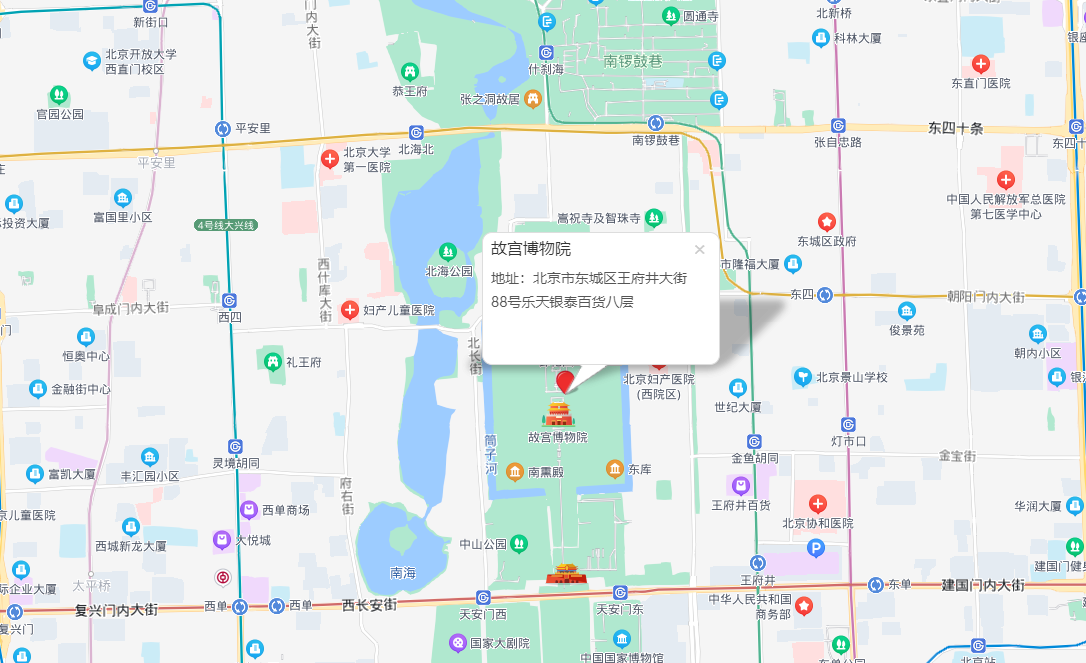
网站中如何引入百度地图展示企业坐标点(网站如何动态引入百度地图)

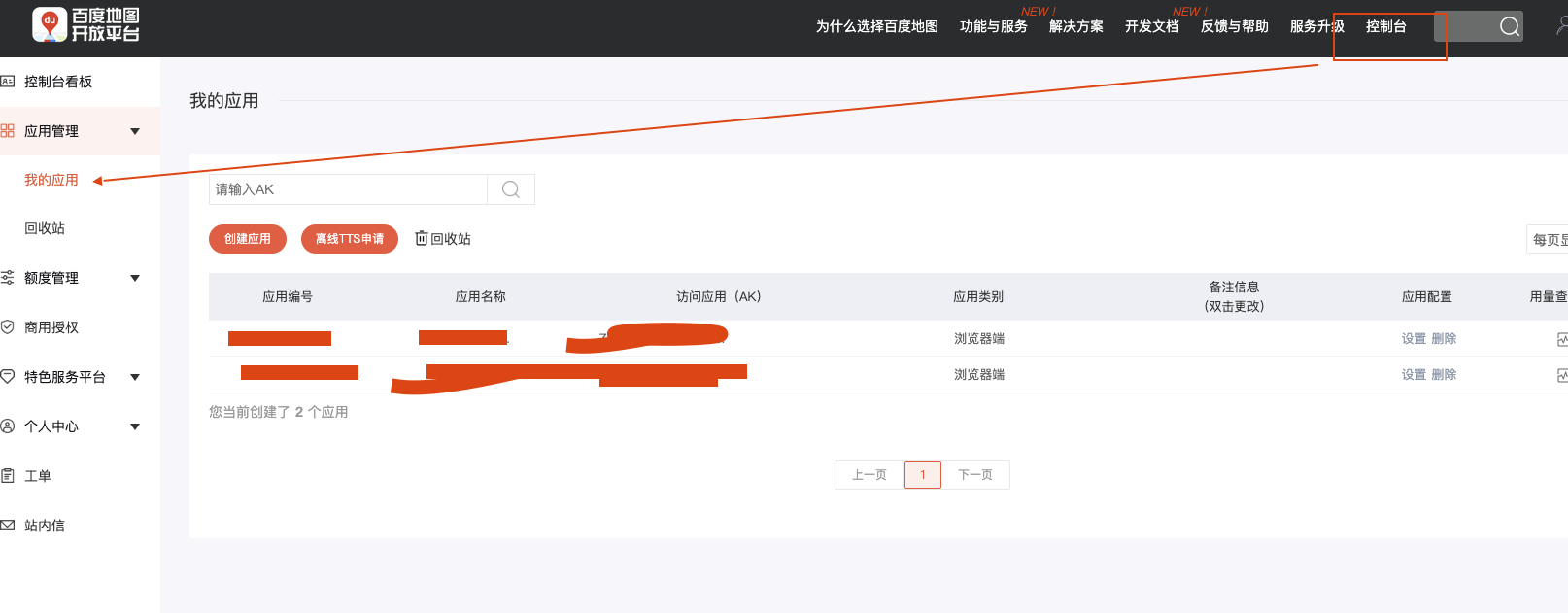
1.申请百度ak(秘钥)
- 如何申请百度地图ak?
- 申请地址如下
- 百度地图开放平台
- 进入后需要登录,没有账号的进行账号注册

