【图片转base码】
function imgToBase(url){
let img = document.createElement("img")
img.src = url
img.setAttribute("crossOrigin",'Anonymous')
let canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
let ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
return canvas.toDataURL();
}
//调用
imgToBase("https://img1.baidu.com/it/u=3382370226,1921570240&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=320")

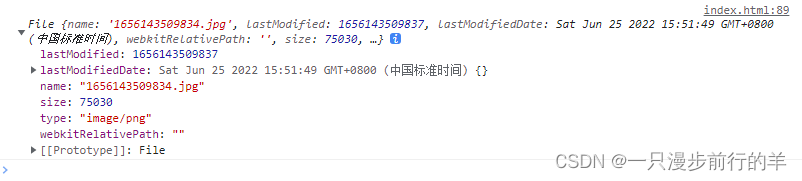
【base码转File对象】
//base-base码
//name-文件名
function baseToFile(base, name) {
var arr = base.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], name, {
type: mime,
})
}
//调用
baseToFile(base,"fileName.jpg")

最后
以上就是安静小丸子最近收集整理的关于JS——图片转base码 、base转File对象的全部内容,更多相关JS——图片转base码内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复