1、JSTL---JSP标准标签库
1.1概念
JavaSever pages Tag Library:jsp标签库
作用:用于简化和替换jsp页面上的java代码,这里我们学习它的核心标签库(core tag library),前缀为c
使用步骤:工程中导入jstl.jar包
jsp使用jsp指令 < %@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" % > 引入jstl的核心标签库
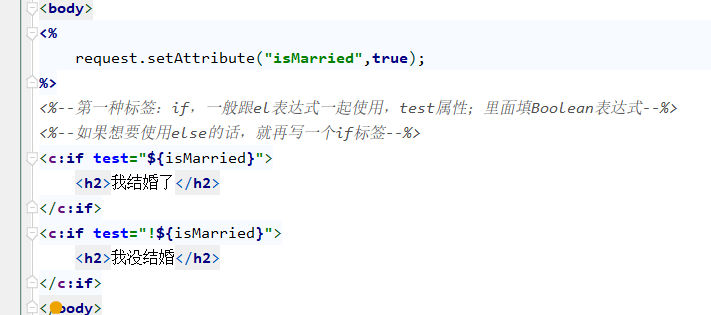
1.2 if
其中test为必须的属性,接受Boolean表达式,一般结合el表达式一起使用
如果为true则显示标签体里面的内容,false则不显示
注意:这个if无else的情况,如果想表达else的效果可以再使用一个if标签

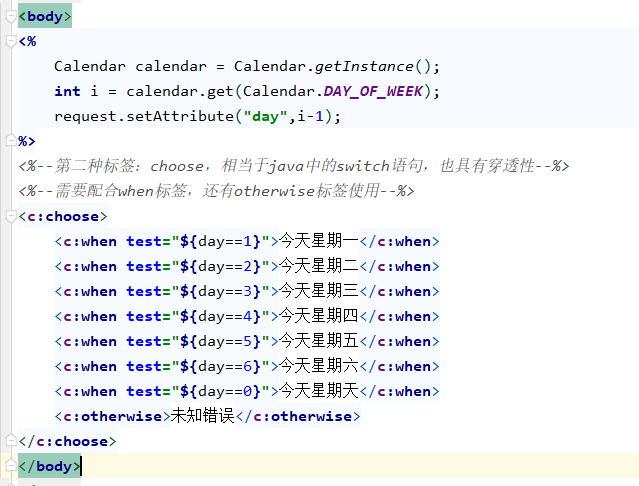
1.3 choose
