任务:
- 名师列表功能
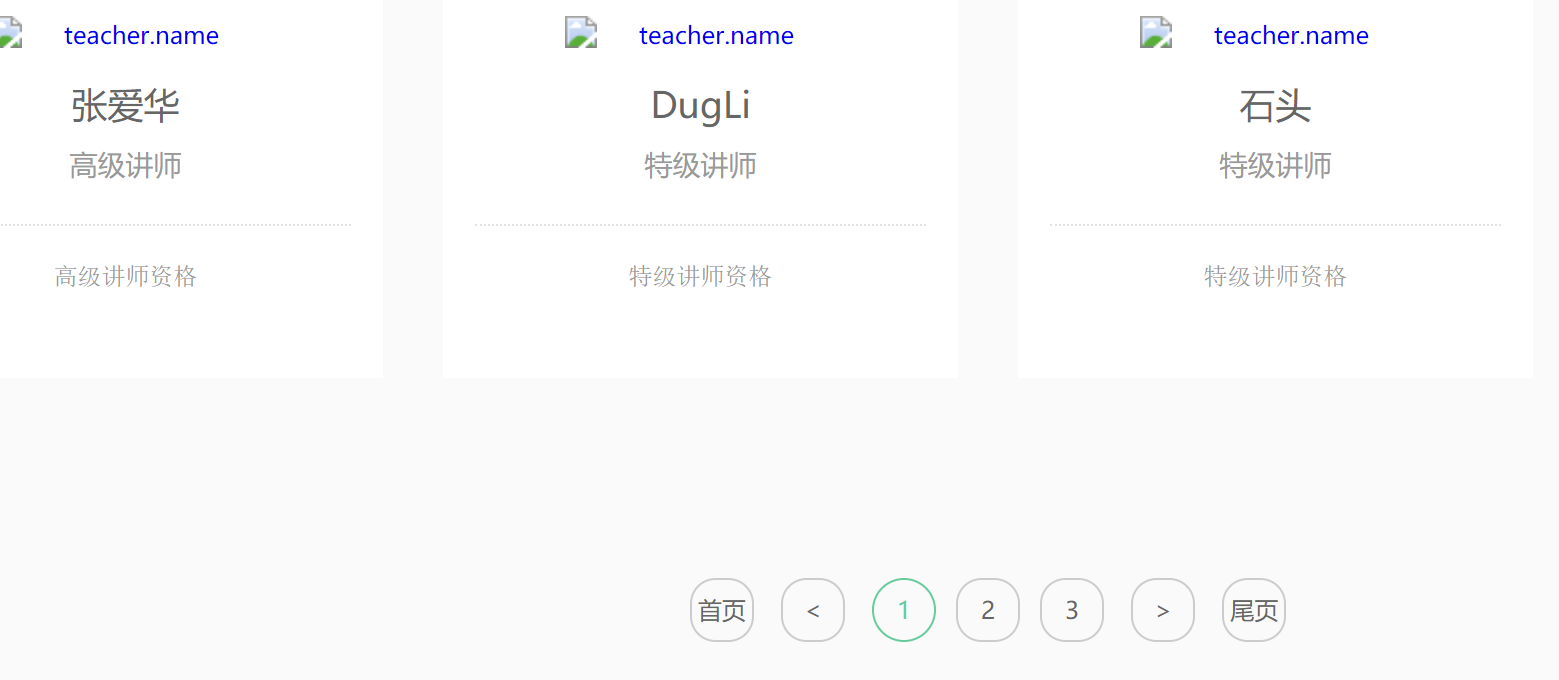
- 名师详情功能
- 课程列表功能
- 课程详情功能
- 视频在线播放
- 课程评论功能
1. 讲师分页功能
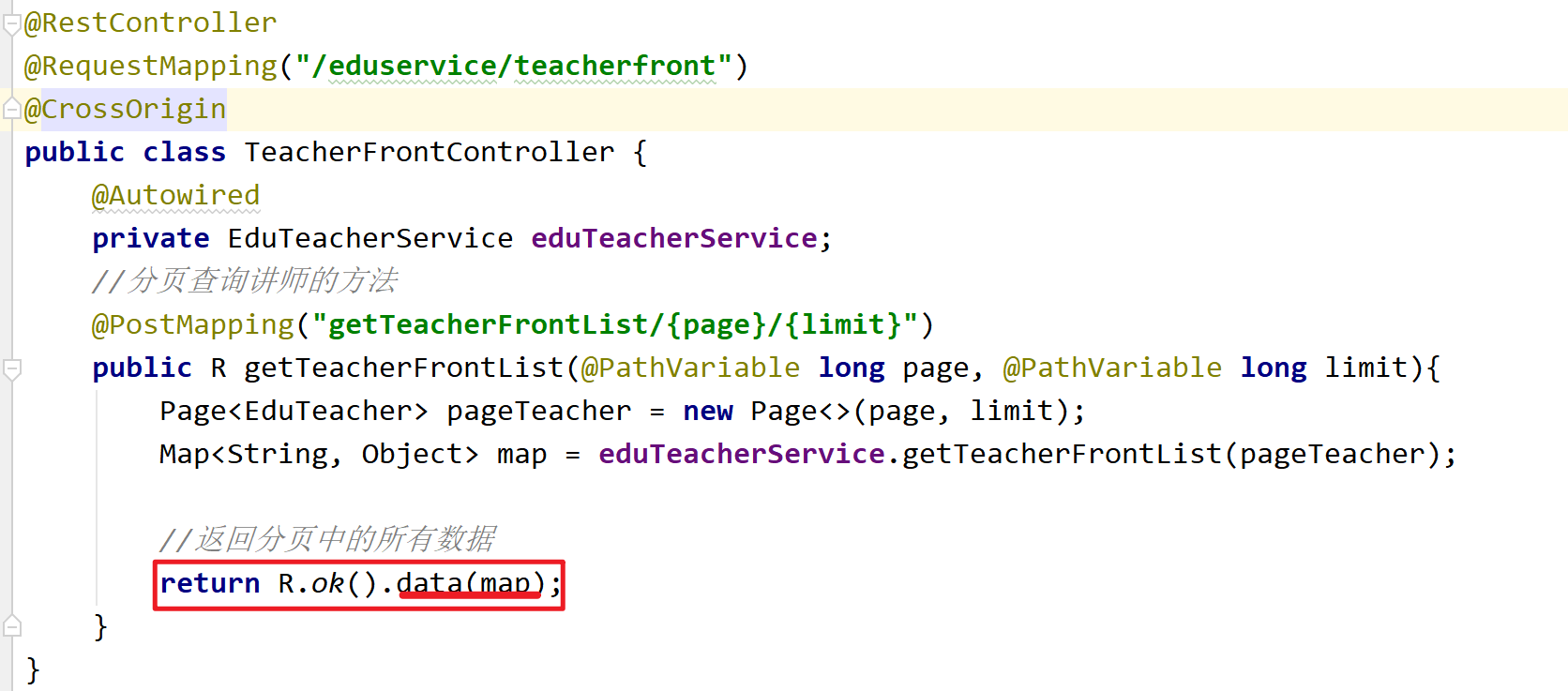
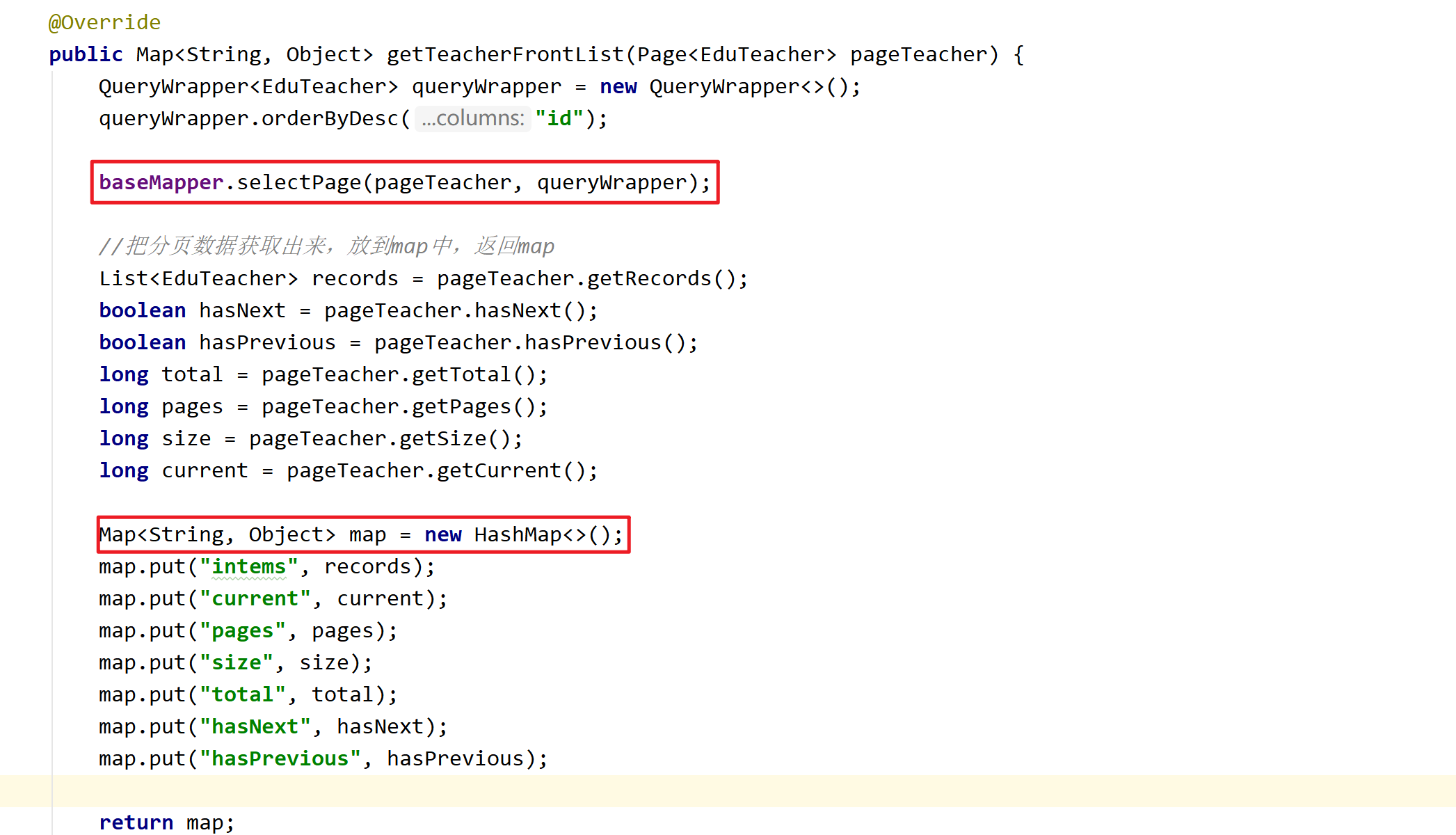
后端


