一.使用事务
写一个总的方法,调用一个controller方法即可,ajax传入所有需要的参数数据,在dao层中分别实现需要使用事务的方法
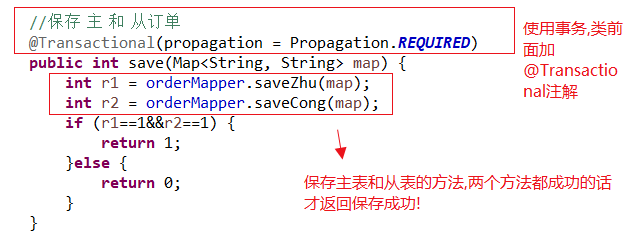
1.在ServiceImpl中使用事务

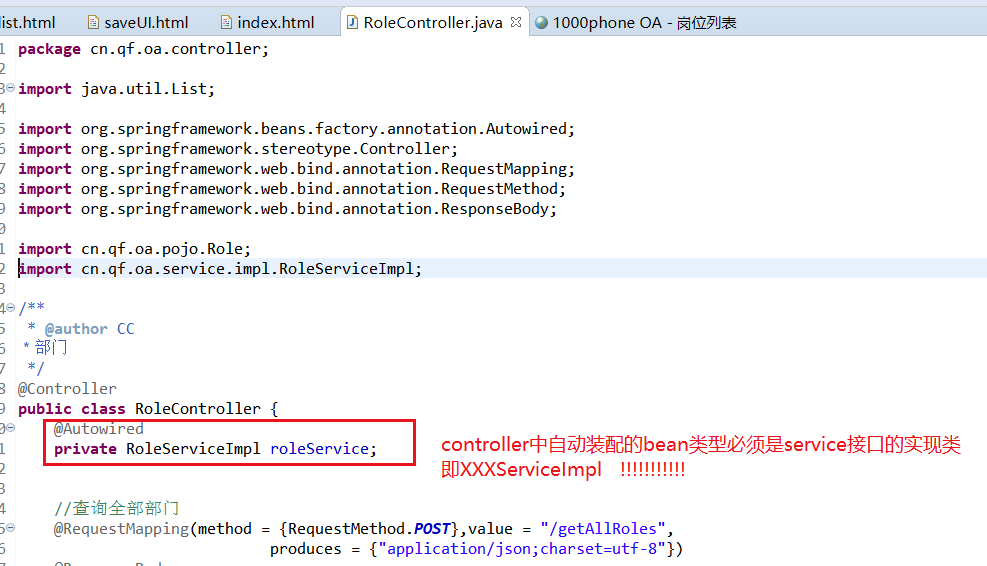
2.在controller中需要将类型写成接口类型

二.使用JSTL标签和EL表达式
需要在jsp页面引入如下:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!--输出,条件,迭代标签库-->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="fmt"%> <!--数据格式化标签库-->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="sql"%> <!--数据库相关标签库-->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="fn"%> <!--常用函数标签库-->
<%@ page isELIgnored="false"%> <!--支持EL表达式,不设的话,EL表达式不会解析-->
三.登陆时记住密码cookie
1.jsp页面

