dubbo2.6+版本管理工具部署
- dubbo-admin
- 项目环境
- 部署方式
- 1、clone项目到本地
- 2、项目部署
- 2.1、一体式部署方式
- 2.2、官方前后分离部署
- 2.3、借助nginx进行前后分离部署
dubbo-admin
dubbo-admin从 dubbo2.5.10最后一版之后,被独立出来成为一个单独项目,现在支持dubbo2.6+,目前最新dubbo版本为2.7。
dubbo项目的地址:https://github.com/apache/dubbo
dubbo-admin项目的地址:https://github.com/apache/dubbo-admin
项目环境

原来对于dubbo-admin是在dubbo项目中对dubbo-admin模块进行打war包,之后放到tomcat中运行访问,现在是将前后端进行了分离,前端使用vue,后端使用springboot。
部署方式
1、clone项目到本地
可以选择直接git页面的下载,也可以选择git clone,当然也可以用编辑器check out下来
git clone https://github.com/apache/dubbo-admin.git
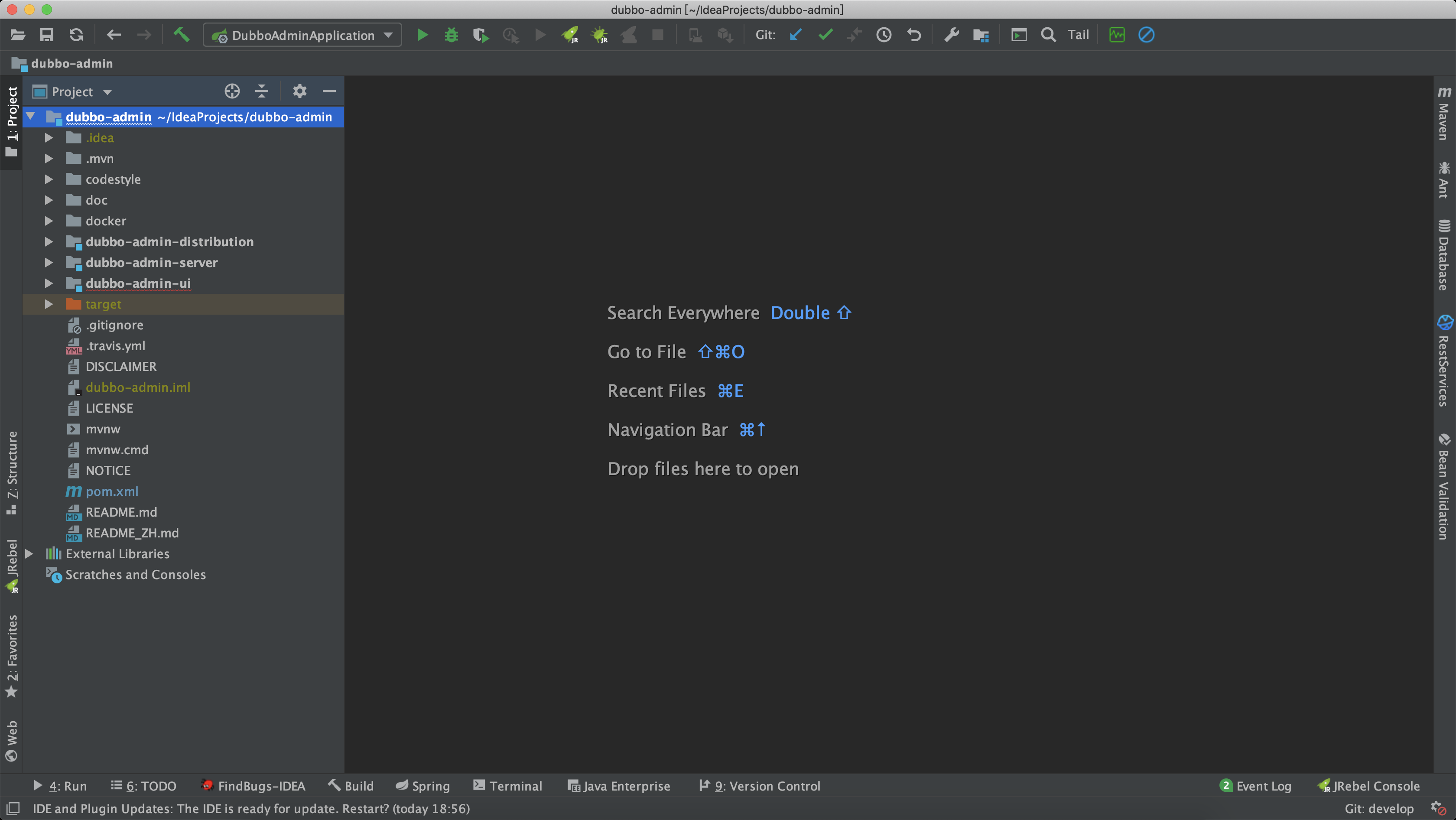
我是使用IDEA check out到了本地