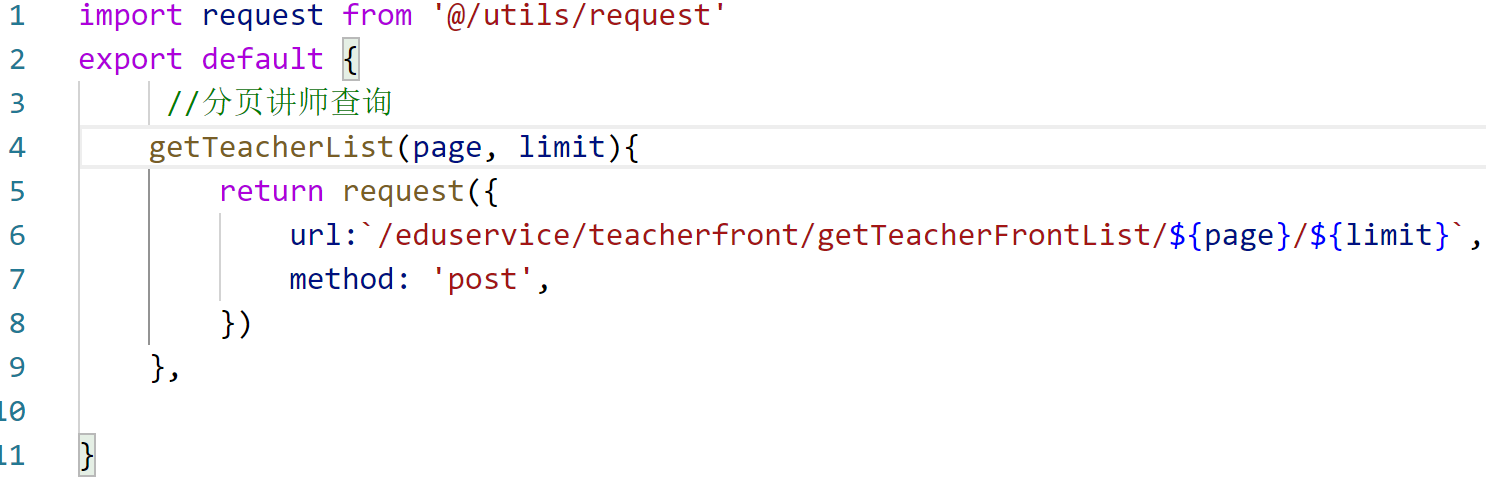
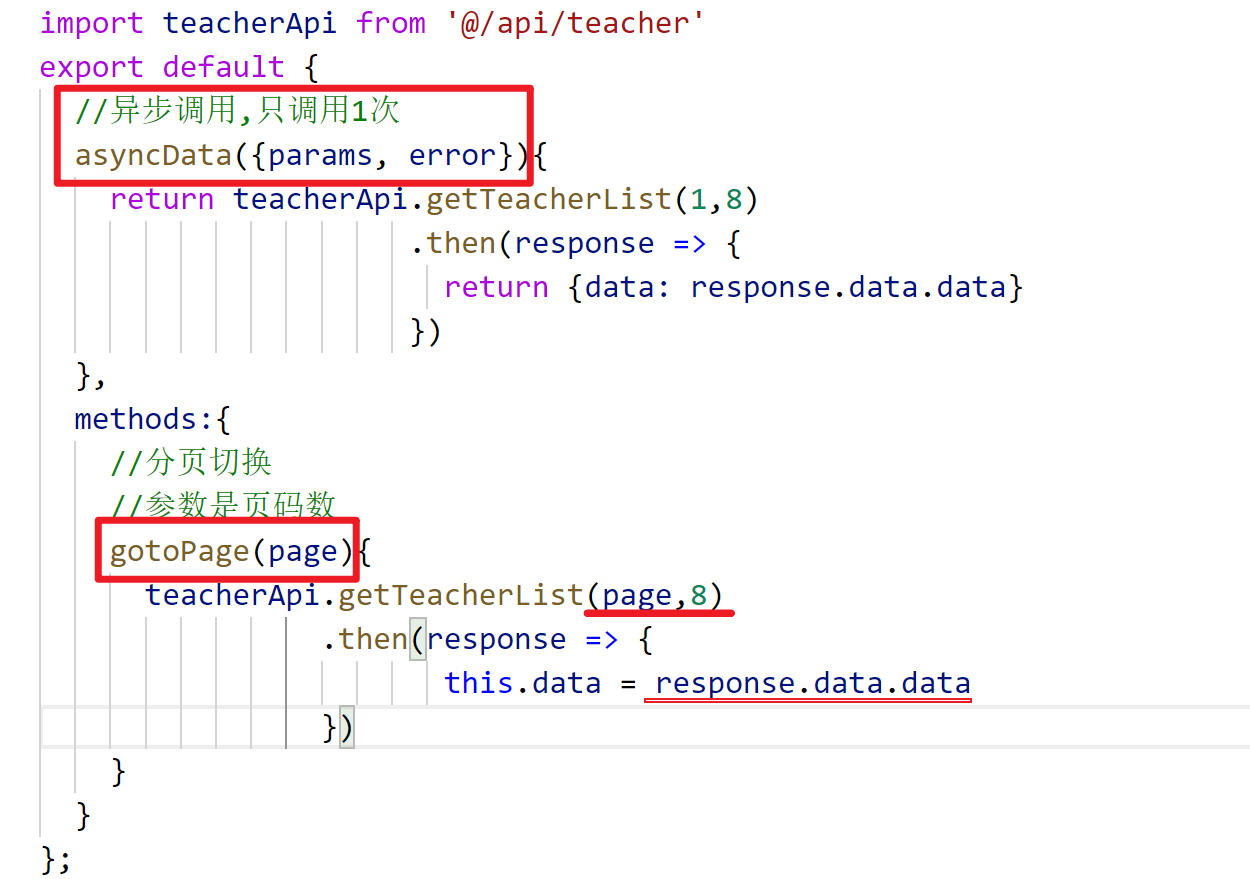
整合前端


测试:

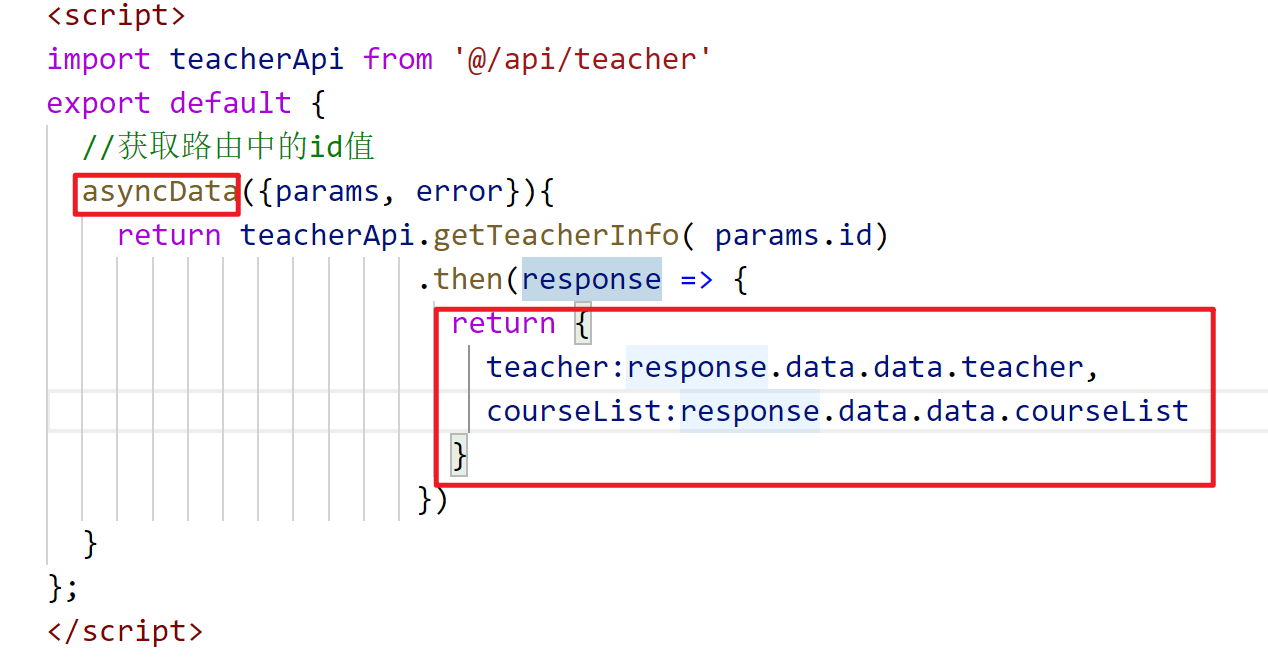
2. 讲师详情
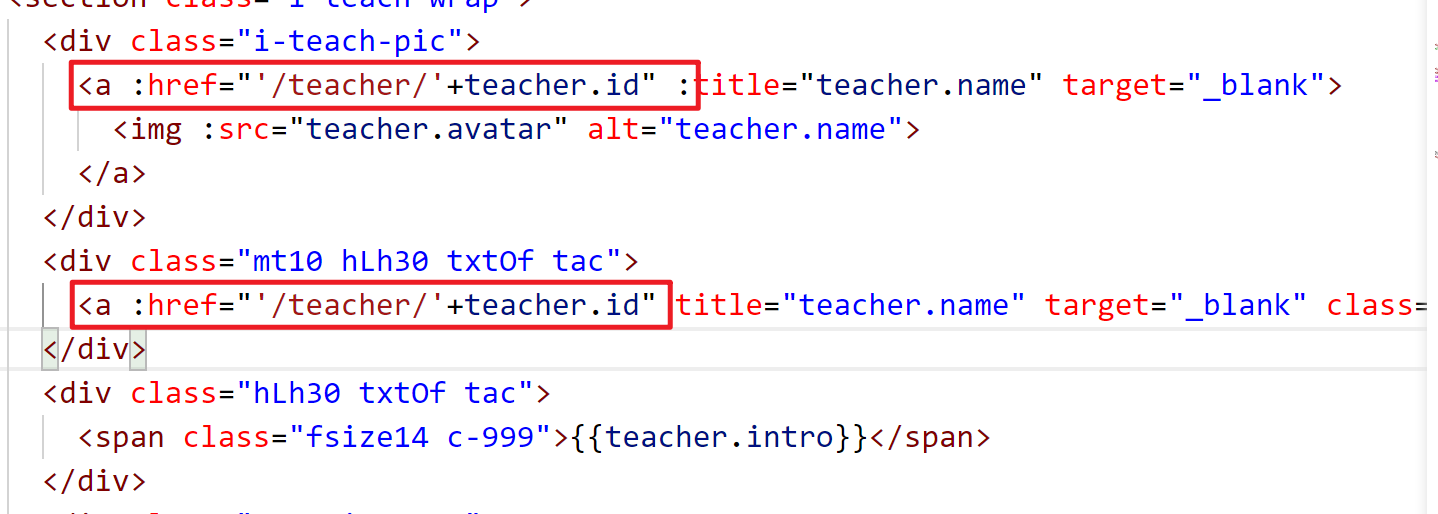
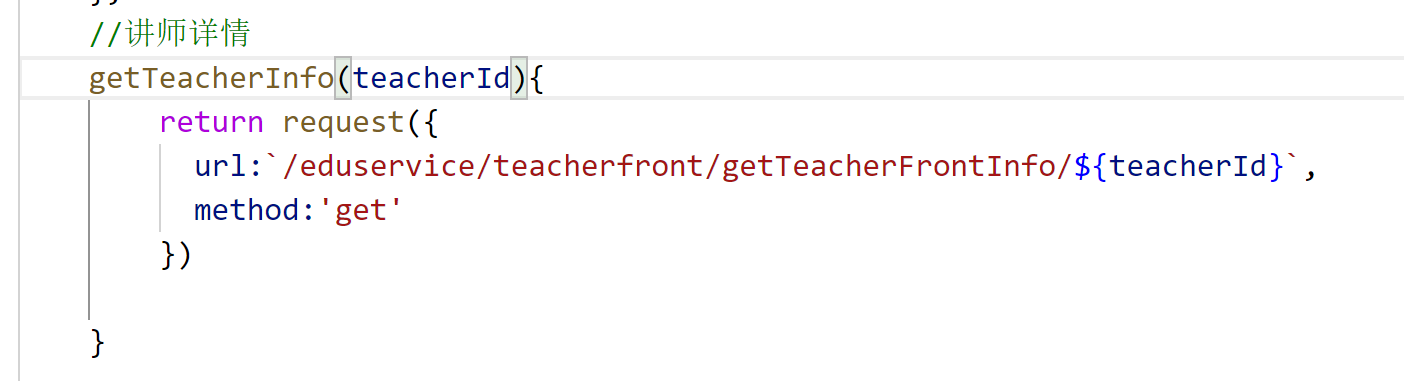
- 修改URL

