Qt 控件之按钮
在 Qt 里,最常使用的控件就是按钮,有了按钮,就可以点击,从而响应事件,达到人机交互的效果。Qt 内置了六种按钮部件如下:
- QPushButton:下压按钮,继承 QAbstractButton 类,被 QCommandLinkButton 继承。常用于执行命令或触发事件
- QToolButton:工具按钮,继承 QAbstractButton 类,是一种用于命令或者选项的可快速访问的按钮
- QRadioButton:选择按钮,继承 QAbstractButton 类,通常成组出现,用于提供两个或多个互斥选项
- QCheckBox:检查框,继承 QAbstractButton 类,与 RadioButton 的区别是选择模式,单选按钮提供多选一,复选按钮提供多选多
- QCommandLinkButton:命令链接按钮,继承 QPushButton 类,与 RadioButton 相似,用于在互斥选项中选择一项, 区别是CommandLinkButton 除带有正常文字描述文本外,默认携带一个箭头图标,表明按下按钮将打开另一个窗口或页面
- QDialogButtonBox:对话框按钮,由 QDialogButtonBox 类包装而成,QDialogButtonBox 继承 QWidget,常用于对话框里自定义按钮,比如“确定”和“取消” 按钮
下面将通过例子讲解每种按钮是如何使用,并能实现什么效果
1. QPushButton
实现效果:窗口换肤,通过单击不同的按钮,改变窗口的颜色
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* 引入 QPushButton 类 */
#include <QPushButton>
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明一个 QPushButton 对象 pushButton1 */
QPushButton *pushButton1;
/* 声明一个 QPushButton 对象 pushButton2 */
QPushButton *pushButton2;
private slots:
/* 声明对象 pushButton1 的槽函数 */
void pushButton1_Clicked();
/* 声明对象 pushButton2 的槽函数 */
void pushButton2_Clicked();
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) {
/* 设置宽高为 800×480,位置在 0,0。(0,0)代表原点,默认最左上角的点为原点 */
this->setGeometry(0, 0, 800, 480);
/* 实例化两个按钮对象,并设置其显示文本为窗口皮肤 1 和窗口皮肤 2 */
pushButton1 = new QPushButton("窗口皮肤 1", this);
pushButton2 = new QPushButton("窗口皮肤 2", this);
/* 设定两个 QPushButton 对象的位置 */
pushButton1->setGeometry(300,200,80,40);
pushButton2->setGeometry(400,200,80,40);
/* 信号槽连接 */
connect(pushButton1, SIGNAL(clicked()), this, SLOT(pushButton1_Clicked()));
connect(pushButton2, SIGNAL(clicked()), this, SLOT(pushButton2_Clicked()));
}
MainWindow::~MainWindow() {
}
/* 槽函数的实现 */
void MainWindow::pushButton1_Clicked() {
/* 设置主窗口的样式 1 */
this->setStyleSheet("QMainWindow { background-color: rgba(255, 245, 238, 100%); }");
}
/* 槽函数的实现 */
void MainWindow::pushButton2_Clicked() {
/* 设置主窗口的样式 2 */