配合when与otherwise标签使用
相当于java中的switch语句,也具有穿透性
其他条件使用标签指定,相当于switch语句中的default

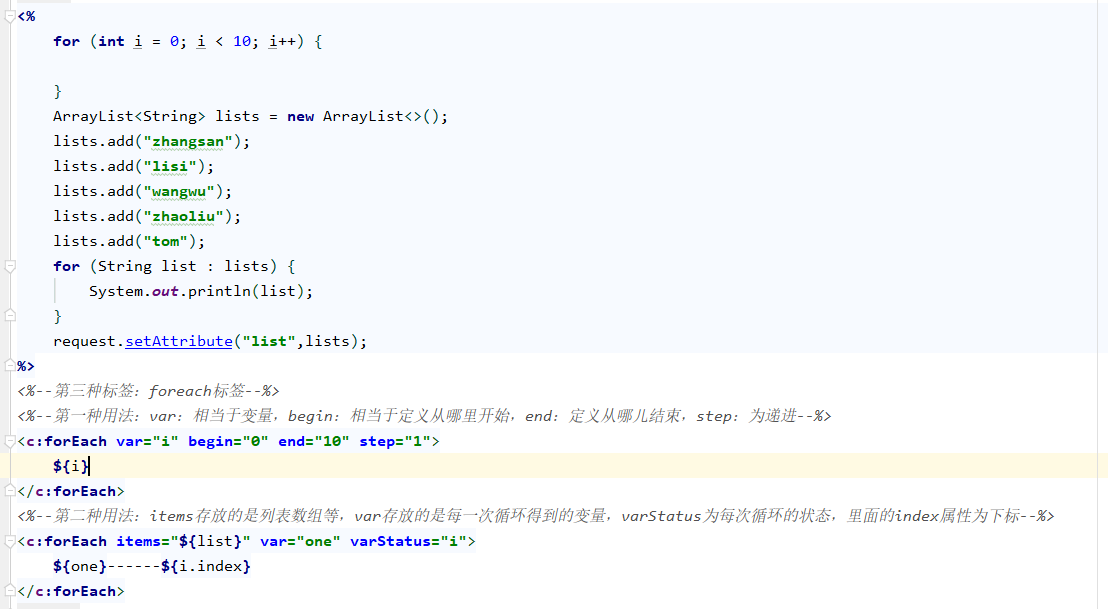
1.4foreach
1.4.1用法1:用作循环控制,重复输出标签体中内容
属性:var定义循环控制变量,begin定义循环控制变量的起始值,end定义循环控制变量的结束值,step定义每次循环时循环控制变量的增长值
作用:重复显示标签体中的内容,可以使用el表达式访问循环控制变量
< c:forEach var=”i“ begin=”0“ end="10" step="1" >
这是循环的第${i}次
< /c:forEach >
1.4.2用法:遍历集合
属性:items存放的是列表、数组等,var指定遍历该集合时的元素的变量名,varStatus为每次循环的状态,里面的index属性为下标

2、json
2.1概念
