第一课:简陋的登录框




1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>js课程第一课</title>
6 <style>
7 body{padding: 20px;font:16px "微软雅黑";}
8 h3{text-align: center;margin-top: 0;}
9 label{width: 65px;display: inline-block;text-align: right;}
10 input{padding: 5px; border: 1px solid gray}
11 input:focus{outline: none;border: 1px solid #4488ff;}
12 span{font-size: 14px;}
13 .box{position: absolute;top: 0;right:0;bottom:0;left:0;margin: auto;width: 260px;height: 180px;padding: 20px;box-shadow: 0px 2px 3px 3px #f1f1f1;border-radius: 5px;transform: scale(1);transition: transform .35s ease-in-out;}
14 .row{margin-top: 10px;}
15 .error{color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 70px;}
16 .btn{padding: 5px 10px;background: #fff; border-radius: 5px;}
17 .btn:hover{color: #fff;background: #4488ff;border-color: #4488ff;cursor: pointer;}
18 .close{position: absolute;top: 10px;right: 10px;line-height: 14px;color: #DEDEDE;font-size: 24px;height: 14px;overflow: hidden;transform: rotate(0deg);transition: transform .35s;}
19 .close:hover{color: #333;cursor: pointer;transform: rotate(180deg);transition: transform .35s;}
20 /*.box-child{display: none;}*/
21 .box-child{display: block;background: #fff;line-height: 180px;text-align: center;transform: scale(0);}
22 .box-an{display: block;transform: scale(1);}
23 .box-child p{line-height: 30px;margin-top: 45px;}
24 .gray{color: gray;}
25 .black{color: black;}
26 </style>
27 </head>
28 <body>
29 <div class="box">
30 <h3>这是一个相当low的登录框</h3>
31 <form action="">
32 <div class="row">
33 <label for="name">用户名:</label>
34 <input type="text" id="name" placeholder="请输入您的用户名" value="">
35 <p class="error" id="tip"></p>
36 </div>
37 <div class="row">
38 <label for="pass">密码:</label>
39 <input type="password" id="pass" placeholder="" value="">
40 </div>
41 <div class="row">
42 <input type="button" value="登录" id="submit" class="btn" style="margin: 0 20px 0 75px;">
43 <input type="reset" value="取消" class="btn">
44 </div>
45 </form>
46 <div class="box box-child">
47 <p><span id="sCont"></span><br>欢迎您登录小石头官网!</p>
48 <span id="close" class="close">X</span>
49 </div>
50 </div>
51 <script>
52 var oBtn = document.getElementById("submit"),
53 oTip = document.getElementById("tip"),
54 sCont = document.getElementById("sCont"),
55 oClose = document.getElementById("close"),
56 sName = document.getElementById("name");
57 oBtn.onclick = function(){
58 if(!sName.value){
59 oTip.innerText = "请输入您的的用户名!";
60 // 修改元素文本innerText
61 }else{
62 // sCont.parentNode.parentNode.className = "box box-child box-an";
63 // 选取父元素parentNode、选择其他元素(下图)
64 // sCont.parentNode.parentNode.style.display = 'block';
65 sCont.parentNode.parentNode.style.transform = 'scale(1)';
66 sCont.innerText = 'HELLO! '+ sName.value + '!';
67 // +号用于字符连接
68 }
69 }
70 oClose.onclick=function(){
71 // sCont.parentNode.parentNode.className = "box box-child";//通过增删类名(核心是修改display或者其他用于可见/隐藏的方案,比如scale的0/1,比如opacity的0/1等)
72 // document.querySelector(".box-child")['style'].display = 'none';//通过display的方式修改值
73 // 注意querySelector的选择方法
74 // 注意['style']这种方括号选取属性的方法
75 sCont.parentNode.parentNode.style.transform = 'scale(0)';
76 // 想要实现动画效果就要更改动画值,之前我是transform和display一起更改,动画效果就看不出来,后来只更改缩放,就有了效果。
77 }
78 </script>
79 </body>
80 </html>


1.js查找父元素:parentNode
其他补缺:
全部节点:childNodes
弟弟妹妹节点:nextSbiling
哥哥姐姐节点:previousSbiling
第一个儿子:firstChild
最后一个儿子:lastChild
2.document.querySelector(".btn-child"),注意选择器的那个点,或者是id的时候注意#号
3.当input的表单类型为submit和reset,且被form元素包裹的时候,点击submit和reset的类似按钮,会在执行完毕逻辑(比如提交表单)后,重置/重新刷新页面。当你想要提交后不刷新的功能时,我的解决方法是把submit改成了button按钮。
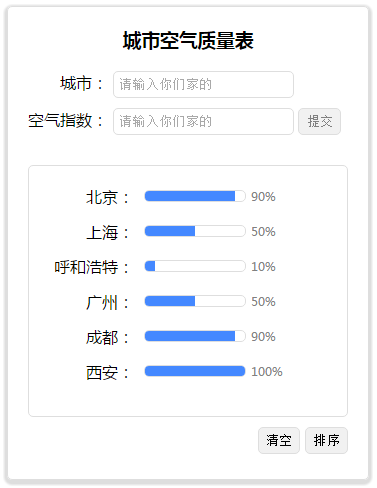
第二课:城市空气指数排名


html


1 <div class="box">
2 <h3>城市空气质量表</h3>
3 <form class="weater-box">
4 <label for="city">城市:</label>
5 <input type="text" id="city" placeholder="请输入你们家的" value=""><br>
6 <p class="error" id="cityError"></p>
7 <label for="weater">空气指数:</label>
8 <input type="text" id="weater" placeholder="请输入你们家的" value="">
9 <input type="button" value="提交" id="submit">
10 <p class="error" id="weaterError"></p>
11 </form>
12 <ul class="rank-box">
13 <li id="noData">暂无数据...</li>
14 </ul>
15 <div class="clearfix">
16 <input type="button" value="排序" class="rank" id="rank">
17 <input type="button" value="清空" class="rank" id="rankClear">
18 </div>
19 <p class="info" id="info"></p>
20 </div>
css


1 body{font:16px "微软雅黑";}
2 h3{text-align: center;margin-top: 0;}
3 .clearfix{*zoom:1;}
4 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;}
5 .box{width: 320px;margin: 210px auto;overflow: hidden;box-shadow: 0px 2px 2px 3px #dedede;padding: 20px;}
6 .box,input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
7 label{width: 80px;display: inline-block;text-align: right;}
8 input{padding: 5px;}
9 input:focus{outline: none;border: 1px solid #4488ff;}
10 input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
11 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
12 input[type="button"]:focus{outline: none;border: 1px solid #fff;}
13 .error{color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;}
14 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;}
15 .rank-box{list-style: none;background: #fff;margin: 20px auto 0;overflow: hidden;padding: 20px;}
16 .rank-box li{margin-bottom: 10px;}
17 .progress{position: relative;margin-left: 10px;width: 100px;height: 10px;display: inline-block;overflow: hidden;vertical-align: text-top;}
18 .pro-flo{position:absolute; top: 0; left: 0; background: #4488ff;height: 10px; width: 50px;}
19 .city{width: 85px;display: inline-block;text-align: right;overflow: hidden;}
20 .rank{margin-top: 10px;float: right;margin-left: 5px}
21 #noData{font-size: 14px;text-align: center;color: #dedede;}
22 .num{font-size: 12px; vertical-align: super;color: gray;margin-left: 5px}
js