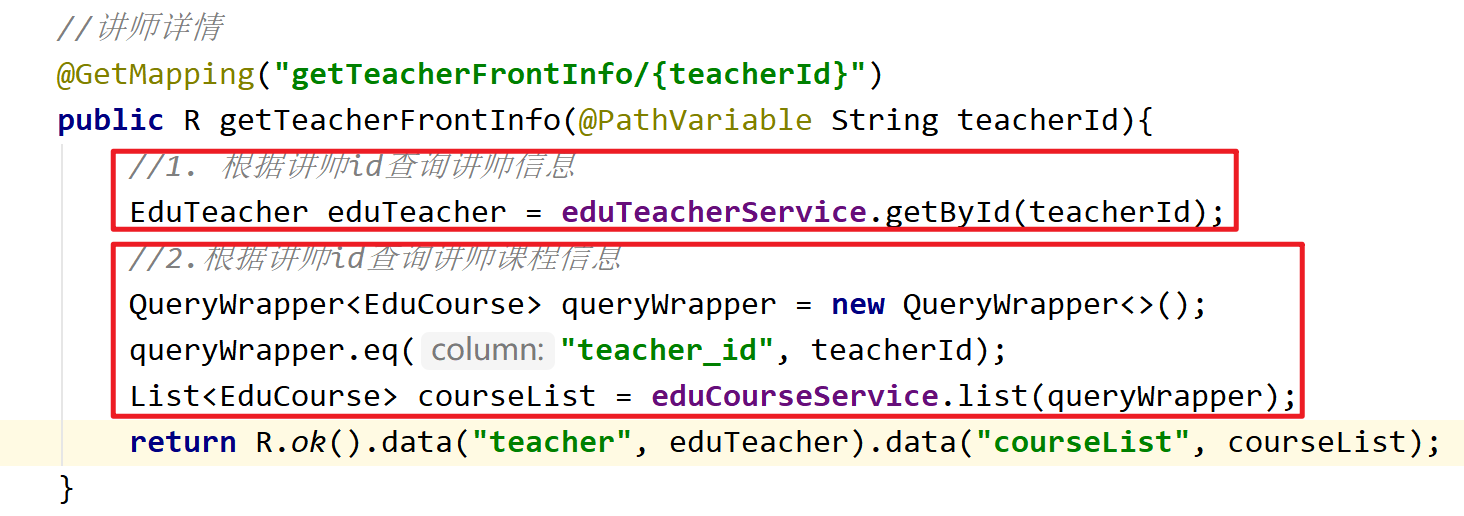
- 编写讲师详情接口

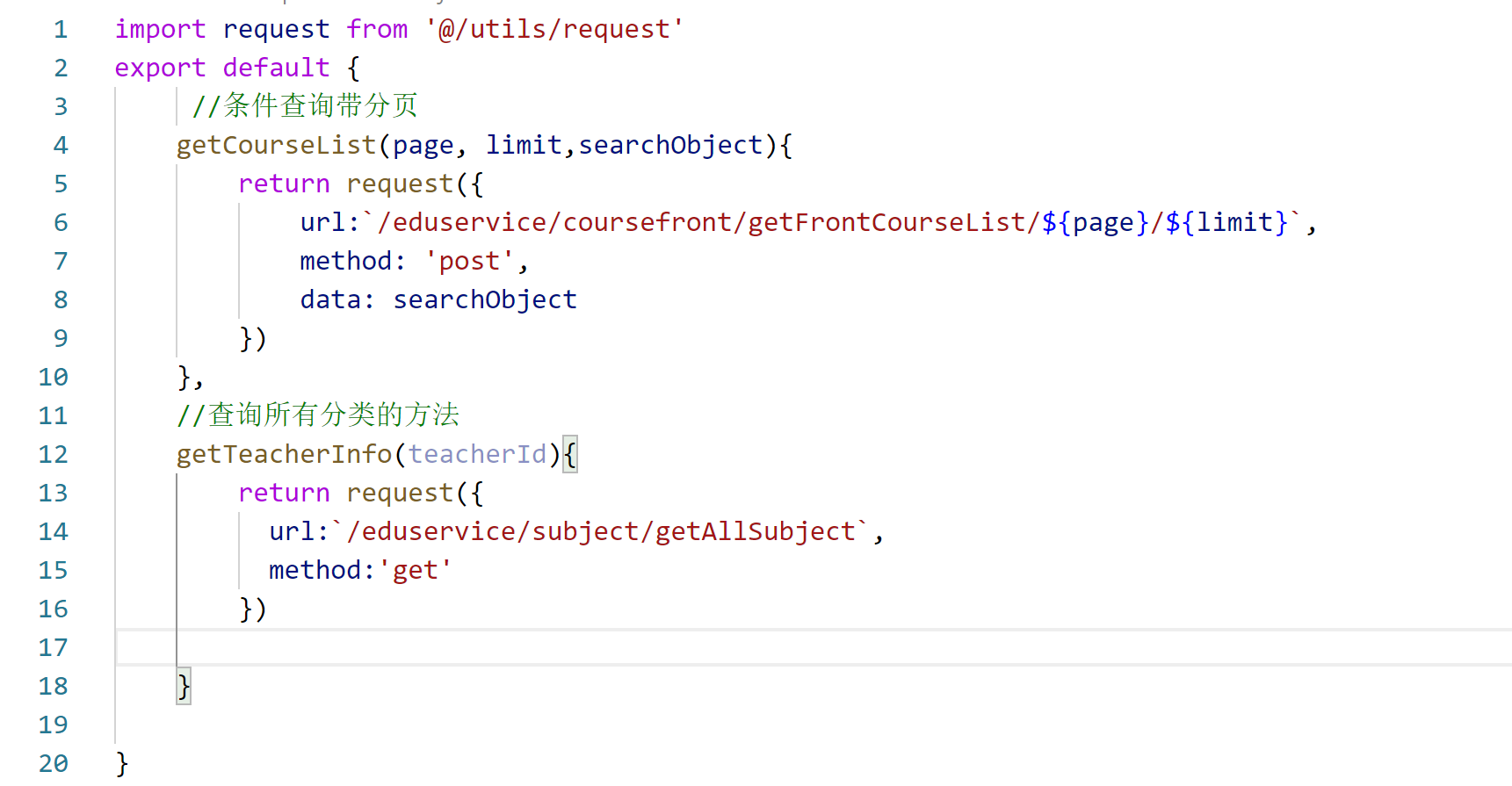
- 前端


测试:

3. 课程的条件查询带分页
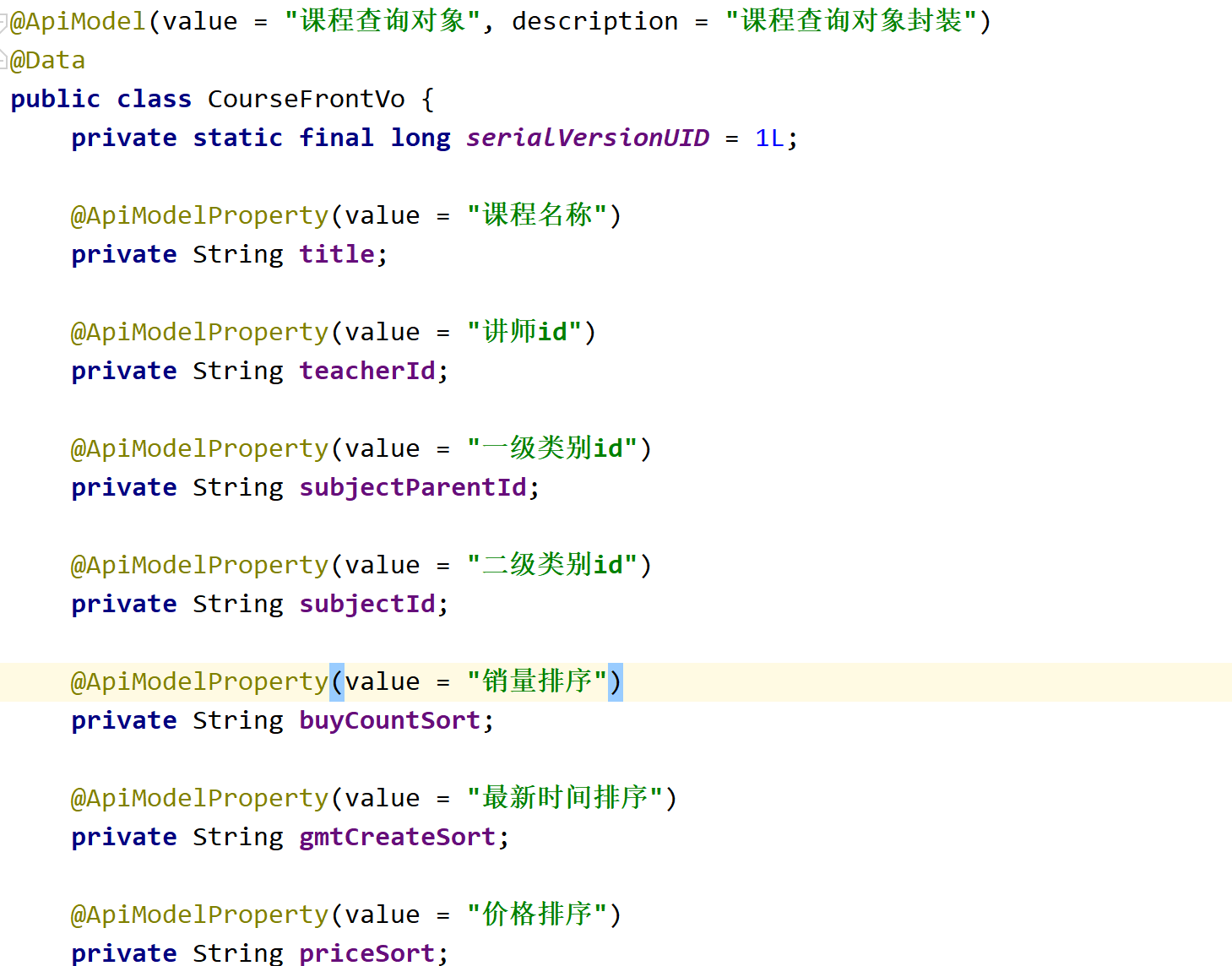
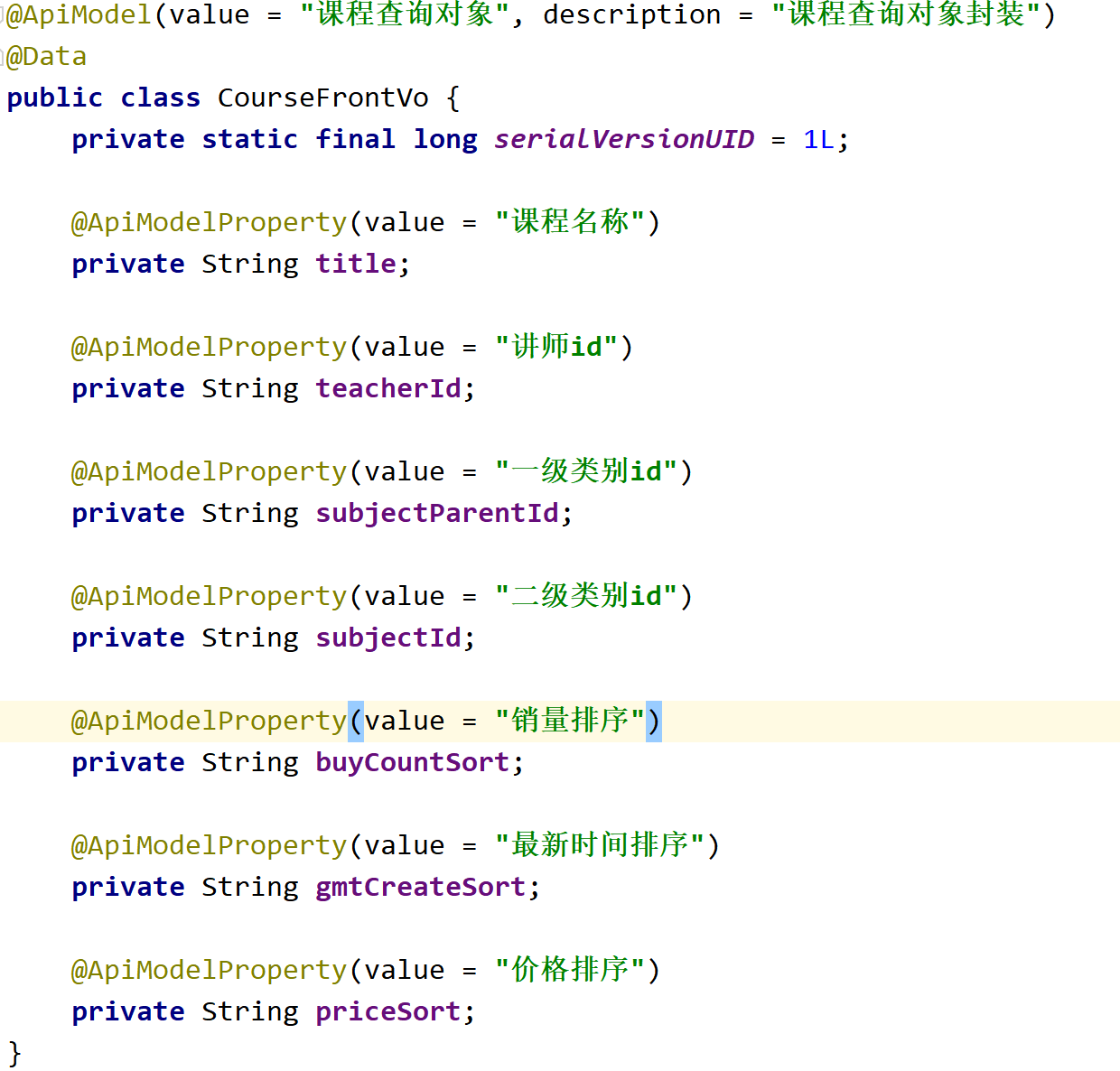
- 创建VO类,封装条件数据

