DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况。
display:table解决了一部分需要使用表格特性但又不需要表格语义的情况,
尤其是DIV+CSS很不方便解决的问题,比如以下两种情况:
一、父元素宽度固定,想让若干个子元素平分宽度
通常的做法是手动设置子元素的宽度,如果设置百分数不一定能整除,设置具体的数值又限制了父元素的宽度固定,很烦。
可以使用display:table来解决:
<style type="text/css"> .parentDiv { width: 400px; height: 400px; border: 1px solid red; display: table; } .sonDiv { border: 1px solid blue; display: table-cell; } </style> <div class="parentDiv"> <div class="sonDiv">三个div品均分配父div的空间</div> <div class="sonDiv">三个div品均分配父div的空间</div> <div class="sonDiv">三个div品均分配父div的空间</div> </div>
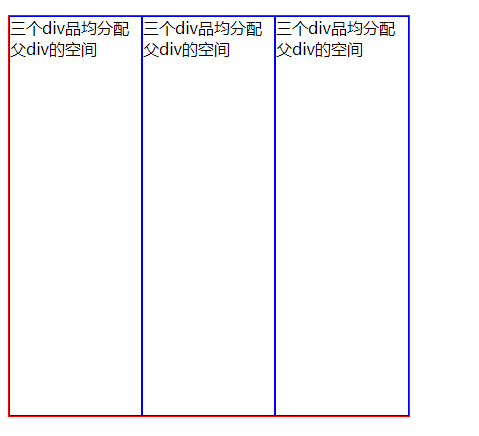
界面显示效果:

如此一来,就算是三个或者六个元素也可以很方便均分父元素的宽度了。
二、块级子元素垂直居中
想让一个div或p在父元素中垂直居中一直是很多人解决不了的问题(注意直接对块级元素使用vertical-align是不能解决这个问题的,vertical-align定义行内元素的基线相对于该元素所在行的基线的垂直对齐),同样可以使用display:table方便解决:
<style type="text/css"> .parentDiv { width: 400px; height: 400px; border: 1px solid red; display: table; } .sonDiv { border:1px solid blue; text-align:center; display: table-cell; vertical-align:middle } </style> <div class="parentDiv"> <div class="sonDiv"> <img src="img/Koala.jpg" /> </div> </div>
界面显示效果:

将块级子元素的display设置为table-cell之后再使用vertical-align就可以了。
注意:虽然display:table解决了避免使用表格的问题,但有几个需要注意的:
(1)display: table时padding会失效
(2)display: table-row时margin、padding同时失效 (3)display: table-cell时margin会失效
转载于:https://www.cnblogs.com/daley/p/8855432.html
最后
以上就是友好芝麻最近收集整理的关于display:table的几个用法(元素平分宽度,垂直居中)的全部内容,更多相关display:table内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复