1 var oBtnR = document.getElementById('rank'),
2 oBtnS = document.getElementById('submit'),
3 oBtnC = document.getElementById('rankClear'),
4 oBtnR = document.getElementById('rank'),
5 oNoData = document.getElementById('noData'),
6 sCityError = document.getElementById('cityError'),
7 sWeaterError = document.getElementById('weaterError'),
8 sInfo = document.getElementById('info'),
9 sCity = document.getElementById('city'),
10 sWeater = document.getElementById('weater');
11 var oUl = document.querySelector(".rank-box"),
12 oNum = document.querySelector(".num");
13 // 事先添加默认列表
14 /*遍历读取aqiData中各个城市的数据
15 将空气质量指数大于60的城市显示到aqi-list的列表中
16 */
17 var aqiData = [
18 ["北京", 90],
19 ["上海", 50],
20 ["呼和浩特", 10],
21 ["广州", 50],
22 ["成都", 90],
23 ["西安", 100]
24 ];
25 if(!aqiData){
26 oNoData.style.display = 'block';
27 }else{
28 oNoData.style.display = 'none';
29 for (var i = 0; i < aqiData.length; i++) {
30 var oLiHtml = '<span class="city">'+aqiData[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
31 add(oLiHtml);
32 }
33 }
34 // 自主添加
35 oBtnS.disabled = true;
36 sCity.onfocus = function(){sCityError.innerText = "";};
37 sWeater.onfocus = function(){sWeaterError.innerText = "";};
38 sCity.onblur = function(){
39 if(!sCity.value){
40 sCityError.innerText = "请输入内容!";
41 }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
42 sCityError.innerText = "请输入正规有效的中文地名!";
43 }else{
44 oBtnS.disabled = false;
45 }
46 }
47 sWeater.onblur = function(){weaterIf();}
48 oBtnS.onclick = function(){
49 var oLiText = '<span class="city">'+sCity.value+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
50 weaterIf();
51 add(oLiText);
52 }
53 function add(strings){
54 var oLi = document.createElement("li");
55 oLi.innerHTML = strings;
56 oUl.appendChild(oLi);
57 sCity.value = '';
58 sWeater.value = '';
59 }
60 function weaterIf(){
61 if(!sWeater.value){
62 sWeaterError.innerText = "请输入内容!";
63 }else if(isNaN(sWeater.value) || sWeater.value==" "){
64 sWeaterError.innerText = "请输入正确的数字!";
65 }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
66 sWeaterError.innerText = "请输入0-100之内的数字!";
67 }else{
68 sWeater.value = Number(sWeater.value);
69 oBtnS.disabled = false;
70 if(oNoData){
71 oNoData.style.display = 'none';
72 }
73 }
74 }
75 // 排序
76 function sortFun(a,b){
77 return a[1] - b[1];
78 }
79 oBtnR.onclick = function(){
80 if(oUl.children.length <= 1){
81 sInfo.innerText = "没有序好排的!";
82 }else{
83 // 问题是,怎么用现在排好序的数组,对li进行排序?
84 // 把关键信息(获取到每一个li中的值)提取出来整理成新的数组(用push把值放到数组中,利用sort进行排序成新数组),再循环抽取调用
85 // 新问题:信息抽取的时候,会取到名字的冒号,那么需要字符串处理掉冒号:字符串截取函数slice(start,end)
86 // 新问题:将抽取的信息汇总成二维数组?
87 var arr = [];
88 var oJson = {};
89 for(var i = 1; i < oUl.children.length; i++){
90 var cityName = oUl.children[i].children[0].innerText;
91 var sCityData = cityName.slice(0,cityName.length-1);
92 var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
93 // 收集数据之方法一:存成二维数组
94 arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
95 for(var a = 1; a < 2; a++){
96 arr[i].push(sCityData);//将arr[i]变成数组后,才支持push方法,所以push等数组方法需要数组来调用
97 arr[i].push(nWeaterData);
98 }
99 // 收集数据之方法二:存成对象
100 // oJson[i] = {};
101 // oJson[i].name = sCityData
102 // oJson[i].num = nWeaterData;
103 }
104 // console.log(oJson)
105 // for(var a = 0; a < 10; a++){
106 // // // // // // arr长度有问题,暂未找
107 // console.log(arr[a])
108 // }
109 // 接下来就是怎么给二维数组或json进行排序了,
110 // console.log(arr.sort(sortFun))
111 // 排序后翻转,或者把排序函数的a-b改成b-a,就成了从大到小的排序了
112 var rankData = arr.sort(sortFun);
113 var arrays = rankData.reverse()
114 console.log(arrays)
115 // 排完后打扫屋子
116 removeLi();
117 // 最后 把新的按顺序排列的东西再装进dom中即可。
118 for (var i = 1; i < arrays.length; i++) {
119 var oNewLi = '<span class="city">'+arrays[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
120 add(oNewLi);
121 }
122
123 }
124 }
125 // 清空
126 oBtnC.onclick = function(){
127 if(oUl.children.length > 1){
128 removeLi();
129 oNoData.style.display = 'block';
130 setTimeout(function(){clear()},100)
131 }else{
132 sInfo.innerText = "没有可以清空的数据!";
133 }
134 }
135 function removeLi(){
136 var childs = oUl.childNodes;
137 for(var i = childs.length - 1;i > 1; i--){
138 // 这里我让i>1,是不想删除最后一个我自己的提示文字。
139 oUl.removeChild(childs[i])
140 // 当程序运行后,无论在FireFox还是在IE下,均不能完全的删除所有的子节点(FireFox中把空白区域也当成节点,所以删除结点的结果会不一样的),这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点,用for in遍历结果也是一样的。想正常的删除全部节点的话,我们应该从后面往前删除,
141 }
142 }
143 function clear(){sInfo.innerText = "已清空!";}
144 </script>


1 <script>
2 var oBtnR = document.getElementById('rank'),
3 oBtnS = document.getElementById('submit'),
4 oBtnC = document.getElementById('rankClear'),
5 oBtnR = document.getElementById('rank'),
6 oNoData = document.getElementById('noData'),
7 sCityError = document.getElementById('cityError'),
8 sWeaterError = document.getElementById('weaterError'),
9 sInfo = document.getElementById('info'),
10 sCity = document.getElementById('city'),
11 sWeater = document.getElementById('weater');
12 var oUl = document.querySelector(".rank-box"),
13 oNum = document.querySelector(".num");
14 // 事先添加默认列表
15 /*遍历读取aqiData中各个城市的数据
16 将空气质量指数大于60的城市显示到aqi-list的列表中
17 */
18 var aqiData = [
19 ["北京", 90],
20 ["上海", 50],
21 ["呼和浩特", 10],
22 ["广州", 50],
23 ["成都", 90],
24 ["西安", 100]
25 ];
26 if(!aqiData){
27 oNoData.style.display = 'block';
28 }else{
29 oNoData.style.display = 'none';
30 for (var i = 0; i < aqiData.length; i++) {
31 var oLiHtml = '<span class="city">'+aqiData[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
32 add(oLiHtml);
33 }
34 }
35 // 自主添加
36 oBtnS.disabled = true;
37 sCity.onfocus = function(){sCityError.innerText = "";};
38 sWeater.onfocus = function(){sWeaterError.innerText = "";oBtnS.disabled = false;};
39 sCity.onblur = function(){
40 cityIf();
41 }
42 sWeater.onblur = function(){
43 weaterIf();
44 }
45 oBtnS.onclick = function(){
46 if(!sCity.value){
47 sCityError.innerText = "请输入内容!";
48 }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
49 sCityError.innerText = "请输入正规有效的中文地名!";
50 }else{
51 if(!sWeater.value){
52 sWeaterError.innerText = "请输入内容!";
53 }else if(isNaN(sWeater.value) || sWeater.value==" "){
54 sWeaterError.innerText = "请输入正确的数字!";
55 }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
56 sWeaterError.innerText = "请输入0-100之内的数字!";
57 }else{
58 sWeater.value = Number(sWeater.value);
59 if(oNoData){
60 oNoData.style.display = 'none';
61 }
62 var oLiText = '<span class="city">'+sCity.value+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
63 add(oLiText);
64 sCity.value = '';
65 sWeater.value = '';
66 oBtnS.disabled = true;//每次提交完了,再禁用一下按钮,不然还能不停的传空数据进去
67 }
68 }
69 }
70 function add(strings){
71 var oLi = document.createElement("li");
72 oLi.innerHTML = strings;
73 oUl.appendChild(oLi);
74
75 }
76 function cityIf(){
77 if(!sCity.value){
78 sCityError.innerText = "请输入内容!";
79 }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
80 sCityError.innerText = "请输入正规有效的中文地名!";
81 }else{
82 }
83 }
84 function weaterIf(){
85 // 一个bug:城市输入了,但是数值不输入只是点击一下文本框,再去点击提交按钮,是可以提交的。
86 if(!sWeater.value){
87 sWeaterError.innerText = "请输入内容!";
88 }else if(isNaN(sWeater.value) || sWeater.value==" "){
89 sWeaterError.innerText = "请输入正确的数字!";
90 }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
91 sWeaterError.innerText = "请输入0-100之内的数字!";
92 }else{
93 sWeater.value = Number(sWeater.value);
94 if(oNoData){
95 oNoData.style.display = 'none';
96 }
97 }
98 }
99 // 排序
100 function sortFun(a,b){
101 return a[1] - b[1];
102 }
103 oBtnR.onclick = function(){
104 if(oUl.children.length <= 1){
105 sInfo.innerText = "没有序好排的!";
106 }else{
107 // 问题是,怎么用现在排好序的数组,对li进行排序?
108 // 把关键信息(获取到每一个li中的值)提取出来整理成新的数组(用push把值放到数组中,利用sort进行排序成新数组),再循环抽取调用
109 // 新问题:信息抽取的时候,会取到名字的冒号,那么需要字符串处理掉冒号:字符串截取函数slice(start,end)
110 // 新问题:将抽取的信息汇总成二维数组?
111 var arr = [];
112 var oJson = {};
113 for(var i = 1; i < oUl.children.length; i++){
114 var cityName = oUl.children[i].children[0].innerText;
115 var sCityData = cityName.slice(0,cityName.length-1);
116 var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
117 // 收集数据之方法一:存成二维数组
118 arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
119 for(var a = 1; a < 2; a++){
120 arr[i].push(sCityData);//将arr[i]变成数组后,才支持push方法,所以push等数组方法需要数组来调用
121 arr[i].push(nWeaterData);
122 }
123 // 收集数据之方法二:存成对象
124 // oJson[i] = {};
125 // oJson[i].name = sCityData
126 // oJson[i].num = nWeaterData;
127 }
128 // console.log(oJson)
129 // for(var a = 0; a < 10; a++){
130 // // // // // // arr长度有问题,暂未找
131 // console.log(arr[a])
132 // }
133 // 接下来就是怎么给二维数组或json进行排序了,
134 // console.log(arr.sort(sortFun))
135 // 排序后翻转,或者把排序函数的a-b改成b-a,就成了从大到小的排序了
136 var rankData = arr.sort(sortFun);
137 var arrays = rankData.reverse()
138 console.log(arrays)
139 // 排完后打扫屋子
140 removeLi();
141 // 最后 把新的按顺序排列的东西再装进dom中即可。
142 for (var i = 1; i < arrays.length; i++) {
143 var oNewLi = '<span class="city">'+arrays[i][0]+':'+'</span><span class="progress"><span class="pro-flo" style="width: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
144 add(oNewLi);
145 }
146
147 }
148 }
149 // 其他方法
150 // //1.双重for循环。(外循环控制轮数)
151 // for(var i=0;i<arr.length-1;i++){
152 // //2.指定轮数和次数(内循环控制次数)
153 // for(var j=0;j<arr.length-1;j++){
154 // //3.判断是否符合标准。如果符合标准交换位置。
155 // //从小到大排列顺滑,如果前面的比后面的大,那么交换位置。
156 // if(arr[j] > arr[j+1]){
157 // var temp = arr[j];
158 // arr[j] = arr[j+1];
159 // arr[j+1] = temp;
160 // }
161 // }
162 // }
163 // console.log(arr);
164 // 清空
165 oBtnC.onclick = function(){
166 if(oUl.children.length > 1){
167 removeLi();
168 oNoData.style.display = 'block';
169 setTimeout(function(){clear()},100)
170 }else{
171 sInfo.innerText = "没有可以清空的数据!";
172 }
173 }
174 function removeLi(){
175 var childs = oUl.childNodes;
176 for(var i = childs.length - 1;i > 1; i--){
177 // 这里我让i>1,是不想删除最后一个我自己的提示文字。
178 oUl.removeChild(childs[i])
179 // 当程序运行后,无论在FireFox还是在IE下,均不能完全的删除所有的子节点(FireFox中把空白区域也当成节点,所以删除结点的结果会不一样的),这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点,用for in遍历结果也是一样的。想正常的删除全部节点的话,我们应该从后面往前删除,
180 }
181 }
182 function clear(){sInfo.innerText = "已清空!";}
183 </script>