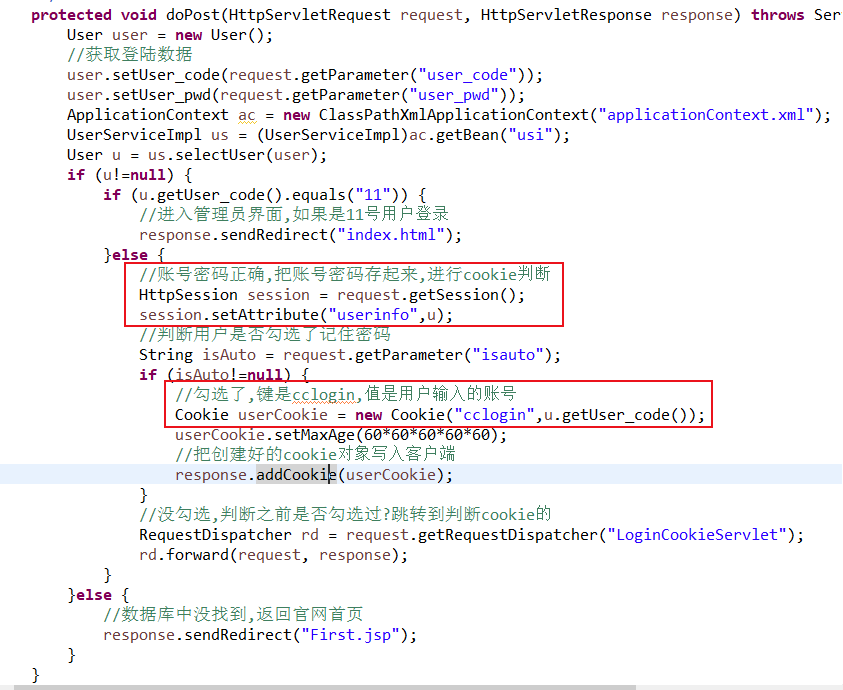
2.LoginServlet.java

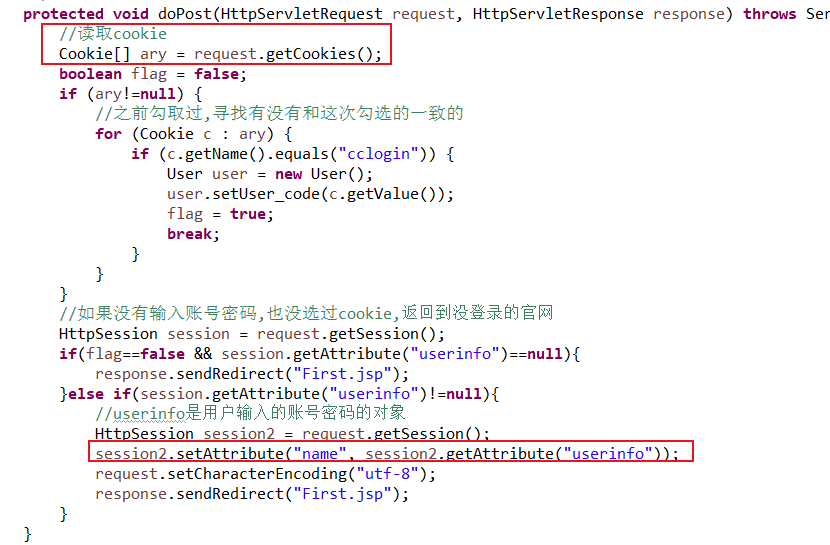
3.LoginCookieServlet

四.如何在主页面显示当前登陆的用户信息
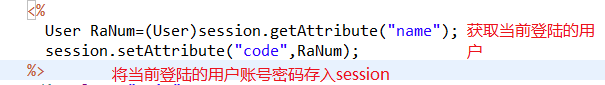
1.在登陆的控制器中将当前用户存在session中

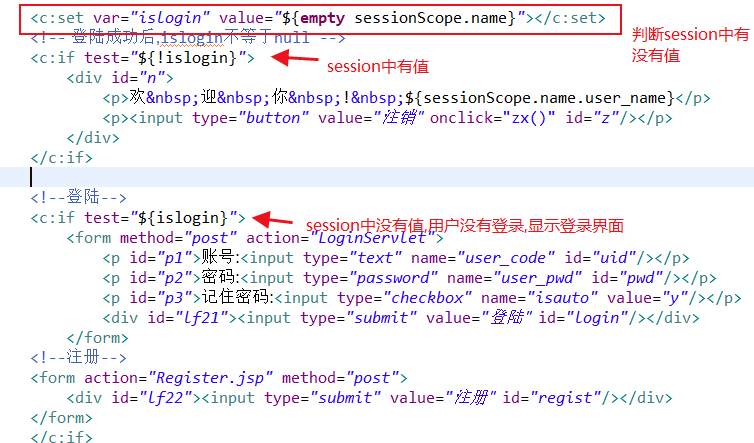
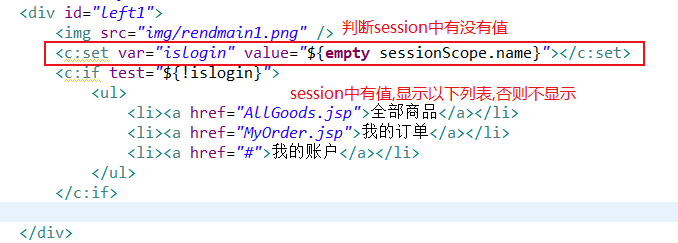
2.jsp页面


3.将当前登陆的用户信息从一个jsp页面传到另一个jsp页面中
First.jsp

MyOrder.jsp

五.如何注销当前已登录的用户(清空session)
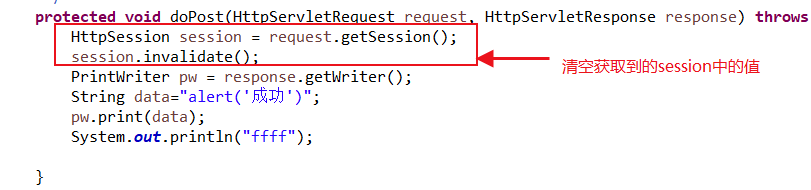
利用AJAX,在控制器中清空session

