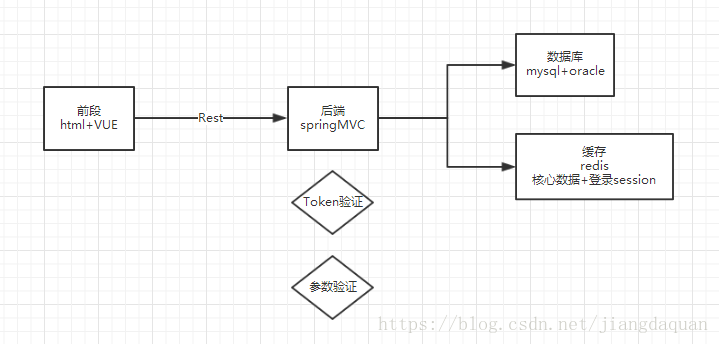
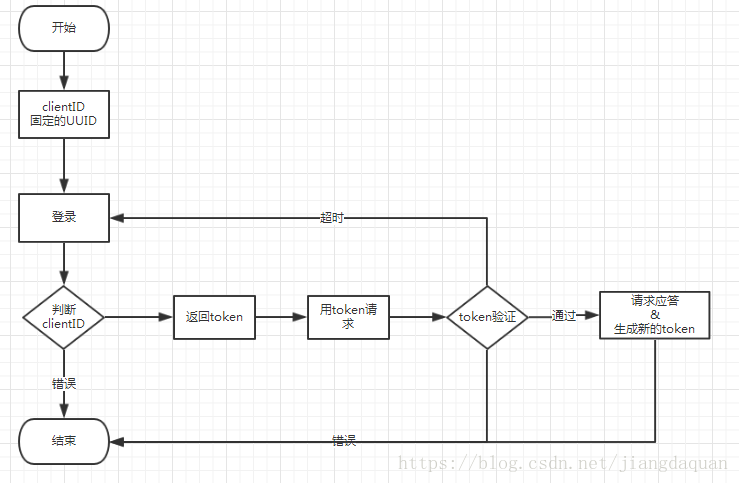
一、前后端分离,整体流程

二、前端:
整体采用HTML+VUE。
2.1、路径规范:
js获取rootPath,然后定义ctx。
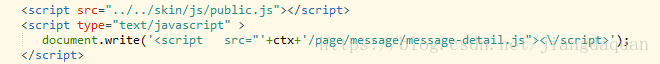
页面中js的引入使用document.write。整体类似传统jsp中的ctx。

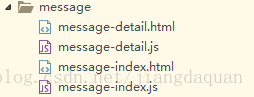
一个业务的html文件和js文件放在同一个文件夹下,如下图。

2.2、缓存使用
前端session: 最低支持IE8 Chrome5
sessionStorage--针对一个 session 的数据存储(关闭窗口,存储的数据清空)。基于H5 大小5M;
localStorage--生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除,否则这些信息将永远存在。(因为是永久,后端的token要有时间控制)
2.3、前端参数传递
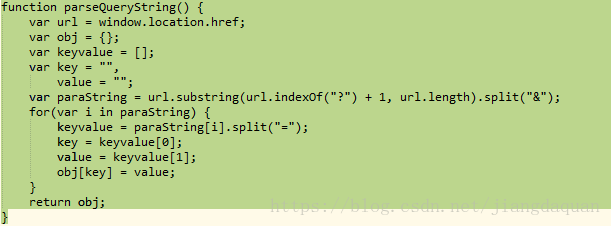
通过按钮直接调转html页面的情况下,因为不经过后台,跳转时参数传递采用如下方式。parseQueryString()是截取url参数的js方法,将url后面的所有参数转换成obj对象, 在新的页面中可以直接使用。


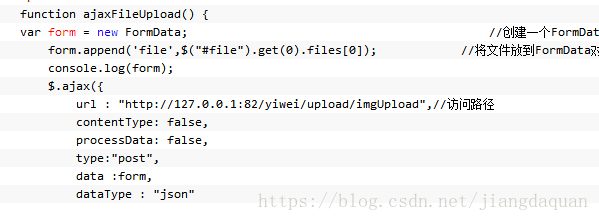
2.4、文件上传问题
通过jquery的ajax上传。
有必要可以将文件上传单独部署一台服务器,避免网络导致业务系统访问速度。