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>js第二期-城市环境排名</title>
6 <style>
7 body{font:16px "微软雅黑";}
8 h3{text-align: center;margin-top: 0;}
9 .clearfix{*zoom:1;}
10 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;}
11 .box{margin: 110px auto;overflow: hidden;box-shadow: 0px 2px 2px 3px #dedede;padding: 20px;}
12 form{width: 320px;margin: 0 auto;}
13 .box,input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
14 label{width: 80px;display: inline-block;text-align: right;}
15 input{padding: 5px;}
16 input:focus{outline: none;border: 1px solid #4488ff;}
17 input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
18 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
19 input[type="button"]:focus{outline: none;border: 1px solid #fff;}
20 .error{color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;}
21 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;}
22
23 ul.rank-box{list-style: none;background: #fff;margin: 20px auto 0;overflow: hidden;padding: 20px;text-align: center;}
24 .rank-box li,.city,.num{width: 85px;text-align: center;}
25 .rank-box li{position: relative;margin-bottom: 10px;display: inline-block;margin-right: 10px;}
26 .progress{position: relative;margin: 25px 0;width: 20px;height: 100px;display: inline-block;overflow: hidden;vertical-align: text-top;}
27 .pro-flo{bottom: 0; background: #4488ff;width: 20px;height: 30px;}
28 .pro-flo,.city,.num{position: absolute;left: 0;}
29 .city{top: 130px;display: inline-block;overflow: hidden;max-height: 19px;}
30 .rank{margin-top: 10px;float: right;margin-left: 5px}
31 #noData{font-size: 14px; margin: 0 auto;color: #dedede;}
32 .num{top: 5px;font-size: 12px;color: gray;}
33 </style>
34 </head>
35 <body>
36 <div class="box">
37 <h3>城市空气质量表</h3>
38 <form class="weater-box">
39 <label for="city">城市:</label>
40 <input type="text" id="city" placeholder="请输入你们家的" value=""><br>
41 <p class="error" id="cityError"></p>
42 <label for="weater">空气指数:</label>
43 <input type="text" id="weater" placeholder="请输入你们家的" value="">
44 <input type="button" value="提交" id="submit">
45 <p class="error" id="weaterError"></p>
46 </form>
47 <ul class="rank-box">
48 <li id="noData">暂无数据...</li>
49 </ul>
50 <div class="clearfix">
51 <input type="button" value="排序" class="rank" id="rank">
52 <input type="button" value="清空" class="rank" id="rankClear">
53 </div>
54 <p class="info" id="info"></p>
55 </div>
56 <script>
57 var oBtnR = document.getElementById('rank'),
58 oBtnS = document.getElementById('submit'),
59 oBtnC = document.getElementById('rankClear'),
60 oBtnR = document.getElementById('rank'),
61 oNoData = document.getElementById('noData'),
62 sCityError = document.getElementById('cityError'),
63 sWeaterError = document.getElementById('weaterError'),
64 sInfo = document.getElementById('info'),
65 sCity = document.getElementById('city'),
66 sWeater = document.getElementById('weater');
67 var oUl = document.querySelector(".rank-box"),
68 oNum = document.querySelector(".num");
69 var aqiData = [
70 ["北京", 90],
71 ["上海", 50],
72 ["呼和浩特", 10],
73 ["广州", 50],
74 ["成都", 90],
75 ["西安", 100]
76 ];
77 if(!aqiData){
78 oNoData.style.display = 'block';
79 }else{
80 oNoData.style.display = 'none';
81 for (var i = 0; i < aqiData.length; i++) {
82 var oLiHtml = '<span class="city">'+aqiData[i][0]+'</span><span class="progress"><span class="pro-flo" style="height: '+aqiData[i][1]+'px"></span></span><span class="num">'+aqiData[i][1]+'%</span>';
83 add(oLiHtml);
84 }
85 }
86 // 自主添加
87 oBtnS.disabled = true;
88 sCity.onfocus = function(){sCityError.innerText = "";};
89 sWeater.onfocus = function(){sWeaterError.innerText = "";oBtnS.disabled = false;};
90 sCity.onblur = function(){
91 cityIf()
92 }
93 sWeater.onblur = function(){
94 weaterIf();
95 }
96 oBtnS.onclick = function(){
97 if(!sCity.value){
98 sCityError.innerText = "请输入内容!";
99 }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
100 sCityError.innerText = "请输入正规有效的中文地名!";
101 }else{
102 if(!sWeater.value){
103 sWeaterError.innerText = "请输入内容!";
104 }else if(isNaN(sWeater.value) || sWeater.value==" "){
105 sWeaterError.innerText = "请输入正确的数字!";
106 }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
107 sWeaterError.innerText = "请输入0-100之内的数字!";
108 }else{
109 sWeater.value = Number(sWeater.value);
110 if(oNoData){
111 oNoData.style.display = 'none';
112 }
113 var oLiText = '<span class="city">'+sCity.value+'</span><span class="progress"><span class="pro-flo" style="height: '+sWeater.value+'px"></span></span><span class="num">'+sWeater.value+'%</span>';
114 add(oLiText);
115 }
116 }
117 }
118 function add(strings){
119 var oLi = document.createElement("li");
120 oLi.innerHTML = strings;
121 oUl.appendChild(oLi);
122 sCity.value = '';
123 sWeater.value = '';
124 oBtnS.disabled = true;//每次提交完了,再禁用一下按钮,不然还能不停的传空数据进去
125 }
126 function cityIf(){
127 if(!sCity.value){
128 sCityError.innerText = "请输入内容!";
129 }else if(parseInt(sCity.value)|| parseInt(sCity.value)== 0 ){
130 sCityError.innerText = "请输入正规有效的中文地名!";
131 }else{
132 }
133 }
134 function weaterIf(){
135 if(!sWeater.value){
136 sWeaterError.innerText = "请输入内容!";
137 }else if(isNaN(sWeater.value) || sWeater.value==" "){
138 sWeaterError.innerText = "请输入正确的数字!";
139 }else if(parseInt(sWeater.value)<0||parseInt(sWeater.value)>100){
140 sWeaterError.innerText = "请输入0-100之内的数字!";
141 }else{
142 sWeater.value = Number(sWeater.value);
143 oBtnS.disabled = false;
144 if(oNoData){
145 oNoData.style.display = 'none';
146 }
147 }
148 }
149 // 排序
150 function sortFun(a,b){
151 return a[1] - b[1];
152 }
153 oBtnR.onclick = function(){
154 if(oUl.children.length <= 1){
155 sInfo.innerText = "没有序好排的!";
156 }else{
157 var arr = [];
158 for(var i = 1; i < oUl.children.length; i++){
159 var sCityData = oUl.children[i].children[0].innerText;
160 var nWeaterData = parseInt(oUl.children[i].children[2].innerText);
161 arr[i] = new Array();
162 for(var a = 1; a < 2; a++){
163 arr[i].push(sCityData);
164 arr[i].push(nWeaterData);
165 }
166
167 }
168 var rankData = arr.sort(sortFun);
169 var arrays = rankData.reverse()
170 console.log(arrays)
171 removeLi();
172 for (var i = 1; i < arrays.length; i++) {
173 var oNewLi = '<span class="city">'+arrays[i][0]+'</span><span class="progress"><span class="pro-flo" style="height: '+arrays[i][1]+'px"></span></span><span class="num">'+arrays[i][1]+'%</span>';
174 add(oNewLi);
175 }
176
177 }
178 }
179 // 清空
180 oBtnC.onclick = function(){
181 if(oUl.children.length > 1){
182 removeLi();
183 oNoData.style.display = 'block';
184 setTimeout(function(){clear()},100)
185 }else{
186 sInfo.innerText = "没有可以清空的数据!";
187 }
188 }
189 function removeLi(){
190 var childs = oUl.childNodes;
191 for(var i = childs.length - 1;i > 1; i--){
192 oUl.removeChild(childs[i])
193 }
194 }
195 function clear(){sInfo.innerText = "已清空!";}
196 </script>
197 </body>
198 </html>
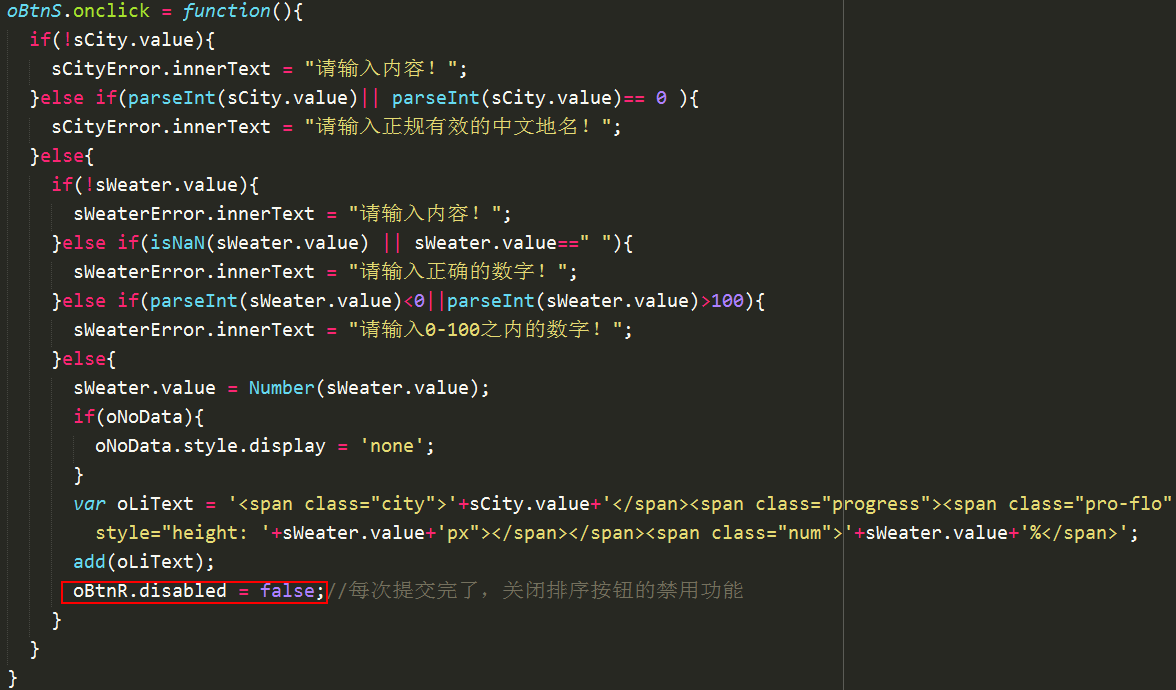
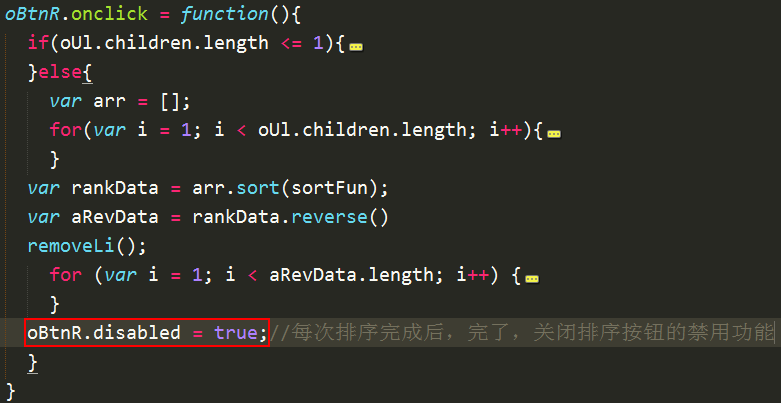
最后解决一个bug,发现排序按钮可以无限的点击,每次点击都会执行一次删除并重新插入的逻辑,而且遇到相同数据的两个甚至多个,第二次或之后的排序会导致几个相同的数据替换位置,有点傻瓜。
所以每次点击完一次排序按钮后,给排序按钮加上禁用,只有再次输入新的数值后,再放开排序按钮。这样就不可以无限点击排序了。


