盒模型的定义
HTML组件中呈现一片空白区域的组件都可以当成盒模型,比如
<div><span><section>等标签 CSS提供了display属性来控制盒模型的外观
盒模型的分类
一般来说盒模型分为两种 一种为
block盒模型:允许通过CSS来设置高度,宽度 自成一行 例如标签<div> <p>这些就是block盒模型
另一种就是inline盒模型:不允许通过CSS来设置高度,宽度 不自成一行 例如标签<span> <a>这些就是inline盒模型
盒模型的验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,span{
width: 500px;
height: 40px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>我爱HTML5</div>
<div>我爱HTML5</div>
<span>我爱HTML5</span>
<span>我爱HTML5</span>
</body>
</html>我们标签div span都设置高度 宽度 边框线 但显示出来却能证明一切

显示div的宽度 高度设置成功了 而span的宽度 高度设置并未起作用 这充分说明了两种盒模型的差别 当然我们可以通过display属性改写对象对应的盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,span{
width: 500px;
height: 40px;
border: 1px solid red;
}
span{
display: block;//把span标签设置为block盒模型
}
</style>
</head>
<body>
<div>我爱HTML5</div>
<div>我爱HTML5</div>
<span>我爱HTML5</span>
<span>我爱HTML5</span>
</body>
</html>效果如下:

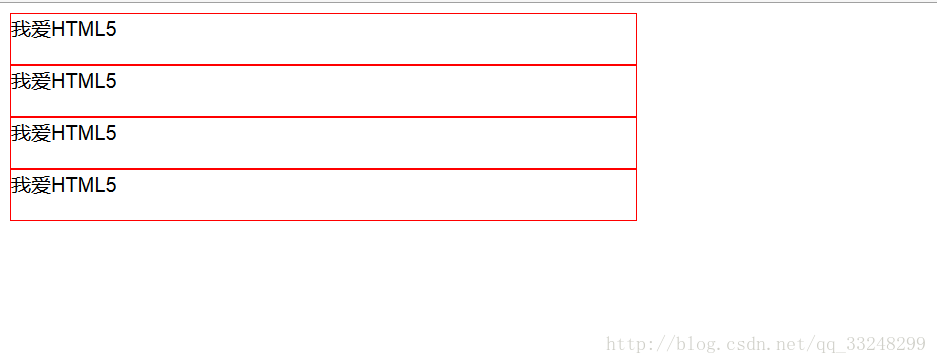
把标签span设置成block盒模型 标签span也自成一行 高度 宽度也都设置通过了
这里我们可以继续操作 把div通过display属性改写成inline盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,span{
width: 500px;
height: 40px;
border: 1px solid red;
}
span{
display: block;//把span标签设置为block盒模型
}
div{
display: inline;//把div标签设置为inline盒模型
}
</style>
</head>
<body>
<div>我爱HTML5</div>
<div>我爱HTML5</div>
<span>我爱HTML5</span>
<span>我爱HTML5</span>
</body>
</html>END!!!!!!!!!!!!
最后
以上就是英勇便当最近收集整理的关于盒模型中的inline和block的全部内容,更多相关盒模型中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复