javaScript Object Notation:js对象表示法
是用来做网络中数据传输使用的一种格式,相比xml格式具有的优点:冗余较小、语法简单,解析快
注:js对象不等于json,json为js对象的字符串表示法,它使用文本表示一个js对象的信息,本质为一个字符串,可以理解为java对象与toString方法输出的内容之间的关系
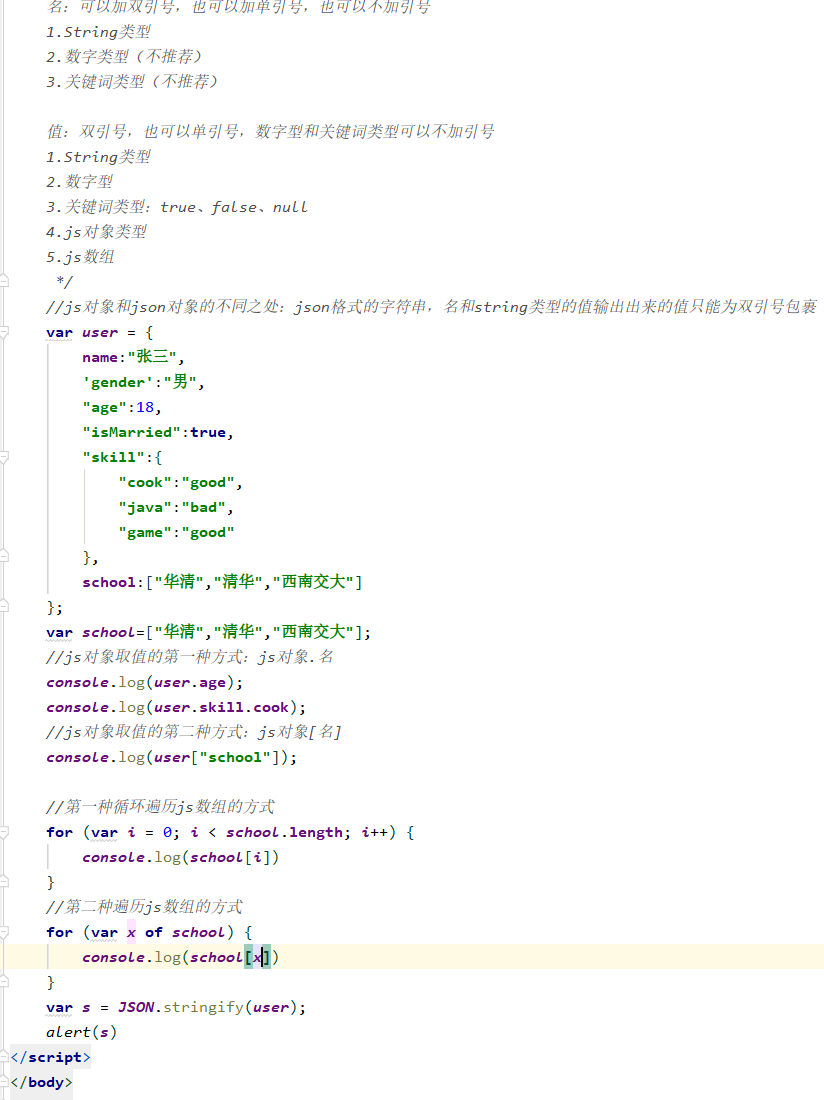
2.2js和json
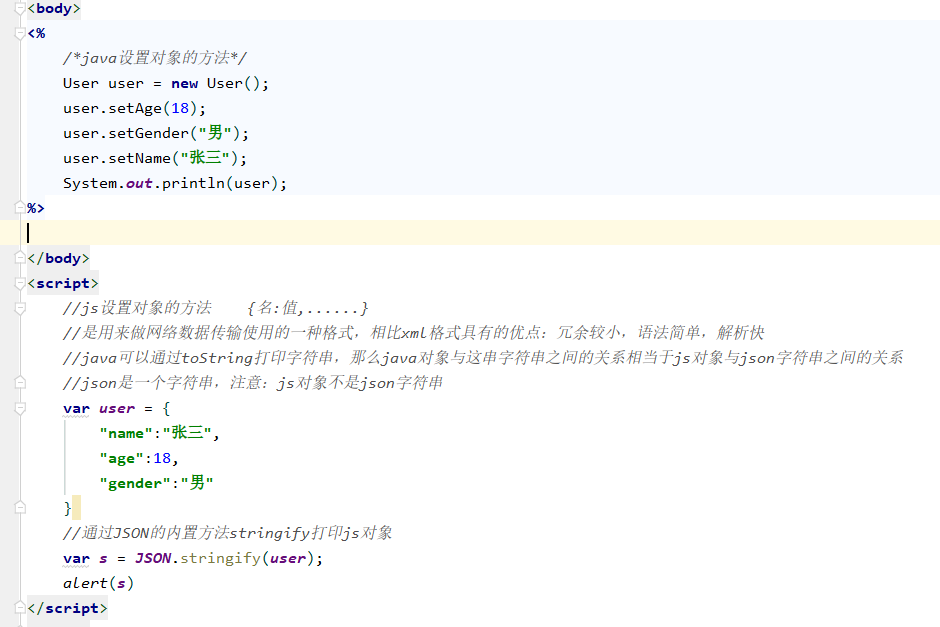
2.2.1js设置对象的语法
{名1:值1,名2:值2}
名的类型:字符串类型(js代码中,名可以使用单引号或双引号包裹,如果名符合变量的命名方式,引号可以省略)
值的类型:
数字型:不需要引号
字符型:需要引号
关键字:true、false、null
js对象:{"name":"zhangsan","age":18}
js数组:[value1,value2,......]

