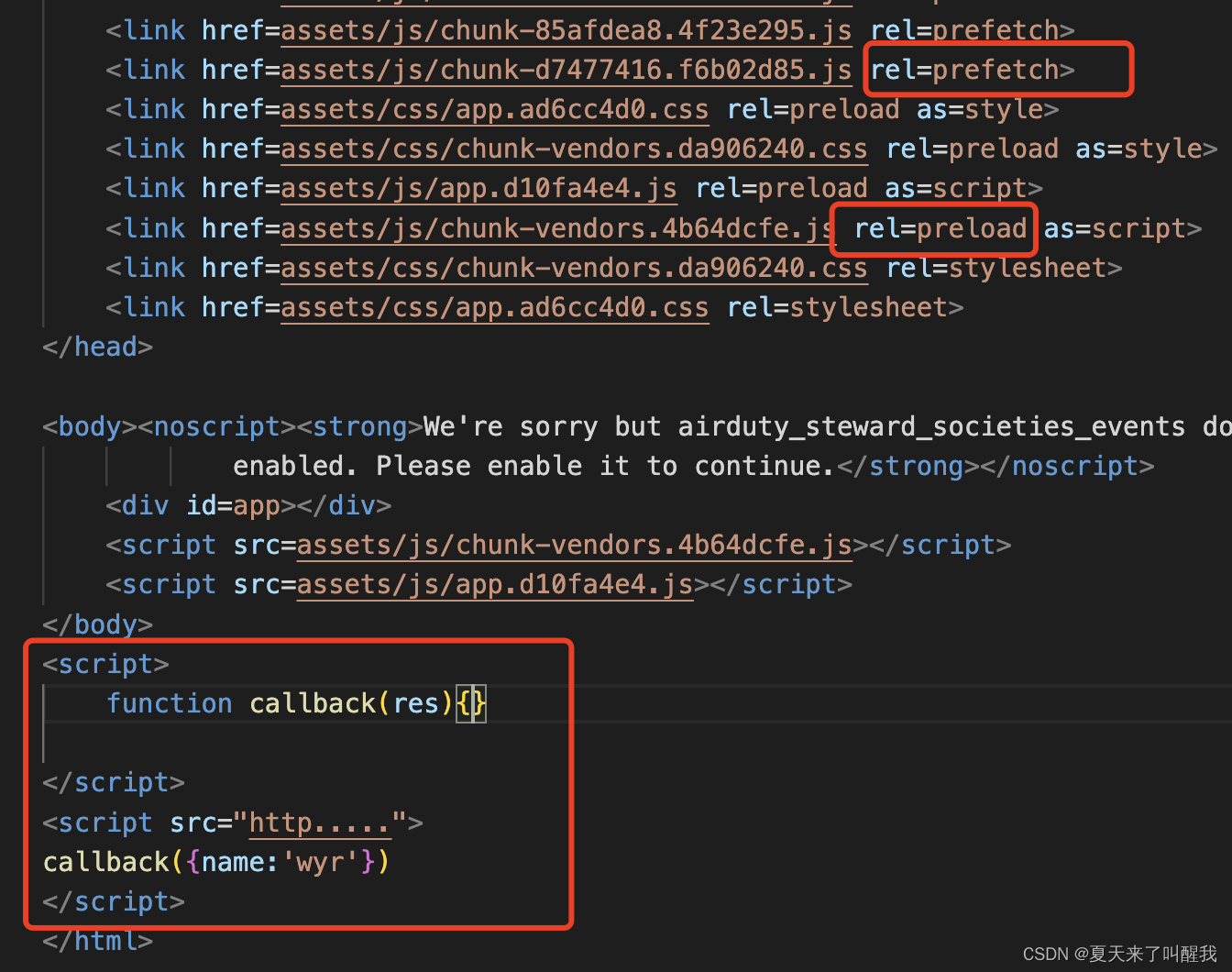
prefetch和preload异步加载资源 区别
- preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源。
- prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。
- 在VUE SSR生成的页面中,首页的资源均使用preload,而路由对应的资源,则使用prefetch。
- 对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。