解析与不足


1 1. switch语句可以替换掉逻辑结构多的if语句
2 2. appendChild()必须与createElmenet()相结合。注意createElement的写法一定要正确
3 3.监听input的键入键出事件onblur、onfocus
4 4.number,parseInt,parseFloat的区别。注意number函数的写法,首字母大写Number()
5 5.removeChild删除子节点、删除所有子节点,利用for循环+removeChild,倒着删:for(var i = childs.length - 1;i > 0; i--){}
6 6.一次性的定时器遏制住alert()的优先弹窗功能
7 7.push()向后插入一个数据到数组,reverse()翻转数组,把数组里边的数据翻个个儿。
8 8.sort()与比较大小的函数function sortFun(a,b){return a - b};如果a[1] - b[1],则可以判断二维数组中每个数组的第2个值的大小,a-b从小到大,反之从大到小。
9 9.对已有结构排序:先将结构中的数据取出,生成数组排序,之后再插入到结构中。
10 10.字符串截取函数:slice()、substring()、substr()
11 11.字符串中最后一个字符的下标:字符.length-1
12 12.获取数据生成二维数组/json格式:利用双重循环
13 逆推遍历二维数组的方法,循环外创建数组/json,第一重循环中创建二维数组/二维json(大概就是那么个意思),第二重循环中插入值到二维数组/二维json中。如下:
14 var arr = [];
15 for(var i = 1; i < oUl.children.length; i++){
16 存成二维数组
17 arr[i] = new Array();//二维数组初始化之,遍历的过程中,定义数组
18 for(var a = 1; a < 2; a++){//这里就循环一次,删掉也可以正常执行程序
19 arr[i].push(sCityData);//将arr[i]初始化成数组后,才支持push方法,所以push等数组方法需要数组来调用
20 arr[i].push(nWeaterData);
21 }
22 }
第三课:城市空气指数排名(不可增删)


