钉钉前端api

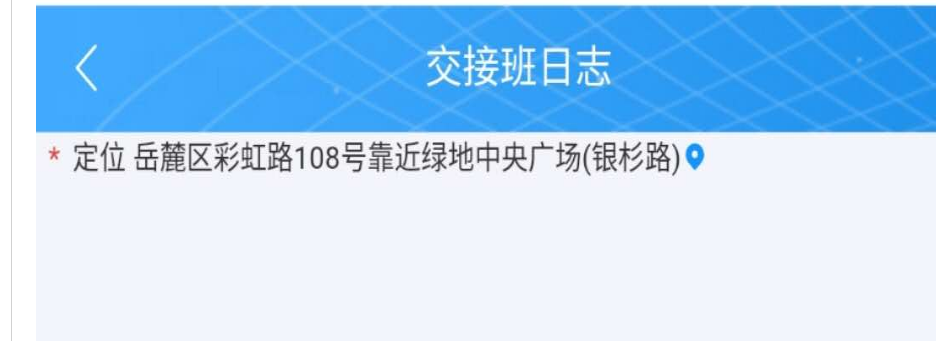
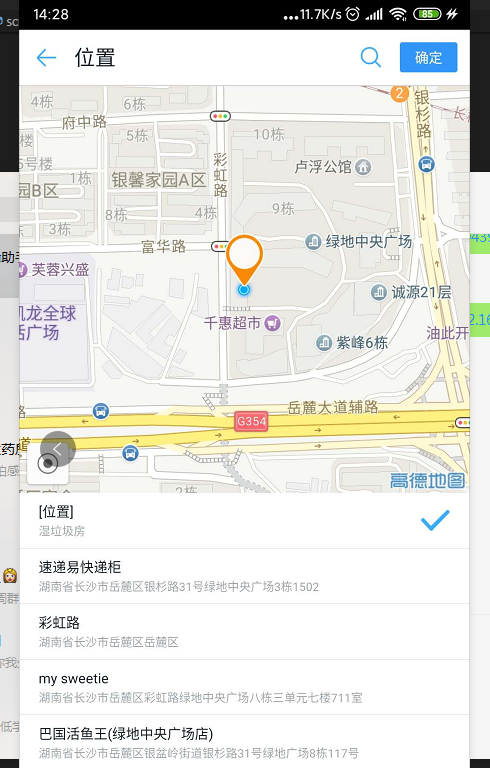
效果图