2、项目部署
对于项目官方给了两种部署方式
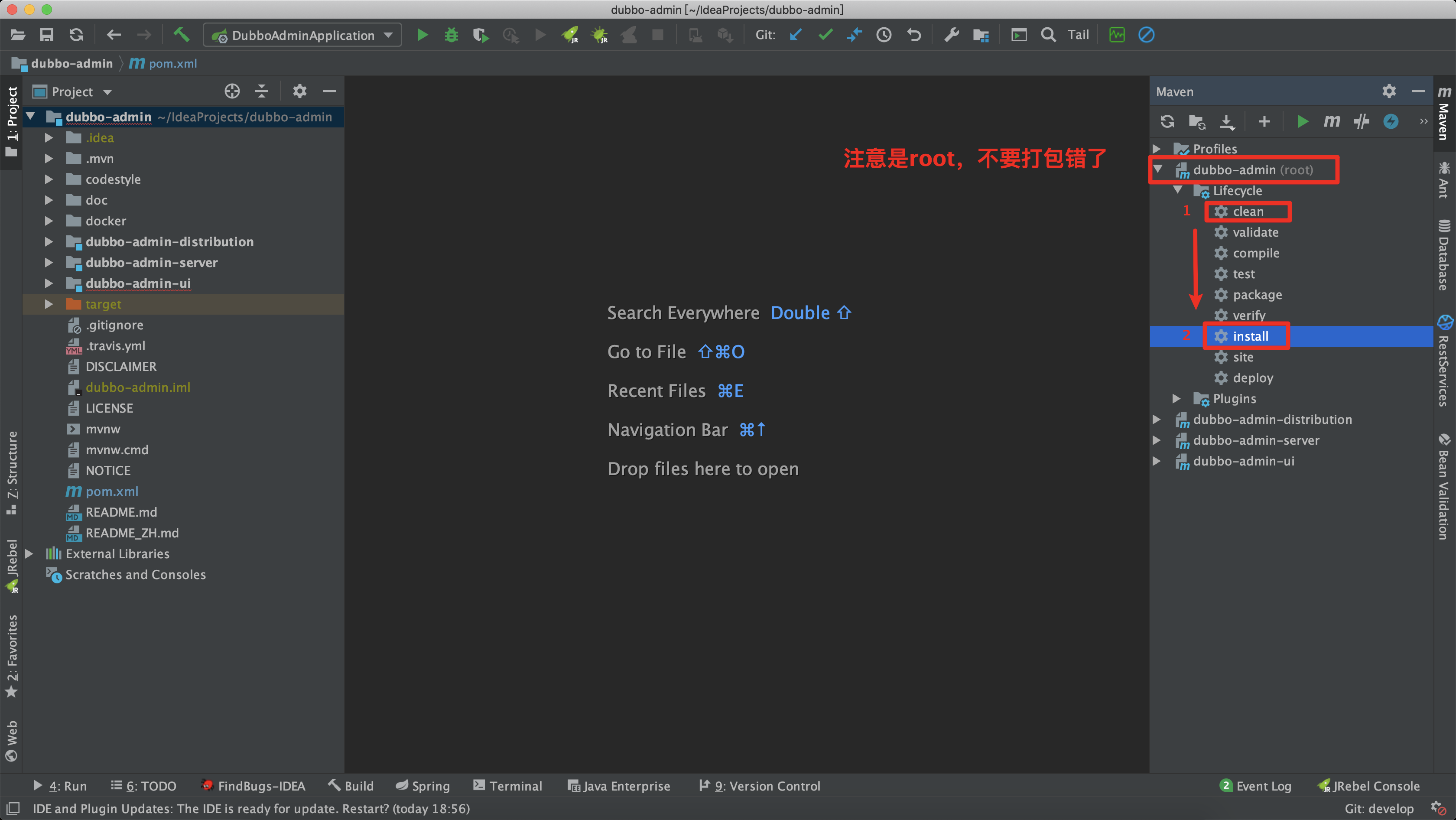
2.1、一体式部署方式

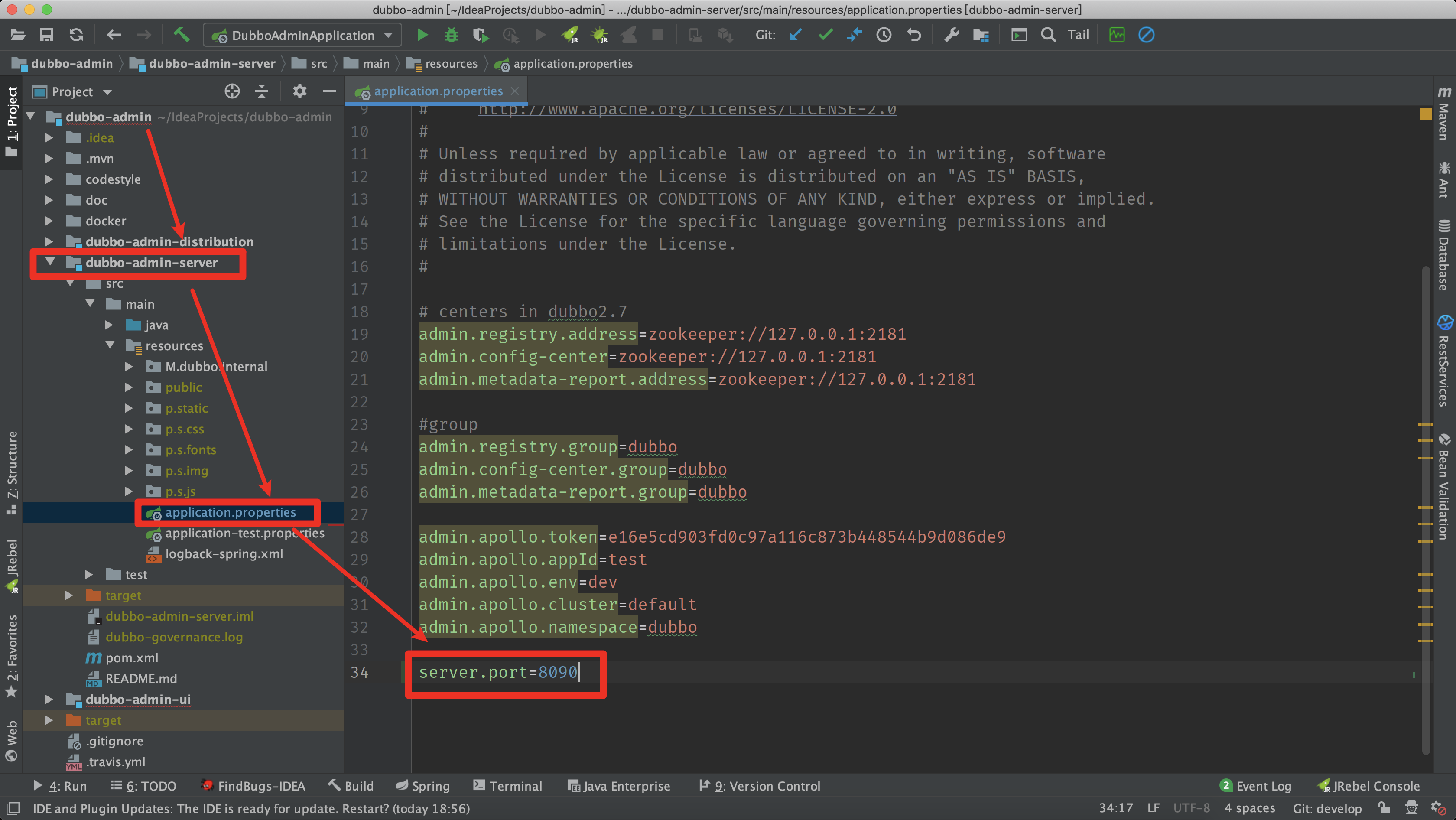