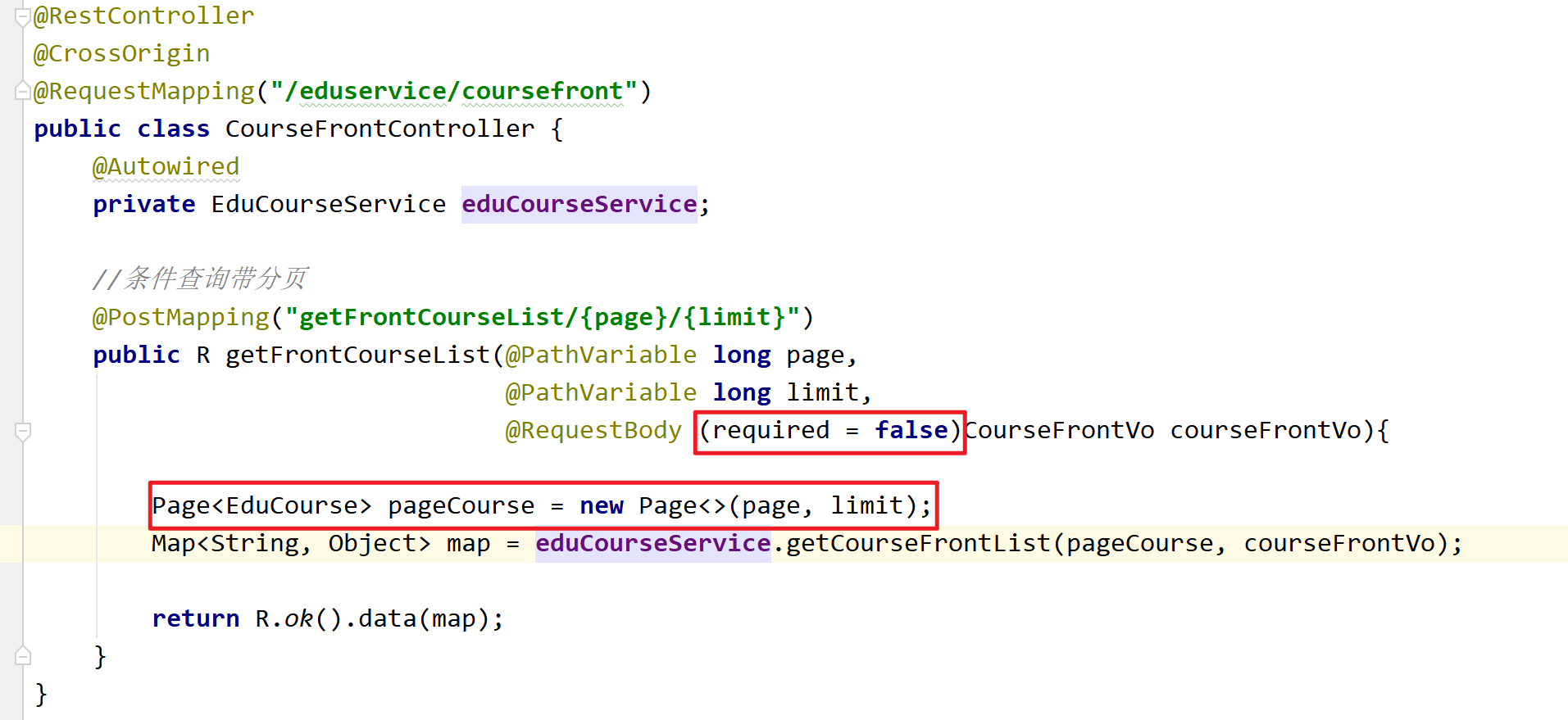
- Controller

- Service
//课程的条件查询带分页
@Override
public Map<String, Object> getCourseFrontList(Page<EduCourse> pageCourse, CourseFrontVo courseFrontVo) {
QueryWrapper<EduCourse> queryWrapper = new QueryWrapper<>();
//判断条件值是否为空,不空,拼接
if(!StringUtils.isEmpty(courseFrontVo.getSubjectParentId())){
queryWrapper.eq("subject_parent_id", courseFrontVo.getSubjectParentId());
}
if(!StringUtils.isEmpty(courseFrontVo.getSubjectId())){
queryWrapper.eq("subject_id", courseFrontVo.getSubjectId());
}
if(!StringUtils.isEmpty(courseFrontVo.getBuyCountSort())){
queryWrapper.orderByDesc("buy_count");
}
if(!StringUtils.isEmpty(courseFrontVo.getGmtCreateSort())){
queryWrapper.orderByDesc("gmt_create");
}
if(!StringUtils.isEmpty(courseFrontVo.getPriceSort())){
queryWrapper.orderByDesc("price");
}
baseMapper.selectPage(pageCourse, queryWrapper);
//分页
List<EduCourse> records = pageCourse.getRecords();
boolean hasNext = pageCourse.hasNext();
boolean hasPrevious = pageCourse.hasPrevious();
long total = pageCourse.getTotal();
long pages = pageCourse.getPages();
long size = pageCourse.getSize();
long current = pageCourse.getCurrent();
Map<String, Object> map = new HashMap<>();
map.put("items", records);
map.put("current", current);
map.put("pages", pages);
map.put("size", size);
map.put("total", total);
map.put("hasNext", hasNext);
map.put("hasPrevious", hasPrevious);
return map;
}
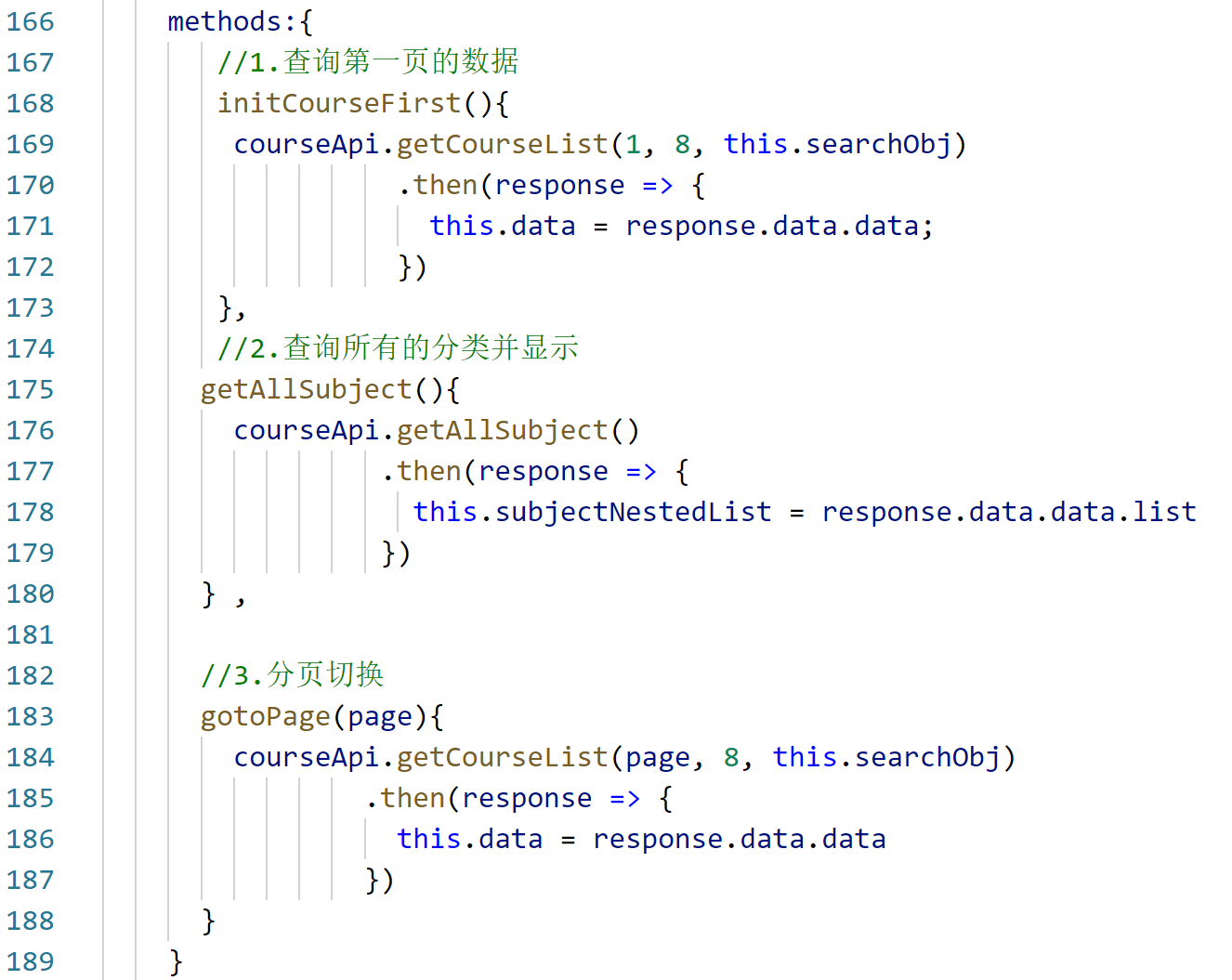
- 前端

- 页面调用

- 测试:

