首先在ionic的srcindex.html文件中调用百度地图的api
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=gYgULa1jV7bufpSpfcDjeIxBrEWmhmhy"></script>在ionic项目中打开终端,输入ionic g page home-map,就可以创建一个新的页面home-map(可自定义)页面,在home-map.html中添加如下代码
<ion-header>
<ion-navbar>
<ion-title>位置信息</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<div #mapcon id="map_container"></div><!-- 地图 -->
<!-- 底部具体的跳转地址-->
<div class="map-search" id="map-search">
<div class="map_location">
<b>[位置]</b>
<p class="map_address">西安市中心医院体检中心</p>
</div>
<div class="map_link">
<a href="http://map.baidu.com/mobile/webapp/place/linesearch/foo=bar/end=word=陕西中医医院"></a>
</div>
</div>
</ion-content>在home-map.scss文件中添加样式
#map_container{
margin:0;
height:100%;
width:100%;
font-size:1.2px;
}
.map-search{
width: 100%;
height: auto;
position: fixed;
bottom: 0px;
background: #fff;
overflow: hidden;
padding: 8px 16px;
}
.map_location{
width: 80%;
float: left;
font-size: 1.3rem;
}
.map_address{
padding-top: 10px;
}
.map_link{
width: 20%;
float: left;
overflow: hidden;
text-align: right;
}
.map_link a{
width: 50px;
height: 50px;
display: inline-block;
background-image: url("../../../assets/imgs/map_icon.png");
background-size: 100% 100%;
}home-map.ts文件中使用百度api写入方法
import { Component,ViewChild,ElementRef } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
declare var BMap; //引入地图
@IonicPage()
@Component({
selector: 'page-home-map',
templateUrl: 'home-map.html',
})
export class HomeMapPage {
@ViewChild('mapcon') map_container: ElementRef;
// 展示百度地图
longitude:any; //经度
latitude:any;//纬度
addressName:any;
map: any;//地图对象
marker: any;//标记
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad HomeMapPage');
this.longitude = '108.959122';
this.latitude = '34.219873';
this.addressName = '大雁塔位置';
let map = this.map = new BMap.Map(this.map_container.nativeElement, { enableMapClick: true });//创建地图实例
let point = new BMap.Point(this.longitude, this.latitude);//坐标可以通过百度地图坐标拾取器获取
map.centerAndZoom(point,14);//设置中心和地图显示级别
map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(false);//启动滚轮放大缩小,默认禁用
map.enableContinuousZoom(true);//连续缩放效果,默认禁用
// map.disableDragging(true); //禁止拖拽
map.clearOverlays();
}
}
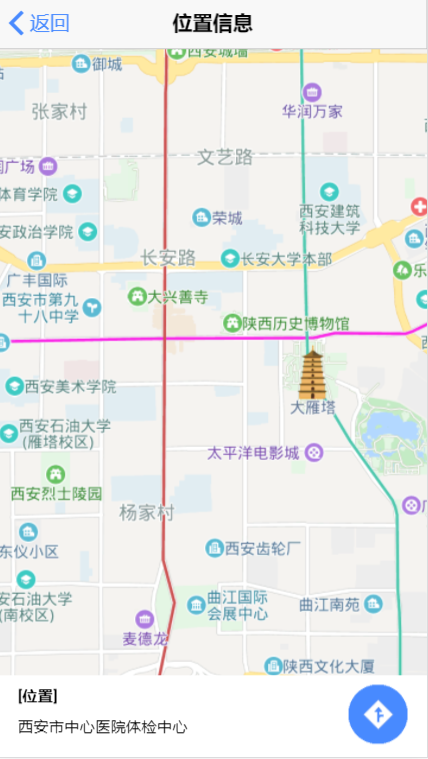
以上就是inioic3调用百度地图api并定位当前位置的全部过程。
出来的效果如下图:

最后
以上就是糊涂羽毛最近收集整理的关于ionic3使用百度地图API并定位当前位置的全部内容,更多相关ionic3使用百度地图API并定位当前位置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复