控制器:

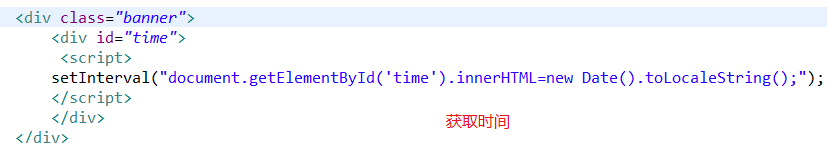
六.显示时钟:

七.表格的css样式

八.SSM购物车(加入购物车和提交)
1.创建购物车数组和购物车对象

2.添加操作列(加入购物车)

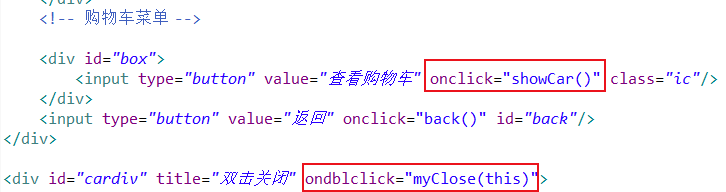
九.显示购物车
//显示购物车
function showCar(){
//先显示购物车DIV
var carDiv=$("#cardiv");
//清空购物车中之前的数据
carDiv.text("");
carDiv.css("display","block");
if(aryCar.length==0){
var n=$("<h3>您的购物车为空!</h3>");
carDiv.append(n);
}else{
//显示购物车数据内容
//动态创建table
var table=$("<table id='tCar'></table>");
carDiv.append(table);
//创建购物车标题行
var trHead=$("<tr><td>序号</td><td>名称</td><td>图片</td><td>数量</td><td>单价</td><td>总价</td></tr>");
table.append(trHead);
//循环遍历购物车数组
for(var i=0; i<aryCar.length; i++){
//第一列 : 序号
var tr=$("<tr><td>"+(i+1)+"</td></tr>");
table.append(tr);
//第二列 : 商品名列
var td2=$("<td></td>");
td2.text(aryCar[i].name);
tr.append(td2);
//第三列 : 图片列
var carimg=$("<img class='carImg' src='img/"+aryCar[i].img+".jpg' />");
var td3=$("<td></td>");
td3.append(carimg);
tr.append(td3);
//第四列 : 数量列
var td4=$("<td></td>");
var btnSub=$("<input type='button' value='-' />");
var txtNum=$("<input type='text' class='carNum' />");
txtNum.val(aryCar[i].buyNum);
var btnAdd=$("<input type='button' value='+' />");
//添加单击事件 加数量
btnAdd.click(function(){
//this 代表当前点击的按钮
//this.previousSibling 加号按钮的上一个兄弟节点
var jText=$(this.previousSibling);
var newNum=parseInt(jText.val())+1;
jText.val(newNum);
//总价要有变化
//总价= newNum*单价
//如何获取单价
var tdPrice=$(this.parentNode.nextSibling).text();
var totlp=newNum*tdPrice;
this.parentNode.nextSibling.nextSibling.innerHTML=totlp;
});
//减数量
btnSub.click(function(){
var j=$(this.nextElementSibling);
var newNum=parseInt(j.val())-1;
j.val(newNum);
//总价= newNum*单价
var tdPrice=$(this.parentNode.nextSibling).text();
var totlp=newNum*tdPrice;
this.parentNode.nextSibling.nextSibling.innerHTML=totlp;
});
td4.append(btnSub);
td4.append(txtNum);
td4.append(btnAdd);
tr.append(td4);
//单价
var td5=$("<td></td>");
td5.text(aryCar[i].price);
tr.append(td5);
//总价:
var td6=$("<td></td>");
td6.text(aryCar[i].price*aryCar[i].buyNum);
tr.append(td6);
}
if(aryCar.length!=0){
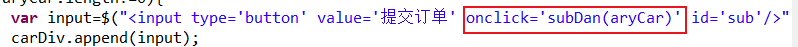
var input=$("<input type='button' value='提交订单' onclick='subDan(aryCar)' id='sub'/>");
carDiv.append(input);
}
}
}