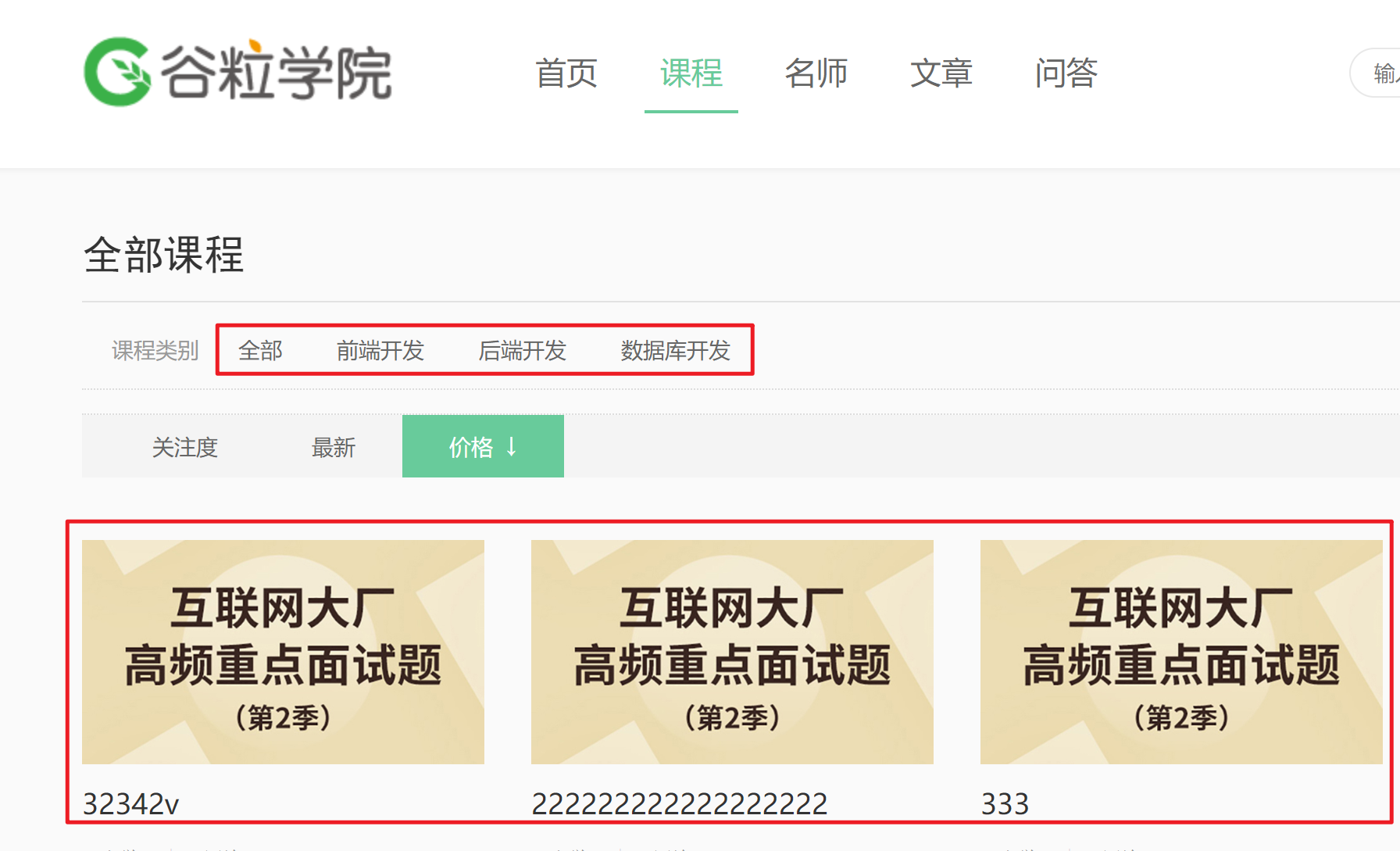
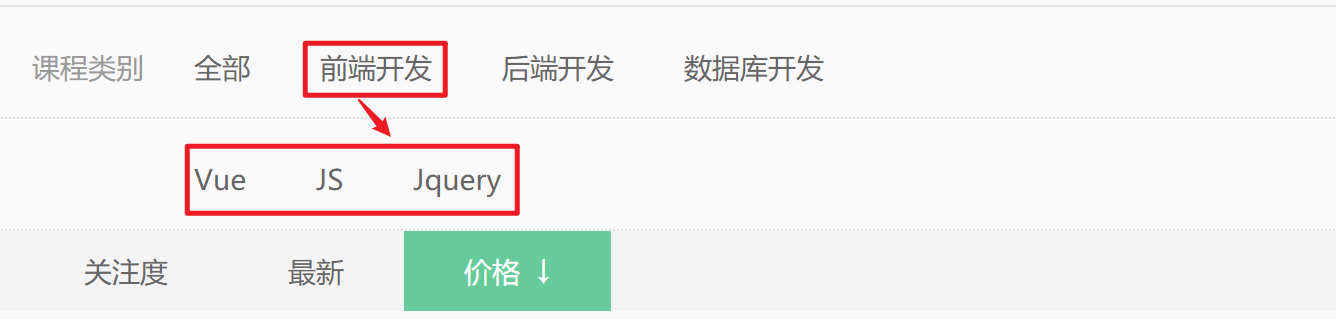
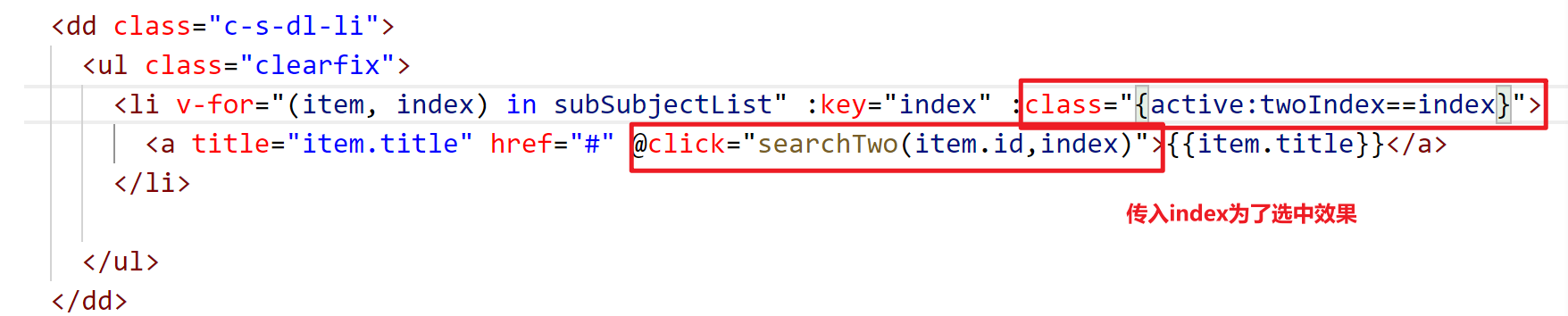
- 二级联动


测试:

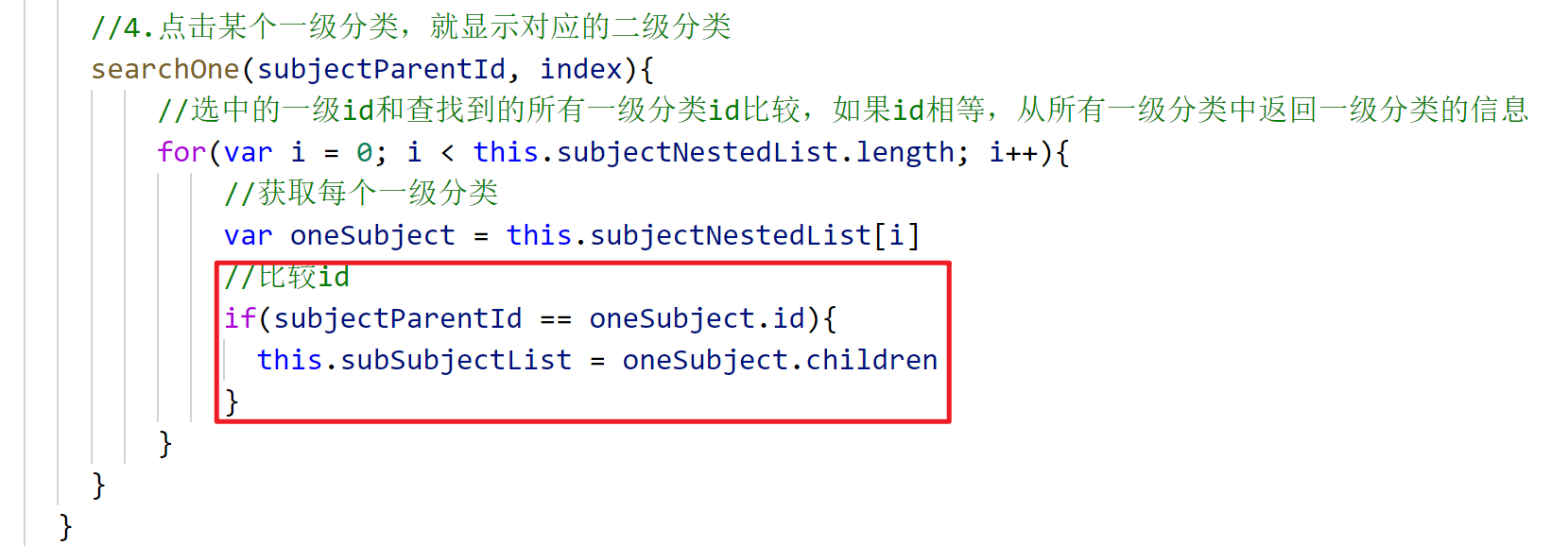
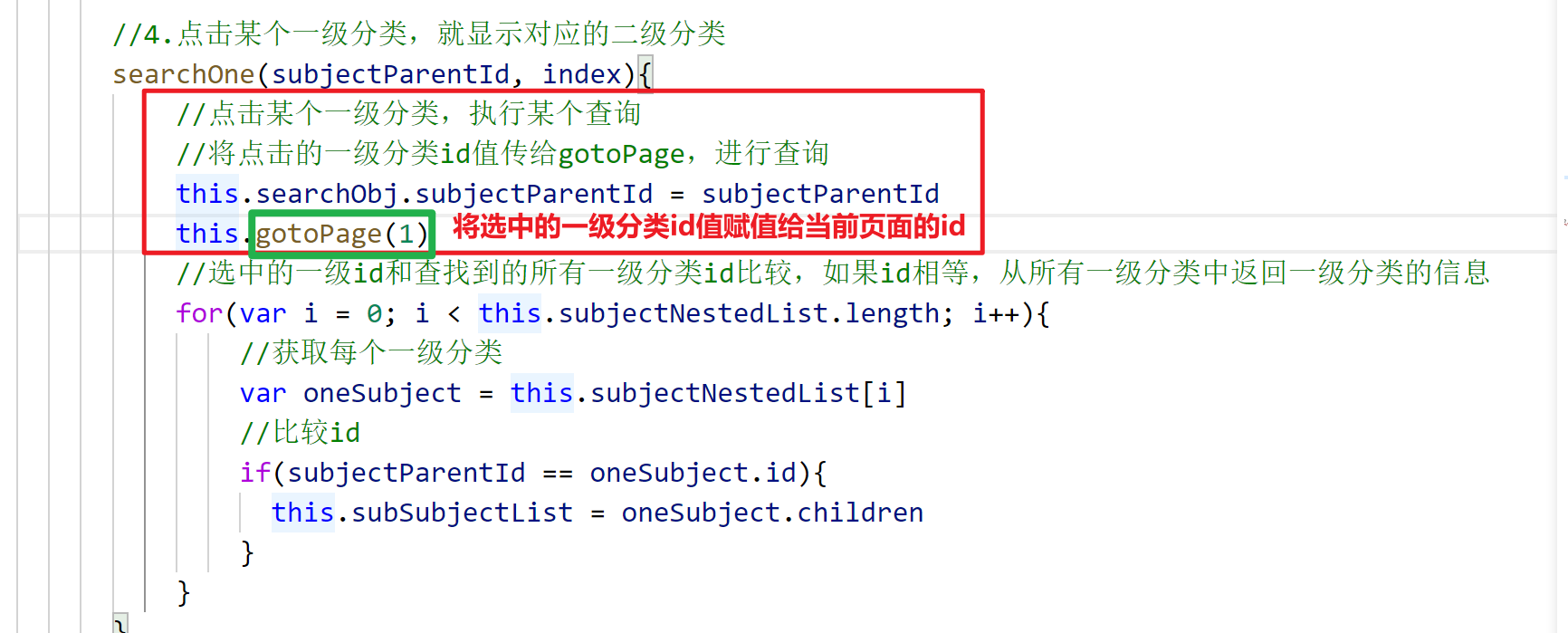
- 点击某个一级分类,进行条件查询