可以在下面位置进行端口指定

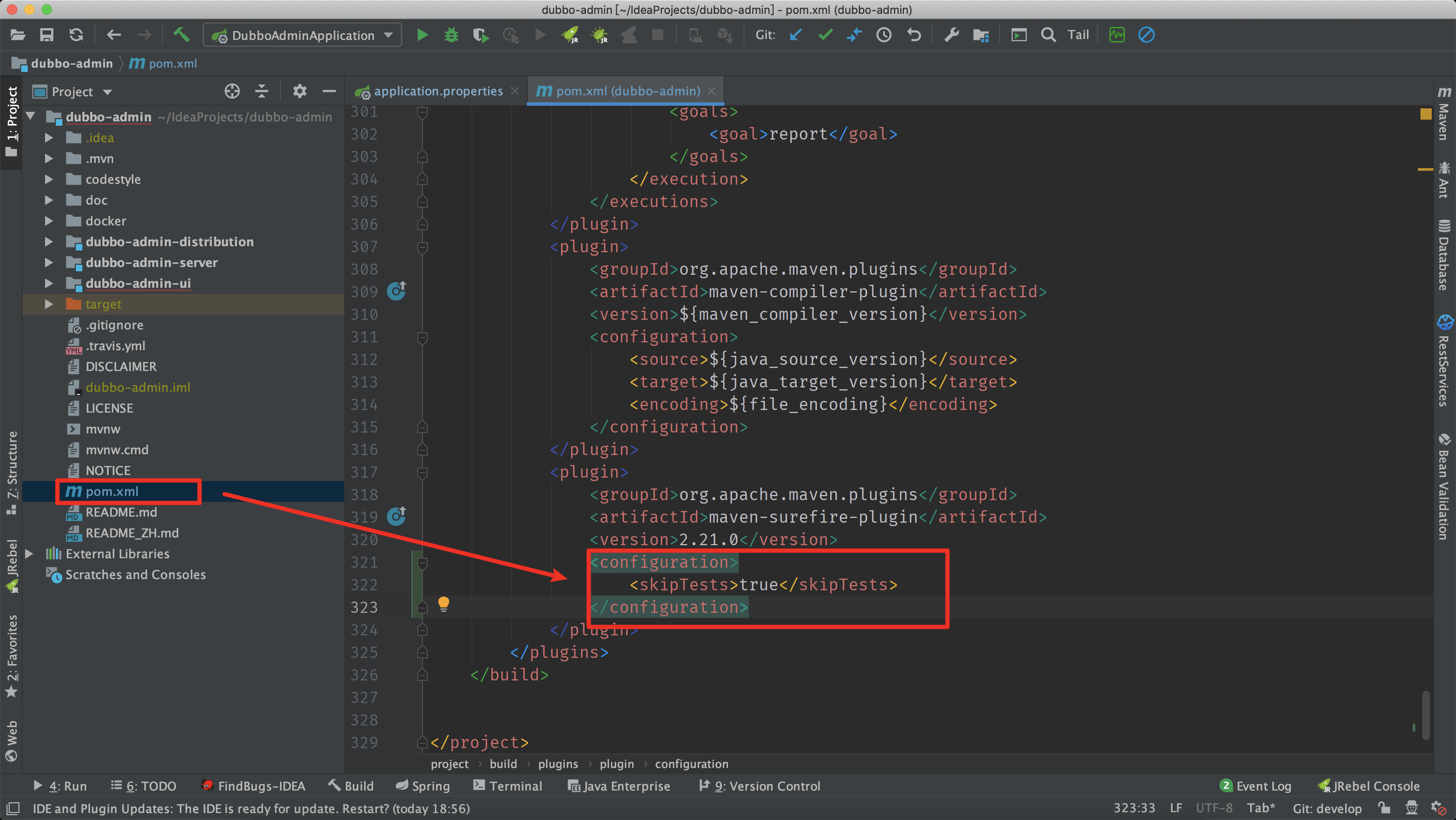
还有别忘了增加打包忽略test,要不然会报一堆错,而且超级慢!

