今天给大家一起学习一下CSS的优势(优点、好处)和一些实例吧!
小常说一下:
天使告诉我,其实每个人都有一双隐形的翅膀,只要我们努力展翅飞翔,终有遨游天际的那天,朋友,让我们一起努力,共创美好明天!
学习不是一朝一夕的事情,需要平时积累,需要平时的勤学苦练。
CSS的优势(优点、好处)
CSS3 是 CSS 规范的最新版本,在 CSS2.1 的基础上增加了很多强大的新功能,以帮助开发人员解决一些实际面临的问题,并且不再需要非语义标签、复杂的 JavaScript 脚本以及图片。例如,CSS3 支持圆角、多背景、透明度、阴影、动画、图表等功能。
与 CSS2 相比,使用 CSS3 有什么好处呢?
最明显的就是 CSS3 能让页面看起来非常炫、非常酷,使网站设计锦上添花,但它的好处远远不止这些。
在大多数情况下,使用 CSS3 不仅有利于开发与维护,还能提高网站的性能。与此同时,还能增加网站的可访问性、可用性,使网站能适配更多的设备,甚至还可以优化网站 SEO,提高网站的搜索排名结果。
减少开发和维护成本
为什么说 CSS3 能减少开发与维护的成本呢?
先来看一个实例。一个圆角效果,在 CSS2 中需要添加额外的 HTML 标签,要使用一个或者更多图片来完成;而使用 CSS3 只需要一个标签、一个 border-radius 属性就能完成。这样,CSS3 技术能把人们从绘图、切图和优化图片的工作中解救出来。
如果后续需要调整这个圆角的弧度或者圆角的颜色,若使用 CSS2,要从头绘图、切图才能完成,而使用 CSS3 几秒钟就能完成这些工作。
CSS3 还能让我们远离一大堆的 JavaScript 脚本代码或者 Flash,我们不再需要花大把时间去写脚本或者寻找合适的脚本插件并修改以适配网站特效。
最后,有些 CSS3 技术还能帮助简化页面,让结构更加清晰。例如为达到一个效果而嵌套很多 div 标签和类名,这样能有效地提高工作效率、减少开发时间、降低开发成本。例如,制作一个重叠的背景效果,在 CSS 中需要添加 div 标签和类名,在不同的 div 中放一张背景图,现在可以使用 CSS3 的多背景和背景尺寸等新特性,在一个 div 标签就能完成这些工作。
提高页面性能
在进行 Web 开发时,减少多余的标签嵌套和图片的使用数量,意味着用户要下载的内容将会更少,页面加载也会更快。另外,更少的图片、脚本和 Flash 文件让 Web 站点减少 HTTP 请求数,这是提升页面加载速度的最佳方法之一。
而使用 CSS3 制作图形化网站无须任何图片,能极大地减少 HTTP 的请求数量,并且提升页面的加载速度。
当然,这取决于釆用 CSS3 特性来代替什么技术,同样还要看如何使用 CSS3 特性。例如,CSS3 的动画效果,能够减少对 JavaScript 和 Flash 文件的 HTTP 请求,但可能要求浏览器执行很多的工作来完成这个动画效果的渲染,这有可能导致浏览器响应缓慢,致使用户流失。
因此,在使用一些复杂的特效时,大家需要考虑清楚。不过这样的现象毕竟很少。
初次体验CSS
早期的设计师习惯使用表格设计网页,直接使用 Photoshop 画图、切图,最后再输出表格页面。表格布局的便捷激发了设计师对网页创意的激情,直到现在,设计师还是喜欢先画图,再重构。
当然,表格布局是不标准的,根据 W3C 制定的规范,表格的目的是用来显示数据的,而不是用来实现布局的,错把表格当布局源于早期对 Web 技术的缺乏和对标准需求的乏力。
为了帮助大家更好地理解表格页面与 CSS 页面孰优孰劣,下面结合一个案例进行比较分析。
本案例设计一个空白布局模板,如下图所示,它是一个典型的 3 行 3 列的网页板式。
练习:
使用表格布局
启动 Dreamweaver 或者文本编辑器(如 Sublime Text、Notepad++、记事本程序等),新建一个 HTML 文档,并保存为 table.html。
输入下面的代码,使用表格来设计网页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格布局</title>
</head>
<body>
<!-- 表格布局 -->
<table width="778" height="514" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="74" colspan="3" valign="top" bgcolor="#A94E38"></td>
</tr>
<tr>
<td width="160" height="400" valign="top" bgcolor="#EEEEEE"></td>
<td valign="top"></td>
<td width="160" valign="top" bgcolor="#EEEEEE"></td>
</tr>
<tr>
<td height="50" colspan="3" valign="top" bgcolor="#7082C2"></td>
</tr>
</table>
</body>
</html>
在浏览器中打开 table.html,就可以看到上图所示的效果。
使用 DIV+CSS 布局
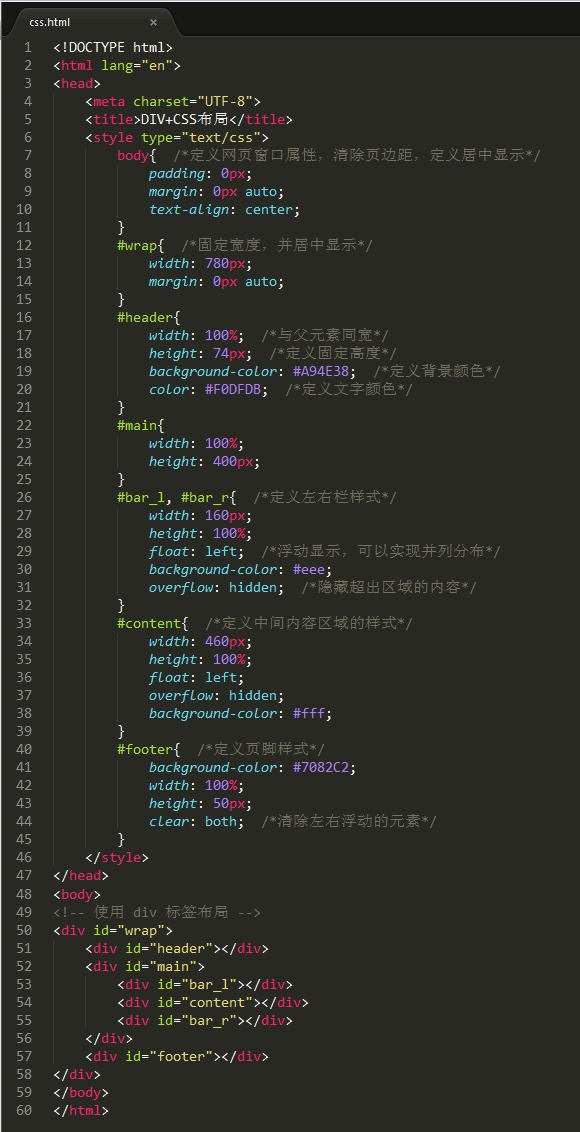
再新建一个文档,保存为 css.html。输入下面的代码,使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV+CSS布局</title>
</head>
<body>
<!-- 使用 div 标签布局 -->
<div id="wrap">
<div id="header"></div>
<div id="main">
<div id="bar_l"></div>
<div id="content"></div>
<div id="bar_r"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