注意事项:需要在钉钉app中打开,才能调用此地图,代码示范
需要后台接口,前端需要分割


<template>
<div class="valStyle">
<p class="left">
<span class="verification">*</span>定位
<span>{{atlas_name}}</span>
<span @touchstart="atlas_location">
<i class="cubeic-location"></i>
</span>
</p>
</div>
</template>
<script>
import * as dd from "dingtalk-jsapi";
// 后台接口
import {getAuthInfo} from "@/api";
export default {
name: "succession-list",
props: {
tree_val: Object,
},
data() {
return {
hand_from: {
object_id: this.tree_val.id,
address: "",
lat: toString,
lng: toString,
hygiene: "",
state: 1,
note: "",
water: "",
user_visit: "",
time_visit: "",
phone_visit: "",
cause_visit: ""
},
atlas_data:{},
atlas_name:"",
};
},
methods: {
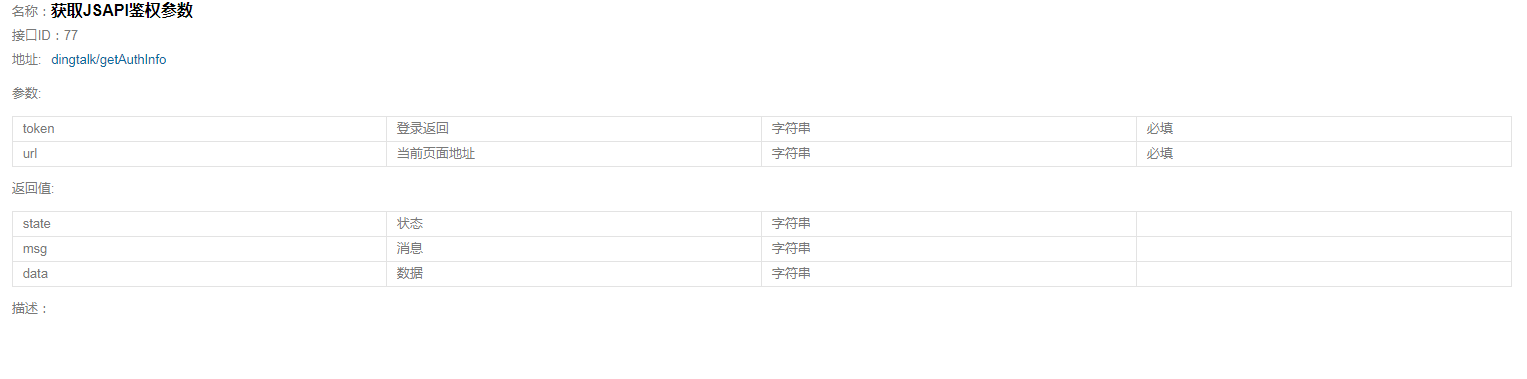
// 获取JSAPI鉴权参数
getAuthInfoShow() {
let _this = this;
getAuthInfo().then(json => {
if (json.state === "ok") {
dd.config({
agentId: json.data.agentId, // 必填,微应用ID
corpId: json.data.corpId, //必填,企业ID
timeStamp: json.data.timeStamp, // 必填,生成签名的时间戳
nonceStr: json.data.nonceStr, // 必填,生成签名的随机串
signature: json.data.signature, // 必填,签名
type: 0, //选填。0表示微应用的jsapi,1表示服务窗的jsapi;不填默认为0。该参数从dingtalk.js的0.8.3版本开始支持
jsApiList: ["device.geolocation.get", "biz.map.locate"] // 必填,需要使用的jsapi列表,注意:不要带dd。
});
// 获取位置
dd.ready(function() {
dd.device.geolocation.get({
targetAccuracy: 200,
coordinate: 1,
withReGeocode: true,
useCache: false, //默认是true,如果需要频繁获取地理位置,请设置false
onSuccess: function(result) {
// alert("02success: " + JSON.stringify(result))
_this.atlas_data = result;
_this.atlas_name = result.address.slice(6);
_this.hand_from.address = result.address.slice(6);
_this.hand_from.lat = result.latitude;
_this.hand_from.lng = result.longitude;
/* 高德坐标 result 结构
{
longitude : Number,
latitude : Number,
accuracy : Number,
address : String,
province : String,
city : String,
district : String,
road : String,
netType : String,
operatorType : String,
errorMessage : String,
errorCode : Number,
isWifiEnabled : Boolean,
isGpsEnabled : Boolean,
isFromMock : Boolean,
provider : wifi|lbs|gps,
isMobileEnabled : Boolean
}
*/
},
onFail: function(err) {
// alert("02error: " + JSON.stringify(err))
}
});
});
dd.error(function(error) {
/**
{
errorMessage:"错误信息",// errorMessage 信息会展示出钉钉服务端生成签名使用的参数,请和您生成签名的参数作对比,找出错误的参数
errorCode: "错误码"
}
**/
// alert('dd error: ' + JSON.stringify(error));
});
}
});
},
// 地图调用
atlas_location() {
let _this = this;
// 地图定位
dd.biz.map.locate({
latitude: _this.atlas_data.latitude, // 纬度,非必须
longitude: _this.atlas_data.longitude, // 经度,非必须
onSuccess: function(result) {
// alert("03success: " + JSON.stringify(result))
_this.atlas_name = result.snippet;
_this.hand_from.address = result.snippet;
_this.hand_from.lat = result.latitude;
_this.hand_from.lng = result.longitude;
/* result 结构 */
// {
// province: 'xxx', // POI所在省会,可能为空
// provinceCode: 'xxx', // POI所在省会编码,可能为空
// city: 'xxx', // POI所在城市,可能为空
// cityCode: 'xxx', // POI所在城市,可能为空
// adName: 'xxx', // POI所在区名称,可能为空
// adCode: 'xxx', // POI所在区编码,可能为空
// distance: 'xxx', // POI与设备位置的距离
// postCode: 'xxx', // POI的邮编,可能为空
// snippet: 'xxx', // POI的街道地址,可能为空
// title: 'xxx', // POI的名称
// latitude: 39.903578, // POI的纬度
// longitude: 116.473565, // POI的经度
// }
},
onFail: function(err) {
// alert("03error: " + JSON.stringify(err))
}
});
},
},
created() {
this.getAuthInfoShow();
},
};
</script>
<style lang="scss" scoped>
.verification {
color: #e64340;
}
.cubeic-location {
color: #1295fc;
padding-bottom: 0.3rem;
}
</style>
最后
以上就是碧蓝鸡最近收集整理的关于移动端使用钉钉api进行地图定位的全部内容,更多相关移动端使用钉钉api进行地图定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复