系列文章github项目地址(最终版):https://github.com/zliuyang1287/MyBlog
环境准备
1.nodejs环境
2.安装express web框架 详细请看从零开始学习nodejs(一) nodejs的安装和基本配置 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
一、新建项目
新建自己的工作目录,在从左目录打开cmd,这里我在D:Workspacenodejs目录下打开,待会新建应用就放在这个文件夹下。新建express项目命令
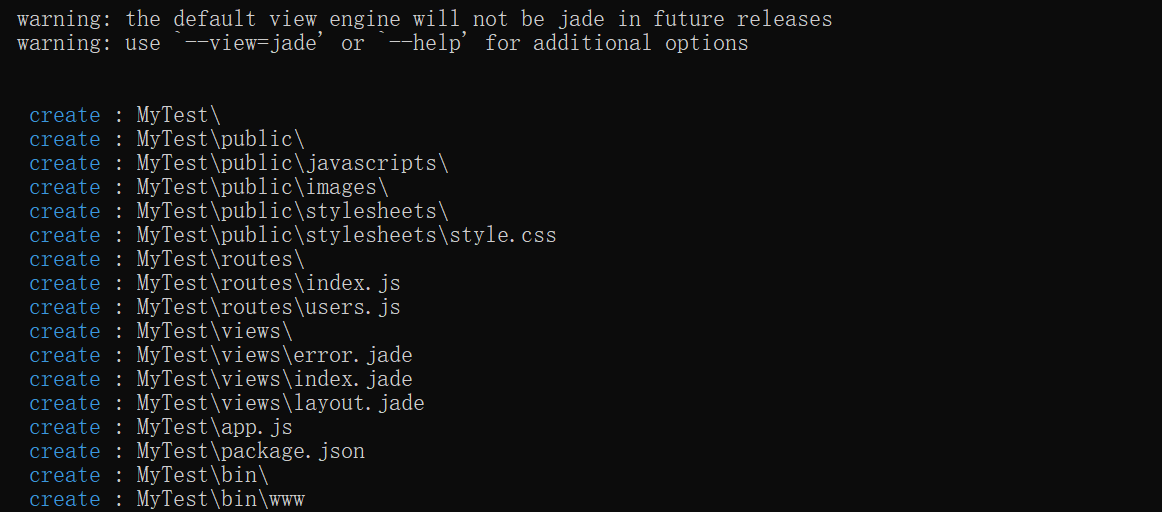
express MyTest
看到如下界面就表示创建成功

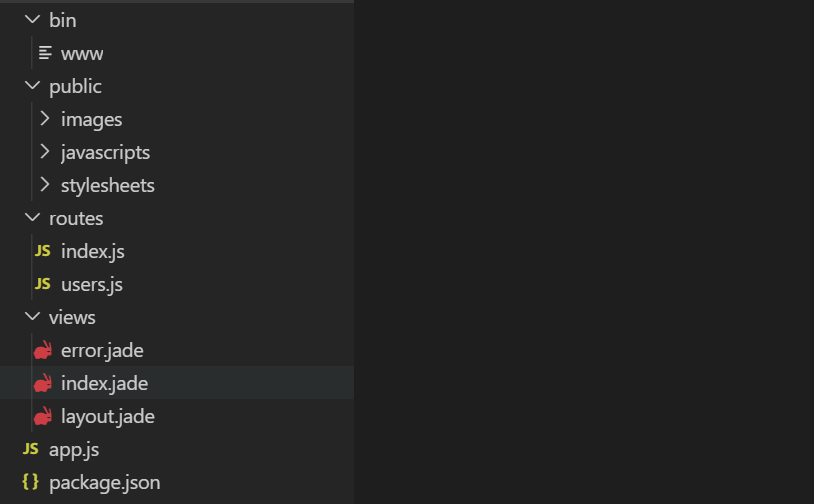
打开项目所在目录会看到其文件结构,用VS code 打开如下。
express项目目录结构解释:
bin:存放项目启动的执行文件的配置文件各一份,内容包括环境名称、redis、es、mysql、上传的oss-path、域名等信息。
node_modules:项目需要依赖的模块,在该目录下执行npm install安装项目需要的模块(现在目录还没有是因为还没有开始安装任何模块,执行npm install之后就有了)。
public:静态资源文件夹,包括css文件,image资源文件,外部js等
routes:路由文件,相当于mvc中的controller,默认创建的express项目包括index.js和user.js
views:视图文件,相当于mvc中的view,存放例如html文件。
package.json:项目的依赖配置与版本信息,安装的模块信息会配置在这里,比如版本号等。
二、启动项目
cmd下进入我们刚刚建好的mytest文件夹,以此执行如下命令即可启动
1、安装模块,会根据package.json,自动下载安装所需的模块
npm install
2、启动项目
npm start
3、地址栏输入localhost:3000

看到如上界面就已经成功启动了,是不是很简单,是的,会这个流程对于已经熟悉nodejs的人来说没有卵用,从这里往上基本都是废话,为什么要写呢,因为从零开始。
最后
以上就是还单身黄豆最近收集整理的关于从零开始学习nodejs(二)nodejs+express创建第一个项目的全部内容,更多相关从零开始学习nodejs(二)nodejs+express创建第一个项目内容请搜索靠谱客的其他文章。








发表评论 取消回复