html


1 <div class="box">
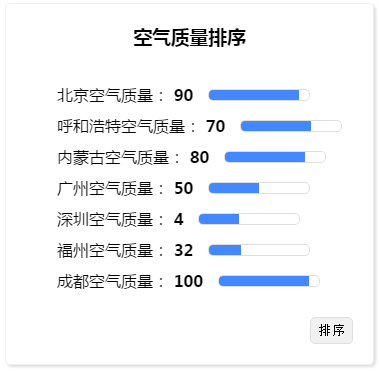
2 <h3>空气质量排序</h3>
3 <ul id="source">
4 <li>北京空气质量:
5 <b>90</b>
6 <span class="progress">
7 <span class="pro-flo" style="width: 90px;"></span>
8 </span>
9 </li>
10 <li>呼和浩特空气质量:
11 <b>70</b>
12 <span class="progress">
13 <span class="pro-flo" style="width: 70px;"></span>
14 </span></li>
15 <li>内蒙古空气质量:
16 <b>80</b>
17 <span class="progress">
18 <span class="pro-flo" style="width: 80px;"></span>
19 </span></li>
20 <li>广州空气质量:
21 <b>50</b>
22 <span class="progress">
23 <span class="pro-flo" style="width: 50px;"></span>
24 </span></li>
25 <li>深圳空气质量:
26 <b>4</b>
27 <span class="progress">
28 <span class="pro-flo" style="width: 40px;"></span>
29 </span></li>
30 <li>福州空气质量:
31 <b>32</b>
32 <span class="progress">
33 <span class="pro-flo" style="width: 32px;"></span>
34 </span></li>
35 <li>成都空气质量:
36 <b>100</b>
37 <span class="progress">
38 <span class="pro-flo" style="width: 90px;"></span>
39 </span></li>
40 </ul>
41 <div class="rank-box">
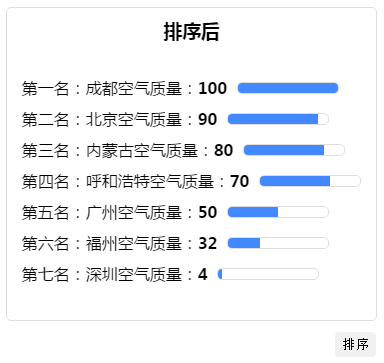
42 <h3>排序后</h3>
43 <ul id="resort">
44 <!-- <li>第一名:北京空气质量:
45 <b>90</b>
46 <span class="progress">
47 <span class="pro-flo" style="width: 90px;"></span>
48 </span>
49 </li> -->
50 </ul>
51 </div>
52 <div class="btn">
53 <input type="button" name="" id="sort-btn" value="排序">
54 <p class="error"></p>
55 </div>
56 </div>
css


body{font:16px "微软雅黑";}
h3{text-align: center;margin-top: 0;}
ul,li{list-style: none;padding: 0;}
ul{display: inline-block;text-align: left;}
li{margin-bottom: 10px;}
.clearfix{*zoom:1;}
.clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;}
.box{width: auto;margin: 210px auto;padding: 20px;overflow: hidden;text-align: center;box-shadow: 2px 2px 3px 0px #dedede; border-radius: 5px;border: 1px solid #efefef}
input,input[type="button"],.rank-box,.progress{border: 1px solid #dedede; border-radius: 5px;}
label{width: 80px;display: inline-block;text-align: right;}
input{padding: 5px;}
input:focus{outline: none;border: 1px solid #4488ff;}
input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
input[type="button"]:focus{outline: none;border: 1px solid #fff;}
ul#source{padding-left: 20px;}
.error{display: none;color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;}
.info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;}
.btn{text-align: right;}
.rank-box{margin-bottom: 10px;display: none;padding: 10px;}
.progress{position: relative;margin-left: 10px;width: 100px;height: 10px;display: inline-block;overflow: hidden;}
.pro-flo{position:absolute; top: 0; left: 0; background: #4488ff;height: 10px;}
.city{width: 85px;display: inline-block;text-align: right;overflow: hidden;}
.rank{margin-top: 10px;float: right;margin-left: 5px}
#noData{font-size: 14px;text-align: center;color: #dedede;}
.num{font-size: 12px; vertical-align: super;color: gray;margin-left: 5px}
js


1 var oBtn = document.getElementById("sort-btn"),
2 oSourse = document.getElementById("source"),
3 oResort = document.getElementById("resort"),
4 oError = document.querySelector(".error"),
5 oRankBox = document.querySelector(".rank-box");
6 var nIndex = 0;
7 oBtn.onclick = function(){
8 if(nIndex == 0){
9 var arr = [];
10 var sText = "";
11 for(var i = 0; i< oSourse.children.length; i++){
12 sText = oSourse.children[i].innerText;//这里注意是等于不是加等于,每次循环添加一次,而不是累加全部循环的值。只为获取
13 arr[i] = new Array();//这个地方还不能用var 直接arr[i] = new Array()就好,而用=[]这样也会报错
14 arr[i][0] = sText.slice(0,sText.indexOf("空"));//从0截取到“空”字 得到城市名字
15 arr[i][1] = sText.slice(sText.indexOf(":")+2,sText.length-1)//从“:”字截取到长度-1位,得到天气数值
16 //这个地方也是直接等于,一次添加即可,下次就添加到别的数组里了,所以不能累加。
17 }
18 // 排序
19 function sortArr(a,b){
20 return b[1] - a[1];//b-a为倒序
21 }
22 var aRankArr = arr.sort(sortArr);
23 var aSerialNum = ["一","二", '三', '四', '五', '六', '七'];
24 // 遗留问题,第一名,第二名这些一二三,最后数目是不固定的,怎么动态的生成大写的一、二?初步想法是标号1变成字符串1,再转换成大写一。。。
25 for(var x = 0; x < aRankArr.length; x++){
26 var oNewLi = document.createElement('li');
27 // oNewLi.innerHTML = '第'+(x+1)+'名:'+aRankArr[x][0]+'空气质量:<b>'+aRankArr[x][1]+'</b><span class="progress"> <span class="pro-flo" style="width: '+aRankArr[x][1]+'px;"></span></span>';
28 oNewLi.innerHTML = '第'+aSerialNum[x]+'名:'+aRankArr[x][0]+'空气质量:<b>'+aRankArr[x][1]+'</b><span class="progress"> <span class="pro-flo" style="width: '+aRankArr[x][1]+'px;"></span></span>';
29 oResort.appendChild(oNewLi)
30 }
31 oRankBox.style.display = "block";
32 nIndex = 1;
33 }else{
34 oError.style.display = "block";
35 oError.innerText = "已是最新排序情况!";
36 }
37 }
解析:
虽说和上一课的结构逻辑都差不多,但是同样学到新的知识点:重点是indexOf()与slice()的配合使用。


1 1.js原生的选择器大全
2 getElementById(id) 传入一个id名,通过id查找并返回第一个符合条件的对象
3 getElementsByTagName(tagname) 返回文档中指定标签的元素数组
4 getElementsByName(name) 返回所有name值等于name参数的匹配结果的数组
5 getElementsByClassName(class) 返回文档中所有指定类名的元素数组
6 querySelector(css selector) 返回第一个符合css选择器选择的元素
7 querySelectorAll(css selector) 返回所有符合css选择器的元素数组
8 2.typeof()
9 3.indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。所以有了indexOf(),我就可以找到“空”字在几号,也能找到“:”在几号,再配合0与length-1,计算后用slice() 得出一段字符的相应内容
10 找字符串中某个指定位置的字符:charAt(),比如我说索引2号出来,,这样。
11 4.转换
12 大写转小写 toLowerCase()
13 小写转大写 toUpperCase()
14 5.toString() 方法可把一个逻辑值转换为字符串,并返回结果。booleanObject.toString()
15 6.遗留问题:如何把1变成一,把10变成十,把193变成一百九十三。。。
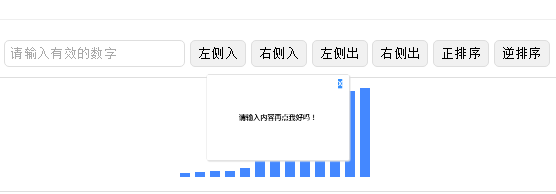
第四课-js基础之dom结构和事件





html


1 <div class="box">
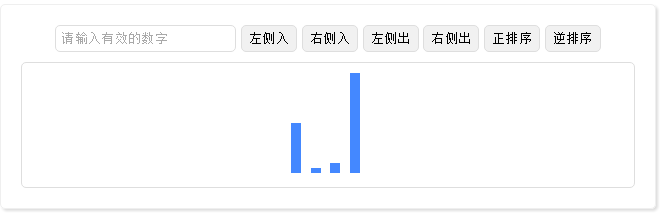
2 <input type="text" placeholder="请输入有效的数字">
3 <span class="row">
4 <input type="button" value="左侧入">
5 <input type="button" value="右侧入">
6 <input type="button" value="左侧出">
7 <input type="button" value="右侧出">
8 <input type="button" value="正排序">
9 <input type="button" value="逆排序">
10 </span>
11 <div class="pop">
12 <h4></h4>
13 <span class="close">X</span>
14 </div>
15 <div class="rank-box">
16 <ul>
17 <li style="height: 50px;">
18 </li>
19 <li style="height: 5px;">
20 </li>
21 <li style="height: 10px;">
22 </li>
23 <li style="height: 100px;">
24 </li>
25 </ul>
26 <p class="no-data">没有数据了!</p>
27 </div>
28 </div>
css


1 body{font:16px "微软雅黑";}
2 h3{text-align: center;margin-top: 0;}
3 ul,li{list-style: none;padding: 0;margin: 0;display: inline-block;}
4 li{width: 10px;background: #4488ff;margin-right: 5px;}
5 .clearfix{*zoom:1;}
6 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;}
7 .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef}
8 input,input[type="button"],.rank-box,.pop{border: 1px solid #dedede; border-radius: 5px;}
9 label{width: 80px;display: inline-block;text-align: right;}
10 input{padding: 5px;}
11 input:focus{outline: none;border: 1px solid #4488ff;}
12 input[type="button"]{padding: 5px 7px;background: #f1f1f1;}
13 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;}
14 input[type="button"]:focus{outline: none;border: 1px solid #fff;}
15 .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;}
16 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;}
17 .row{margin-top: 10px;}
18 .btn{text-align: right;}
19 .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/}
20 .pop{position: absolute;top: 0;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;}
21 .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;}
22 .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;}
23 .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin: 0;}
js


