这一周,不管是生活上的还是学习上的,亦或是工作上的,都异常的忙碌,忙碌到心态会有些崩溃的地步,可能是性格原因,不愿意说放弃就放弃,所以还是希望可以完成自己该做的,想做的事情。坚持不是一件容易的事情,可怕的是你都不知道自己的坚持到底对不对,不管正确与否,我都选择,做下去。像长跑,原以为自己肯定跑不动,但是也就比较轻松的跑下来了,甚至最后还有力气冲刺。这周阳光长跑跑完了,恩,对,没有骑车,很棒。晚上参加了感恩节的活动,写了稿子,周六的征文比赛也去拍了照片,听人家答辩,讲一些对年轻的自己说的话,杨东老师提问:现在的年轻人最缺少什么。我很庆幸,我还不怎么堕落懒散,慢慢的也学会了一定的自律,不打算给年轻的自己留下只言片语,只有一个鼓励的微笑。
这周周任务,虽然看起来我的成品不那么好,但是确实还是用心做的,整个都是自己设计的,全无模板(其实也是自己蠢,不知道在哪里看模板...)一些文字也都是自己写的。这周主要是CSS3的学习,星期二的时候翘了晚自习,在工作室看教程看了很久吧,晚上很晚了回去的,还记了笔记,但是主要是需要实践把,实践起来没有那么容易,文本教程的实例也是很有限的,源代码还不是很复杂,培养人给我看的那个网站里的特效都蛮好看的,但是蛮难的,源代码挺长的,分析起来有些困难,最后也只用了其中一个较简单的效果,但是自己抠了一段我觉得比较有用的代码却没有实现自己想要的效果
▲
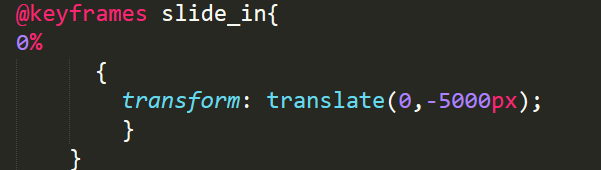
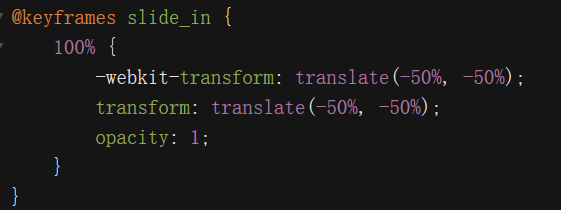
我用这段代码实现了 一开始空白,只有背景,后来网页主体内容慢慢滑出来的效果。其实自己不是很理解这段代码的含义,想要设计一个这样的动画效果来着,就看到了类似的代码
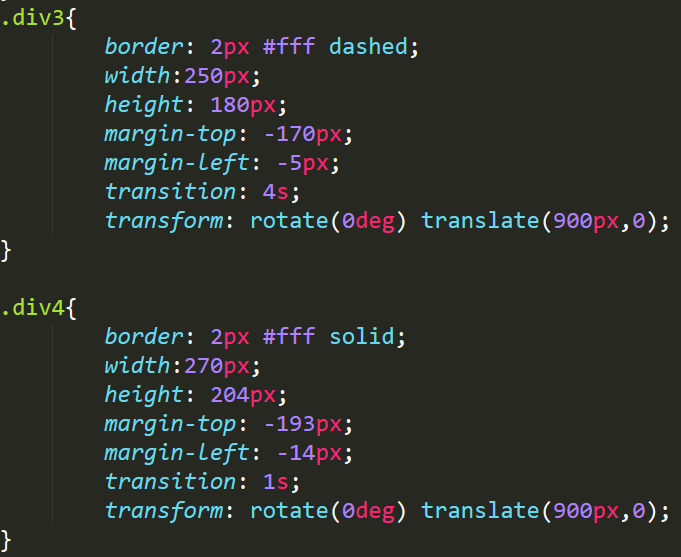
这一小段源代码实现的是页面斜着向下移动,并没有最初的空白,并且它是斜的,很无语,因为translate()方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:它所处的位置是页面上面到下面,所以自然而然它是从其当前位置移动。然后我改动translate之后怎么也做不到前面留白再滑出。培养人提供了一种思路,是让页面前面空出来,用overflow:hidden;将它隐藏,再滑出,但是这段代码还有一个特点,就是它还会回到原始页面状态,这样的话那一段空白会始终在那里,因为它属于页面内容里本来就有的空白。当我改动那个100%的时候,发现这个数字可以改变页面移动的速度,那么如果我把速度放到最快,几乎算是没有过渡,让它火速滑到很靠下的位置,此时,那个很靠下的位置并没有内容,不就是空白了吗,这个动画效果还会回弹,那么回弹的时候不就相当于滑动效果吗。于是就实现了这一个效果...虽然看起来很简单,但是我还是费了一些功夫的(比较烦恼的是每次刷新页面调试的时候都需要等待它...笑哭)
