display:table-cell自适应布局下连续单词字符换行
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2161
一、过年回家,快刀乱麻,直入主题
之前有几次提到了使用display:table-cell实现强大的任意尺寸元素的自适应布局(都藏在长长文章之中)。这里开篇再次提一下,希望能将该技术普及下去。
典型的双栏布局类名使用如下:
fix l cell
该类名去来自我自己整的CSS基本样式库 – zxx.lib.css
套用HTML显示则为:
<div class="fix"> <div class="l"></div> <div class="cell"></div> </div>
这几个类名对应CSS为:
.fix{*zoom:1;}.fix:after{display:block; content:"clear"; height:0; clear:both; visibility:hidden;}
.l{float:left;}
.cell{display:table-cell; *display:inline-block; width:2000px; *width:auto;}
这种方式实现的自适应布局,元素宽度无需定值,且margin(浮动部分)与padding自由设置,支持百分比宽度(table-cell内),且可以无限制嵌套,兼容性不错,在我看来是最佳自适应布局方式。
巴拉巴拉说了这多,写的人自我感觉不错,但是,做开发的懒人居多,又要赶着回家过年,没几个人会把这些文字当作爱情动作片来看的。因此,再多的描述都是白开水,恰到好处的实例才是香饽饽。
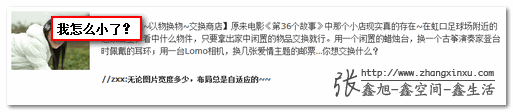
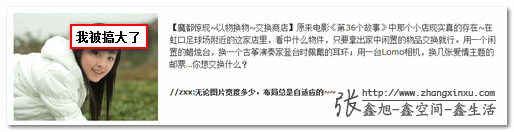
您可以狠狠地点击这里:table-cell下的动态尺寸自适应布局
进入该页面,您会看到图片像人的某些部位一样,一会儿大一会儿小;但是呢,敌进我退,敌退我进——右边的文字一直安安分分自适应容器,且各个浏览器下都是这样子:


二、美中不足及修复
人生不如意事八九,display:table-cell自适应布局虽然强大,但是,其有个比较烦人的克星,就是连续单词字符换行的问题。例如sbsbsbsbsbsbsbsbsbsb这样的连续字符。对于一般的元素,很好办的直接:
word-wrap:break-word;
就可以横扫5大洲5大洋,但是,碰到南极洲和大洋洲,就会嗝屁!“大洋洲”就是pre标签,“南极洲”就是td等标签。
而display:table-cell声明的作用就是让元素以td标签的形式呈现,因此,对于连续单词字符,display:table-cell下的自适应布局就会中招(支持display:table-cell的IE8+以及其他现代浏览器下)。如何解决捏?
对于pre标签,辅助:
white-space:pre-wrap;
就可以安心回家过年年了。
但是,对于td类标签呢?
经过我的N多此时与实践,发现可行的方法为 → 对于含有连续单词字符的元素(不能是应用了display:table-cell的框架元素),附加大致如下的CSS代码:
display:table; width:100%; table-layout:fixed; word-wrap:break-word;
其中width属性是必须的,但是width值大小您可以根据实际情况进行设置。个人认为100%基本上就可以受用于所有情况,无需另作修改。
您可能会对上面display:table; + table-layout:fixed;的组合感兴趣,这个我回头有空会专门讲下。否则藏在文章里头,既被人骂啰嗦,又没人看到,太不划算了。您实在有兴趣,可以先去网上查查预热预热。
OK,还是那句话,例子是最实在最让人提起兴趣的东西。
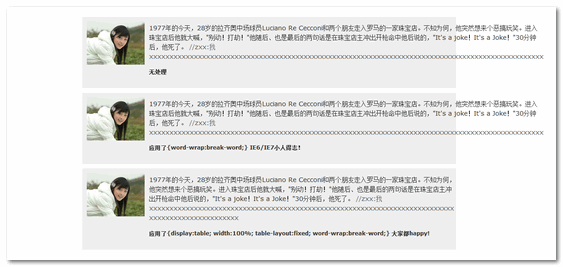
您可以狠狠地点击这里:display:table-cell下连续单词字符换行问题修复demo
效果截图如下:

三、首尾不呼应的结语
平时都会有个专门讲废话的“前言”段落,这里直接虚空了。然后,结语,其实也是过过场面的。最近有些身心疲累啊,废话都免了。
祝大家春节少发点压岁钱,自己的孩子多多压岁钱!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2161
最后
以上就是醉熏热狗最近收集整理的关于table-cell作用的全部内容,更多相关table-cell作用内容请搜索靠谱客的其他文章。








发表评论 取消回复