
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 600px;
margin: 100px auto;
}
div img{
/*display: inline-block;*/
width: 10px;
}
.message{
display: inline-block;
font-size: 12px;
color:#999;
background:no-repeat left center;
padding-left: 20px;
}
.wrong{
color: red;
}
.right{
color: green;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<img src="二维码.jpg">
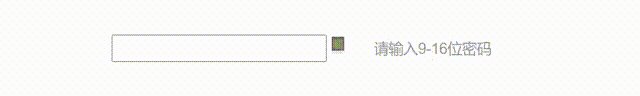
<p class="message">请输入9-16位密码</p>
</div>
<script>
var ipt=document.querySelector('.ipt');
var message=document.querySelector('.message');
var img=document.querySelector('img');
ipt.onblur=function () {
if (ipt.value.length<6||ipt.value.length>16){
message.className='message wrong';
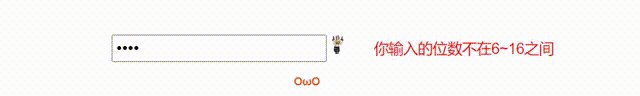
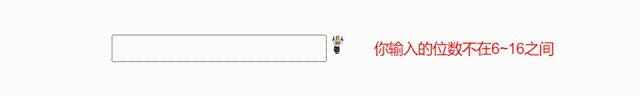
message.innerHTML='你输入的位数不在6~16之间';
img.src='谭雅.png';
}else{
message.className='message right';
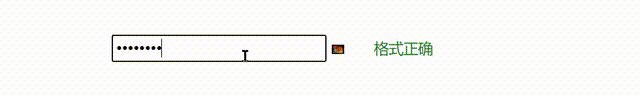
message.innerHTML='格式正确';
img.src='屏幕截图(19).png';
}
}
</script>
</body>
</html>
运行效果图:



最后
以上就是可爱小鸽子最近收集整理的关于js实现指定密码长度的全部内容,更多相关js实现指定密码长度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复