开发碰到的问题
小shy今天遇到一个需求,在dialog弹出前会调用获取数据的接口,如果接口返回的总数为0,则使用message做一个提示。
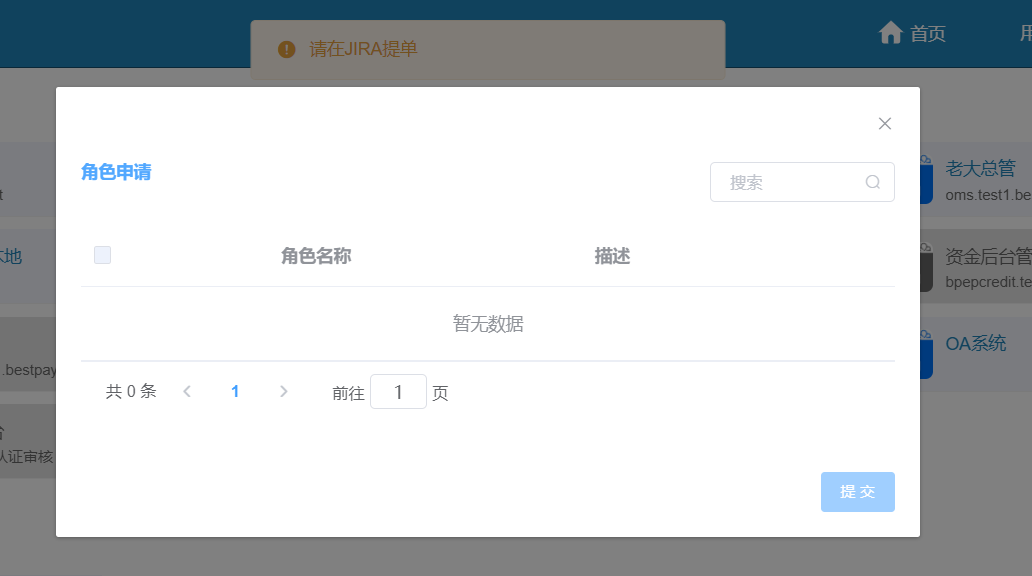
但是呢,message总是会被dialog弹框遮挡,如下:

小shy初步判断应该是跟层叠顺序z-index有关,百度一查,果不其然,哈哈。
解决方法如下:
将message的z-index的值比dialog的大就好了(dialog的z-index的值是两千多一点)。
this.$message({message:'这是一条消息提示',type:'warning',customClass:'war-message'});
<style>
.war-message{
z-index:3000 !important;
}
</style>
在这里要将样式写在全局的style里,在含有scoped的style里是不生效的。
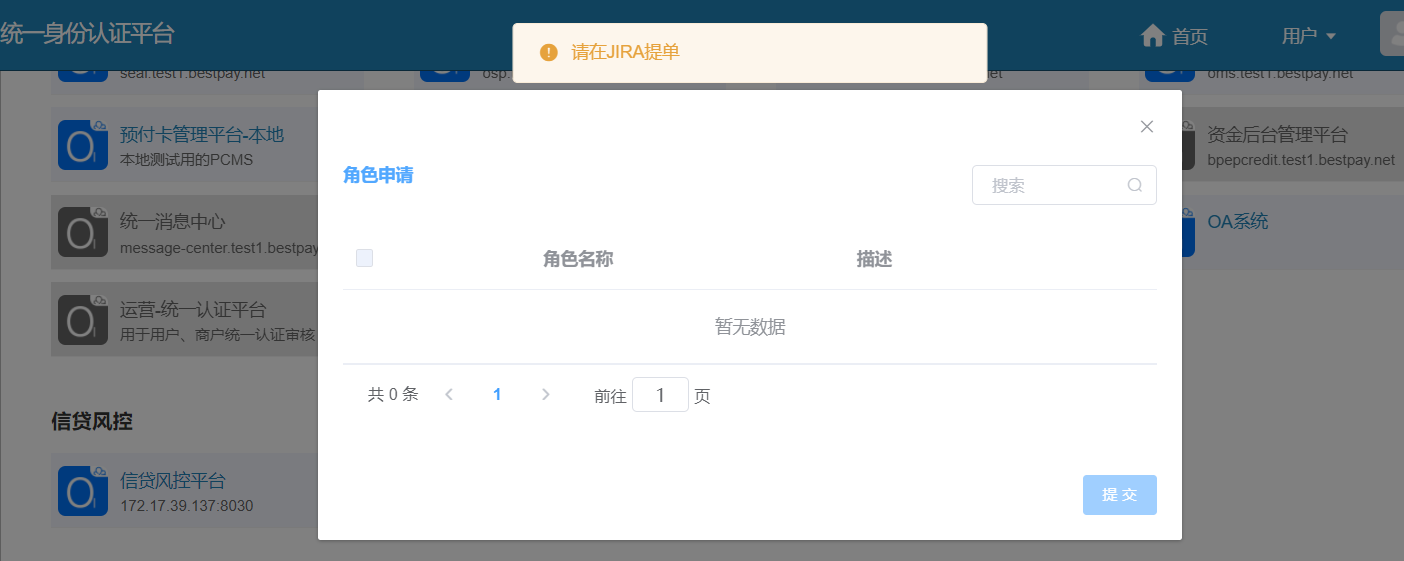
结果如下:

最后
以上就是会撒娇缘分最近收集整理的关于Vue + Element项目 message提示框被dialog弹框遮挡的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复