<style>
span{
min-width: 50px;
display: inline-block;
text-align: center;
color: red;
}
</style>
<body>
<p>
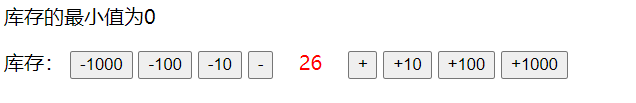
库存的最小值为0
</p>
<div>
库存:
<button data-plus="-1000">-1000</button>
<button data-plus="-100">-100</button>
<button data-plus="-10">-10</button>
<button data-plus="-1">-</button>
<span id = "spanNumber">0</span>
<button data-plus="+1">+</button>
<button data-plus="+10">+10</button>
<button data-plus="+100">+100</button>
<button data-plus="+1000">+1000</button>
</div>
<script>
var span = document.getElementById("spanNumber");
var btns = document.querySelectorAll("button");
//对button进行遍历
for(var i = 0;i<btns.length;i++){
//每循环一次得到一个按钮
b=btns[i];
//点击事件
b.onclick=function(){
//拿到审判标签的文本 span.innerText为字符串
var num = parseInt(span.innerText);
//+或—某个数 【直接加 === >正数、负数】
console.log(this.dataset.plus);
var plus = parseInt(this.dataset.plus);
//最终结果
var result = num+plus;
console.log(result);
//最终结果不能为负值
if(result < 0){
result = 0 ;
}
span.innerHTML = result;
}
}
</script>
</body>

最后
以上就是安静菠萝最近收集整理的关于利用Javascript解决【库存变更器】的全部内容,更多相关利用Javascript解决【库存变更器】内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复