1、首先我们通过npm命令安装好需要使用的依赖包
npm install --save-dev compression-webpack-plugin2.安装成功了之后我们需要在vue.config.js里面引入
const CompressionWebpackPlugin = require('compression-webpack-plugin');3.引用之后我们还需要在vue.config.js的module.exports配置configureWebpack
module.exports = {
publicPath: './',
lintOnSave: true,
productionSourceMap: false,
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /.js$|.html$|.css$|.jpg$|.jpeg$|.png/,
threshold: 10240,
minRatio: 0.8
})
],
},
devServer: {
port: 1888,
proxy: {
'/api': {
//服务地址
target: '',
ws: true,
pathRewrite: {
'^/api': '/api/'
}
},
}
},
chainWebpack: (config) => {
//忽略的打包文件
config.externals({
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT',
})
const entry = config.entry('app')
entry
.add('babel-polyfill')
.end()
entry
.add('classlist-polyfill')
.end()
entry
.add('@/mock')
.end()
}
}
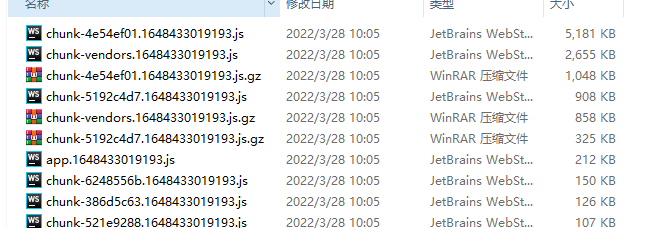
4.然后使用npm run build进行打包你会看到生成了带有.gz的文件,说明压缩成功了
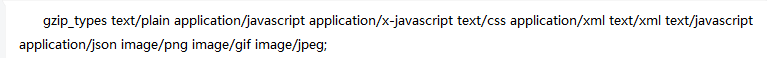
5.到这里,前端做的操作就基本结束了,然后我们需要告诉运维配置下Nginx配置gzip压缩,配置类型如下
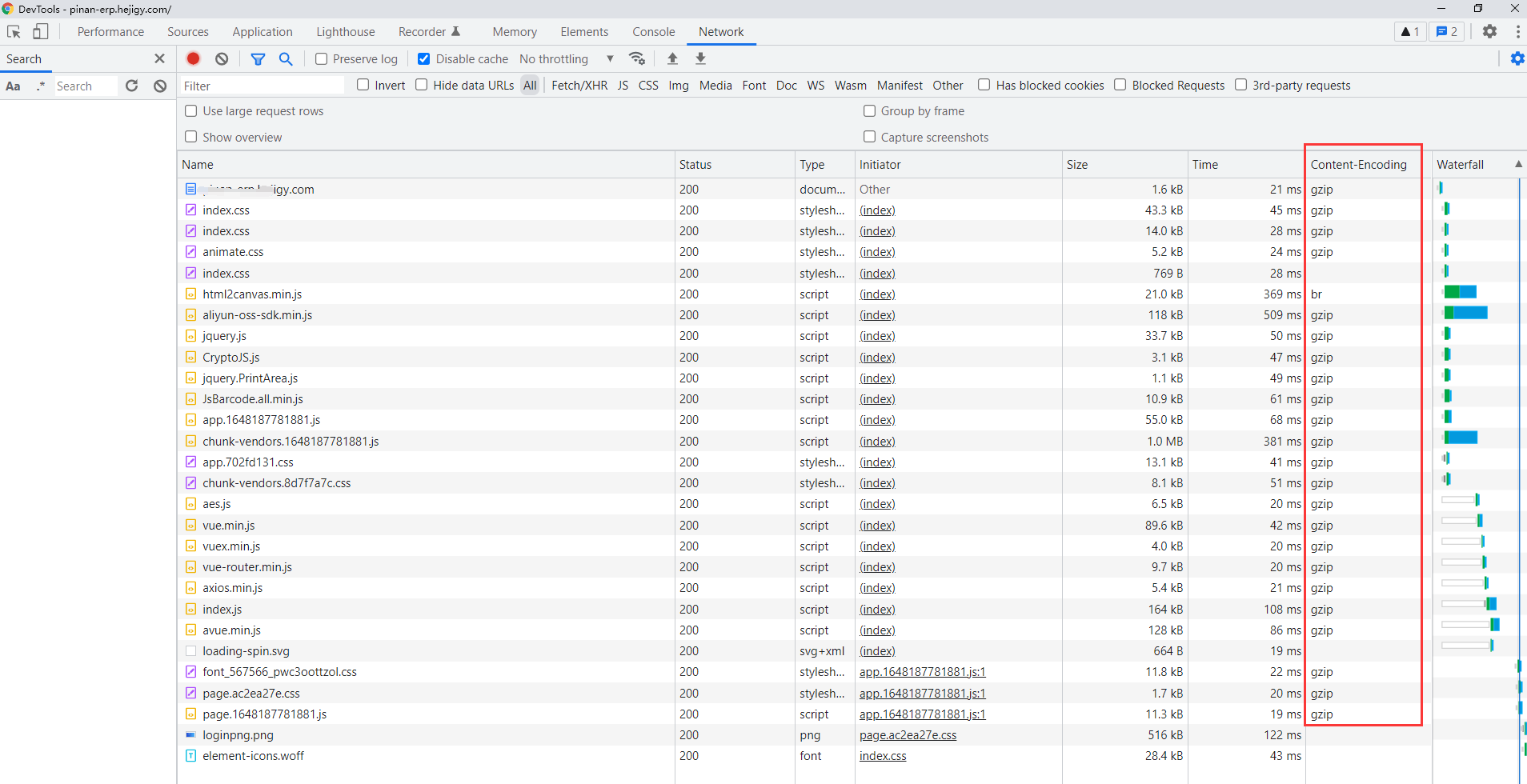
6.配置完了之后我们可以把我们打好包的进行发版操作,然后通过游览器的控制台看看是否已经好了,如果显示content-Encoding如下图所示就说明,就说可以了,这时我们发现第一次运行速度果然变快了

以上就是我在项目中实际用到具体操作,希望对大家有所帮助,也欢迎大佬们提出宝贵的意见,谢谢!
最后
以上就是糟糕悟空最近收集整理的关于如何使用gzip压缩加快页面显示速度的全部内容,更多相关如何使用gzip压缩加快页面显示速度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复