介绍两种vue项目中防止用户在一定时间内频繁点击按钮触发事件的方法
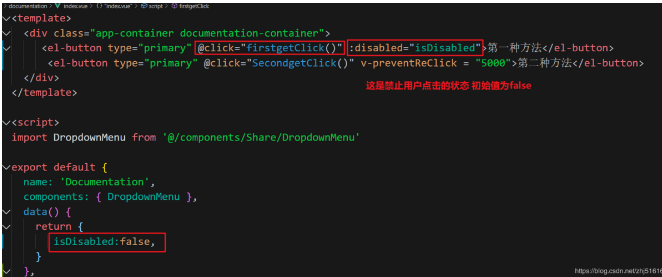
第一种方法:在规定时间内将按钮禁用的方法
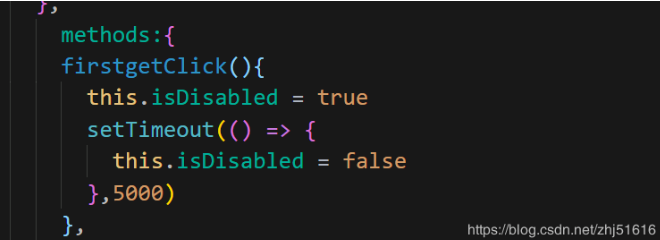
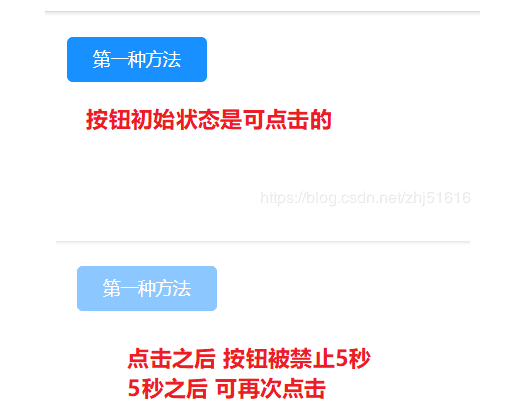
1.主要思想就是禁止用户在一定的时间多次点击,在一定时间内将按钮禁用,用定时器实现,一定时间之后用户可再次点击



第二种方法:用指令的方式实现,全局注册,方便
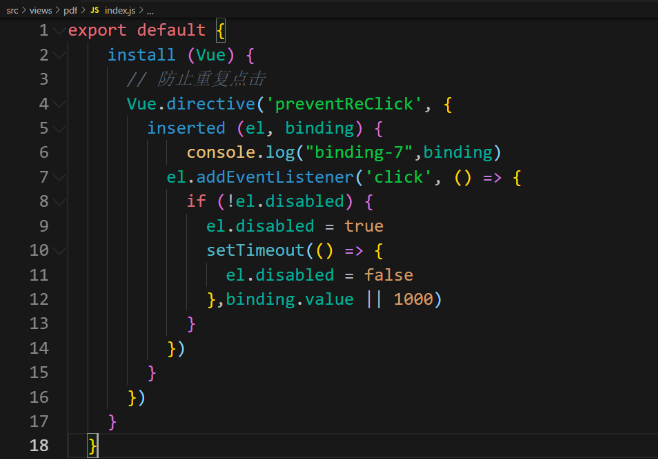
1. 新建js文件(因为是全局可用的,文件可以叫preventRepeatClick.js,我这里是叫index.js)

代码如下:
export default {
install (Vue) {
// 防止重复点击
Vue.directive('preventReClick', {
inserted (el, binding) {
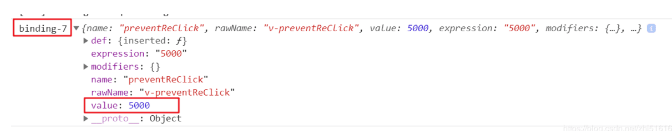
console.log("binding-7",binding)
el.addEventListener('click', () => {
if (!el.disabled) {
el.disabled = true
setTimeout(() => {
el.disabled = false
},binding.value || 1000)
}
})
}
})
}
}

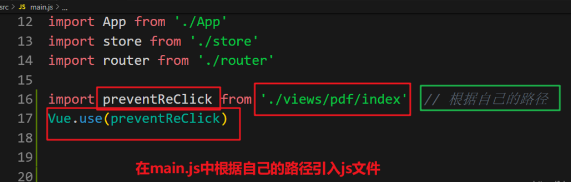
1. 在main.js中引入上面的js文件

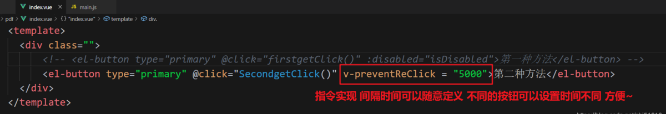
2. 在触发点击事件的按钮上直接用指令即可

3. 五秒之后 按钮下面的事件才可再次触发
上面就是防止用户在一定时间内重复频繁的触发事件的两种方法~
最后
以上就是开心水杯最近收集整理的关于php防止多次点击事件,vue中防止用户在短时间内频繁多次点击按钮的解决办法的全部内容,更多相关php防止多次点击事件,vue中防止用户在短时间内频繁多次点击按钮内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复