2.5、公共标签
2.5.1、分页标签
后端将现有的分页标签改造下,将生成的html通过分页查询的接口一同传送到前台。
2.5.2、前端格式化
jsp中实现时间的dateFormat,字符串的substring等格式化标签可以通过VUE的filter来实现。
2.6、数据校验
前端数据合法性校验?结构错误,空值等
类似form表单的validate。支持一些常用的规则,否则js里面if可能会比较多。
2.7、数据校验
请求超时,ajax:timeout。
三、后端:
3.1、接口规范:
提供在线的api查询功能,定义好接口说明,接口url,请求参数,相应参数,请求示例,相应示例,错误码说明等。
接口提供在线测试功能,后期上线后可提供给运维人员使用。
支持GET,POST两种调用方式
3.1.1、默认提供方法
list方法 | get | 参数 | 是否必填 |
code | 否 | ||
name | 否 | ||
page | 是 | ||
getByFV | get | 参数 | 是否必填 |
field | 是 | ||
value | 是 | ||
edit | post | 参数 | 是否必填 |
id | 是 | ||
save | post | 参数 | 是否必填 |
对象 | 是 | ||
delete | post | 参数 | 是否必填 |
id | 是 |
3.1.2、统一响应
{ "result": {
"paramA":"V1",
"paramB":"V2"
},
"isSuccess": true,
"token": "(userId+时间)&加密",
"messageCode": "消息码",
"message": "说明"
}
3.1.2、错误定义:
@ControllerAdvice @ExceptionHandler
错误码 | 错误描述 | 解决方案 |
1001 | 缺少参数 | 请核对参数 |
1002 | 参数错误 | 请核对参数类型,长度,是否必填 |
2001 | Token加密验证失败 | 详见加密规则 |
2002 | Token超时 | 重新登录 |
2003 | 未登陆 | 请先登陆 |
3001 | SysException | 系统常见错误,具体请查看接口返回message |
3.2、安全
3.2.1、token验证
token为“userId+时间”,用base64加密。后端请求前需要对token进行拦截,验证token是否过期。为保证处理效率,token存放在redis中,超时后需要重新生成并通知前段。

3.2.2、参数验证
在执行后端接口前,需要对传递的参数进行类型,长度和是否必填验证,如果参数不符合接口要求,直接返回相应错误。
3.2.3、跨域解决
CorsFilter。
3.3、开发规范
后端按“服务模块化”进行开发。
3.3.1、接口事务规则
涉及到事务的操作,都实现一次调用。查询等不涉及事务的按最小粒度划分,除特殊情况,后端不提供交叉查询功能(即一个查询接口不查两张表)。
例如:删除角色时,需要先将和用户的关联删除,再将角色删除。后端需要提供一个删除角色的api,对应的service中将关联数据和本身都删除。避免前端进行两次操作,简化前端开发,也避免事务问题。
3.3.2、service编码规范:
A、controller,service中只允许有自己模块的manager,需要调用其他模块的相关操作,只可引入其他模块的service,不可直接引入manager。
B、一个代码块中,不可出现连续两行同时调用一个service的方法。需要在service中合并后一次调用。
3.4、spring状态机
类似供方审核业务,整个流程中涉及状态较多,状态转换控制复杂的情况,使用spring stateMachine。
开发过程中无需直接修改字段,通过事件机制,对要修改的数据发起相应事件,有系统控制状态流转,避免状态错乱。
3.5、缓存使用
后端引入redis作为缓存数据库。需要存放到当中的对象有:loginSession,userToken,核心数据。
注意点:A、key避免重复
B、设置失效时间,并打散失效时间,避免集中失效。
C、使用连接池和批量操作来提高效率。mget,mset。
D、避免多个应用使用一个redis,按业务拆分。
3.6、文件上传
采用nginx+fastdfs形式。文件的下载或在线查看,可通过nginx服务直接操作,无需消耗jboss资源。
3.7、gzip压缩
减少后端服务器的网络压力。
3.8、@ResponseBody
ResponseBodyAdvice。
为方便转json,项目里一些对象中存在一些特殊的属性需要特殊处理。
1.dict中的parent。这个字段转json时需要忽略,否则会一直找根节点,json string会特别长。
2.Date类型的字段。需要制定格式。
3.9、springCache
通过springCache提供的注解@Cacheable,@CacheEvict等,将service方法和redis结合起来,方便redis的调用,程序更加简洁明了。存放的数据有:token,loginSession,userAuth等。
最后
以上就是会撒娇大树最近收集整理的关于java前后端分离一、前后端分离,整体流程二、前端: 三、后端:的全部内容,更多相关java前后端分离一、前后端分离,整体流程二、前端:内容请搜索靠谱客的其他文章。








发表评论 取消回复