浏览器兼容:
balel es6向下兼容es5等更低版本(polyfill)
不同设备分辨率兼容:
postcss分辨率兼容
babel-plugin-import 按需引入第三方组件库
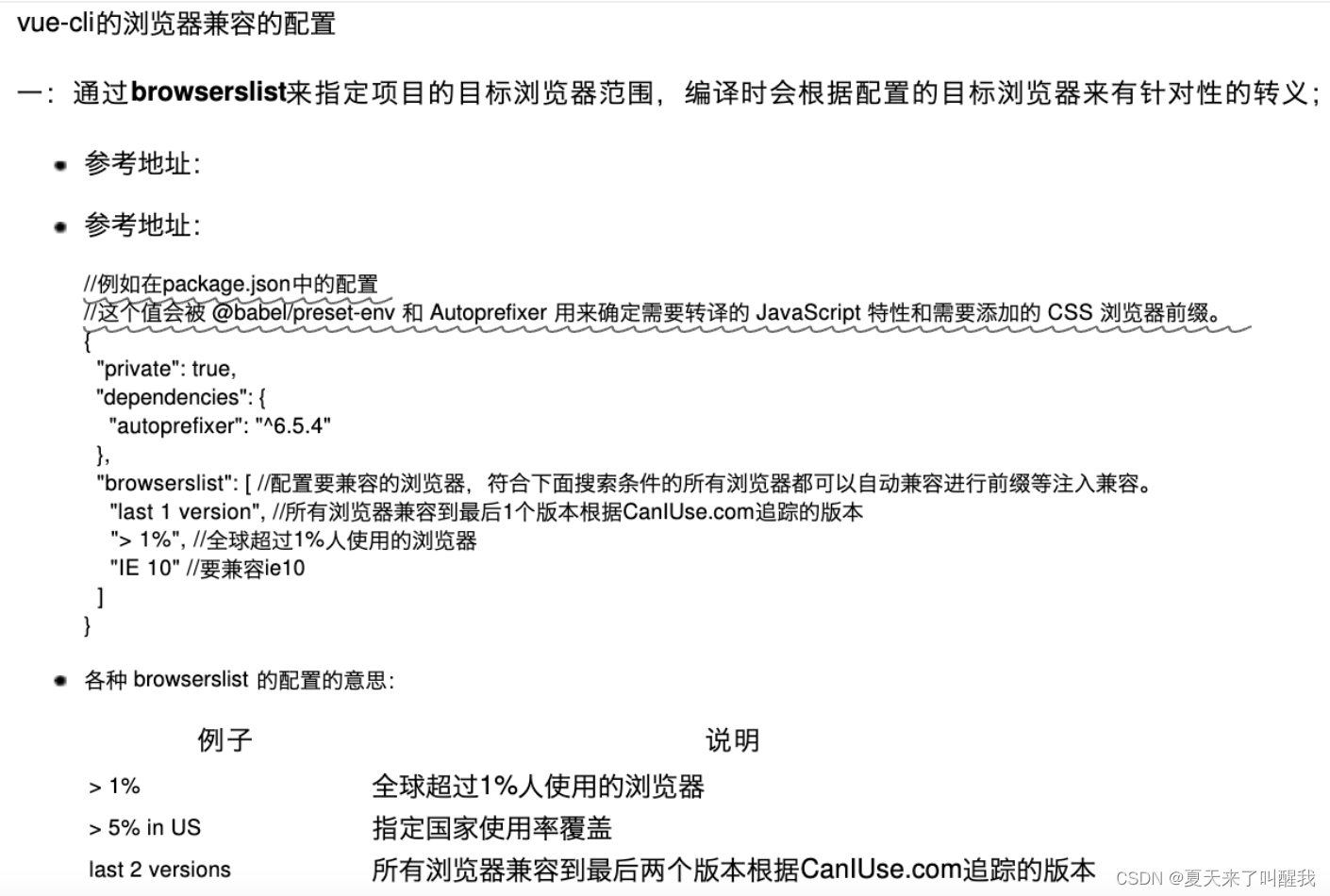
vue如何配置浏览器兼容:
1、package.json中配置browserslist
2、在babel.config.js中添加presets

Tree Shaking:
当我们写了好几个方法,但是实际上只用到了一个,那么我们需要在打包的时候剔除没有用到的代码,这就是tree shaking的作用,tree shaking只支持ES module的语法,即import、export这种,而不支持require这种commonJS的语法。
文件在require导入后,通过Module构建函数挂载在module实例的exports属性上,这是一个动态的导入过程,因此webpack无法对该过程做分析。而es6的import则是一个静态的导入过程(比如编辑器在静态编译阶段就能对未使用的变量做出提醒,webpack也是在该阶段做出分析)
splitting
vue配置如下
我是如何在 Vue 项目中做代码分割的 - 掘金
配置 chunks :all同步和异步 initial同步 async异步,同时配置entry入口文件
异步分割引入babel-plugin-dynamic-import-webpack插件
-webpack代码分割 有没有自己写过loader
webpack实现代码分割有两种方式:
①模块同步引入:只需要在webpack.config .ison中配置
optimization:{
splitChunks:
chunks:'all'
②模块异步引入:件需要安装npm install --save-dev @babel/plugin-syntax-dynamic-import
*#.babelrc+1E/MitI: "plugins": ["@babel/plugin-syntax-dynamic-import"]
无需再加其他配置,webpack便会自动分割
常用的plugin
sprite smith雪碧图
html webpack
-性能指标 性能优化 优化页面加载速度
按需加载 第三方组件库babel-plugin-import
babel dynamic-import
图片懒加载,防抖 节流 事件委托 减少重绘回流
css的transform比animation节省性能,字体图标和css样式代替部分图片
图片压缩,css js文件压缩 减少文件体积
尽量使用ref代替获取dom节点getelementbyid
使用文档碎片fragment 使多次dom操作合成一次渲染
开启gzip压缩静态资源
1⃣️安装compression-webpack-plugin
2⃣️在vue.config.js中配置一下要压缩的文件类型
3⃣️服务器端开启gzip,nginx配置gzip
css代码压缩----(采用optimize-css-assets-webpack-plugin插件来压缩css代码
雪碧图:webpack-spritesmith 该插件可以生成雪碧图和css样式文件,在页面使用时只需要在class中写图片名即可
路由
echarts按需加载 组件的按需引入 import
babel-plugin-equire
浏览器兼容性babel。polyfill
解决不同浏览器 或同一浏览器的不同版本
1⃣️在package.json中配置browserlist,配置要兼容的浏览器版本
2⃣️ 配置babel.config.js
一个典型的 Three.js 程序至少要包括渲染器(Renderer)、场景(Scene)、照相机(Camera),以及你在场景中创建的物体。
首屏渲染优化——将那些跟首屏无关的代码或文件抽出来,然后使用异步加载的方式在事件触发时
或是用户交互时再去加载这部分内容。F12使用coverage工具可以查看代码覆盖率(利用率)。
https://www.jianshu.com/p/2ad9535968aa
模块化编程
最后
以上就是心灵美面包最近收集整理的关于webpack的全部内容,更多相关webpack内容请搜索靠谱客的其他文章。
![c语言怎么搜索文件夹,[转载]c语言 遍历搜索文件夹(获取文件夹中所有内容)](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)







发表评论 取消回复