详细介绍参考官方文档
文档地址:详细介绍

2.引入内容部分
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的ak(刚刚申请的)"></script>
3.css部分
<style type="text/css">
/* 设置容器样式 */
#dituContent {
height: 500px;
width: 100%;
}
.mapContent {
width: 240px;
height: 100px;
position: relative;
top: -30px;
}
.BMap_bubble_content {
overflow: visible !important;
}
.mapContent .title {
width: 100%;
font-size: 18px;
color: #333;
font-weight: 600;
}
.mapContent .main {}
.mapContent .main p {
margin: 0;
padding: 0;
}
</style>
4.html部分
<!-- 地图容器 -->
<div id="dituContent"> </div>
5.js部分
<script type="text/javascript">
var longitude = '120.312833'; //经度
var latitude = '31.501027'; //纬度
// 创建图文信息窗口
var sContent = `
<div class="mapContent">
<div class="title">
我是什么公司
</div>
<div class="main">
<p>联系人:先生</p>
<p>联系方式:18888888888</p>
<p>邮箱:18888888888@qq.com</p>
<p>详细地址:我在什么什么位置</p>
</div>
</div>`;
// 创建地图实例
var map = new BMapGL.Map("dituContent");
// 设置中心点坐标
var point = new BMapGL.Point(longitude, latitude);
// 地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 15);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 创建添加点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow(sContent);
// 打开信息窗口
map.openInfoWindow(infoWindow, map.getCenter());
// marker添加点击事件
marker.addEventListener('click', function() {
this.openInfoWindow(infoWindow);
// 图片加载完毕重绘infoWindow
document.getElementById('imgDemo').onload = function() {
infoWindow.redraw(); // 防止在网速较慢时生成的信息框高度比图片总高度小,导致图片部分被隐藏
};
})
</script>
6.全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 适应移动端页面展示 -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>网站中如何引入地图</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的ak(刚刚申请的)"></script>
<style type="text/css">
/* 设置容器样式 */
#dituContent {
height: 500px;
width: 100%;
}
.mapContent {
width: 240px;
height: 100px;
position: relative;
top: -30px;
}
.BMap_bubble_content {
overflow: visible !important;
}
.mapContent .title {
width: 100%;
font-size: 18px;
color: #333;
font-weight: 600;
}
.mapContent .main {}
.mapContent .main p {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- 地图容器 -->
<div id="dituContent"> </div>
<script type="text/javascript">
var longitude = '120.312833'; //经度
var latitude = '31.501027'; //纬度
// 创建图文信息窗口
var sContent = `
<div class="mapContent">
<div class="title">
我是什么公司
</div>
<div class="main">
<p>联系人:先生</p>
<p>联系方式:18888888888</p>
<p>邮箱:18888888888@qq.com</p>
<p>详细地址:我在什么什么位置</p>
</div>
</div>`;
// 创建地图实例
var map = new BMapGL.Map("dituContent");
// 设置中心点坐标
var point = new BMapGL.Point(longitude, latitude);
// 地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 15);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 创建添加点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口对象
var infoWindow = new BMapGL.InfoWindow(sContent);
// 打开信息窗口
map.openInfoWindow(infoWindow, map.getCenter());
// marker添加点击事件
marker.addEventListener('click', function() {
this.openInfoWindow(infoWindow);
// 图片加载完毕重绘infoWindow
document.getElementById('imgDemo').onload = function() {
infoWindow.redraw(); // 防止在网速较慢时生成的信息框高度比图片总高度小,导致图片部分被隐藏
};
})
</script>
</body>
</html>
7.相关知识点
- 如何选取公司的地址?
- 使用标度"百度地图坐标拾取系统"连接如下
- 百度地图坐标拾取系统
总结
提示:认真观看百度开放文档将会得到对应的提示
最后
以上就是甜甜往事最近收集整理的关于网站中如何引入百度地图展示企业坐标点详细教程网站中如何引入百度地图展示企业坐标点(网站如何动态引入百度地图)总结的全部内容,更多相关网站中如何引入百度地图展示企业坐标点详细教程网站中如何引入百度地图展示企业坐标点(网站如何动态引入百度地图)总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复