<configuration>
<skipTests>true</skipTests>
</configuration>
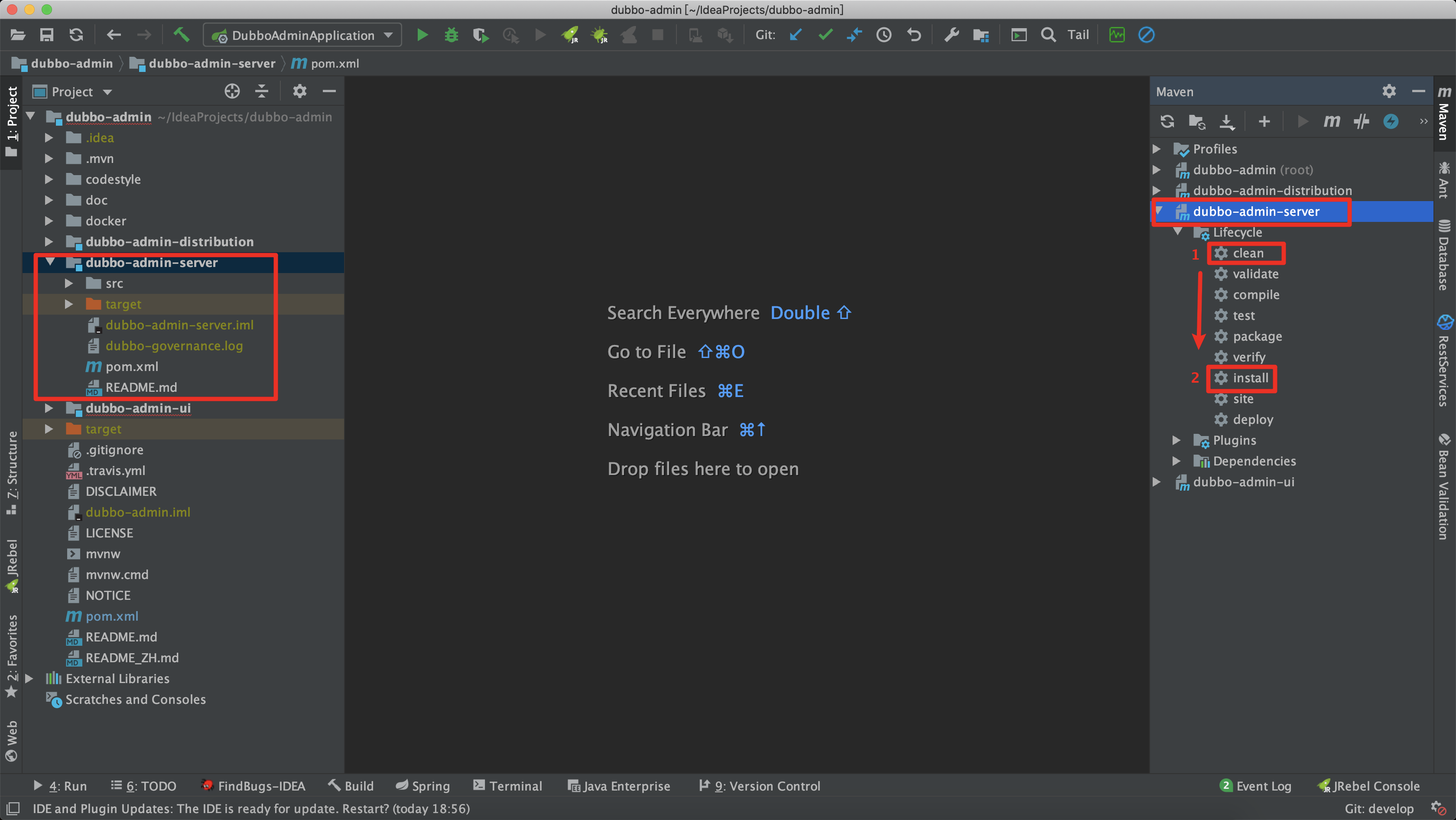
之后就正常maven打包即可clean之后再install