this->setStyleSheet("QMainWindow { background-color: rgba(238, 122, 233, 100%); }");
}
- 源文件 “main.cpp” 代码,由新建项目时生成,无需改动
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
- 程序编译及运行后,点击窗口皮肤 1 按钮,主窗体显示一种颜色;点击窗口皮肤 2 按钮,主窗体会显示另外一种颜色
2. QToolButton
工具按钮(QToolButton)区别于普通按钮(QPushButton)的一点是,工具按钮(QToolButton)可带图标
以下示例实现效果:自定义工具栏
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QToolButton> /* 引入QToolButton类 */
#include <QToolBar> /* 引入QToolBar类 */
class MainWindow : public QMainWindow{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
QToolButton *toolButton; /* 声明一个QToolButton对象 */
QToolBar *toolBar; /* 声明一个QToolBar对象 */
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
#include <QApplication>
#include <QStyle>
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) {
/* 设置主窗体的位置和大小 */
this->setGeometry(0, 0, 800, 480);
/* 实例化QToolBar对象 */
toolBar = new QToolBar(this);
/* 设置toolBar的位置和大小 */
toolBar->setGeometry(0, 0, 800, 100);
/* 实例化QStyle类对象,用于设置风格,调用系统类自带的图标 */
QStyle *style = QApplication::style();
/* 使用Qt自带的标准图标,可以在帮助文档里搜索QStyle::StandardPixmap */
QIcon icon = style->standardIcon(QStyle::SP_TitleBarContextHelpButton);
/* 实例化QToolButton对象 */
toolButton = new QToolButton();
/* 设置图标 */
toolButton->setIcon(icon);
/* 设置要显示的文本 */
toolButton->setText("帮助");
/* 调用setToolButtonStyle()方法,设置toolButoon的样式,设置为文本置于图标下方 */
toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
/* 最后将toolButton添加到ToolBar里 */
toolBar->addWidget(toolButton);
}
MainWindow::~MainWindow() {
}
- 源文件 “main.cpp” 代码,由新建项目时生成,无需改动
- 程序编译及运行后,
3. QRadioButton
QRadioButton 部件提供了一个带有文本标签的单选框(单选按钮),是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。默认在同一个父对象下,初始化后点击它们是互斥状态
以下实例实现效果:手机开关效果,需要用到Qt 样式表 qss
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
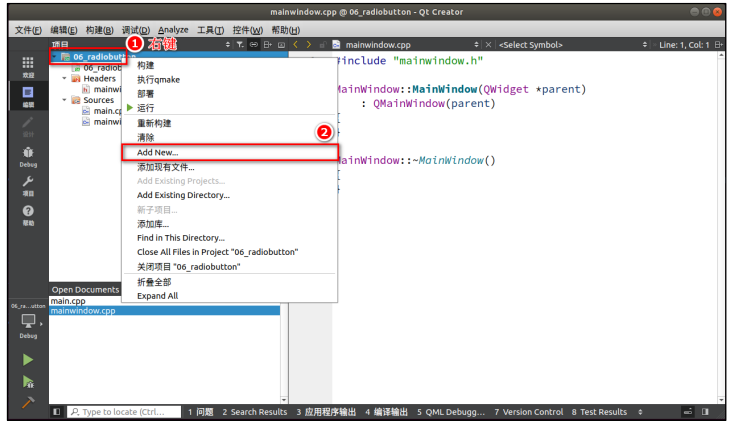
- 添加资源文件和 qss 样式表文件
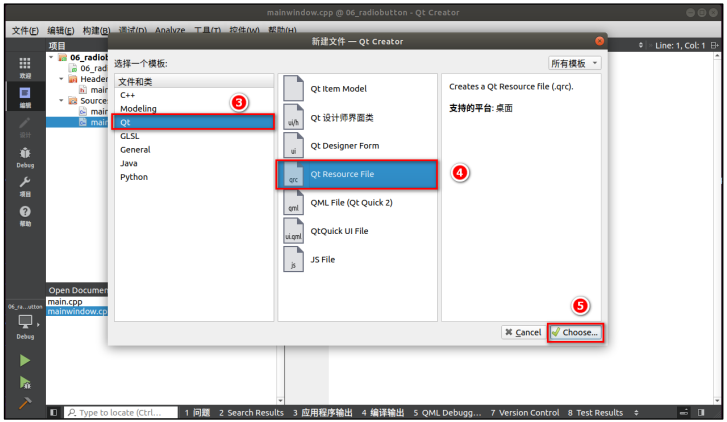
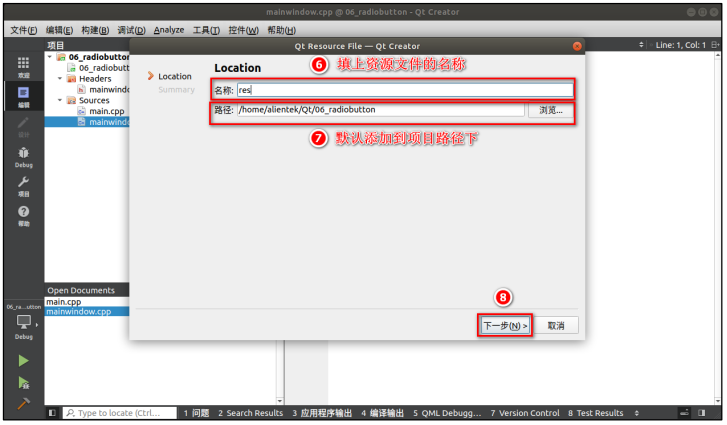
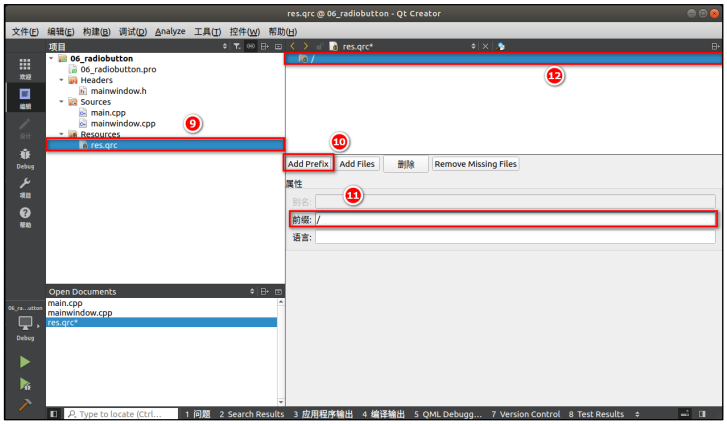