2.2.2json格式
名和字符串类型的值只能是双引号包裹
{"name":"zhangsan","age":18,"isMarried":true};
json格式用途:常用于互联网交换信息

2.2.3js转json
在前端使用JSON的内置方法JSON.stringify(要转换的js对象)
2.2.4获取js对象中的值
语法:js对象.键名(后面不能点数字出来)
js对象["键名"](后面可以点数字)
2.2.5遍历js数组
for循环:for (var i = 0;i < school.length;i++)
forin循环:for (const x in shcool)
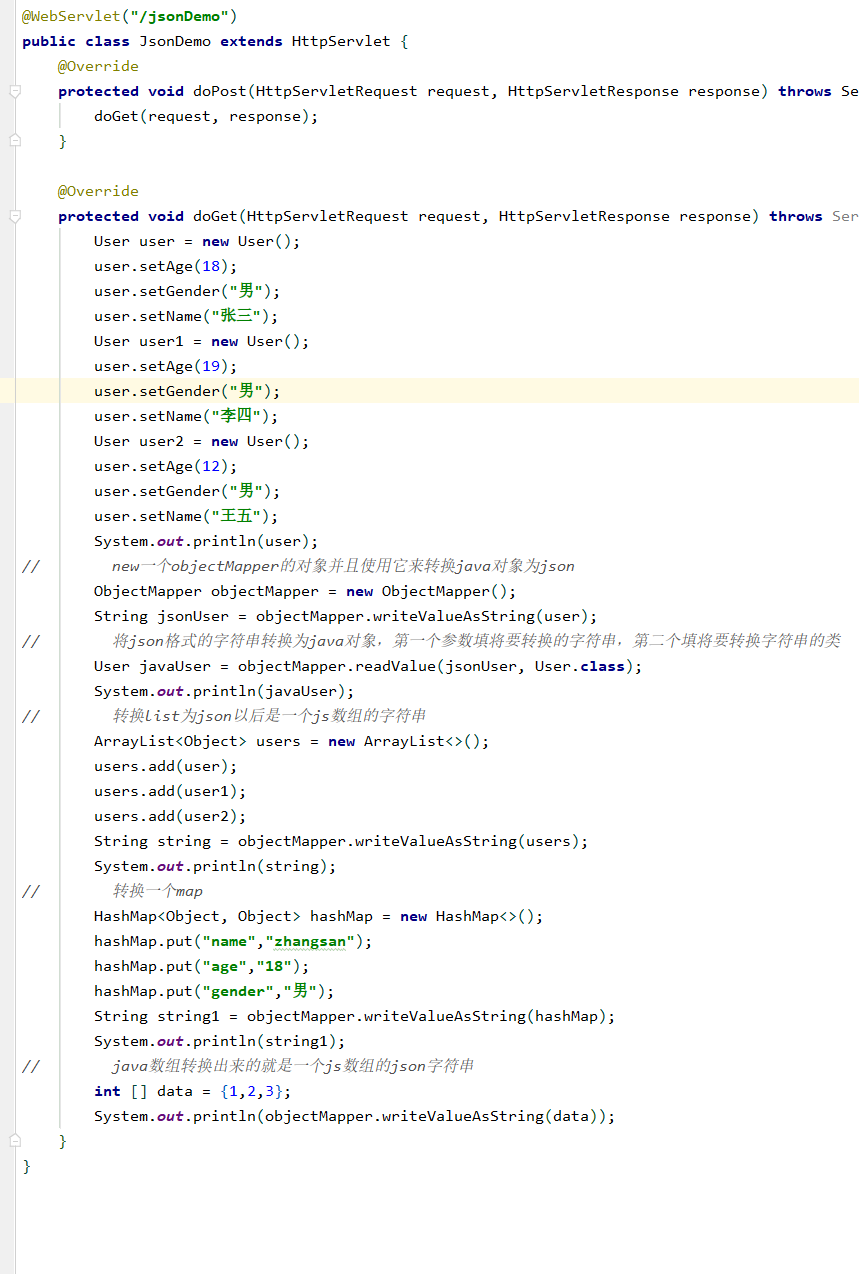
2.3解析工具jackson------实现json与java对象的互相转换
2.3.1将Java对象转换为json
引入Jackson包,创建ObjectMapper对象
Java对象转json格式字符串:
objectMapper.writeValueAsString(user);------写为字符串
objectMapper.writeValue(new FileWriter(""),user);------写到流里面
注:转换list为json以后是一个js数组的字符串
将Map < string,object > 型对象直接转换成json格式字符串,因为map集合是键值对表现形式,所以转换后该字符串表示一个js对象
java数组转换出来的就是一个js数组的json字符串
2.3.2将json格式转换为java对象
readValue(String string,Class class):第一个参数填将要转换的字符串,第二个填将要转换字符串的类

3、Ajax
3.1概念
Asynchronous Javascript And Xml(异步JavaScript和XML)请求
就是浏览器发送请求并对服务器响应数据做出处理的浏览器侧的一项技术;这项技术只需要和服务器交互一小段数据,来实现页面的局部跟新
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作
3.2异步和同步
指浏览器和服务器之间的步调一致(同步)或不一致(异步)
