我是靠谱客的博主 开心煎饼,这篇文章主要介绍nginx 左本地目录映射下载解压nginx2.进入conf目录打开nginx.conf文件3.打开文件后找到server标签4.然后就是编写匹配规则 具体详细规则参考nginx location配置详细解释 - 星朝 - 博客园,现在分享给大家,希望可以做个参考。
-
下载解压nginx

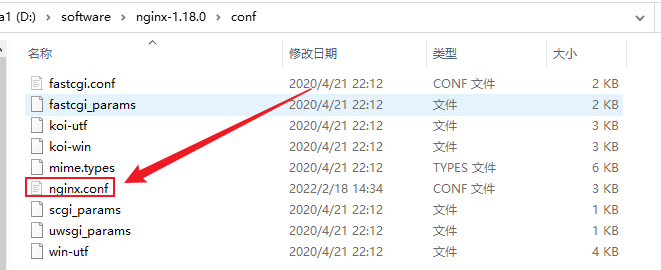
2.进入conf目录打开nginx.conf文件

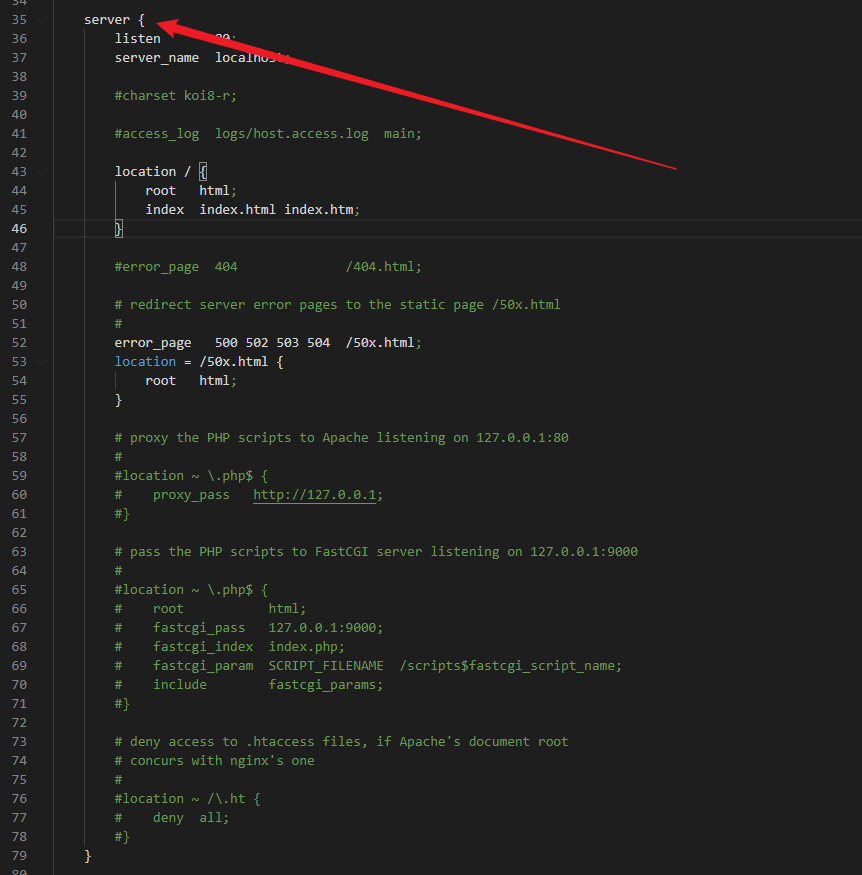
3.打开文件后找到server标签

4.然后就是编写匹配规则 具体详细规则参考nginx location配置详细解释 - 星朝 - 博客园
这里我就只写两种分别是匹配目录和匹配文件后缀的,直接复制下面的到server标签下跟location同级就行了。
规则编写好之后去nginx根目录创建resource文件夹和你需要测试的路径的文件夹或文件,然后就可以了。
# 根据目录匹配
# 浏览器输入 localhost/img/aa.html
# 匹配 nginx目录下/resource/img/aa.html文件
location /img/ {
root resource;
}
# 根据后缀匹配
# 浏览器输入 localhost/a/b/ljl.png
# 匹配 nginx目录下/resource/a/b/ljl.png
location ~ .(gif|jpg|png|js|css)$ {
root resource;
}注意:今天上午刚想来测试一下nginx映射本地文件的,结果试了半天还是404,被自己蠢哭。
坑:配置文件中location规则的意思是 如果你匹配到了第一个根据目录匹配的规则,那么就会在大括号内的 root的目录下(这里直接写的名称意思是nginx根目录下的resource的意思)、再拼接location中的路径进行寻找文件
最后
以上就是开心煎饼最近收集整理的关于nginx 左本地目录映射下载解压nginx2.进入conf目录打开nginx.conf文件3.打开文件后找到server标签4.然后就是编写匹配规则 具体详细规则参考nginx location配置详细解释 - 星朝 - 博客园的全部内容,更多相关nginx内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复