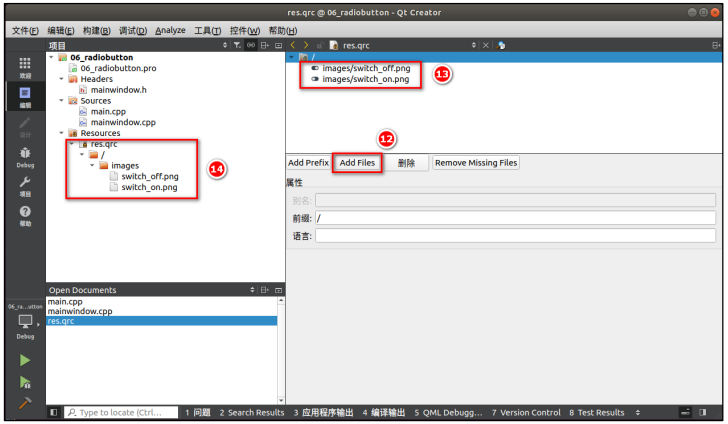
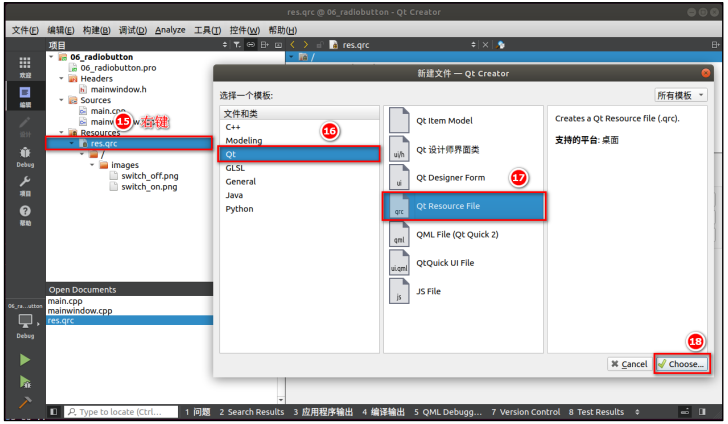
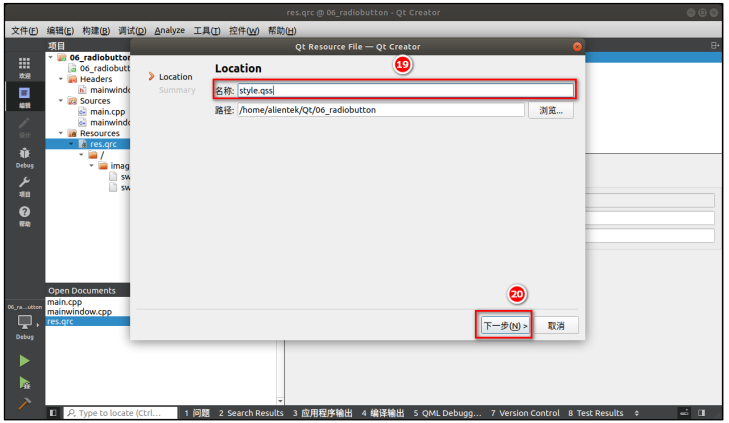
按如下图示步骤添加资源文件



新建完资源文件后,会进入 res.qrc 文件编辑模式,点击 Add Prefix 添加前缀,目的是方便分类管理文件,前缀 “/” 一定需要写,否则会找不到路径


添加 qss 文件,QSS 文件样式表文件。由 GUI 元素的外观和感觉,包括布局,颜色,鼠标的行为,大小和字体。是纯文本的格式定义,在应用程序运行时可以载入和解析这些样式定义,从而使应用程序的界面呈现不同的效果


- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* 引入QRadioButton */
#include <QRadioButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明两个QRadioButton对象 */
QRadioButton *radioButton1;
QRadioButton *radioButton2;
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 主窗体设置位置和显示的大小 */
this->setGeometry(0, 0, 800, 480);
this->setStyleSheet("QMainWindow {background-color: rgba(200, 50, 100, 100%);}");
/* 实例化对象 */
radioButton1 = new QRadioButton(this);
radioButton2 = new QRadioButton(this);
/* 设置两个QRadioButton的位置和显示大小 */
radioButton1->setGeometry(300, 200, 100, 50);
radioButton2->setGeometry(400, 200, 100, 50);
/* 设置两个QRadioButton的显示文本 */
radioButton1->setText("开关一");
radioButton2->setText("开关二");
/* 设置初始状态,radioButton1的Checked为false,另一个为true*/
radioButton1->setChecked(false);
radioButton2->setChecked(true);
}
MainWindow::~MainWindow()
{
}
- 源文件 “main.cpp” 代码中具体代码如下
#include "mainwindow.h"
#include <QApplication>
/* 引入QFile */
#include <QFile>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
/* 指定文件 */
QFile file(":/style.qss");
/* 判断文件是否存在 */
if (file.exists() ) {
/* 以只读的方式打开 */
file.open(QFile::ReadOnly);
/* 以字符串的方式保存读出的结果 */
QString styleSheet = QLatin1String(file.readAll());
/* 设置全局样式 */
qApp->setStyleSheet(styleSheet);
/* 关闭文件 */
file.close();
}
MainWindow w;
w.show();
return a.exec();
}
- style.qss编程后的代码
QRadioButton{
spacing: 2px;
color: white;
}
QRadioButton::indicator {
width: 45px;
height: 30px;
}
QRadioButton::indicator:unchecked {
image: url(:/images/switch_off.png);
}
QRadioButton::indicator:checked {
image: url(:/images/switch_on.png);