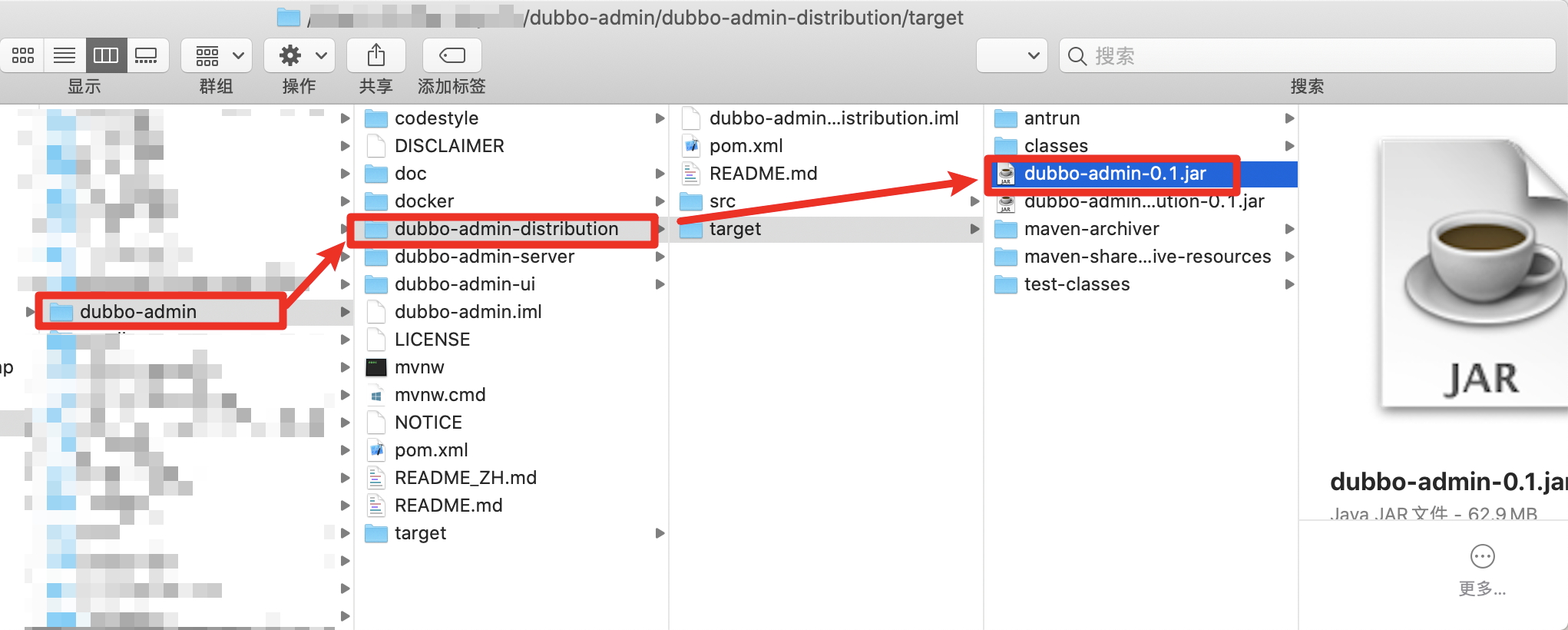
最后在dubbo-admin-distribution路径下找到打好的jar包,直接运行即可
如要部署到linux上 直接拖上去到某一目录下运行即可
nohup java -jar dubbo-admin-0.1.jar >log.ini &

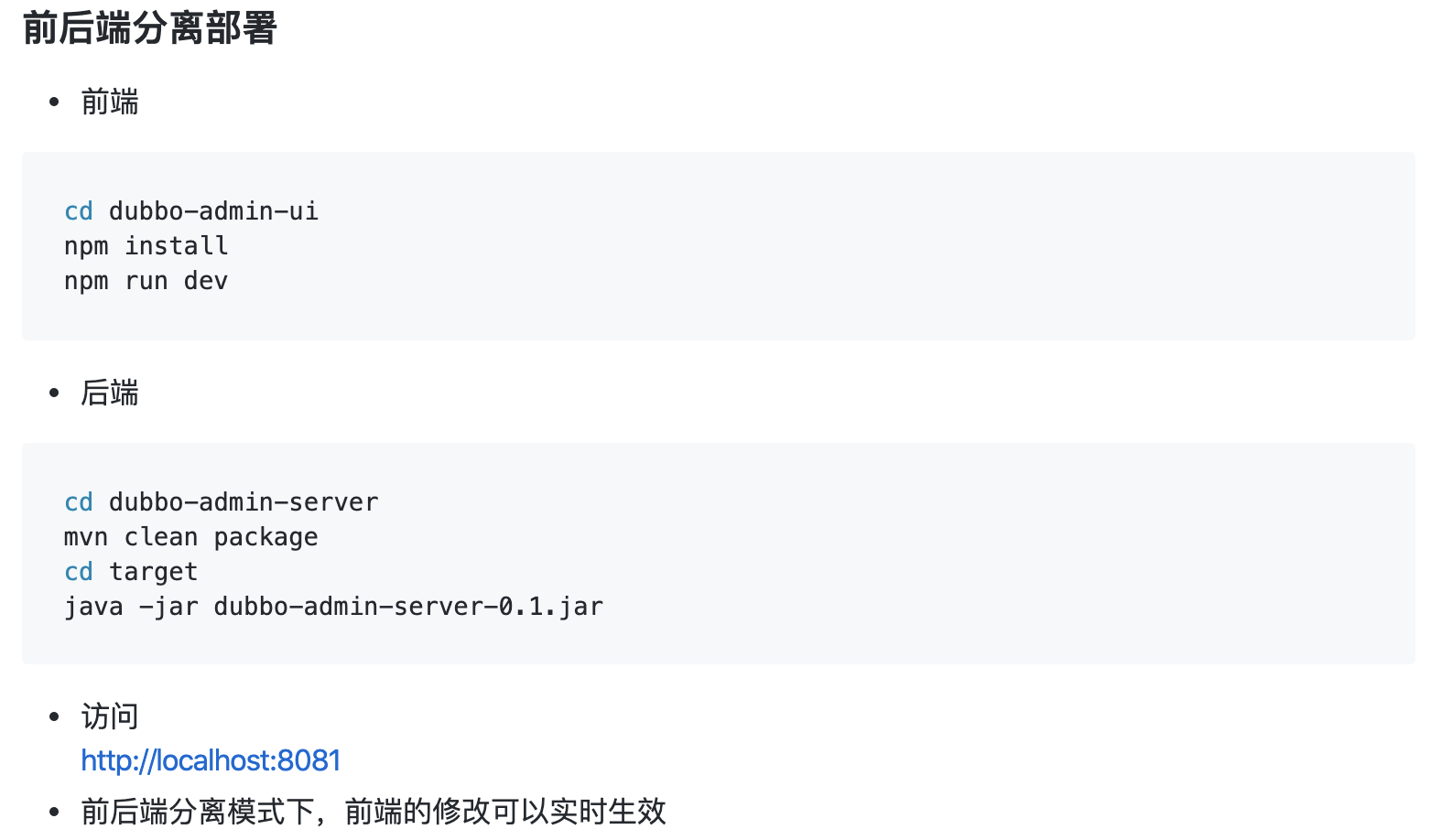
2.2、官方前后分离部署
因为项目是springboot+vue,所以也提供了前后分离的部署方式