-
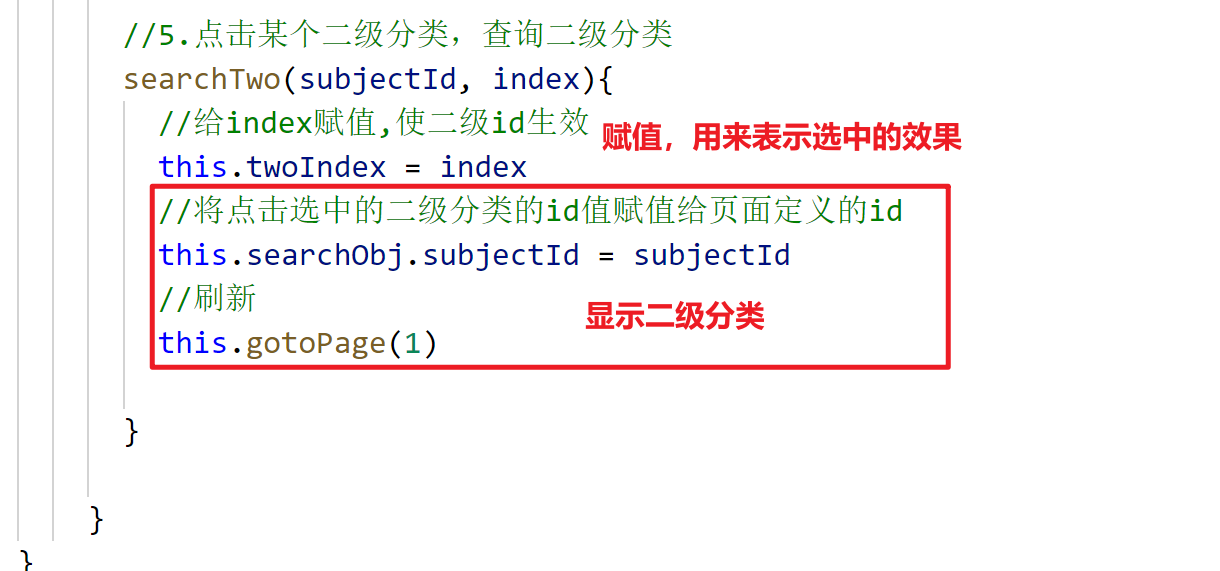
- 点击某个二级分类,进行条件查询



- 点击某个二级分类,进行条件查询
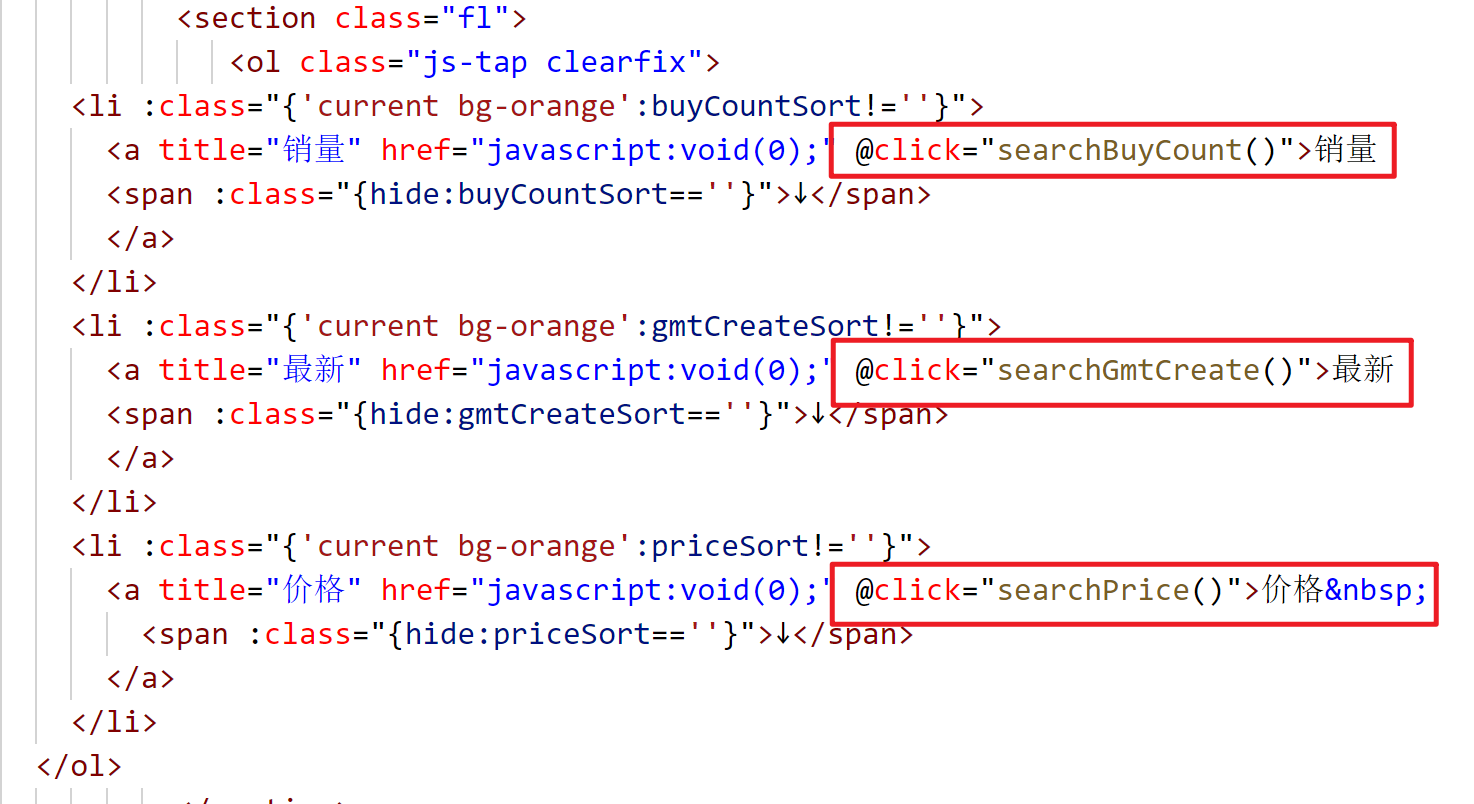
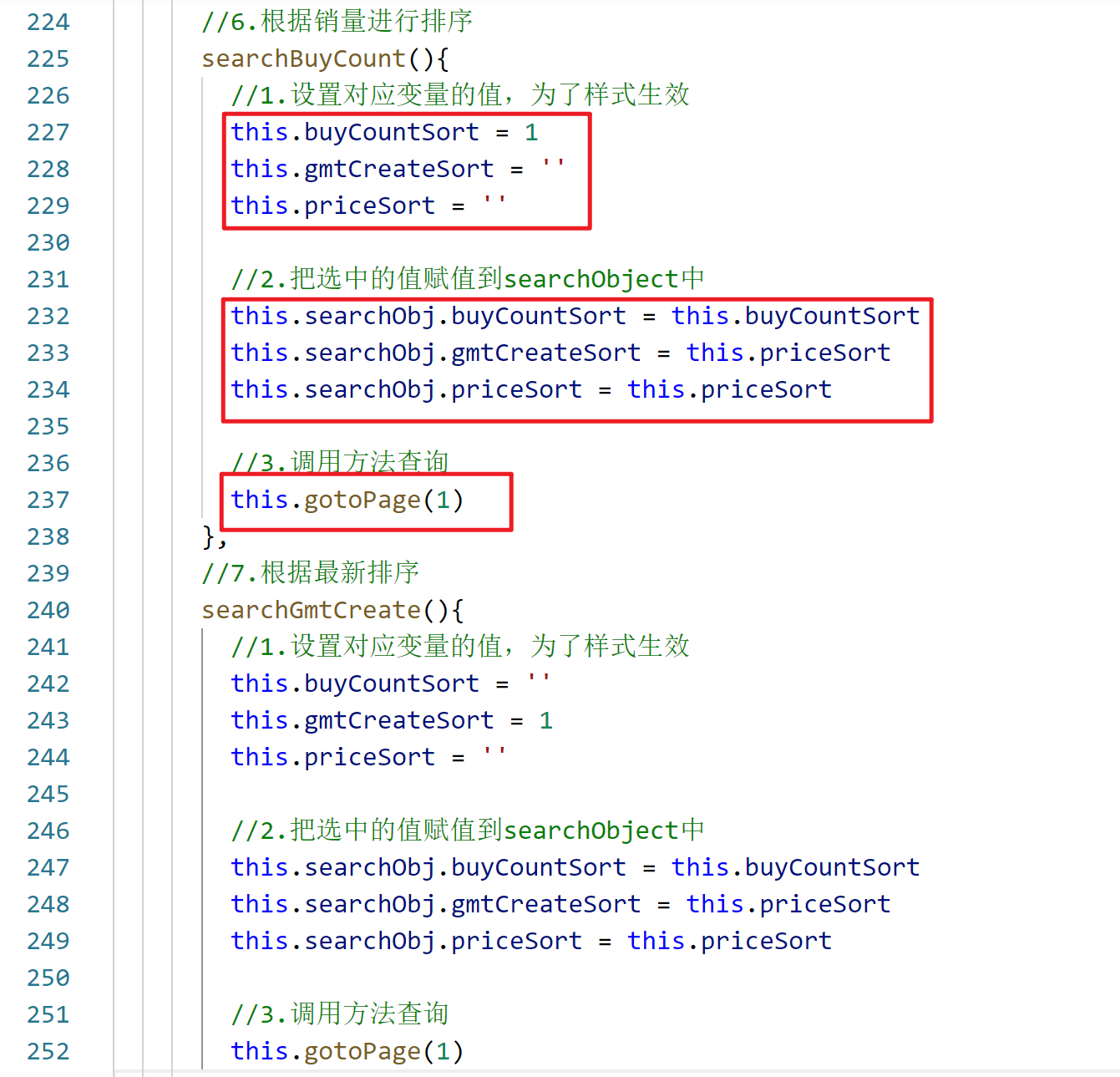
- 做以下排序



