Nginx配置React项目(前端+后端) | 重点
省略步骤:
本人使用的服务器Debian。
首先在服务器安装需要的Nodejs等等东西,不必多说,和本地需要的东西一样。
安装Nginx,网上教程很多,本文的重点:配置Nginx,以及修改项目配置。
配置Nginx
1️⃣进入服务器的目录:cd /etc/nginx/sites-enable/,新建一个你的react项目的配置文件,名字随意,后缀为.conf,比如lblweb.conf。
2️⃣编辑这个文件,sudo nano /etc/nginx/sites-enable/lblweb.conf。
(可略过:我是在/etc/nginx/sites-available/下和/etc/nginx/sites-enable/下各建立一个lblweb.conf,使用软连接ln -s。方便禁用时无需删除该文件。)
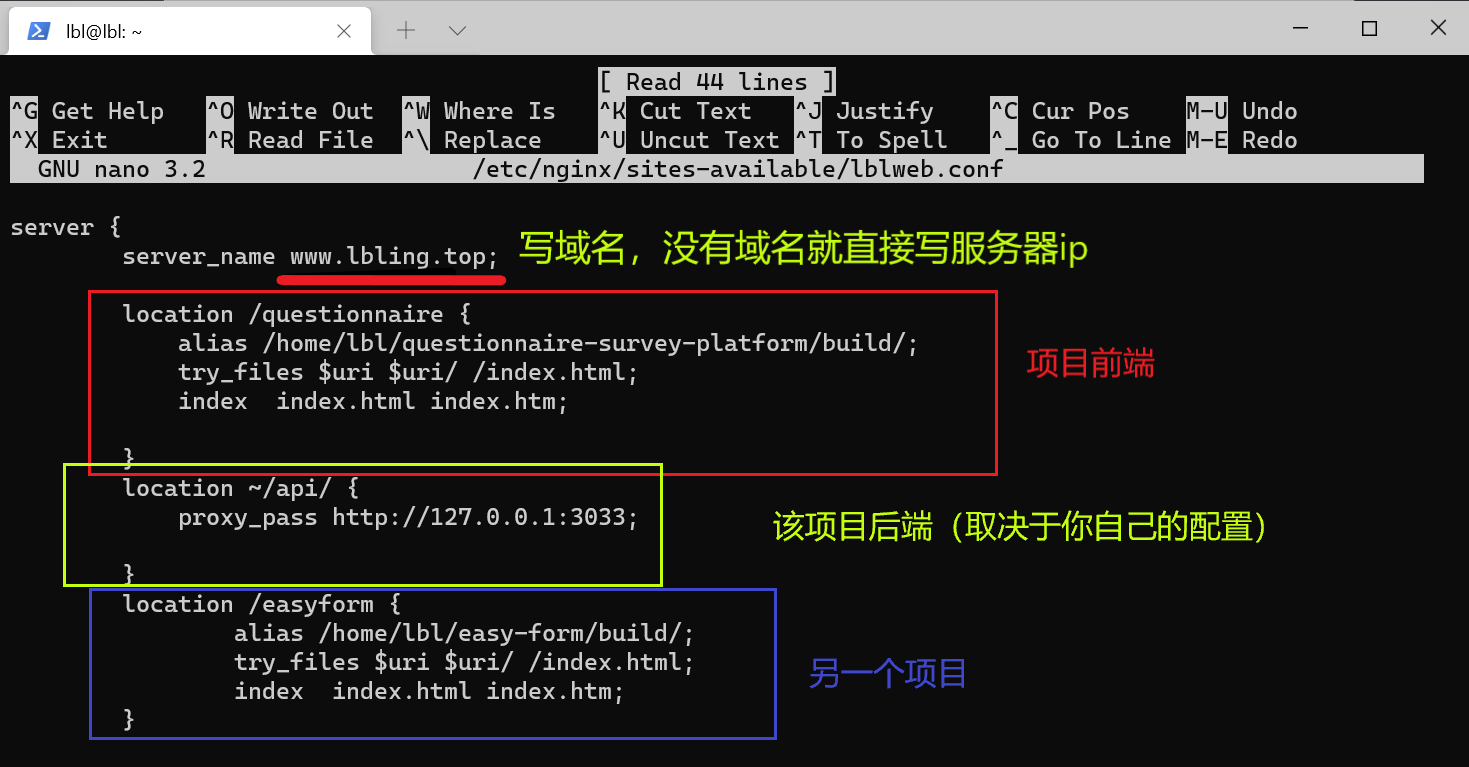