按照示例直接部署即可
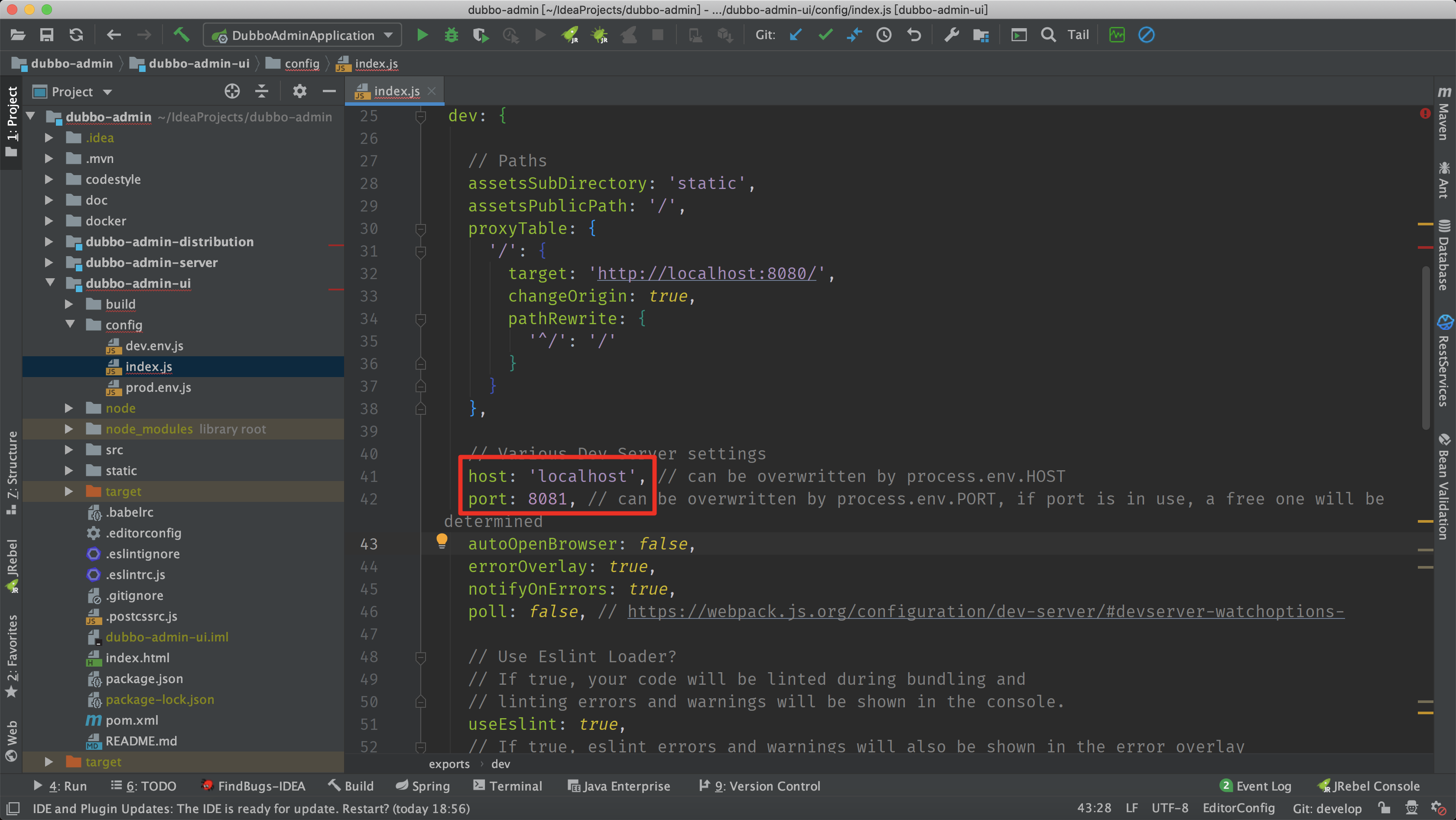
如果想修改端口,需要修改ui项目下的config/index.js