html代码

十.在购物车页面中提交订单

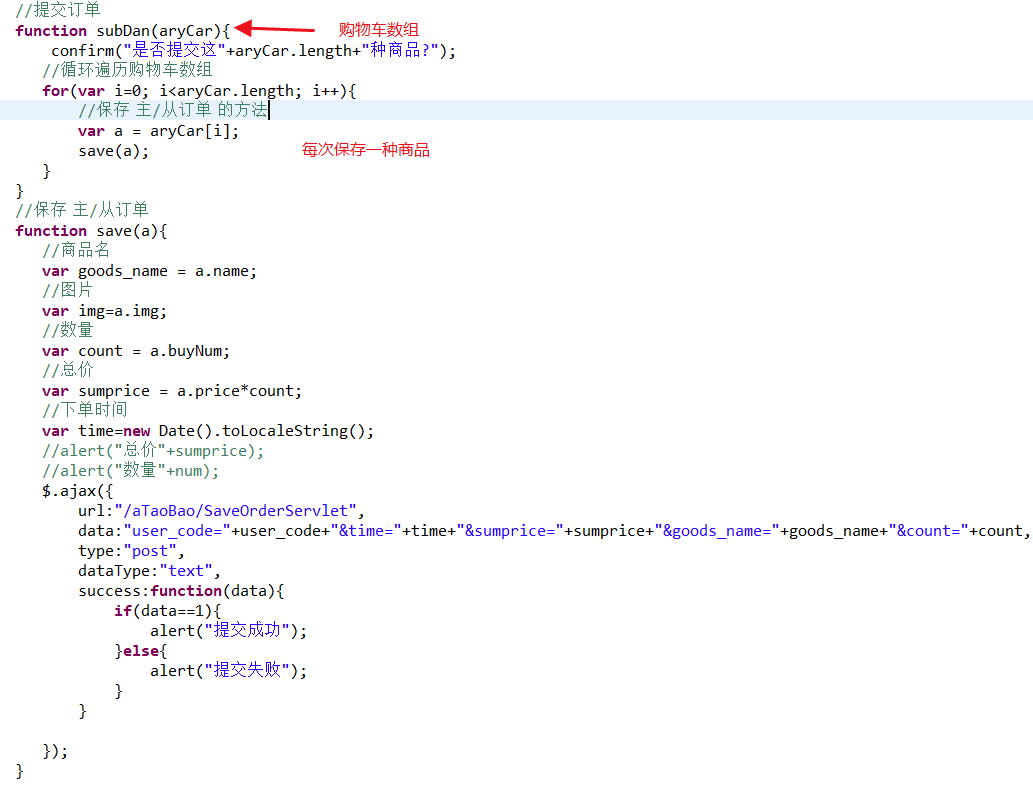
提交订单的方法

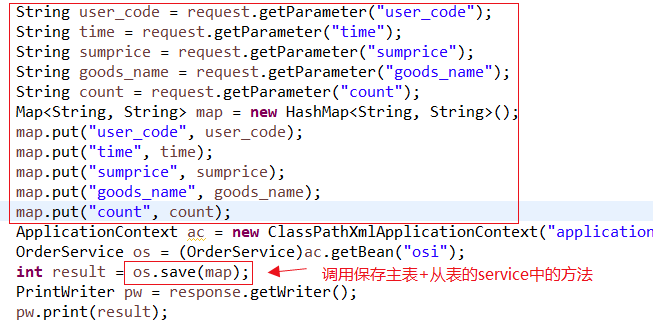
controller

service

dao层

十一.多表连接查询,结果是多条记录
SQL语句的结果返回的是Map类型,key值是列名,value值是列的值
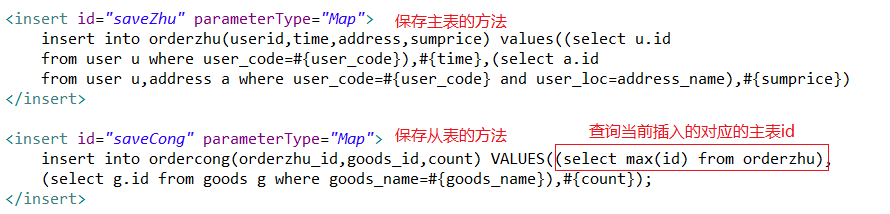
OrderMapper.xml

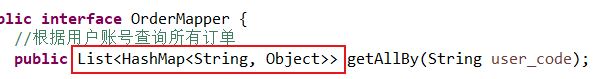
OrderMapper.java
返回值是List集合

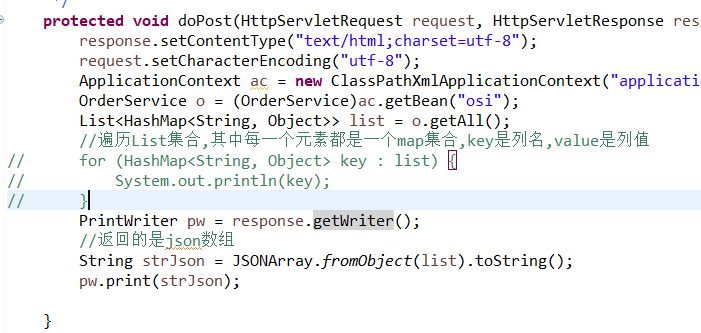
控制器:

结果:

12.表单验证
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" href="css/register.css" />
<script>
// 检查账号
function checkUid(){
//1、获取用户输入的账号
var uid=document.getElementsByName("user_code")[0].value;
//2、获取显示信息的span标签
var uidmeg=document.querySelector("#uidmeg");
if(uid.length>=6 && uid.length<=18){
uidmeg.style.color="green";
uidmeg.innerHTML="√";
return true;
}else{
uidmeg.style.color="red";
uidmeg.innerHTML="<br/>用户id的长度必须在6-18位之间!";
return false;
}
}
// 检查昵称
function checkUname(){
//1、获取用户输入的昵称
var uname=document.getElementsByName("user_name")[0].value;
//2、获取显示信息的span标签
var unamemeg=document.querySelector("#unamemeg");
if(uname.length>=1 && uname.length<=10){
unamemeg.style.color="green";
unamemeg.innerHTML="√";
return true;
}else{
unamemeg.style.color="red";
unamemeg.innerHTML="<br/>昵称的长度必须在1-10位之间!";
return false;
}
}
// 检查密码
function checkRepwd(){
var repwd=document.getElementsByName("user_repwd")[0].value;
var pwd=document.getElementsByName("user_pwd")[0].value;
var repwdmeg=document.querySelector("#repwdmeg");
var pwdmeg=document.querySelector("#pwdmeg");
var re=/^[^*]{1,15}$/;
if(repwd==pwd && pwd.length!=0 && re.test(pwd)==true){
repwdmeg.style.color="green";
repwdmeg.innerHTML="√";
return true;
}else{
repwdmeg.style.color="red";
repwdmeg.innerHTML="<br/>两次密码不一致或格式不正确!";
return false;
}
}
// 检查性别
function checkSax(){
var sax=document.getElementsByName("user_sax")[0].value;
var saxmeg = document.querySelector("#saxmeg");
if((sax=="男" || sax=="女") && sax.length!=0 ){
saxmeg.style.color="green";
saxmeg.innerHTML="√";
return true;
}else{
saxmeg.style.color="red";
saxmeg.innerHTML="<br/>性别输入不正确!";
return false;
}
}
//检查地址
function checkLoc(){
var loc = document.getElementsByName("user_loc")[0].value;
var locmeg = document.querySelector("#locmeg");
if(loc.length == 0){
locmeg.style.color="red";
locmeg.innerHTML="<br/>地址不能为空!";
return false;
}else{
locmeg.style.color="green";
locmeg.innerHTML="√";
return true;
}
}
//调用所有验证方法
function checkAll(){
var c1=checkUid();
var c2=checkRepwd();
var c3=checkUname();
var c4=checkSax();
var c5=checkLoc();
if(c1==true && c2==true && c3==true && c4==true && c5==true){
alert("恭喜您!注册成功!");
return true;
}else{
alert("遗憾!!注册失败!");
return false;
}
}
</script>
</head>
<body>
<div id="box">
<form action="RegisterServlet" method="post" onsubmit="return checkAll()">
<h3>注册新用户</h3>
<p>
* 账 号: <input type="text" name="user_code" onblur="checkUid()" />
<span id="uidmeg"></span>
</p>
<p>
* 昵 称: <input type="text" name="user_name" onblur="checkUname()" />
<span id="unamemeg"></span>
</p>
<p>
* 登陆密码: <input type="password" name="user_pwd" />
<span id="pwdmeg"></span>
</p>
<p>
* 确认密码:<input type="password" onblur="checkRepwd()" name="user_repwd" />
<span id="repwdmeg"></span>
</p>
<p>
* 性 别: <input type="text" name="user_sax" onblur="checkSax()" />
<span id="saxmeg"></span>
</p>
<p>
* 地 址:<input type="text" name="user_loc" onblur="checkLoc()" />
<span id="locmeg"></span>
</p>
<input type="submit" value="注 册" id="l"/>
<br/><br/><br/>
<input type="reset" value="重 置" id="a"/>
</form>
</div>
</body>
</html>
13.SSM创建bean失败

最后
以上就是儒雅秀发最近收集整理的关于2.1 SSM商城系统中的技能点及问题13.SSM创建bean失败的全部内容,更多相关2.1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复