1 <script>
2 // 预备变量
3 var oInput = document.querySelector('input[type="text"]');
4 var oRankBox = document.querySelector('.rank-box ul');
5 var oNoData = document.querySelector('.no-data');
6 var oPop = document.querySelector('.pop');
7 var oClose = document.querySelector('.close');
8 var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){}
9 var sInfoBox = oPop.children[0];
10 // 预备函数
11 function popTrans(num,txt){
12 // 弹层动画
13 oPop.style.transform = 'scale('+num+')';
14 sInfoBox.innerText = txt;
15 }
16 // 判断数据并插入
17 function testValue(status){
18 // 数值判断
19 var value = oInput.value;
20 if(value){
21 if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉
22 if(value[0] == 0 || value.length > 1){
23 // popTrans(1,parseInt(value));//去掉以0开头的数字前边的0
24 if(status == 1){
25 creatLi(parseInt(value),status);
26 }else{
27 creatLi(parseInt(value),status);
28 }
29 }else{
30 if(status == 1){
31 creatLi(value,status);
32 }else{
33 creatLi(value,status);
34 }
35 }
36 }else{
37 if(isNaN(value)){
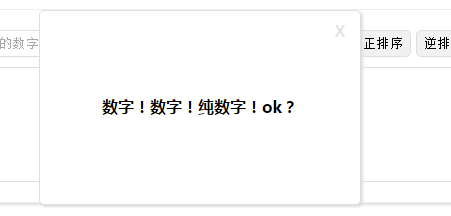
38 popTrans(1,"数字!数字!纯数字!ok?");
39 }else{
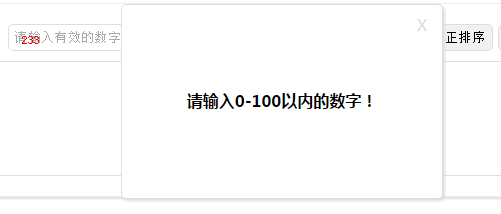
40 popTrans(1,"请输入0-100以内的数字!");
41 }
42 }
43 }else{
44 popTrans(1,"请输入内容再点我好吗!");
45 }
46 oInput.value = null;
47 }
48 // 插入结构
49 function creatLi(num,stat){
50 var oLi = document.createElement('li');
51 oLi.style.height = num+"px";
52 if(stat == 1){
53 oRankBox.insertBefore(oLi,oRankBox.children[0])
54 }else{
55 oRankBox.appendChild(oLi)
56 }
57 }
58 // 删除结构
59 function delLi(stat){
60 var nLength = oRankBox.children.length;
61 if(nLength <= 1){
62 oNoData['style'].display = "block";
63 }
64 if(nLength == 0){
65 popTrans(1,'没完了?!');
66 }else{
67 if(stat == 1){
68 oRankBox.removeChild(oRankBox.children[0]);
69 }else{
70 oRankBox.removeChild(oRankBox.children[(nLength-1)])
71 }
72 }
73 }
74 // 排序
75 function sortArr(a,b){
76 return a - b;//正序
77 }
78 function sortArrInver(a,b){
79 return b - a;//b-a为倒序
80 }
81 function rankFun(stat){
82 var nLength = oRankBox.children.length;
83 if(nLength == 0){
84 popTrans(1,'没数据排个毛线!');
85 }else{
86 var arr = [];
87 var rankArr = [];
88 for(var i = 0; i < nLength; i++){
89 arr[i] = oRankBox.children[i].clientHeight
90 }
91 if(stat == 1){
92 rankArr = arr.sort(sortArr);
93 }else{
94 rankArr = arr.sort(sortArrInver);
95 }
96 // 删除所有结构(倒序遍历删除)
97 for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b
98 oRankBox.removeChild(oRankBox.children[b]);
99 }
100 // 添加新的排序后结构
101 for(var a = 0; a < rankArr.length; a++){
102 creatLi(rankArr[a],1)
103 }
104 }
105 }
106 // 事件函数
107 oBtns[0].onclick = function(){
108 // 左侧入按钮事件
109 testValue(1);
110 }
111 oBtns[1].onclick = function(){
112 testValue(0);
113 // 右侧入按钮事件
114 }
115 oBtns[2].onclick = function(){
116 // 左侧出按钮事件
117 delLi(1)
118 }
119 oBtns[3].onclick = function(){
120 // 右侧出按钮事件
121 delLi(0)
122 }
123 oBtns[4].onclick = function(){
124 // 正排序按钮事件
125 rankFun(1)
126 // this.disabled = true;
127 // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!!
128 }
129 oBtns[5].onclick = function(){
130 // 逆排序按钮事件
131 rankFun(0)
132 // this.disabled = true;
133 }
134 oClose.onclick = function(){
135 popTrans(0,sInfoBox.innerText);
136 }
137 </script>
总结


1 document.querySelector()里边,如果选择类名,一定加点,如果选择id一定加#号,不然根本选不到元素的,添加事件也会报错set property ‘onclick’事件为null!
2 insertBefore(newnode,node);【需要两个参数】参数:newnode: 要插入的新节点。node: 指定此节点前插入节点。
3 removeChild(node): 删除节点
4 for循环在一个函数中多次使用,是不是循环的变量不能一直都用i,否则会混乱的,可以把i改成b或其他
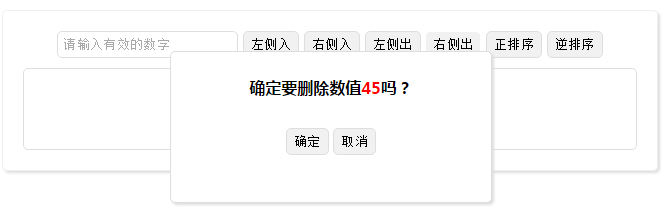
1011-增加删除提示弹窗

html


1 <div class="box"> 2 <input type="text" placeholder="请输入有效的数字"> 3 <span class="row"> 4 <input type="button" value="左侧入"> 5 <input type="button" value="右侧入"> 6 <input type="button" value="左侧出"> 7 <input type="button" value="右侧出"> 8 <input type="button" value="正排序"> 9 <input type="button" value="逆排序"> 10 </span> 11 <div class="pop"> 12 <h4></h4> 13 <span class="close">X</span> 14 </div> 15 <div class="del-pop" style="transform: scale(0)"> 16 <h4>确定要删除数值<b>50</b>吗?</h4> 17 <input type="button" value="确定"> 18 <input type="button" value="取消"> 19 </div> 20 <div class="rank-box"> 21 <ul> 22 <li style="height: 50px;"> 23 </li> 24 <li style="height: 5px;"> 25 </li> 26 <li style="height: 10px;"> 27 </li> 28 <li style="height: 100px;"> 29 </li> 30 </ul> 31 <p class="no-data">没有数据了!</p> 32 </div> 33 </div>
css


1 body{font:16px "微软雅黑";} 2 h3{text-align: center;margin-top: 0;} 3 ul,li{list-style: none;padding: 0;margin: 0;display: inline-block;} 4 li{width: 10px;background: #4488ff;margin-right: 5px;} 5 .clearfix{*zoom:1;} 6 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;} 7 .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef} 8 input,input[type="button"],.rank-box,.pop,.del-pop{border: 1px solid #dedede; border-radius: 5px;} 9 label{width: 80px;display: inline-block;text-align: right;} 10 input{padding: 5px;} 11 input:focus{outline: none;border: 1px solid #4488ff;} 12 input[type="button"]{padding: 5px 7px;background: #f1f1f1;} 13 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;} 14 input[type="button"]:focus{outline: none;border: 1px solid #fff;} 15 .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;} 16 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;} 17 .row{margin-top: 10px;} 18 .btn{text-align: right;} 19 .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/} 20 .pop,.del-pop{position: absolute;top: 0;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;} 21 .del-pop{line-height: 30px;top: 40px;} 22 .del-pop b{color: #f00} 23 .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;} 24 .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;} 25 .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin: 0;}
js


