微信小程序 Canvas drawImage() 图片在安卓显示为半透明
我遇到的是drawImage()方法绘制 头像和二维码 时开发工具测试没问题
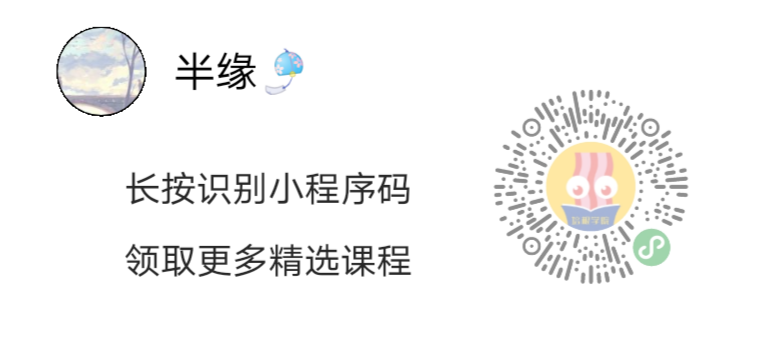
真机测试则出现以下样式

具体问题不太清楚,有可能是图片太小???上方还有一个商品图片就没出现这种情况。(有大佬知道的烦请告知一声,小弟在这感谢了。)
我的解决方案:
//绘制二维码 70* 70
context.setFillStyle('#000000');//给二维码绘图时添加一个背景色
context.drawImage(qrcodeLogoPath, shiftSize(170), shiftSize(300), shiftSize(70), shiftSize(70)); //px
context.stroke();
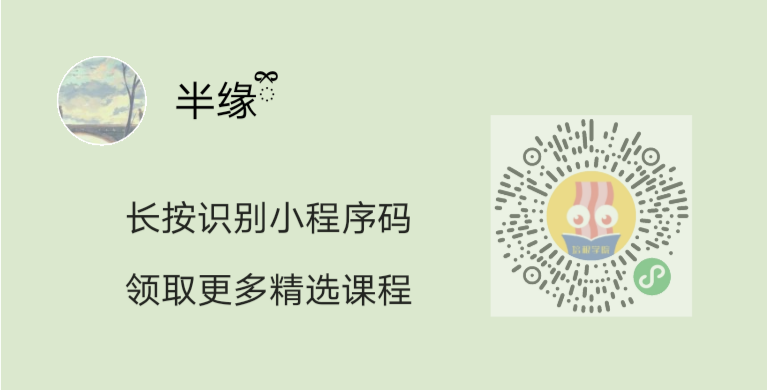
绘制头像时也是,结果就好了

(如果有不对的地方还请大佬指教)
最后
以上就是平常小鸭子最近收集整理的关于微信小程序 Canvas drawImage()绘图头像二维码 安卓用户显示半透明!的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复