2.3、借助nginx进行前后分离部署
这也是我要说的
其实和正常的springboot+vue+nginx的没有什么区别
但是对于dubbo-admin的使用配置网上目前好像还没有,所以就写了这文章
首先,需要打包service项目和ui项目,可以分别打包也可以使用一体式的打包
2.1写的一体式maven打包的同时也会针对每个项目进行分别的单独打包
推荐一体式打包方式!!!!
service项目打包:
修改端口号的话和一体式一样

ui项目打包
idea没有装vue的插件好像不支持vue的打包(说白了我就是不会idea打包vue)
所以用命令行进入到ui项目的文件夹执行install和run build
cd dubbo-admin-ui
npm install
npm run build
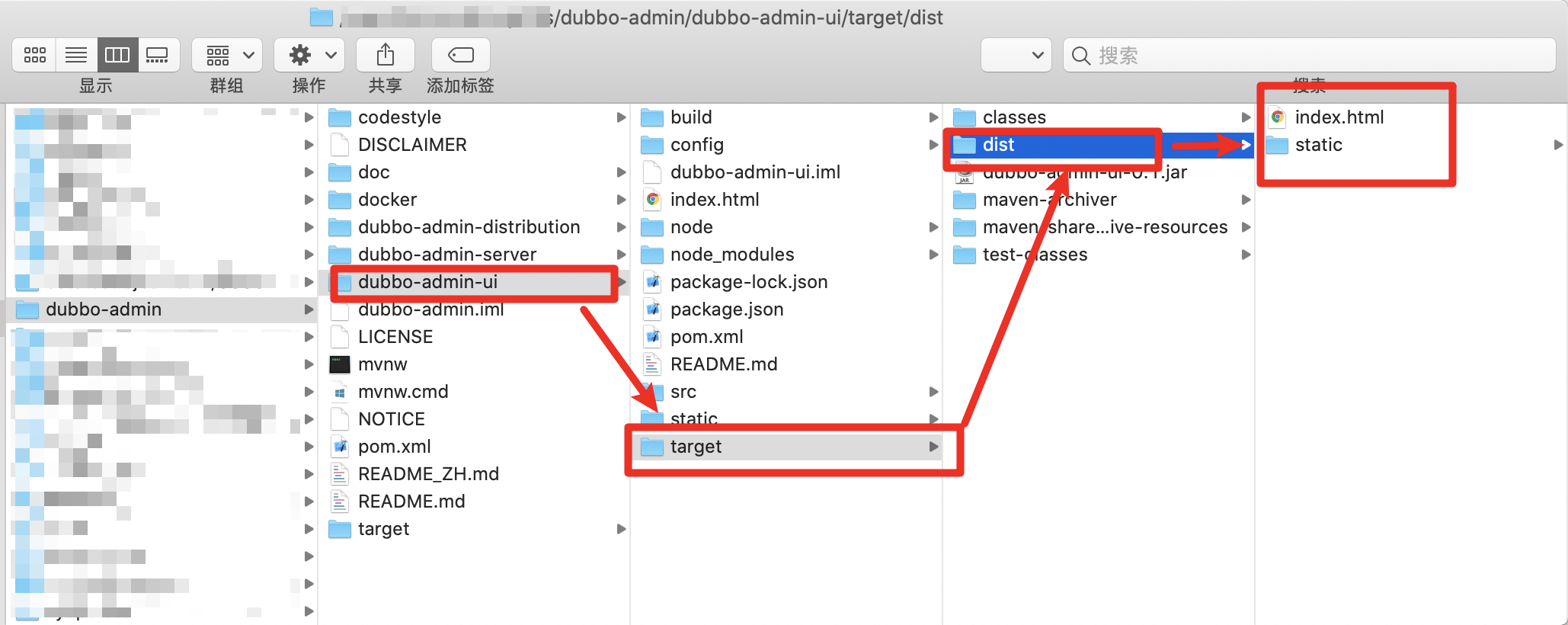
对于vue打包后的内容我们需要dist目录下的内容