同步:浏览器给服务器发出请求之后,必须要等待服务器的响应之后,才能做其他事,在等待的过程中浏览器不能响应用户的操作
异步:浏览器给服务器发出请求之后,无需等待服务器的响应,就可以继续响应用户的操作,用户体验更高
3.3浏览器发送请求的方式
浏览器地址栏敲一个url:整个页面跳转
点击a标签:整个页面跳转
form表单方式发送请求:整个页面跳转
ajax请求:页面的局部更新
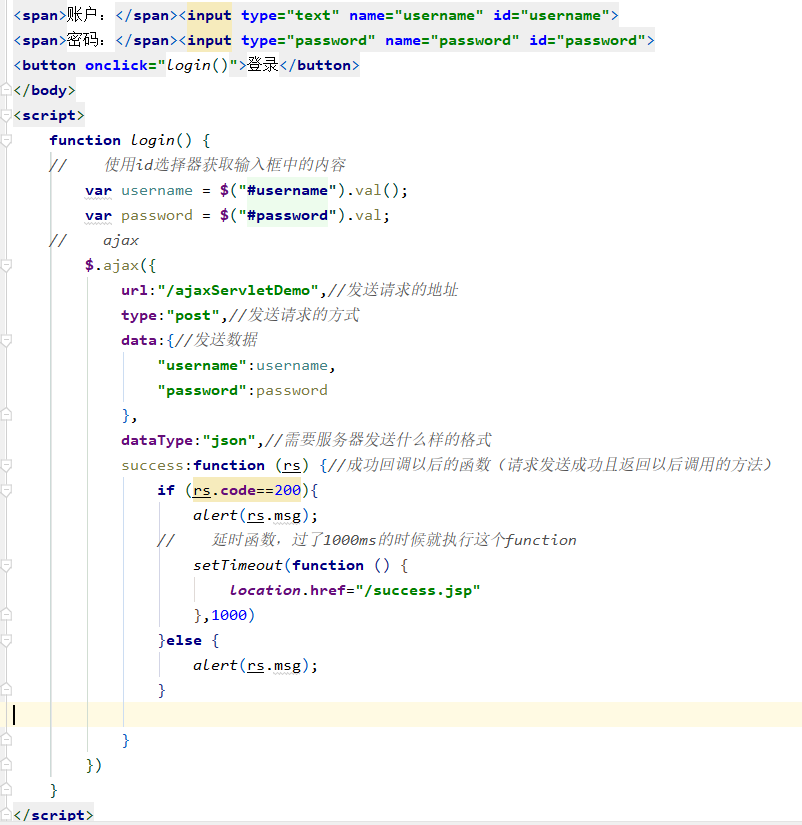
3.4jquery ajax的用法
$.ajax()
ajax常用参数:
url:要求String类型的参数,(默认为当前页地址)发送请求的地址
type:要求String类型的参数,请求方式(get或post)默认为get
async:要求为Boolean类型的参数,默认设置为true,所以请求均为异步请求;如果需要发送同步请求,请将此选项设置为false。注:同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行
cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息
data:要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式
dataType:要求为String类型的参数,预期服务器返回的数据类型
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。(1)由服务器返回,并根据dataType参数进行处理后的数据(2)描述状态的字符串
error:要求为Function类型的参数,请求失败时被调用的函数,有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)
contentType(可以不写):要求String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合

最后
以上就是寒冷荔枝最近收集整理的关于学习Servlet编程41、JSTL---JSP标准标签库2、json3、Ajax的全部内容,更多相关学习Servlet编程41、JSTL---JSP标准标签库2、json3、Ajax内容请搜索靠谱客的其他文章。








发表评论 取消回复