}
- 程序编译及运行后,点击关闭开关一,开关二即打开;点击开关二,开关一即打开
4. QCheckBox
QCheckBox 继承 QAbstractButton。复选按钮(复选框)与 RadioButton 的区别是选择模式,单选按钮提供多选一,复选按钮提供多选多
实现效果:三态选择框,用户通过点击可改变当选择框的状态
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
- 添加资源文件和 qss 样式表文件(方法见上一小节)
- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* 引入QCheckBox */
#include <QCheckBox>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明一个QCheckBox对象 */
QCheckBox *checkBox;
private slots:
/* 声明QCheckBox的槽函数,并带参数传递,用这个参数接收信号的参数 */
void checkBoxStateChanged(int);
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 主窗体设置位置和显示的大小及背景颜色 */
this->setGeometry(0, 0, 800, 480);
this->setStyleSheet("QMainWindow {background-color: rgba(100, 100, 100, 100%);}");
/* 实例化对象 */
checkBox = new QCheckBox(this);
/* 设置QCheckBox位置和显示大小 */
checkBox->setGeometry(350, 200, 250, 50);
/* 初始化三态复选框的状态为Checked */
checkBox->setCheckState(Qt::Checked);
/* 设置显示的文本 */
checkBox->setText("初始化为Checked状态");
/* 开启三态模式,必须开启,否则只有两种状态,即Checked和Unchecked */
checkBox->setTristate();
/* 连接checkBox的信号stateChanged(int),与我们定义的槽checkBoxStateChanged(int)连接 */
connect(checkBox, SIGNAL(stateChanged(int)), this, SLOT(checkBoxStateChanged(int)));
}
MainWindow::~MainWindow()
{
}
/* 槽函数的实现 */
void MainWindow::checkBoxStateChanged(int state)
{
/* 判断checkBox的state状态,设置checkBox的文本 */
switch (state) {
case Qt::Checked:
/* 选中状态 */
checkBox->setText("Checked状态");
break;
case Qt::Unchecked:
/* 未选中状态 */
checkBox->setText("Unchecked状态");
break;
case Qt::PartiallyChecked:
/* 半选状态 */
checkBox->setText("PartiallyChecked状态");
break;
default:
break;
}
}
- 源文件 “main.cpp” 代码中具体代码如下
#include "mainwindow.h"
#include <QApplication>
#include <QFile>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
/* 指定文件 */
QFile file(":/style.qss");
/* 判断文件是否存在 */
if (file.exists() ) {
/* 以只读的方式打开 */
file.open(QFile::ReadOnly);
/* 以字符串的方式保存读出的结果 */
QString styleSheet = QLatin1String(file.readAll());
/* 设置全局样式 */