【但是还是推荐一体式maven打包方式】
为什么极力推荐一体式的maven打包,当然因为这样方便,而且懒人一键操作,方便你我他
nginx相关配置
我是把这个部署到了我的丐版阿里云服务上了,所以上的是我linux下的文件路径和nginx配置
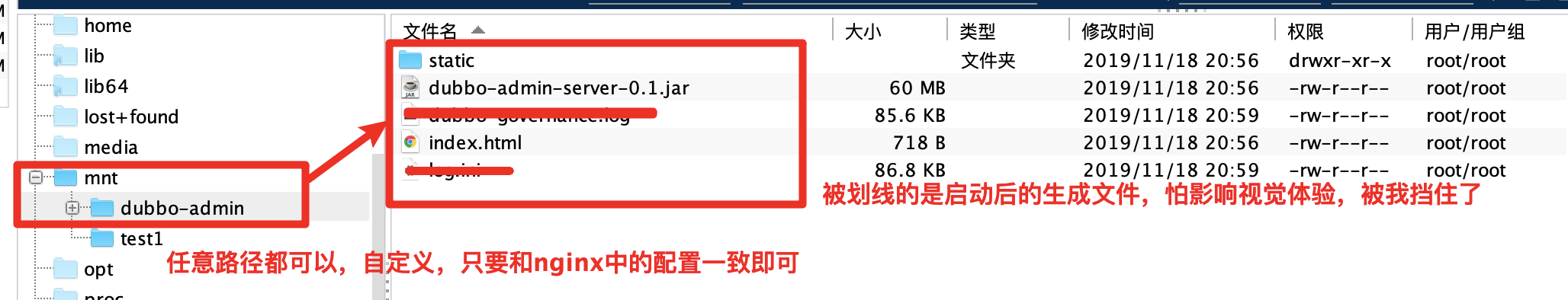
文件路径

service的jar包还是一样启动
nohup java -jar dubbo-admin-server-0.1.jar >log.ini &
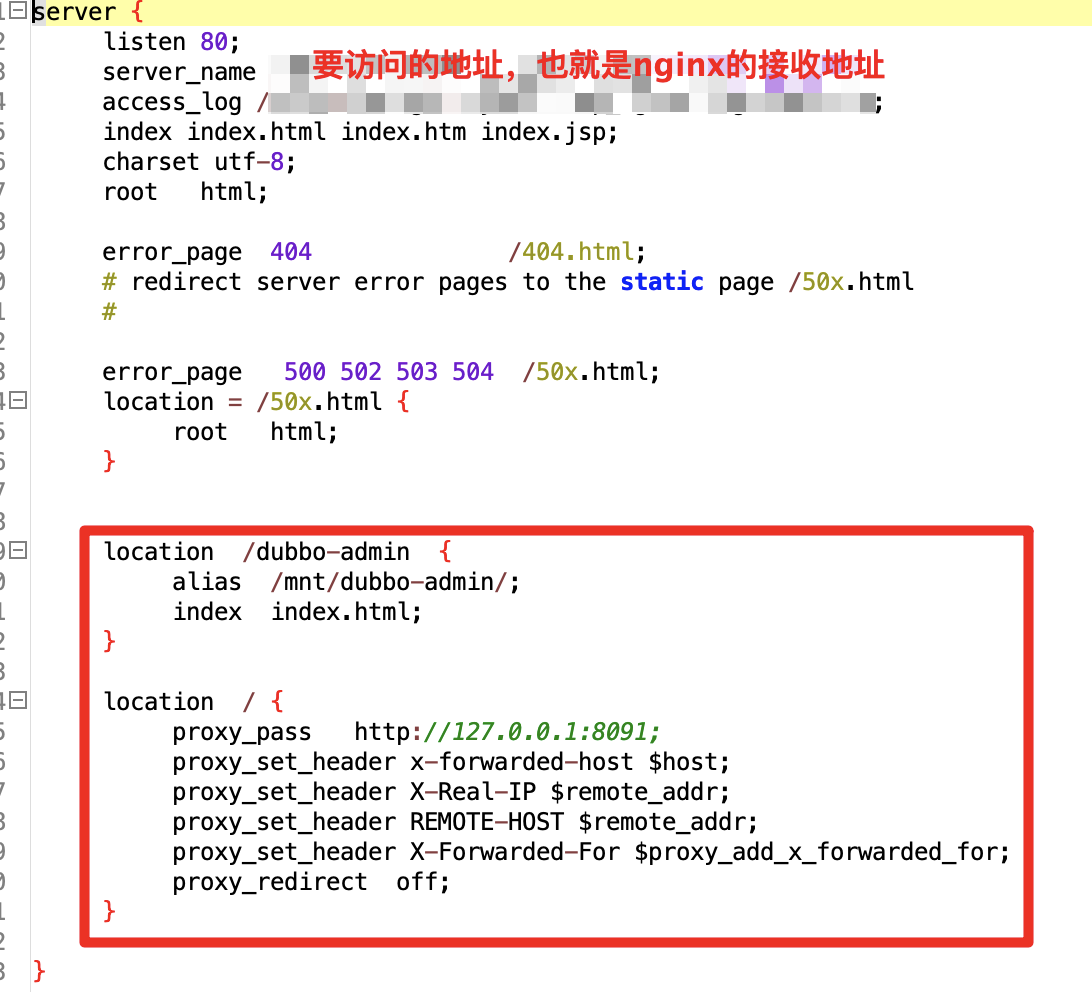
nginx具体配置

对于接收的地址,建议写ip
想写自定义域名的话记得修改访问的客户端host指向
当然如果你有自己的域名当我没说
这样就结束了
结果如图,可以直接访问了

最后
以上就是醉熏柠檬最近收集整理的关于dubbo2.7管理工具部署dubbo-admin0.1部署 整体式/nginx前后分离部署dubbo-admin的全部内容,更多相关dubbo2.7管理工具部署dubbo-admin0.1部署内容请搜索靠谱客的其他文章。








发表评论 取消回复