然后把lblweb.conf的server部分按照如下填写。
红框部分:该项目的前端,location这一行表示:当用户访问www.lbling.top/questionnatre的时候,服务器在下一行alias地址处寻找需要的文件。所以alias地址这一行写项目前端build产生的文件夹(对于Gastby,该文件夹叫public,反正就自己对应着找,生成的资源在哪)。try_files以及 下一行基本不需要改。
绿框部分:该项目的后端,按照项目中设置的端口和地址。
3️⃣重启Nginx服务使修改后的配置生效。sudo nginx -s reload

修改项目配置
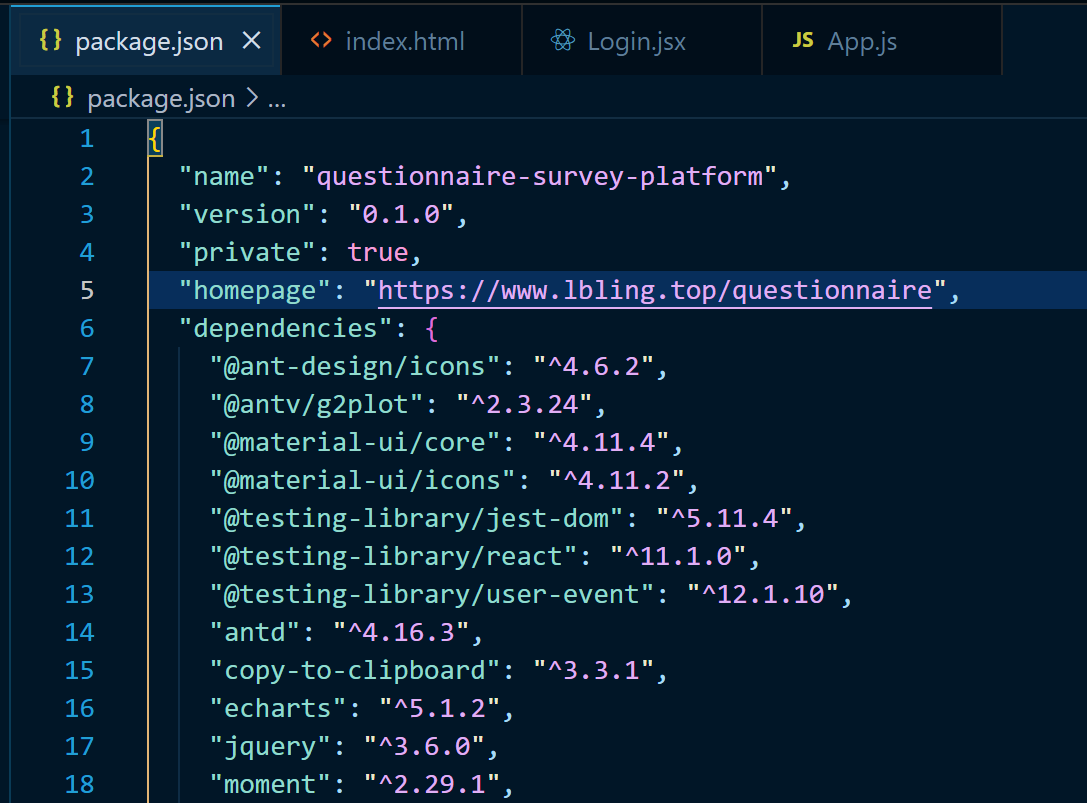
1️⃣在package.json中配置homepage,地址是上一步的.conf文件里的域名+location,如图。