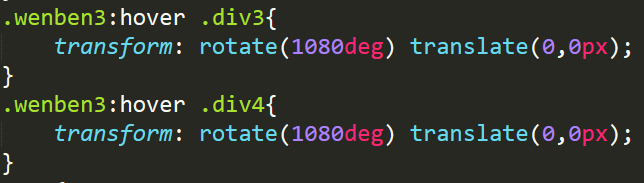
还有一些基础的特效,像旋转,很呆滞...,因为鼠标要放在上面才会旋转,然后它在转的时候,鼠标就会移开它一会..就不能很流畅的旋转了。可以用transform-origin慢慢调整,但是调起来太麻烦了,我没有将它完全在自身中心旋转。所以旋转的有点呆滞。
主要是用伪类实现的,没有涉及太多的动画设计,因为用的还不熟练。对于用伪类,要注意:

1. 逻辑,如果不设计触发的那种,不然就不会有效果(图一)
2. Transition放的位置要注意,
3. 整个逻辑应该是:先将内容位置移出盒子,盒子设置overflow:hidden;这样的话它就不会显示在页面之中,类似于隐藏,该盒子也要设置transition,不然就没有过渡效果,用伪类设置它在盒子里…或者用translate移动
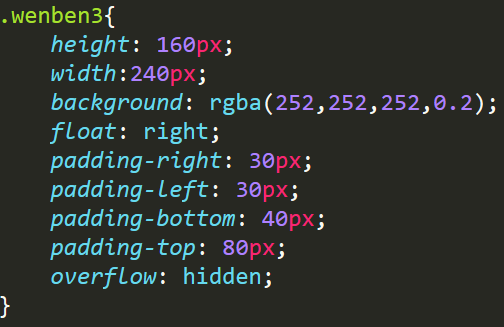
关于页面的排布,在设计的时候又有了一点心得:这个很久之间有被强调过,要学会计算盒子的宽度高度,盒子包括:内容,内边距,外边距,边框。在我想把文字放在正中间的时候,设置盒子的padding,会使盒子体积改变。然后可能就会把附近的东西挤出去,所以要计算好。
在设计触发的时候,父本加上盒子,这个时候别忘了再设置一次浮动,因为盒子会独占一行,浮动之后不占体积,就不会有问题了。当然,一定要清除浮动...
算法任务:
这周算法任务不是很难,一个是兔子生兔子,是一个经典的算法,一个是素数。有空的时候再好好整理成电子档...已整理了一部分纸质的。
对于这周表现总结:虽然实现了一些动态效果,但是思路都不完全是自己想的,然后代码敲得不够熟练。这一次做的是整体的网页,虽然比较简单,但还是完成了,还比较好看的。总体还较满意,周六做的很崩溃,心态很差,怎么弄都弄不好,压力有点大,因为刘龙云和吴恒都已经交了,并且做的效果很好,然后就很难过,晚上睡觉的时候还在想到底该怎么做...还定了了个闹钟,第二天贼早起床来写,最后就完成了,还比较好看。
下周任务:
因为上一周已经做了整体的嘛,准备把那个十五种特效的那个敲一遍,然后熟悉一下,给之前的网页加一个响应式布局,正好之前也一直没弄过响应式,趁着这周工作量不是很大,把C语言好好学习一下,多敲一敲代码,因为老师也差不多快讲到我学的地方了,刷一下题目。还得背单词,周四要听写单词词组来着。再有空的话,想要把H5或者js看一点点…了解一下,好多想要实现的效果其实都得用JS来完成…唉,先一步步的做吧~
最后
以上就是老迟到橘子最近收集整理的关于第六周周总结的全部内容,更多相关第六周周总结内容请搜索靠谱客的其他文章。












发表评论 取消回复