4.课程详情
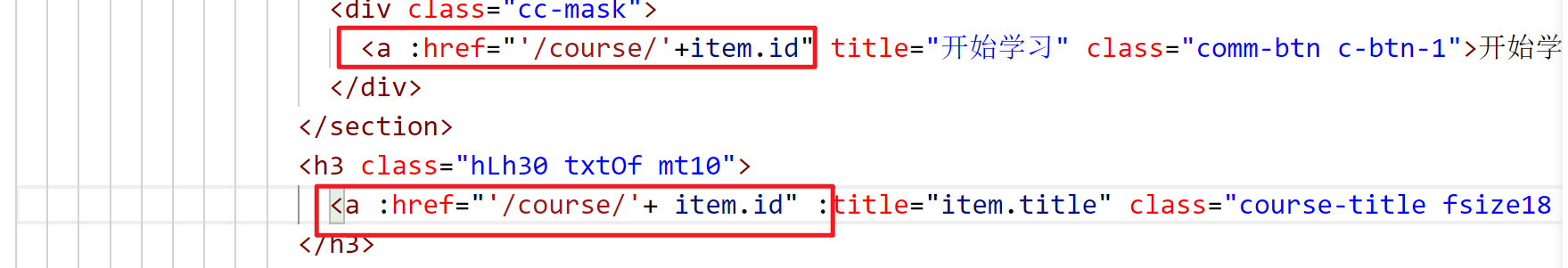
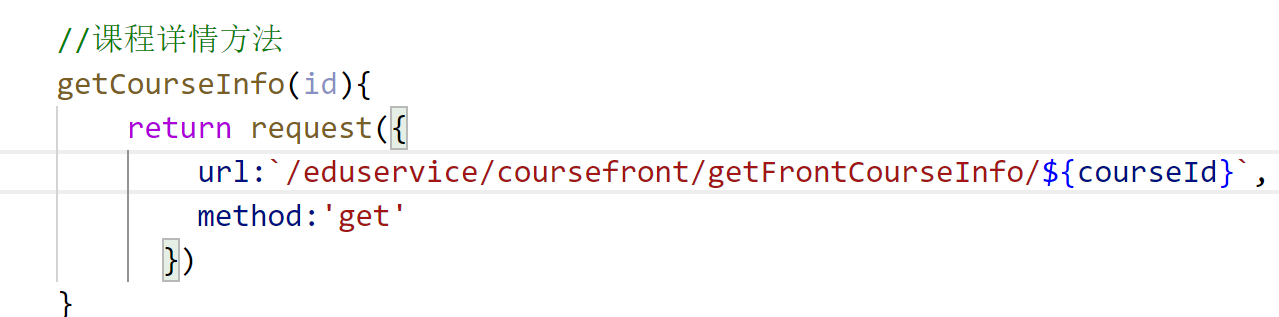
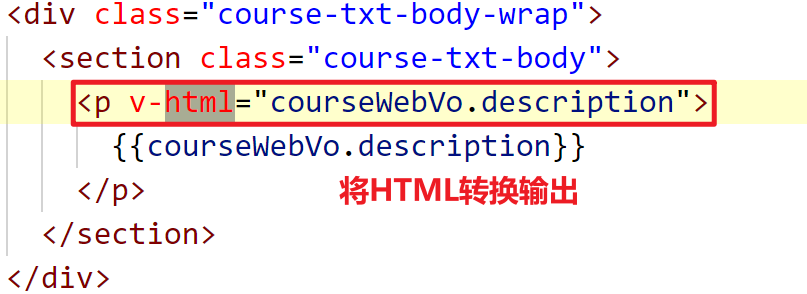
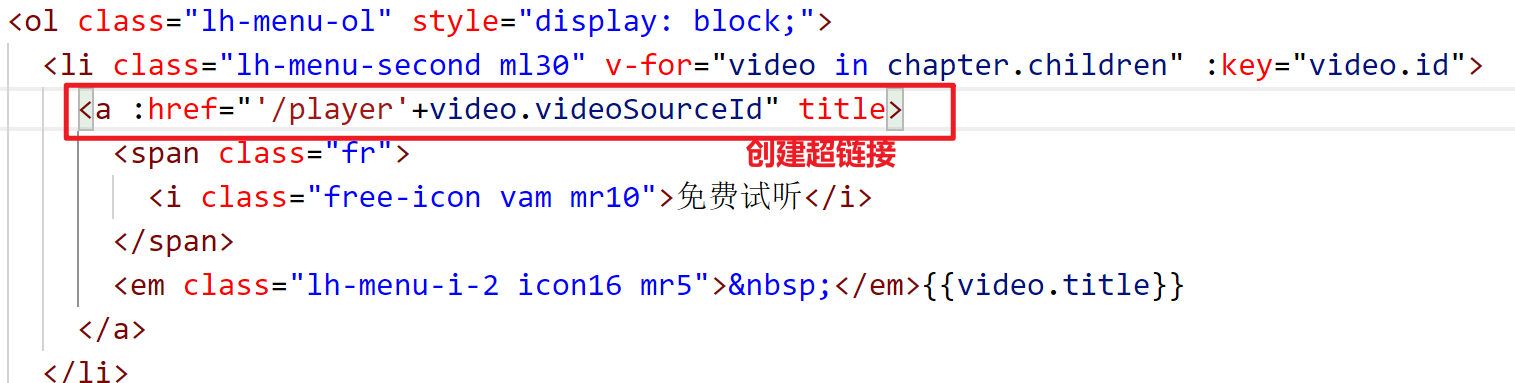
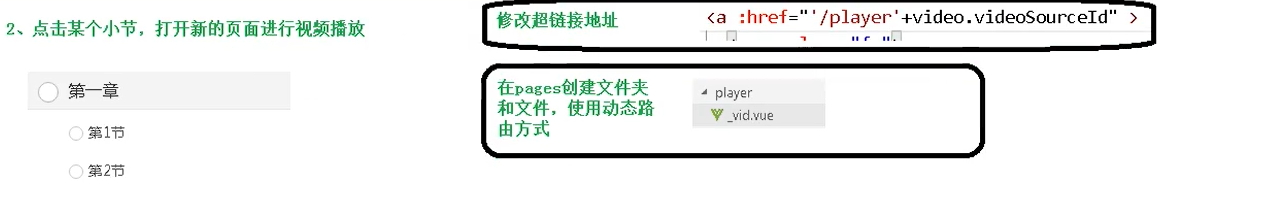
- 修改前端页面超链接

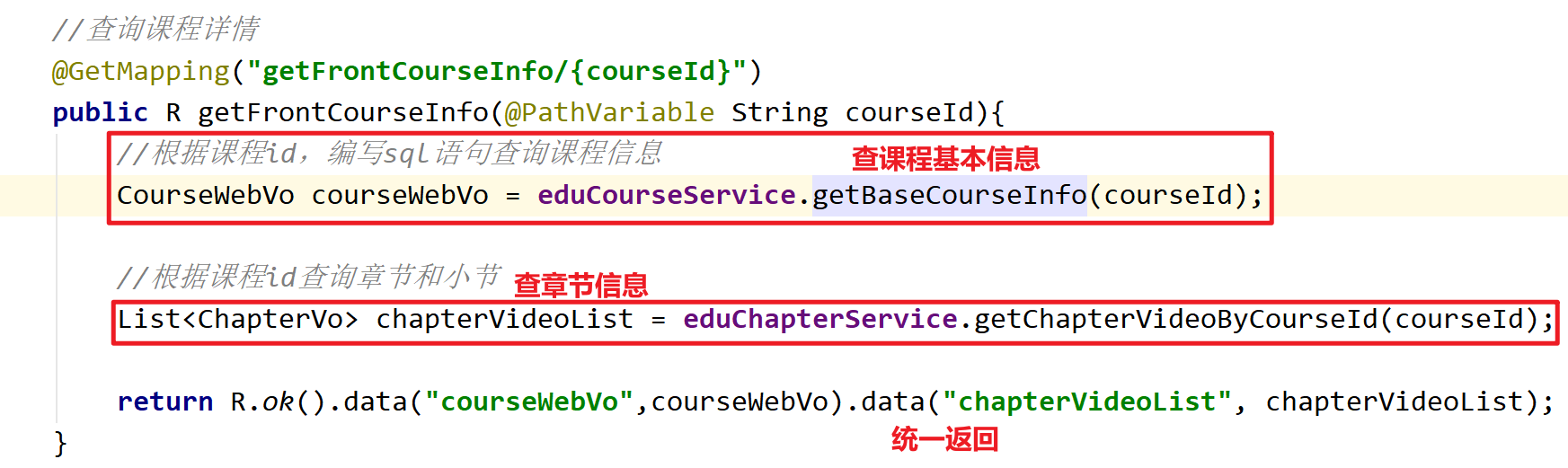
- 课程详情接口

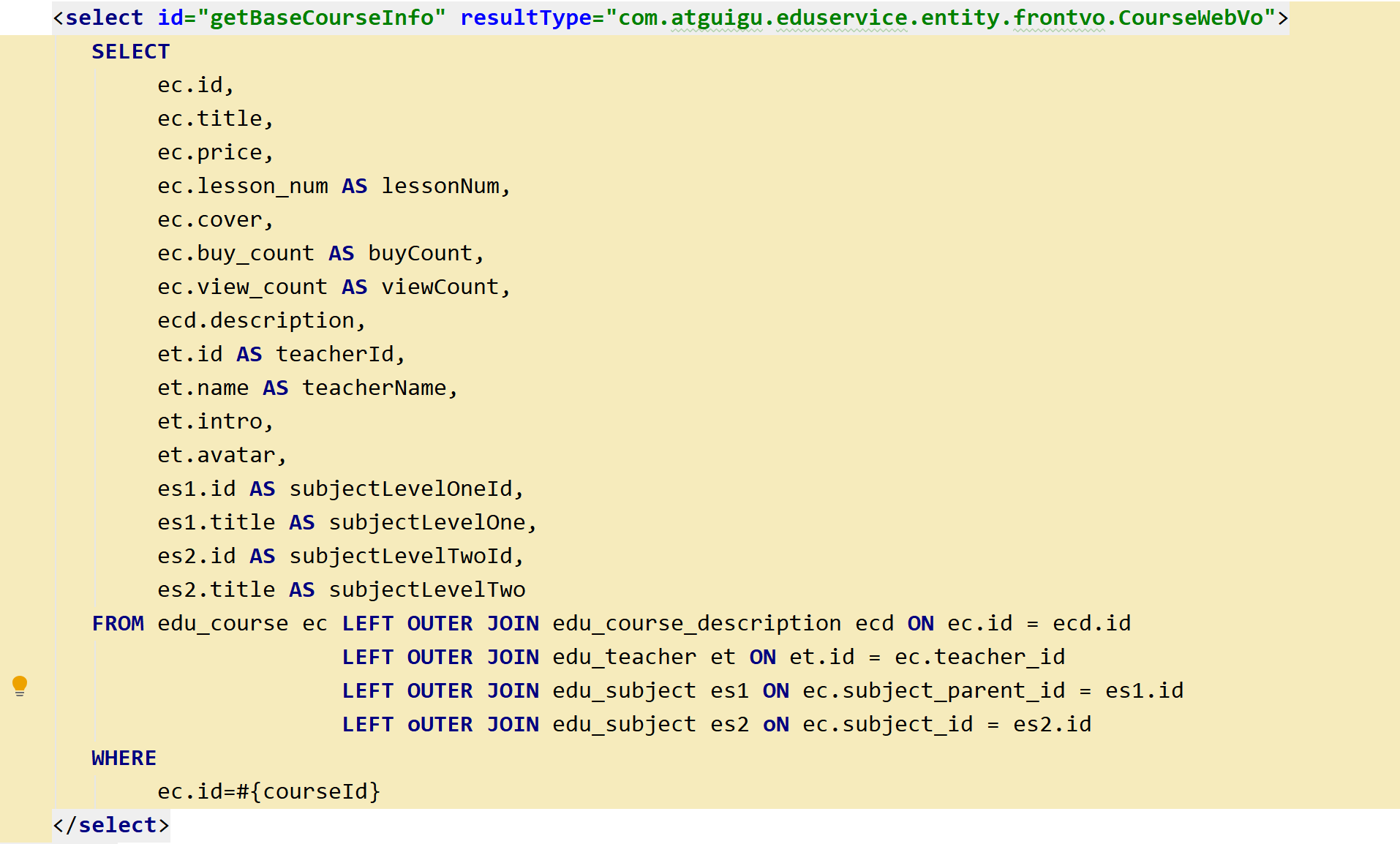
- 这里显示课程信息,涉及到了多张表:课程表,课程描述表,分类表,老师表。多张可以考虑多表查询的sql语句来实现。