qApp->setStyleSheet(styleSheet);
/* 关闭文件 */
file.close();
}
MainWindow w;
w.show();
return a.exec();
}
- style.qss编程后的代码
QCheckBox{
spacing: 5px;
color: white;
}
QCheckBox::indicator {
width: 50px;
height: 50px;
}
QCheckBox::indicator:enabled:unchecked {
image: url(:/images/unchecked.png);
}
QCheckBox::indicator:enabled:checked {
image: url(:/images/checked.png);
}
QCheckBox::indicator:enabled:indeterminate {
image: url(:/images/indeterminate.png);
}
- 程序编译及运行后,多次点击 checkBox,即可看到 QCheckBox 的三种状态切换
5. QCommandLinkButton
QCommandLinkButton 命令链接按钮,继承QPushButton。和 RadioButton 相似,都是用于在互斥选项中选择一项。表面上同平面按钮一样,但是 CommandLinkButton 除带有正常的按钮上的文字描述文本外,默认情况下还携带一个箭头图标,表明按下按钮将打开另一个窗口或页面
实现效果:使用一个 QCommandLinkButton,点击打开系统的窗口
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* 引入QCommandLinkButton */
#include <QCommandLinkButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明一个QCommandLinkButton对象 */
QCommandLinkButton *commandLinkButton;
private slots:
/* 声明槽函数,用于点击commandLinkButton后触发 */
void commandLinkButtonClicked();
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
/* 引入桌面服务,用来打开系统文件夹对话框 */
#include <QDesktopServices>
/* 引入QUrl */
#include <QUrl>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 主窗体设置位置和显示的大小 */
this->setGeometry(0, 0, 800, 480);
/* 实例化对象 */
commandLinkButton = new QCommandLinkButton(
"打开/home目录", "点击此将调用系统的窗口打开/home目录",this);
/* 设置QCommandLinkButton位置和显示大小 */
commandLinkButton->setGeometry(300, 200, 250, 60);
/* 信号槽连接 */
connect(commandLinkButton, SIGNAL(clicked()), this,
SLOT(commandLinkButtonClicked()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::commandLinkButtonClicked()
{
/* 调用系统服务打开/home目录 */
QDesktopServices::openUrl(QUrl("file:/home/") );
}
- 源文件 “main.cpp” 代码,由新建项目时生成,无需改动
- 程序编译及运行后,点击中间的目录按钮,结果系统弹出一个窗口
6. QDialogButtonBox
对话框和消息框通常以符合该平台界面指导原则的布局呈现按钮。不同平台的对话框有不同的布局。QDialogButtonBox 可以使用系统的自带的对话框按钮,也可以自己定义对话框按钮
