目录
-
问题描述
-
解决方案
-
方案1:调用ssl头像链接
-
方案2:根据姓名首字母生成头像
-
丨问题描述
在使用WordPerss搭建博客时,经常会遇到个人头像无法获取问题。通常情况下,我们使用Gravatar头像作为个人的头像,但是因为被墙了,造成无法读取Gravatar头像(我挂了代理也不行)。针对这个问题,通常可以使用以下的两种解决方案:
- 调用ssl头像链接
- 生成姓名首字母头像
丨解决方案
丨方案1:调用ssl头像链接
WordPress 默认使用 get_avatar() 函数获取的 Gravatar头像,所以我们应该需要使用过滤器(Filters)把这个函数替换成我们自己获取头像的函数。
| 那么什么是过滤器(Filters)呢? |
过滤器就是注册到过滤器钩子(Filter Hook)的函数。
简单来说,就是想要控制WordPress或者调整WordPress的输出时使用的一种方法。
| 那么什么是过滤器钩子(Filter Hook)呢? |
- 过滤器钩子(Filter Hook):通过执行过滤器函数来改变对象或变量的值,就相当于对变量或者对象进行过滤,然后再返回。
- 过滤器(Filters):能够对WordPress进行处理的东西
它的参数如下所示:
<?php
apply_filters( $tag, $value, $var ... );
//$tag 必需,过滤器钩子的名称
//$value 必需,可以被过滤器函数修改的值
?>
以下就是通过过滤器钩子来获取头像的方法
在WordPress->外观->主题->右侧主题文件的funcations.pho中加入下面的代码即可。
function get_ssl_avatar($avatar) {
$avatar = preg_replace('/.*/avatar/(.*)?s=([d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
丨方案2:根据姓名首字母生成头像
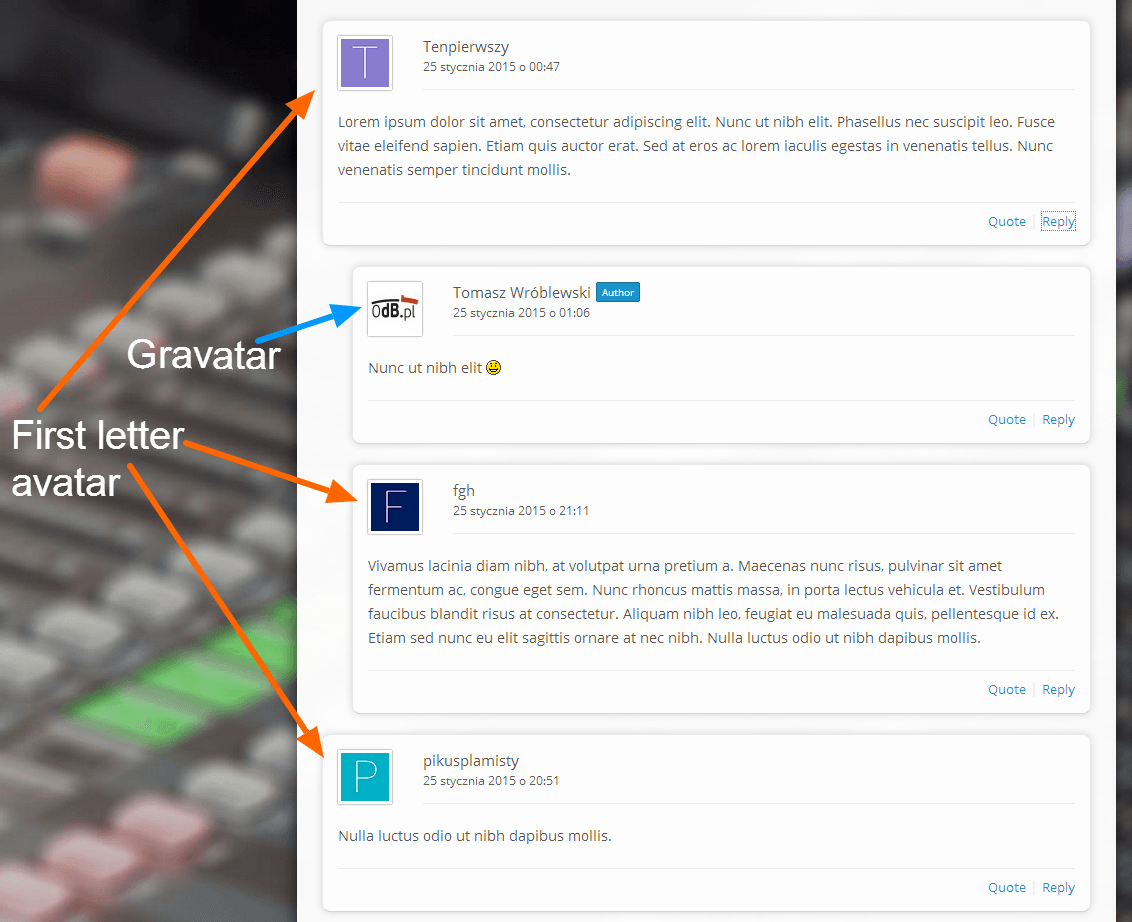
使用WP First Letter Avatar 插件,使用这个插件,可以根据姓名的首字母生成头像,效果如下:

以上就是针对个人头像无法获取问题两种解决方案,
如果觉得这篇文章对你有所帮助,可以点击「收藏」和「关注」,以后我会多更新WordPress的文章。
最后
以上就是能干手机最近收集整理的关于WordPress丨关于国内的个人头像无法获取问题以及解决方案 丨问题描述 丨解决方案的全部内容,更多相关WordPress丨关于国内的个人头像无法获取问题以及解决方案内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复