- 创建VO实体类,来封装前端页面要显示的信息。

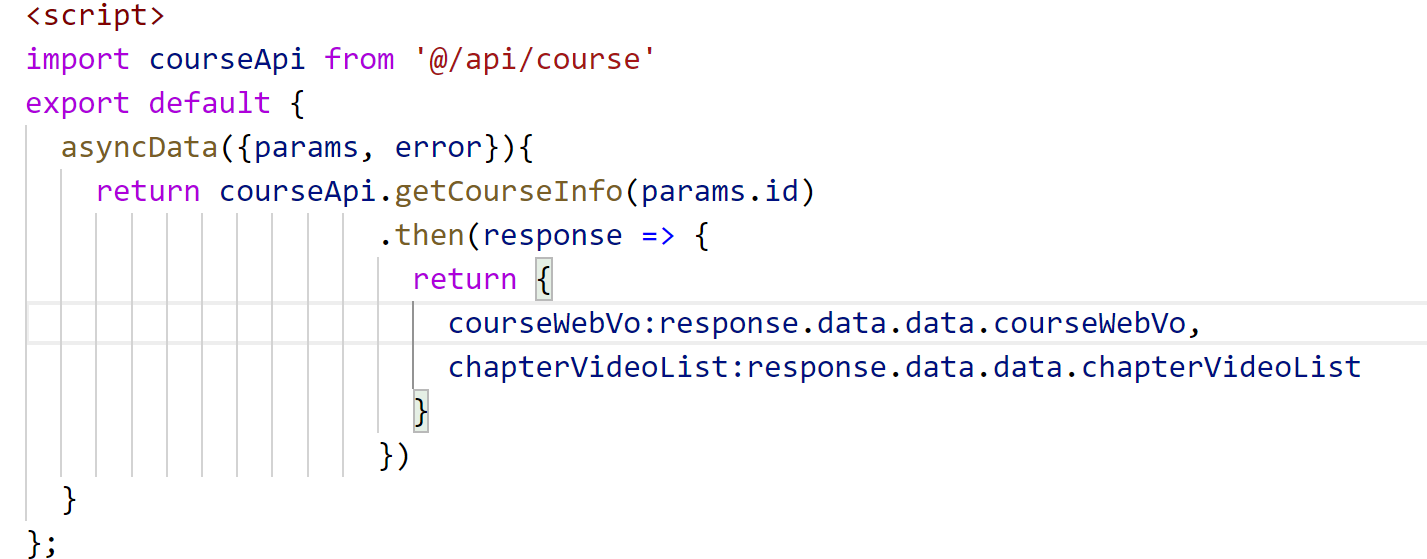
- Controller

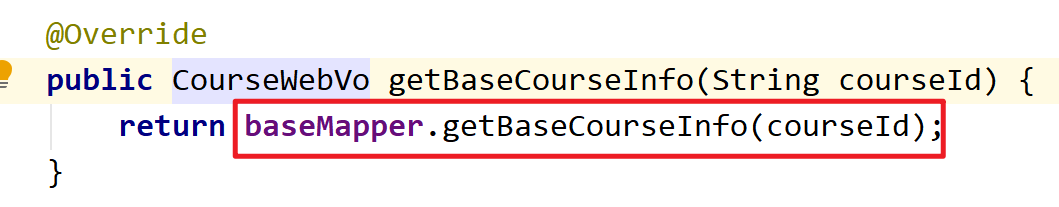
- Service

前台



测试:

5. 视频播放
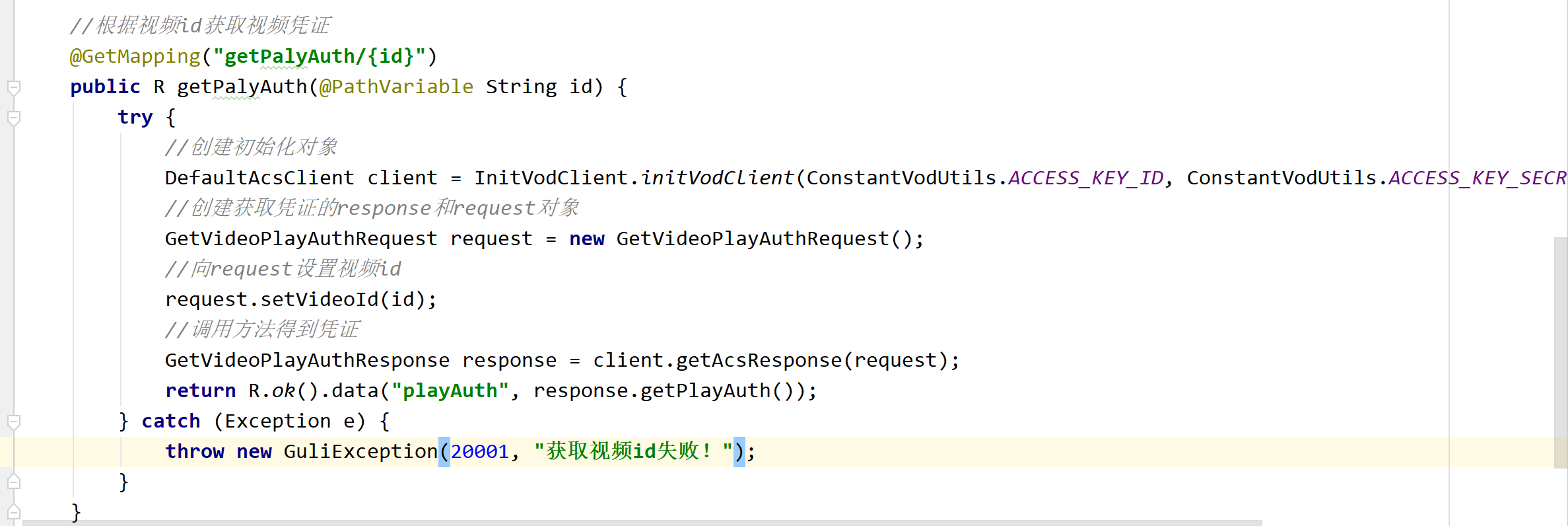
- 后端

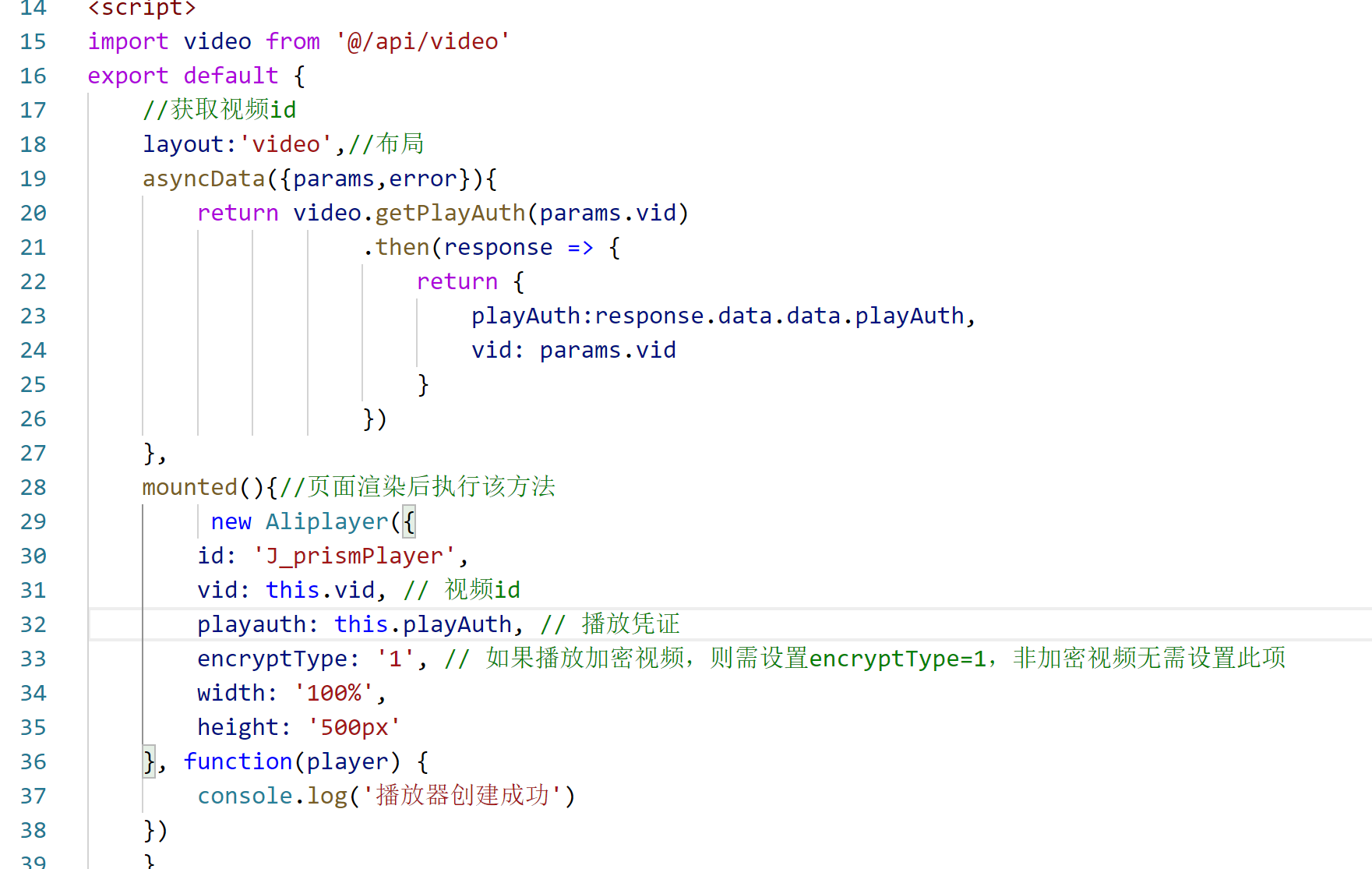
- 前端
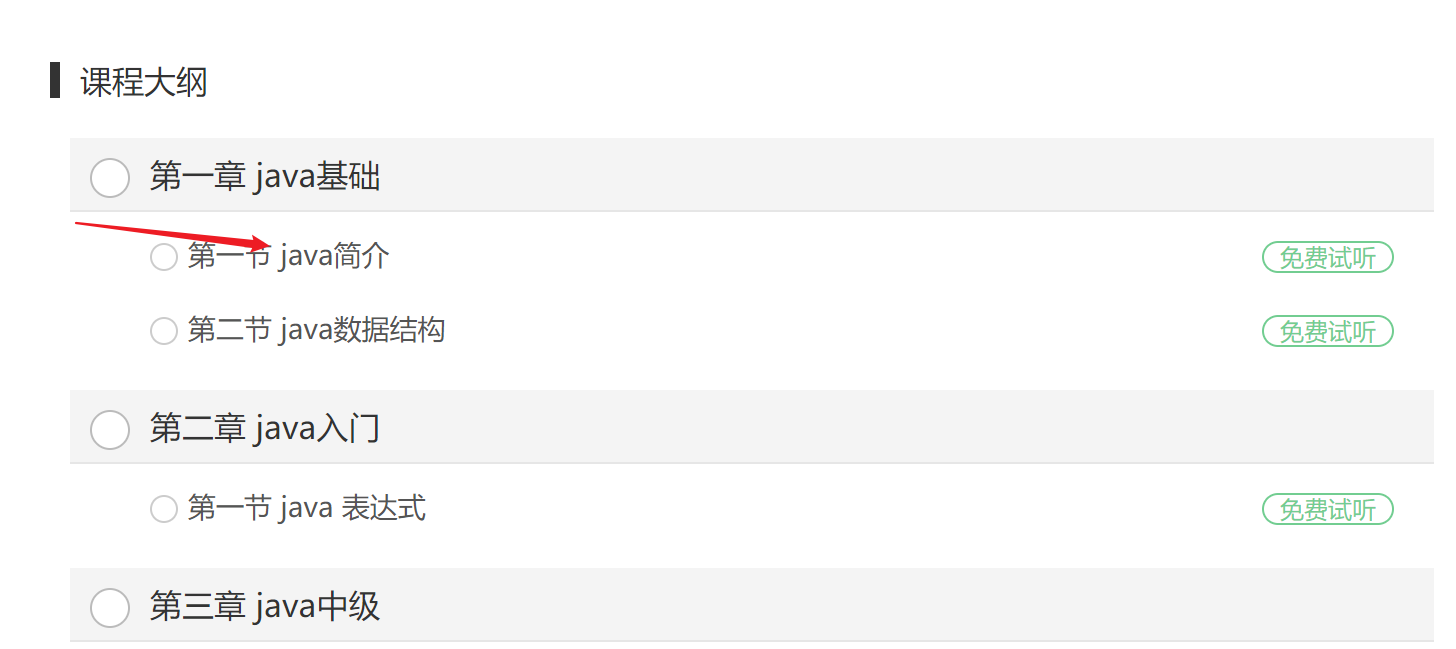
点击小节,弹出新页面,播放视频。




测试:


(完)
最后
以上就是孤独夕阳最近收集整理的关于在线教育day141. 讲师分页功能2. 讲师详情3. 课程的条件查询带分页4.课程详情5. 视频播放的全部内容,更多相关在线教育day141.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[案例7-2]商城进货交易记录](https://file2.kaopuke.com:8081/files_image/reation/bcimg11.png)

发表评论 取消回复