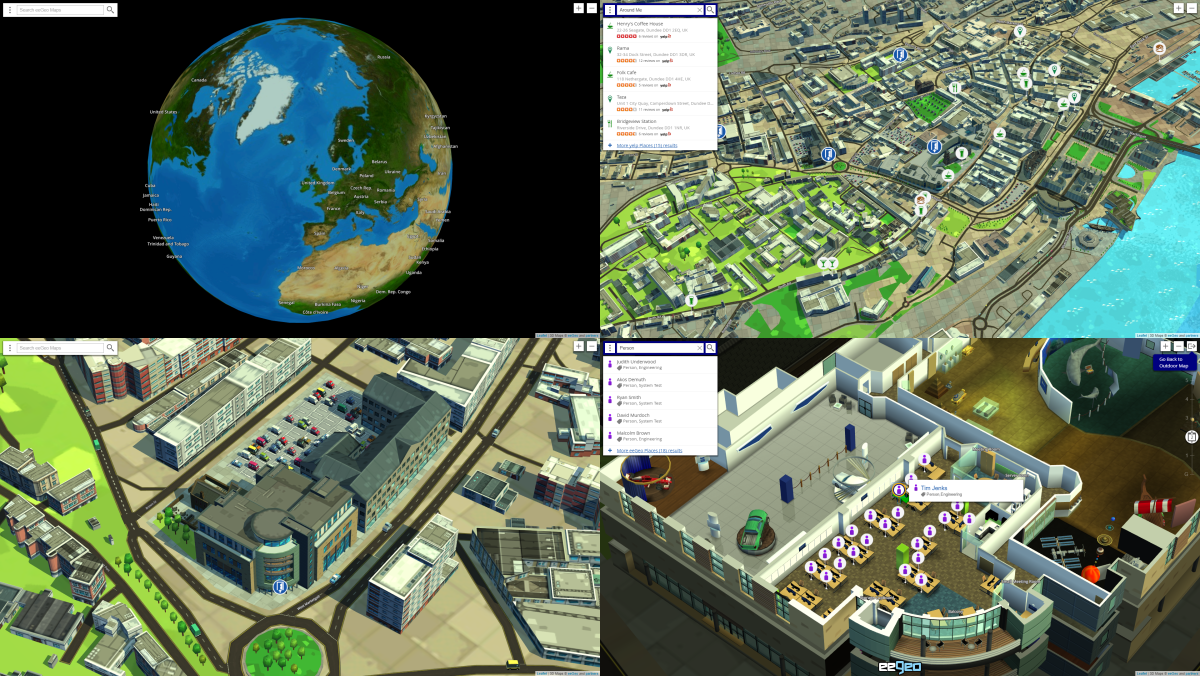
- eegeo.js 和 Leaflet 构建漂亮的 3D 地图
- eegeo.js是基于流行的映射库Leaflet构建的开源 3D地图API。 有许多贴图库可让您嵌入或构建简单的2D贴图。 尤其是Google Maps 、 Bing Maps 、 HERE 、 Mapbox和OpenStreetMap 。
流行的映射抽象库(例如OpenLayers和Leaflet)还允许您更改地图的“基础层”,而无需更改应用程序逻辑。
- 随着Google Earth API的使用下降到NPAPI安全性弃用 ,3D map API的选择受到限制。 确实存在替代方案,例如流行的Cesium库。 eegeo.js是另一种,它提供了从空间到室内地图的动态、真正无缝的3D世界地图。
在浏览器中使用WebGL。




- 以下附上源码,需要自行到官网申请key:eegeo.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Building Gorgeous 3D maps with eegeo.js and Leaflet</title>
</head>
<body style="width: 100%; height: 100%; margin: 0; padding: 0;position: absolute">
<div id="map" style="width: 100%; height: 100%;"></div>
</body>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script>
<script src="https://cdn-webgl.eegeo.com/eegeojs/api/v0.1.780/eegeo.js"></script>
<script>
var map = L.eeGeo.map('map', '自行申请key', {
center: [51.517327, -0.120005],
zoom: 15
});
L.tileLayer('http://mt2.google.cn/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.polyline([[51.521788, -0.117101],
[51.520732, -0.116524],
[51.520430, -0.117641],
[51.519873, -0.119602],
[51.519034, -0.120993],
[51.518784, -0.121537],
[51.517265, -0.125088],
[51.516257, -0.124466]]).addTo(map);
L.polygon([[51.522771, -0.125772],
[51.521520, -0.124192],
[51.520631, -0.126358],
[51.521963, -0.127895]]).addTo(map);
</script>
</html>
最后
以上就是超级大炮最近收集整理的关于Leaflet + eegeo.js 构建三维世界的全部内容,更多相关Leaflet内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复