- 下载js包 (3.2版本)
下载地址:http://www.uploadify.com/download/
解压后文件:

jsp页面
<div class="pageContent">
<style>
.fileQueue li{margin:5px auto;padding:2px 15px 2px;width:85%;height:30px;line-height:30px;font-size:14px;border:1px dashed #C1C1C1;overflow:hidden;cursor:pointer}
.fileQueue li:hover{border:1px solid #F00;background:url(themes/default/images/btn/remove.gif) #E9C341 no-repeat right 50%;}
</style>
<link href="themes/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="themes/uploadify/jquery.uploadify.min.js"></script>
<script src="themes/js/jquery-1.7.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function (){
var $panel = navTab.getCurrentPanel();
//var uploadObj = $("#trFileInit input[name=uploadFile]");
//$(uploadObj).uploadify(uploaderOption);
var htmlFile = $("#TypeTemplet", $panel).find("tbody").html();
var docTypeNum = 0;//类型行计数
//新增行
$("input[name=addType]", $panel).click(function() {
var $this = $(this);
docTypeNum++;
var inputFile = "<input type="file" name="uploadFile" id="file_{docTypeNum}" /><div id="fileQueue_{docTypeNum}" class="fileQueue"><ol></ol></div><input type="hidden" name="fileCount" id="fileCount_{docTypeNum}" class="required" mingt="0" title="请上传文件" value="0"/><input type="hidden" name="fileName" id="fileName_{docTypeNum}" class="required" value="" />";
inputFile = inputFile.format({
"docTypeNum" : docTypeNum
});
var $tr = $(htmlFile).initUI();
$(".tdFile",$tr).append(inputFile);
$this.parent().parent().before($tr);
var uploadObjAdd = $("input[name=uploadFile]",$tr);
var uploaderOption={
'formData' : {'docTypeNum' : docTypeNum},
'swf' : 'themes/uploadify/uploadify.swf',
'uploader' : 'singleFileUpload_uploadOneFile.action',
'multi': true, // 是否支持同时上传多个文件
'auto': true, //设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
'fileObjName' : 'uploadFile', //文件对象名称,用于后台获取文件对象时使用
'buttonImage': 'themes/uploadify/bottonImage.png', //浏览按钮的图片
'height': '20',
'width' : '80',
'removeTimeout' : '1', //上传完成后从队列移除的时间
'progressData':"percentage", //有speed和percentage两种,一个显示速度,一个显示完成百分比
//'queueID': queueID, //文件队列的ID,该ID与存放文件队列的div的ID一致
'preventCaching':true, //后缀加随机数,防止缓存
'requeueErrors':false, //上传出现错误后,重新加入队列
'successTimeout':30, //等待服务器响应时间,超过30秒认为上传完成
'onFallback':function(){
alert("您未安装FLASH控件,无法上传文件!请安装FLASH控件后再试。");
},
'onUploadSuccess': function(file,data,response){
var objResult = jQuery.parseJSON(data);
//TODO:展示相应上传文件,以便用户知晓目前已经上传了哪些文件
var fileHtml = "<li title="点击删除该文件">{uploadFileOriginName}<input type="hidden" name="docTypeNum" value="{docTypeNum}" /><input type="hidden" name="uploadFileRelativePath" value="{uploadFileRelativePath}" /><input type="hidden" name="uploadFileAbsolutePath" value="{uploadFileAbsolutePath}" /></li>";
fileHtml = fileHtml.format({
docTypeNum : docTypeNum,
uploadFileOriginName : objResult.uploadFileOriginName,
uploadFileRelativePath : objResult.uploadFileRelativePath,
uploadFileAbsolutePath : objResult.uploadFileAbsolutePath
});
$("#fileQueue_" + objResult.docTypeNum + " ol").append(fileHtml);
// 每次上传文件重新赋值文件名
var fileName = $("#fileName_" + objResult.docTypeNum);
fileName.val(fileName.val() + objResult.uploadFileAbsolutePath + ",");
//每一个文件类型上传文件计数
var fileCount = $("#fileCount_" + objResult.docTypeNum);