1 // 预备变量 2 var oInput = document.querySelector('input[type="text"]'); 3 var oRankBox = document.querySelector('.rank-box ul'); 4 var oNoData = document.querySelector('.no-data'); 5 var oPop = document.querySelector('.pop'); 6 var oDelPop = document.querySelector('.del-pop'); 7 var oClose = document.querySelector('.close'); 8 var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){} 9 var sInfoBox = oPop.children[0]; 10 var sDelInfo = oDelPop.children[0].children[0]; 11 // 预备函数 12 // 弹层动画 13 function popTrans(popIndex,scale,txt){ 14 if(popIndex == 1){ 15 // 提示数据填写错误弹层 16 oPop.style.transform = 'scale('+scale+')'; 17 sInfoBox.innerText = txt; 18 }else{ 19 // 删除数据的弹层动画 20 oDelPop.style.transform = 'scale('+scale+')'; 21 sDelInfo.innerText = txt; 22 } 23 } 24 // 判断数据并插入 25 function testValue(status){ 26 // 数值判断 27 var value = oInput.value; 28 if(value){ 29 if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉 30 if(value[0] == 0 || value.length > 1){ 31 // popTrans(1,1,parseInt(value));//去掉以0开头的数字前边的0 32 if(status == 1){ 33 creatLi(parseInt(value),status); 34 }else{ 35 creatLi(parseInt(value),status); 36 } 37 }else{ 38 if(status == 1){ 39 creatLi(value,status); 40 }else{ 41 creatLi(value,status); 42 } 43 } 44 }else{ 45 if(isNaN(value)){ 46 popTrans(1,1,"数字!数字!纯数字!ok?"); 47 }else{ 48 popTrans(1,1,"请输入0-100以内的数字!"); 49 } 50 } 51 }else{ 52 popTrans(1,1,"请输入内容再点我好吗!"); 53 } 54 oInput.value = null; 55 } 56 // 插入结构 57 function creatLi(num,stat){ 58 var oLi = document.createElement('li'); 59 oLi.style.height = num+"px"; 60 if(stat == 1){ 61 oRankBox.insertBefore(oLi,oRankBox.children[0]) 62 }else{ 63 oRankBox.appendChild(oLi) 64 } 65 } 66 // 删除弹窗 67 function delPop(value,childLI){ 68 popTrans(2,1,value); 69 oBtns[6].onclick = function(){ 70 // 确定删除按钮 71 // 关掉弹窗后延迟删除 72 popTrans(2,0,value); 73 setTimeout(function(){ 74 oRankBox.removeChild(childLI); 75 },300); 76 } 77 oBtns[7].onclick = function(){ 78 // 确定删除按钮 79 // 不删除只关掉弹窗 80 popTrans(2,0,value); 81 } 82 } 83 // 删除结构 84 function delLi(stat){ 85 var nLength = oRankBox.children.length; 86 if(nLength <= 1){ 87 oNoData['style'].display = "block"; 88 } 89 if(nLength == 0){ 90 popTrans(1,1,'没完了?!'); 91 }else{ 92 if(stat == 1){ 93 var value = parseInt(oRankBox.children[0]['style'].height); 94 var oLI = oRankBox.children[0]; 95 delPop(value,oLI); 96 }else{ 97 var value = parseInt(oRankBox.children[(nLength-1)]['style'].height); 98 var oLI = oRankBox.children[(nLength-1)]; 99 delPop(value,oLI); 100 } 101 } 102 } 103 // 排序 104 function sortArr(a,b){ 105 return a - b;//正序 106 } 107 function sortArrInver(a,b){ 108 return b - a;//b-a为倒序 109 } 110 function rankFun(stat){ 111 var nLength = oRankBox.children.length; 112 if(nLength == 0){ 113 popTrans(1,1,'没数据排个毛线!'); 114 }else{ 115 var arr = []; 116 var rankArr = []; 117 for(var i = 0; i < nLength; i++){ 118 arr[i] = oRankBox.children[i].clientHeight 119 } 120 if(stat == 1){ 121 rankArr = arr.sort(sortArr); 122 }else{ 123 rankArr = arr.sort(sortArrInver); 124 } 125 // 删除所有结构(倒序遍历删除) 126 for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b 127 oRankBox.removeChild(oRankBox.children[b]); 128 } 129 // 添加新的排序后结构 130 for(var a = 0; a < rankArr.length; a++){ 131 creatLi(rankArr[a],1) 132 } 133 } 134 } 135 // 事件函数 136 oBtns[0].onclick = function(){ 137 // 左侧入按钮事件 138 testValue(1); 139 } 140 oBtns[1].onclick = function(){ 141 testValue(0); 142 // 右侧入按钮事件 143 } 144 oBtns[2].onclick = function(){ 145 // 左侧出按钮事件 146 delLi(1) 147 } 148 oBtns[3].onclick = function(){ 149 // 右侧出按钮事件 150 delLi(0) 151 } 152 oBtns[4].onclick = function(){ 153 // 正排序按钮事件 154 rankFun(1) 155 // this.disabled = true; 156 // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!! 157 } 158 oBtns[5].onclick = function(){ 159 // 逆排序按钮事件 160 rankFun(0) 161 // this.disabled = true; 162 } 163 oClose.onclick = function(){ 164 popTrans(1,0,sInfoBox.innerText); 165 }
1012pm增加



1 <script> 2 // 预备变量 3 var oInput = document.querySelector('input[type="text"]'); 4 var oRankBox = document.querySelector('.rank-box ul'); 5 var oNoData = document.querySelector('.no-data'); 6 var oPop = document.querySelector('.pop'); 7 var oDelPop = document.querySelector('.del-pop'); 8 var oClose = document.querySelector('.close'); 9 var oBtns = document.querySelectorAll('input[type="button"]');//通过querySelectorAll事件选取所有的按钮,并利用数组下标的获取方法从选取出来的数组集合中找到对应的元素oBtns[i].onclick = function(){} 10 var sInfoBox = oPop.children[0]; 11 var sDelInfo = oDelPop.children[0].children[0]; 12 // 增加点击柱状图则删除本柱状图的效果 13 function liDelSelf(){ 14 for(var i = 0; i < oRankBox.children.length; i++){ 15 oRankBox.children[i].onclick = function(){ 16 var value = parseInt(this.style.height); 17 var childLI = this; 18 delPop(value,childLI); 19 } 20 } 21 } 22 liDelSelf(); 23 // 预备函数 24 // 弹层动画 25 function popTrans(popIndex,scale,txt){ 26 if(popIndex == 1){ 27 // 提示数据填写错误弹层 28 oPop.style.transform = 'scale('+scale+')'; 29 sInfoBox.innerText = txt; 30 }else{ 31 // 删除数据的弹层动画 32 oDelPop.style.transform = 'scale('+scale+')'; 33 sDelInfo.innerText = txt; 34 } 35 } 36 // 判断数据并插入 37 function testValue(status){ 38 // 数值判断 39 var value = oInput.value; 40 if(value){ 41 if(value >= 0 && value <= 100){//加上判断01的情况,把前边的0去掉 42 if(value[0] == 0 || value.length > 1){ 43 // popTrans(1,1,parseInt(value));//去掉以0开头的数字前边的0 44 if(status == 1){ 45 creatLi(parseInt(value),status); 46 }else{ 47 creatLi(parseInt(value),status); 48 } 49 }else{ 50 if(status == 1){ 51 creatLi(value,status); 52 }else{ 53 creatLi(value,status); 54 } 55 } 56 }else{ 57 if(isNaN(value)){ 58 popTrans(1,1,"数字!数字!纯数字!ok?"); 59 }else{ 60 popTrans(1,1,"请输入0-100以内的数字!"); 61 } 62 } 63 }else{ 64 popTrans(1,1,"请输入内容再点我好吗!"); 65 } 66 oInput.value = null; 67 } 68 // 插入结构 69 function creatLi(num,stat){ 70 var oLi = document.createElement('li'); 71 oLi.style.height = num+"px"; 72 if(stat == 1){ 73 oRankBox.insertBefore(oLi,oRankBox.children[0]) 74 }else{ 75 oRankBox.appendChild(oLi) 76 } 77 liDelSelf();//重新插入的元素,要再次遍历到oRankBox的children集合里边,才能给新增加的结构绑定点击事件。 78 } 79 // 删除弹窗 80 function delPop(value,childLI){ 81 popTrans(2,1,value); 82 oBtns[6].onclick = function(){ 83 // 确定删除按钮 84 // 关掉弹窗后延迟删除 85 popTrans(2,0,value); 86 setTimeout(function(){ 87 oRankBox.removeChild(childLI); 88 },300); 89 } 90 oBtns[7].onclick = function(){ 91 // 确定删除按钮 92 // 不删除只关掉弹窗 93 popTrans(2,0,value); 94 } 95 } 96 // 删除结构 97 function delLi(stat){ 98 var nLength = oRankBox.children.length; 99 if(nLength <= 1){ 100 oNoData['style'].display = "block"; 101 } 102 if(nLength == 0){ 103 popTrans(1,1,'没完了?!'); 104 }else{ 105 if(stat == 1){ 106 var value = parseInt(oRankBox.children[0]['style'].height); 107 var oLI = oRankBox.children[0]; 108 delPop(value,oLI); 109 }else{ 110 var value = parseInt(oRankBox.children[(nLength-1)]['style'].height); 111 var oLI = oRankBox.children[(nLength-1)]; 112 delPop(value,oLI); 113 } 114 } 115 } 116 // 排序 117 function sortArr(a,b){ 118 return a - b;//正序 119 } 120 function sortArrInver(a,b){ 121 return b - a;//b-a为倒序 122 } 123 function rankFun(stat){ 124 var nLength = oRankBox.children.length; 125 if(nLength == 0){ 126 popTrans(1,1,'没数据排个毛线!'); 127 }else{ 128 var arr = []; 129 var rankArr = []; 130 for(var i = 0; i < nLength; i++){ 131 arr[i] = oRankBox.children[i].clientHeight 132 } 133 if(stat == 1){ 134 rankArr = arr.sort(sortArr); 135 }else{ 136 rankArr = arr.sort(sortArrInver); 137 } 138 // 删除所有结构(倒序遍历删除) 139 for (var b = nLength - 1; b >= 0; b--) {//for循环多次使用,循环的变量不能都用i,会混乱的,这里i改成b 140 oRankBox.removeChild(oRankBox.children[b]); 141 } 142 // 添加新的排序后结构 143 for(var a = 0; a < rankArr.length; a++){ 144 creatLi(rankArr[a],1) 145 } 146 } 147 } 148 // 事件函数 149 oBtns[0].onclick = function(){ 150 // 左侧入按钮事件 151 testValue(1); 152 } 153 oBtns[1].onclick = function(){ 154 testValue(0); 155 // 右侧入按钮事件 156 } 157 oBtns[2].onclick = function(){ 158 // 左侧出按钮事件 159 delLi(1) 160 } 161 oBtns[3].onclick = function(){ 162 // 右侧出按钮事件 163 delLi(0) 164 } 165 oBtns[4].onclick = function(){ 166 // 正排序按钮事件 167 rankFun(1) 168 // this.disabled = true; 169 // 不能盲目进掉,因为还会点击逆排序后再来顺排序!!! 170 } 171 oBtns[5].onclick = function(){ 172 // 逆排序按钮事件 173 rankFun(0) 174 // this.disabled = true; 175 } 176 oClose.onclick = function(){ 177 popTrans(1,0,sInfoBox.innerText); 178 } 179 </script>
第五课-js之排序算法练习
本来这一课上一周就做完了,一直做项目拖到今天才整理,顺便把要求加了一层,限制了队列元素的数量总长度。2017-10-23 15:09:10







