文章目录
- wrap
- wrapInner
- wrapAll
- unwrap
wrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>温故而知"心"</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="demo"></div>
<div class="demo1"></div>
<div class="box"></div>
<div class="demo2"></div>
<div class="demo2"></div>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
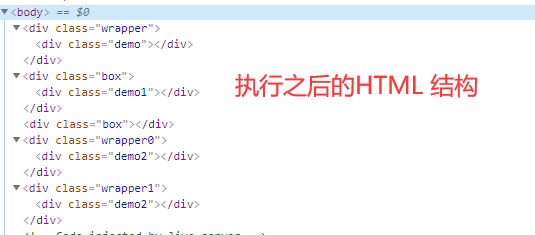
//wrap
//给类为demo的div添加一个div父级,并且还要给父级添加一个类名:wrapper
//方式一:
// $('.demo').wrap('<div class="wrapper"></div>')
//方式二:
$('.demo').wrap($('<div class="wrapper"></div>'))
//选中已有的标签类名.box来包裹标签类名.demo1,.box会被复制
//方式一
// $('.demo1').wrap( '.box' )
//方式二
$('.demo1').wrap($('.box'))
//用函数来操控多个类名.demo2的div
//方式一
$('.demo2').wrap(function (index) {
return '<div class="wrapper' + index + '"></div>'
})
//方式二
// $('.demo2').wrap('<div></div>')
</script>
</html>

wrapInner
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>温故而知"心"</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="demo">
<span></span>
<span></span>
<strong></strong>
</div>
<div class="demo2">
<p></p>
<p></p>
</div>
<div class="demo2">
<p></p>
<p></p>
</div>
<div class="demo3">
<p></p>
<p></p>
</div>
<div class="demo3">
<p></p>
<p></p>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
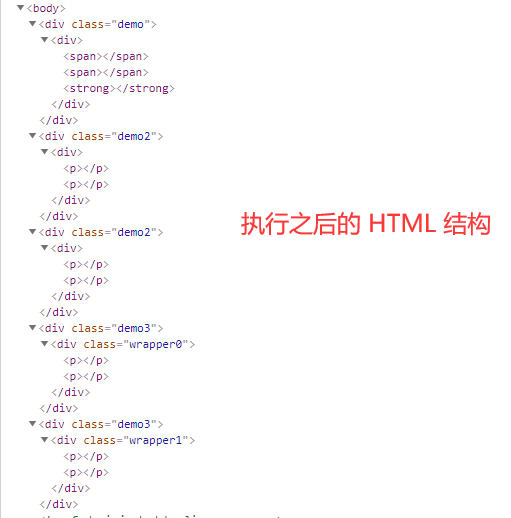
/*
wrapInner:给元素里面的子级添加一个父标签
*/
//给类名.demo的div里面的子级添加一个父标签div
//写法一
// $('.demo').wrapInner('<div></div>')
//写法二
$('.demo').wrapInner('<div/>')
//给类名.demo2的div里面的子级添加一个父标签div,注意jq会自动遍历html结构里面的.demo2
$('.demo2').wrapInner('<div/>')
//给类名.demo3的div里面的子级添加一个父标签div并且还要添加类名,类名还不能相同,用function来完成
$('.demo3').wrapInner(function (index) {
return "<div class='wrapper" + index + "'></div>"
})
</script>
</html>

wrapAll
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>温故而知"心"</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="demo">
<span></span>
<span></span>
</div>
<strong></strong>
<div class="demo">
<p></p>
<p></p>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
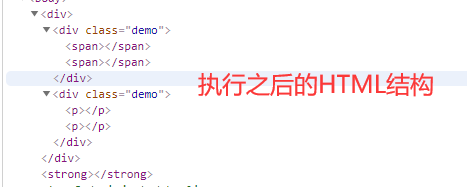
/*
wrapAll:
给同等级的元素标签加上一个共同的父级标签
*/
//给类名为demo的div加上一个共同的父级div,如果中间还有其它的标签元素,下面的demo会被剪切到上面来
$('.demo').wrapAll('<div/>')
</script>
</html>

unwrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>温故而知"心"</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="wrapper">
<div class="box">
<div class="content">
<div class="demo"></div>
</div>
</div>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
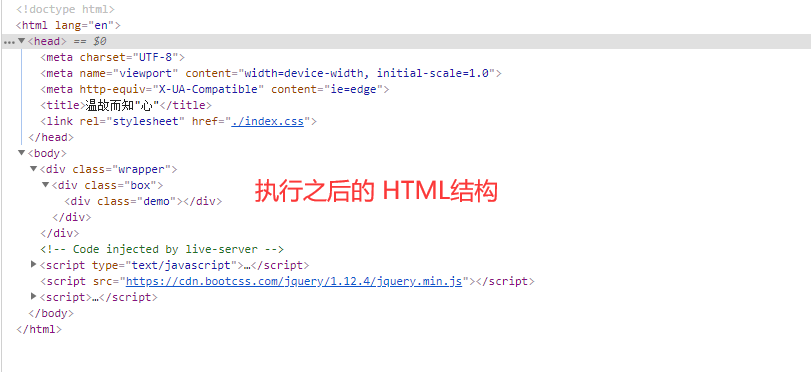
//unwrap:删除元素的上一级的父级
$('.demo').unwrap()
//unwrap是删除不了body标签的
$('.wrapper').unwrap()
</script>
</html>

最后
以上就是笑点低樱桃最近收集整理的关于jQuery必会的增删改查Dom操作3(wrap、wrapInner、wrapAll、unwrap)的全部内容,更多相关jQuery必会内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复