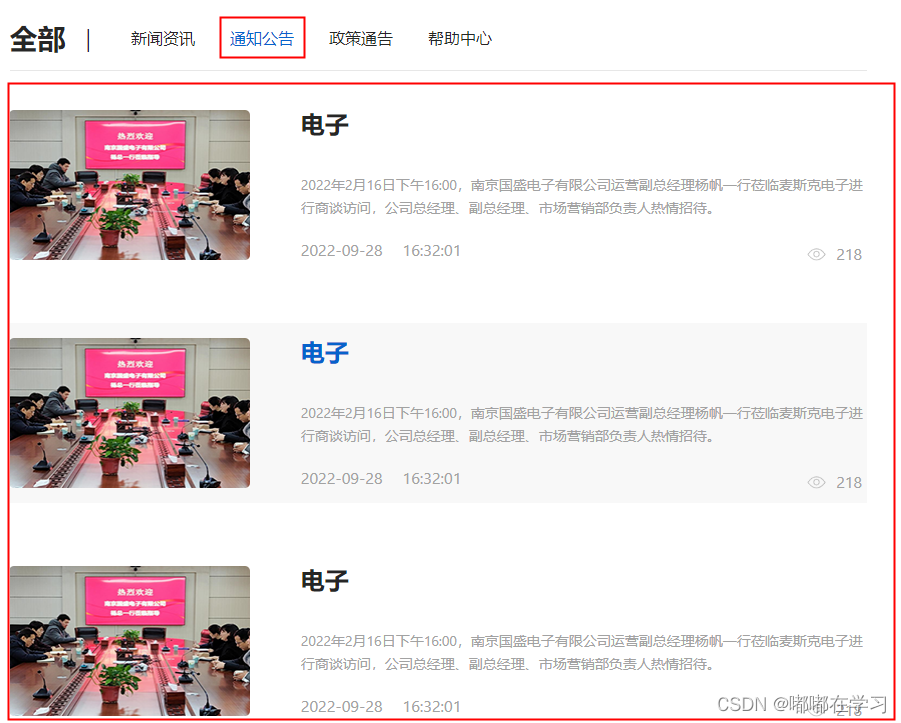
效果:

导航栏和下面的内容是一体的
<div class="newsList">
<div class="newsBar">
<div><span class="all">全部</span></div>
<div class="h2"><h2>|</h2></div>
<div class="ul">
<ul>
<li
v-for="item in newsData"
:key="item.id"
@click="show(item.barName)"
:class="[item.barName == Name ? 'activeLi' : '']"
>
{{ item.barName }}
</li>
</ul>
</div>
</div>
<div class="line"></div>
<div class="list">
<div class="news" v-for="item in newsItem" :key="item.did" @click="gnClick()">
<div class="img"><img src="@/assets/image/news.png" /></div>
<div class="content">
<div class="title">{{ item.title }}</div>
<div class="text">{{ item.content }}</div>
<div class="timeBox">
<div class="time">
<span>{{ item.time }}</span
><span>{{ item.date }}</span>
</div>
<div class="watch">
<img src="@/assets/image/eye.png" /><span>{{
item.watch
}}</span>
</div>
</div>
</div>
</div>
</div>
</div>选中的导航栏变色 动态绑定class
:class="[item.barName == Name ? 'activeLi' : '']"
setup() {
const route = useRoute();
const router = useRouter();
const Name = ref("");
const newsItem = ref([]);
const newsData = reactive([
{
id: 1,
barName: "新闻资讯",
info: [
{
did: 11,
imgUrl: "不限",
title: "麦斯克电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 12,
imgUrl: "不限",
title: "麦斯克电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 12,
imgUrl: "不限",
title: "麦斯克电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 13,
imgUrl: "不限",
title: "麦斯克电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
],
},
{
id: 2,
barName: "通知公告",
info: [
{
did: 22,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 24,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 25,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
],
},
{
id: 3,
barName: "政策通告",
info: [
{
did: 22,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
],
},
{
id: 4,
barName: "帮助中心",
info: [
{
did: 22,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
{
did: 23,
imgUrl: "不限",
title: "电子",
content:
"2022年2月16日下午16:00,南京国盛电子有限公司运营副总经理杨帆一行莅临麦斯克电子进行商谈访问,公司总经理、副总经理、市场营销部负责人热情招待。",
time: "2022-09-28",
date: "16:32:01",
watch: 218,
},
],
},
]);
const show = (bar) => {
Name.value = bar;
newsData.forEach((item) => {
if (item.barName == Name.value) {
newsItem.value = item.info;
}
});
};
function gnClick() {
router.push({ path: "/newsDetail" });
}
onMounted(() => {
show("新闻资讯");
});
return {
newsData,
Name,
show,
newsItem,
gnClick
};
},思路:show函数的意义:一点击导航栏中的某一个,就把当前的barName记录下来,循环数组把当前的barName和数组里面的对比,如果一样,那么把数组下的info数组赋值给一个新的数组,并且下面的内容块去循环这个数组展示出来。
最后
以上就是欢呼大山最近收集整理的关于实现点击导航栏内容切换的全部内容,更多相关实现点击导航栏内容切换内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复