fileCount.val(parseInt(fileCount.val())+1);
},
'onInit' : function(instance) {
},
'onUploadError' : function(file, errorCode, errorMsg, errorString) {
// alert(file.name + "文件上传失败 : " + errorString);
},
/* 'onDialogClose' : function(queueData) {
alert("队列中提交了 "+queueData.filesQueued +"个文件 !");
}, */
'onQueueComplete' : function(queueData) {
//alert(queueData.uploadsSuccessful + "个文件上传成功," + queueData.uploadsErrored + "个文件上传失败!");
//$("#count").val(queueData.uploadsSuccessful);
}
};
$(uploadObjAdd).uploadify(uploaderOption);
});
//新增每一个li绑定click事件 上传文件删除,文件名称重新赋值
$("li").live("click", function () {
var file = $(this).find("input[name=uploadFileAbsolutePath]").val();
var Type = $(this).find("input[name=docTypeNum]").val();
var fileName = $("#fileName_" + Type);
var fileNameVal = fileName.val();
var fileNames = fileNameVal.substring(0,fileNameVal.length-1).split(",");
var fileNas = "";
for(var i = 0 ; i < fileNames.length ; i++){
if(file != fileNames[i]){
fileNas += fileNames[i] + ",";
}
}
$(this).remove();
fileName.val(fileNas);
});
});
</script>
<form method="post" action="xxxxxxxxxxx_upload.action" class="pageForm required-validate" enctype="multipart/form-data"
οnsubmit="return iframeCallback(this, navTabAjaxDone);">
<div class="tableList" layouth="33">
<table class="tbl w750" width="750">
<thead>
<tr>
<th colspan="3">新增签约信息</th>
</tr>
</thead>
<tbody>
<tr>
<tr class="type">
<td colspan="2" class="regDetailSort">选择类型与文件</td>
</tr>
<tr class="type">
<td colspan="2">
<table style="width: 99%;margin:0 auto;">
<thead>
<tr>
<td width="40%" class="c">选择类型</td>
<td width="40%" class="c">上传文件</td>
<td class="c">操作</td>
</tr>
</thead>
<tbody>
<tr>
<td colspan="3" class="c"><input type="button" name="addType" class="btnAdd" value="增加一行" /></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<div class="panelBar toolBarBtn">
<input type="submit" name="btnSave" class="btnSave" value="保存" target="ajaxTodo" title="确定要保存吗?" />
</div>
</form>
</div>
<div style="display:none;">
<table id="TypeTemplet" style="width:99%;">
<tbody>
<tr>
<td><djctag:parameter_select pmCode="AC0037" name="docType" required="true" all="true" allTipsText="请选择类型" /></td>
<td class="tdFile">
</td>
<td><input type="button" name="btnDel" value="删除" style="height: 20px;cursor:pointer" class="deleteRow btnDel"/></td>
</tr>
</tbody>
</table>
</div>Action 文件上传处理
public class SingleFileUploadAction extends BaseAction {
private static final long serialVersionUID = -1937371053388726125L;
//上传文件
private File uploadFile;
//上传文件名(上传前原文件名,不含路径)
private String uploadFileFileName;
//上传文件内容类型
private String uploadFileContentType;
private String docTypeNum;
File toFile = null;
String toFileName;
/*上传文件保存目录*/
private static String UPLOAD_BASE = SysConfig.getInstance().get("UPLOAD_BASE");
/*上传文件保存子目录:按照日期生成*/
private String UPLOAD_SUB_FOLDER = DateTimeUtils.getSystemDate("yyyy/MM/dd/");
/**
* 上传文件
* @return
* @throws BusinessException
*/
public String uploadOneFile() throws BusinessException {
try {
if (uploadFile == null) {
throw new BusinessException("未找到上传文件!");
}
Log.logDebug("t上传文件: " + uploadFile + "ntt上传文件名: " + uploadFileFileName + "ntt上传文件类型: " + uploadFileContentType);
// 根据系统时间生成上传够保存的文件名
String prefix = DateTimeUtils.getSystemTime("yyyyMMddHHmmssSSS");