实现效果:使用一个QDialogButtonBox,在 QDialogButtonBox 添加 Qt 提供的按钮,或者自定义按钮
- 创建新项目,注意不勾选 “Generate form”,默认继承 QMainWindow 类
- 头文件 “mainwindow.h” 中具体代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
/* 引入QDialogButtonBox */
#include <QDialogButtonBox>
/* 引入QPuhsButton */
#include <QPushButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
/* 声明一个QDialogButtonBox对象 */
QDialogButtonBox *dialogButtonBox;
/* 声明一个QDialogButtonBox对象 */
QPushButton *pushButton;
private slots:
/* 声明信号槽,带QAbstractButton *参数,用于判断点击了哪个按钮 */
void dialogButtonBoxClicked(QAbstractButton *);
};
#endif // MAINWINDOW_H
- 源文件 “mainwindow.cpp” 中具体代码如下
#include "mainwindow.h"
/* 引入QDebug */
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
/* 主窗体设置位置和显示的大小 */
this->setGeometry(0, 0, 800, 480);
/* 实例化并设置按钮的盒子的大小和位置 */
dialogButtonBox = new QDialogButtonBox(this);
dialogButtonBox->setGeometry(300, 200, 200, 30);
/*使用Qt的Cancel按钮*/
dialogButtonBox->addButton(QDialogButtonBox::Cancel);
/*将英文"Cancel"按钮设置为中文"取消" */
dialogButtonBox->button(QDialogButtonBox::Cancel)->setText("取消");
/* 设定位置与大小 */
pushButton = new QPushButton(tr("自定义"));
/* 将pushButton添加到dialogButtonBox,并设定ButtonRole为ActionRole */
dialogButtonBox->addButton(pushButton, QDialogButtonBox::ActionRole);
/* 信号槽连接,带参数QAbstractButton *,用于判断用户点击哪个按键 */
connect(dialogButtonBox, SIGNAL(clicked(QAbstractButton * )),
this, SLOT(dialogButtonBoxClicked(QAbstractButton *)));
}
MainWindow::~MainWindow()
{
}
void MainWindow::dialogButtonBoxClicked(QAbstractButton *button)
{
/* 判断点击的对象是否为QDialogButtonBox::Cancel */
if(button == dialogButtonBox->button(QDialogButtonBox::Cancel)) {
/* 打印“单击了取消键” */
qDebug() <<"单击了取消键"<<endl;
/* 判断点击的对象是否为pushButton */
}else if(button == pushButton) {
/* 打印“单击了自定义键” */
qDebug() <<"单击了自定义键"<<endl;
}
}
- 源文件 “main.cpp” 代码,由新建项目时生成,无需改动
- 程序编译及运行后,点击自定义按钮和取消按钮,在应用程序输出窗口可以看到对应的点击事件
最后
以上就是知性板栗最近收集整理的关于Qt 控件之按钮的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。








发表评论 取消回复