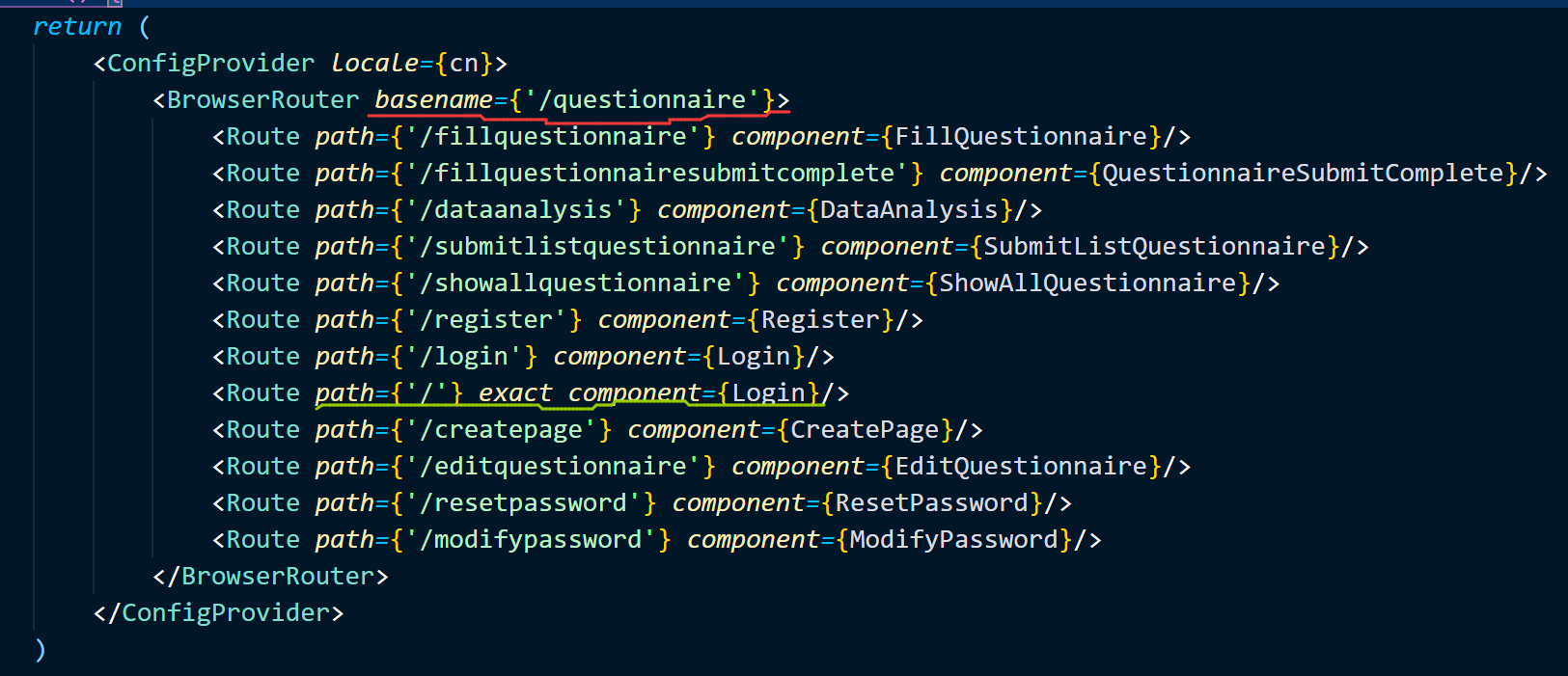
2️⃣BrowserRouter后面加上basename,与.conf文件的location一致。
3️⃣如果由主页跳转到其他组件,主页组件不消失,可以如绿线所示,加上exact。

该文章仅同步发在我的博客https://miraling.github.io/2021/09/24/UseNginx.html,其他雷同内容为未授权行为。
参考文章:
https://cloud.tencent.com/developer/article/1661636
https://www.cnblogs.com/54chensongxia/p/12938929.html
最后
以上就是鲜艳黑裤最近收集整理的关于Nginx配置React项目(前端+后端) | 重点的全部内容,更多相关Nginx配置React项目(前端+后端)内容请搜索靠谱客的其他文章。








发表评论 取消回复