nginx基本指令
- 1、启动nginx
- 2、停止nginx
- 3、重新载入nginx
- 4、重新打开日志文件
- 5、查看nginx版本
- 6、nginx启动时80端口被占用解决方案
- 7、查看nginx是否启动
- 8、简单配置nginx反向代理
- 9、配置nginx安全证书
1、启动nginx
start nginx
启动完之后命令窗口可以关闭,和双击nginx.exe效果相同
2、停止nginx
nginx -s stop
或者
nginx -s quit
3、重新载入nginx
nginx -s reload
4、重新打开日志文件
nginx -s reopen
5、查看nginx版本
nginx -v
6、nginx启动时80端口被占用解决方案
⼀、先使⽤netstat命令查看⼀下80端⼝是被谁占⽤了。
1、使用电脑快捷组合建Win+R打开快速运行,在运行窗口中输⼊“cmd”命令点击回车确定调出管理员命令提⽰符,紧接着输⼊“netstat -ano
2、点击回车后,显示出⼀大段文字,找到 “本地地址” 为 0.0.0.0:80 的⼀行,在⾏的最后我们会看到 PID为"4"。
3、打开Windows任务管理器,在进程中找到PID为"4"的程序,显⽰80端⼝被pid4 system占⽤。
⼆、分析端⼝被占用原因:
该进程是Http.sys。它是http API的驱动组件,Http栈服务器。如果该端⼝被Http.sys占⽤,说明⼀些正在使用http.sys的应用程序在运行。通
过netsh http show servicestate 命令能找出是哪个应⽤程序在使⽤Http.sys。
三、解决问题:可以禁用http.sys
禁⽤http.sys进程可以通过命令提示符来完成,⾸先输⼊net stop http,然后确认继续操作,在输⼊Sc config http start= disabled即可停止该项服务
7、查看nginx是否启动
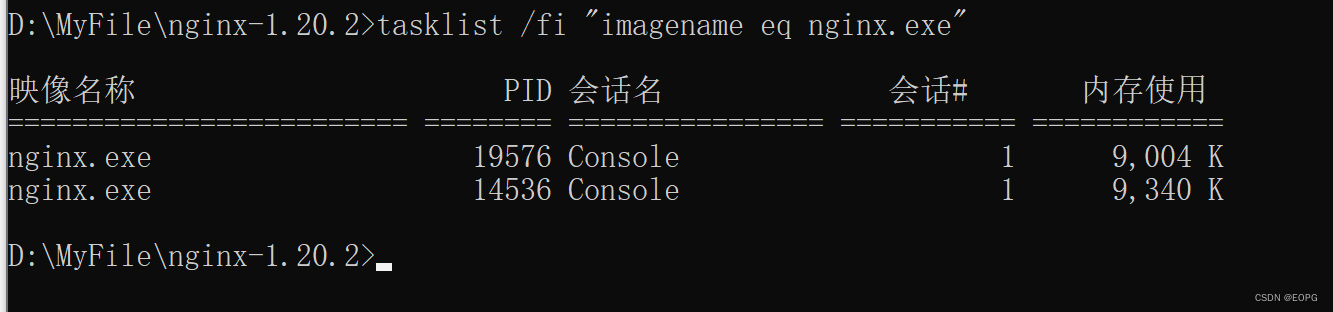
tasklist /fi "imagename eq nginx.exe"
如果启动则显示下面内容

8、简单配置nginx反向代理
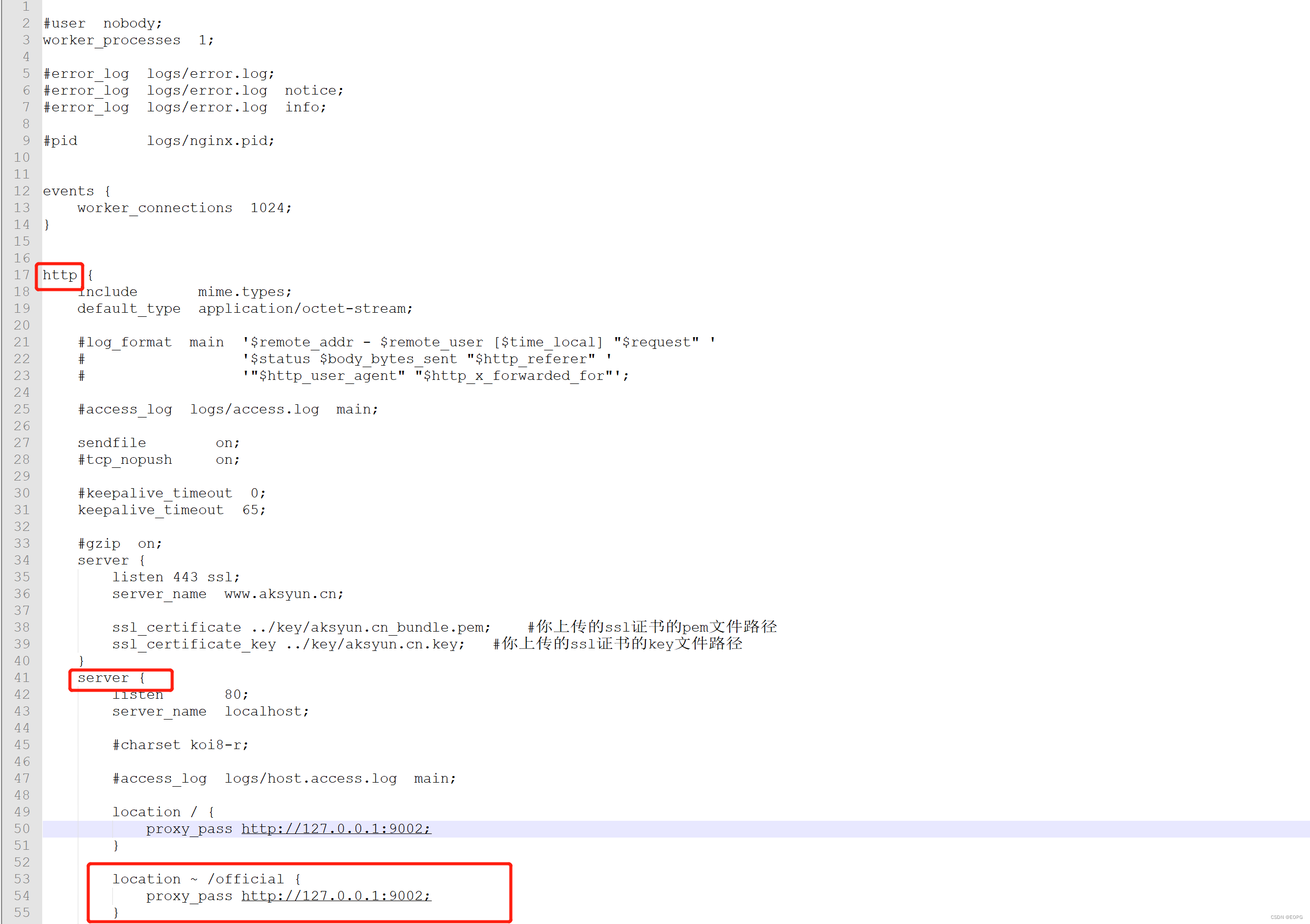
打开nginx.conf文件,找到http块里面的server,增加location
实现效果:使用 Nginx 反向代理,访问 localhost/official 直接跳转到 127.0.0.1:9002

location ~ /official {
proxy_pass http://127.0.0.1:9002;
}
9、配置nginx安全证书