toFileName = prefix + "." + getFileExtionName(uploadFileFileName);
toFile = new File(getSavePath(), toFileName);
if (!toFile.getParentFile().exists()) {
toFile.getParentFile().mkdirs();
}
Log.logDebug(toFile);
try {
FileUtils.copyFile(uploadFile, toFile);
} catch (IOException e) {
throw new BusinessException("文件读取失败!", e);
}
request.setAttribute("uploadFileOriginName", uploadFileFileName);//上传文件原名称
request.setAttribute("uploadFileSavedName", toFileName); //上传文件新名称
request.setAttribute("uploadFileContentType", uploadFileContentType);//上传文件内容类型
request.setAttribute("uploadFileRelativePath", this.getUploadFileRelativePath());//上传文件保存相对路径
request.setAttribute("uploadFileAbsolutePath", StringEscapeUtils.escapeJava(this.getUploadFileAbsolutePath()));//上传文件保存绝对路径
request.setAttribute("docTypeNum", docTypeNum);
} catch (BusinessException e) {
e.printStackTrace();
String message = null;
ExceptionHandler exceptionHandler = new ExceptionHandler();
message = exceptionHandler.getBusinessExceptionMessage(e);
request.setAttribute("statusCode", "500");
request.setAttribute("message", message);
return "upload-fail";
/*throw e;*/
} catch (Exception e) {
e.printStackTrace();
request.setAttribute("statusCode", "500");
request.setAttribute("message", "文件读取失败!");
return "upload-fail";
}
return "upload-success";
}
/**
* 方法描述:得到文件的拓展名
*
* @param fileName
* @return 返回文件拓展名,无扩展名则返回“”
*/
public String getFileExtionName(String fileName) {
if(StringUtils.isEmpty(fileName)){
return "";
}
int dotIndex = fileName.lastIndexOf(".");
if (dotIndex > 0) {
return fileName.substring(dotIndex + 1);
} else {
return "";
}
}
private String getSavePath() {
String uploadDir = UPLOAD_BASE + UPLOAD_SUB_FOLDER;
return uploadDir;
}
/**
* 方法描述: 获取上传文件存储相对路径
* @return 上传文件存储相对路径
*/
public String getUploadFileRelativePath() {
return UPLOAD_SUB_FOLDER + toFileName;
}
/**
* 方法描述: 获取上传文件存储绝对路径
* @return 上传文件存储绝对路径
*/
public String getUploadFileAbsolutePath() {
return this.toFile.getAbsolutePath();
}
public File getUploadFile() {
return uploadFile;
}
public void setUploadFile(File uploadFile) {
this.uploadFile = uploadFile;
}
public String getUploadFileFileName() {
return uploadFileFileName;
}
public void setUploadFileFileName(String uploadFileFileName) {
this.uploadFileFileName = uploadFileFileName;
}
public String getUploadFileContentType() {
return uploadFileContentType;
}
public void setUploadFileContentType(String uploadFileContentType) {
this.uploadFileContentType = uploadFileContentType;
}
public String getDocTypeNum() {
return docTypeNum;
}
public void setDocTypeNum(String docTypeNum) {
this.docTypeNum = docTypeNum;
}
}
Action 保存
<span style="white-space:pre"> </span>public String upload(){
//int[] fileCount = super.getIntParameterValues("fileCount");
String[] fileName = super.getParameterValues("fileName");
String[] docType = super.getParameterValues("docType");
signBiz.signAdd(doc, fileName, docType, user);
return "upload";
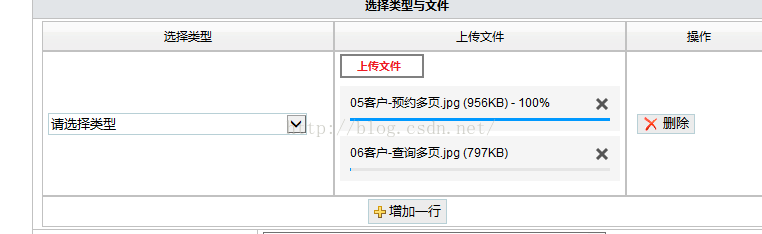
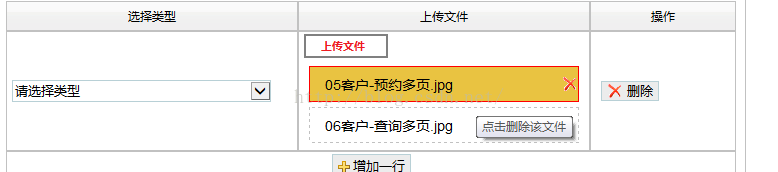
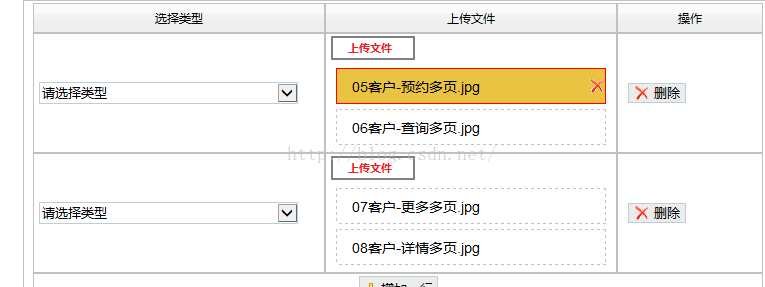
}</pre><pre name="code" class="java">效果图


最后
以上就是开朗灯泡最近收集整理的关于Struts2+ibatis+dwz 框架实现uploadify上传文件的全部内容,更多相关Struts2+ibatis+dwz内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复