
HTML代码
<div id="container"></div>
<script src="//webapi.amap.com/maps?v=1.4.15&key=您申请的key值&"></script>
<script src="//webapi.amap.com/loca?v=1.3.2&key=您申请的key值"></script>
<script src="//a.amap.com/Loca/static/dist/jquery.min.js"></script>
javascript代码
var map = new AMap.Map('container', {
mapStyle: 'amap://styles/1de318cbb8d12c02303a22c550b9ccc9',
features: ['bg', 'road'],
center: [116.40866,39.87596],
zoom: 11,
pitch: 66,
rotation: 45,
viewMode: '3D'
});
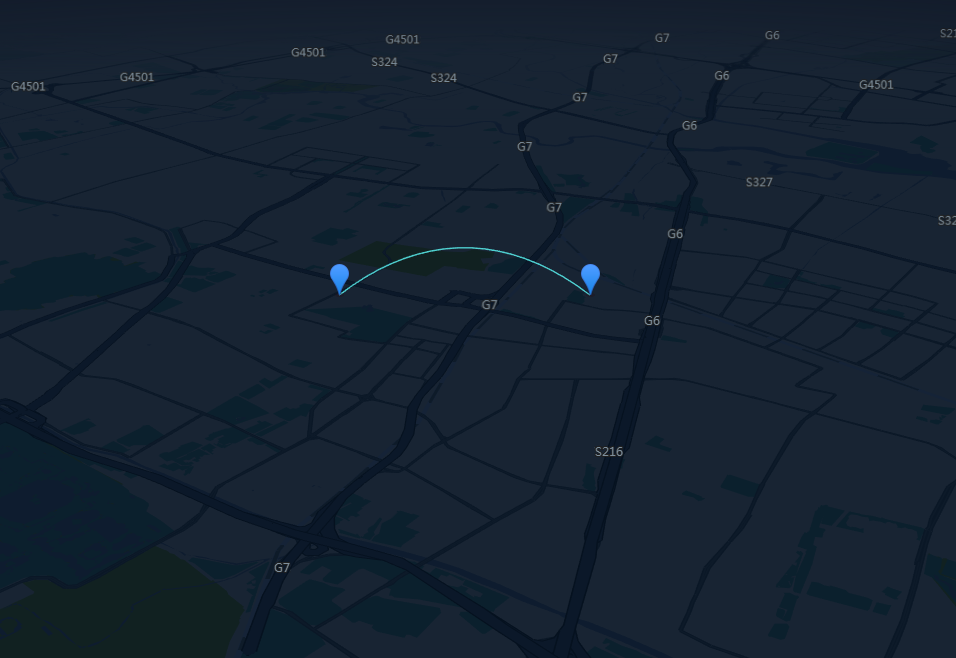
var layer = new Loca.LinkLayer({
map: map,
fitView: false,
});
var d=[{"lnglat":[["116.309712","40.066607"],["116.286219","40.048605"]],"dis":1550}];
//标注
for (var i=0;i<2;i++){
var marker = new AMap.Marker({
position: d[0].lnglat[i],
map: map
})
}
layer.setData(d, {
lnglat: 'lnglat'
});
layer.setOptions({
blendMode: 'lighter',
style: {
// 曲率 [-1, 1] 区间
curveness: function(data) {
if(data.value.dis < 100){
return 0.07;
} else if(data.value.dis < 300){
return 0.05;
} else if(data.value.dis < 500){
return 0.02;
} else if(data.value.dis < 700){
return 0.01;
} else {
return 0.005;
}
},
opacity: 0.8,
color: '#5DFBF9'
}
});
layer.render();
Done !
最后
以上就是缥缈招牌最近收集整理的关于地图开发实战案例:高德地图弧线连接线标注的全部内容,更多相关地图开发实战案例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复