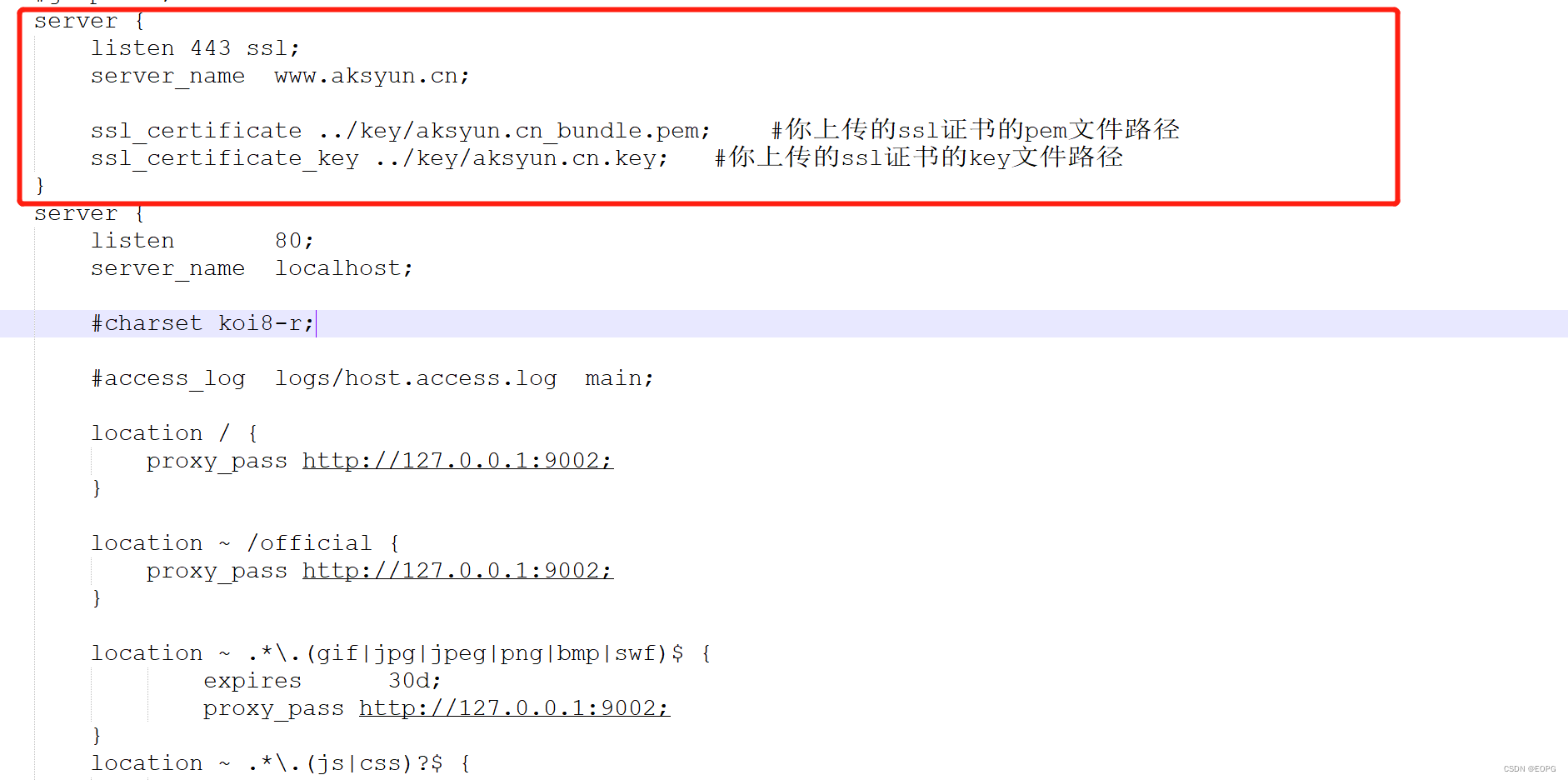
非常简单只需要准备好证书文件,增加一个server就配置好了,配置完毕之后记得使用nginx -s reload重新载入nginx使之生效。
server {
listen 443 ssl;
server_name www.aksyun.cn;
ssl_certificate ../key/aksyun.cn_bundle.pem; #你上传的ssl证书的pem文件路径
ssl_certificate_key ../key/aksyun.cn.key; #你上传的ssl证书的key文件路径
}

最后
以上就是潇洒月饼最近收集整理的关于windows下nginx基本指令1、启动nginx2、停止nginx3、重新载入nginx4、重新打开日志文件5、查看nginx版本6、nginx启动时80端口被占用解决方案7、查看nginx是否启动8、简单配置nginx反向代理9、配置nginx安全证书的全部内容,更多相关windows下nginx基本指令1、启动nginx2、停止nginx3、重新载入nginx4、重新打开日志文件5、查看nginx版本6、nginx启动时80端口被占用解决方案7、查看nginx是否启动8、简单配置nginx反向代理9、配置nginx安全证书内容请搜索靠谱客的其他文章。








发表评论 取消回复