在标准页面中,应该为结构标签
在 标签内部插入一个
body{ /*定义网页窗口属性,清除页边距,定义居中显示*/
padding: 0px;
margin: 0px auto;
text-align: center;
}
#wrap{ /*固定宽度,并居中显示*/
width: 780px;
margin: 0px auto;
}
#header{
width: 100%; /*与父元素同宽*/
height: 74px; /*定义固定高度*/
background-color: #A94E38; /*定义背景颜色*/
color: #F0DFDB; /*定义文字颜色*/
}
#main{
width: 100%;
height: 400px;
}
#bar_l, #bar_r{ /*定义左右栏样式*/
width: 160px;
height: 100%;
float: left; /*浮动显示,可以实现并列分布*/
background-color: #eee;
overflow: hidden; /*隐藏超出区域的内容*/
}
#content{ /*定义中间内容区域的样式*/
width: 460px;
height: 100%;
float: left;
overflow: hidden;
background-color: #fff;
}
#footer{ /*定义页脚样式*/
background-color: #7082C2;
width: 100%;
height: 50px;
clear: both; /*清除左右浮动的元素*/
}
最终的效果如下所示:

在浏览器中打开 css.html,可以看到与图 1 相同的效果。
单单就 table.html 和 css.html 文档比较,让人感觉不到 CSS 页面的优势,甚至书写的代码比表格布局还要多。但是在一个大型网站中分别采用上面两种方式进行页面设计,如果有一天老板让把左侧通栏宽度改为 120 像素,那么:
在传统的表格布局的网站中,需要打开多有的页面逐一进行修改,劳动强度可想而知;
而在 DIV+CSS 布局的网站中只需要简单的修改一个 CSS 样式就可以了。
如果所有网页是用 Photoshop 切图实现的,一个简单的改动都会带来毁灭性的打击,因为我们可能需要重新画图、切图,一切都需从头再来。两者相比,孰优孰劣显而易见了。
最后分享一些使用 CSS使用的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>标题</title>
<style type="text/css">
#antzone {
height: 150px;
width: 200px;
background: radial-gradient(red, green, blue);
}
</style>
</head>
<body>
<div id="antzone"></div>
</body>
</html>
<style type="text/css">
body{
background: #fcc; /*浅色页面背景*/
}
ul{
list-style-type: none; /*清楚项目符号*/
}
li{
margin: 0 2px; /*并列显示*/
float: left;
}
a:hover{
color: green;
background: transparent;
border-color: #bbb#fff#fff#aaa;
} /*鼠标经过超链接的样式*/
a{/*完全清除超链接下划线效果*/
text-decoration: none;
border:solid 1px;
padding: 0.4em 0.8em;
color: #444;
background: #f99; /*超链接背景颜色*/
border-color: #fff#aaa#aaa#fff;
zoom: 1; /*解决IE浏览器无法显示问题*/
}
</style>
<ul class="p1">
<li><a href="#" class="a1">首页</a></li>
<li><a href="#" class="a2">新闻</a></li>
<li><a href="#" class="a3">博客</a></li>
</ul>
<ul class="p2">
<li><a href="#" class="a1">关于</a></li>
<li><a href="#" class="a2">版权</a></li>
<li><a href="#" class="a3">友情链接</a></li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>标题</title>
<style type="text/css">
#antzone {
height: 150px;
width: 200px;
background: radial-gradient(red, green, blue);
}
</style>
</head>
<body>
<div id="antzone"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>
这段时间学会如何使用 CSS 来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距。
同时,我们也学会了如何定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接。
下次我们总结一下,开始一起学习新的内容吧,加油!
最后
以上就是专一银耳汤最近收集整理的关于CSS的优势(优点、好处)和一些实例的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复