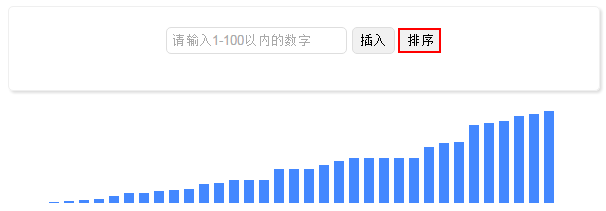
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>第五期作业-排序算法</title> 6 <link rel="stylesheet" href="style.css"> 7 </head> 8 <body> 9 <div class="box" style="display: block;"> 10 <input type="text" placeholder="请输入1-100以内的数字"> 11 <input type="button" value="插入" id="add"> 12 <input type="button" value="排序" id="rank"> 13 <p style="color: red;"></p> 14 </div> 15 <ul class="rank-box"> 16 </ul> 17 </body> 18 </html>


1 body{font:16px "微软雅黑";} 2 h4{text-align: center;margin: 0;} 3 ul,li{list-style: none;padding: 0;margin: 0;display: inline-block;} 4 li{width: 10px;background: #4488ff;margin-right: 5px;} 5 li:hover{cursor: pointer;} 6 .clearfix{*zoom:1;} 7 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;} 8 .box,.box-button{position:relative;width: auto;margin: 10px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef} 9 .box{display: inline-block;min-width: 320px;} 10 .box ul{display: block; margin: 20px 0;} 11 .arr{text-align: center;} 12 input,input[type="button"]{border: 1px solid #dedede; border-radius: 5px;} 13 label{width: 80px;display: inline-block;text-align: right;} 14 input{padding: 5px;} 15 input:focus{outline: none;border: 1px solid #4488ff;} 16 input[type="button"]{padding: 5px 7px;background: #f1f1f1;} 17 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;} 18 input[type="button"]:focus{outline: none;border: 1px solid #fff;} 19 .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;} 20 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;} 21 .rank-box{width: 100%; text-align: center;margin: 10px 0;} 22 .info{color: #333;} 23 .info div{padding:20px;border: 1px solid #4488ff;} 24 .info h4{text-align: left;} 25 .info ol{padding: 0;} 26 .info li{margin: 5px 0;background: none;height: auto;width: auto;text-align: left;display: block;list-style: decimal inside;}


1 <script> 2 // 变量初始化 3 var oInfo = document.querySelector(".box p"); 4 var oBox = document.querySelector(".rank-box"); 5 var oInput = document.querySelector("input[type='text']"); 6 var oBtnA = document.getElementById("add"); 7 var oBtnR = document.getElementById("rank"); 8 var arr = [20, 10, 60, 80, 45, 23, 42, 38, 61, 92, 10, 13, 4, 87, 1, 19, 14, 82]; 9 // 删除结构 10 function delLI(){ 11 var nLiLength = oBox.children.length; 12 if(nLiLength <= 0){ 13 console.log("没有结构可删"); 14 }else{ 15 for (var b = nLiLength - 1; b >= 0; b--) { 16 oBox.removeChild(oBox.children[b]); 17 } 18 } 19 } 20 // 创造Li 21 function createLI(value){ 22 var oLi = document.createElement("li"); 23 oLi.style.height = value+"px"; 24 oBox.appendChild(oLi); 25 } 26 // 插入li 27 function addLI(arr){ 28 for (var i = 0; i < arr.length; i++) { 29 createLI(arr[i]) 30 } 31 } 32 // 冒泡排序 33 function dubbleSort(arrays){ 34 for (var i = 0; i < arrays.length-1; i++) { 35 for (var j = 0; j < arrays.length-1-i; j++) { 36 if(arrays[j]>arrays[j+1]){ 37 var temp = arrays[j]; 38 arrays[j] = arrays[j+1]; 39 arrays[j+1] = temp; 40 } 41 } 42 } 43 return arrays; 44 } 45 // 事件 46 addLI(arr);//开始先把已有的数据插入到结构中。 47 oInput.onfocus = function(){ 48 oInfo.innerText = "" 49 } 50 // 添加事件(点击插入按钮运行) 51 oBtnA.onclick = function(){ 52 var liHeight = parseInt(oInput.value); 53 if(isNaN(liHeight)){ 54 oInfo.innerText = "请输入正确的数字!"; 55 oInput.value = ''; 56 }else if(liHeight > 100 || liHeight < 1){ 57 oInfo.innerText = "请输入1-100以内的数字!"; 58 oInput.value = ''; 59 }else{ 60 // 判断数值是否已经大于60个 61 if(arr.length >= 60){ 62 oInfo.innerText = "已经60个了,差不多行了!"; 63 }else{ 64 createLI(liHeight) 65 // 点击插入后将input里边的内容清空 66 // 方法:value等于空 67 oInput.value = ''; 68 // 由于这次是排序一组数组,而不是从结构中获取数据以生成新数组来排序,所以每次动态添加一个li,都要把其高度值也push到arr里边,日后排序只动这个数组,省去了获取结构数值生成数组的步骤! 69 arr.push(liHeight); 70 } 71 } 72 73 } 74 // 执行排序数组 75 oBtnR.onclick = function(){ 76 var rankArr = dubbleSort(arr); 77 delLI(); 78 addLI(rankArr); 79 } 80 </script>
新的理念总结:
1 这次排序是调整一组数组的值, 2 而不是从结构中获取数据再生成新数组来排序, 3 所以每次动态添加一个li结构后, 4 都要及时地把其高度值也push到arr里边, 5 让arr的数据随时更改, 6 这样一来, 7 日后排序只动这个数组, 8 也就可以省去了重新去html中获取结构数值来生成数组的步骤!
第六课-- 数组和字符串深入练习
在这个伟大的节日,我完成了对现在的我来说,伟大的效果。2017-10-24 19:35:53
先上图:




html


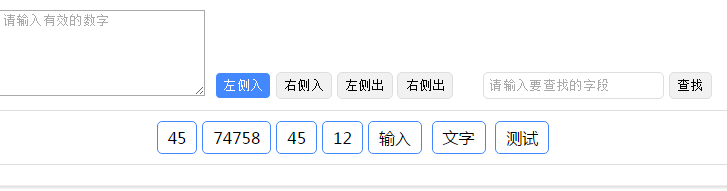
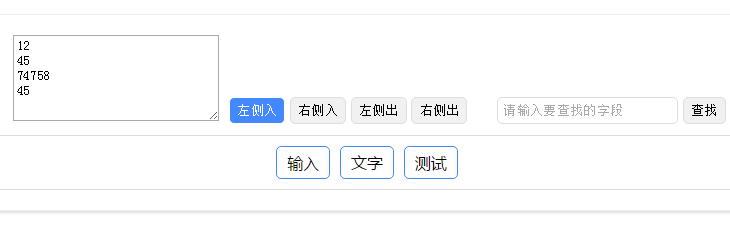
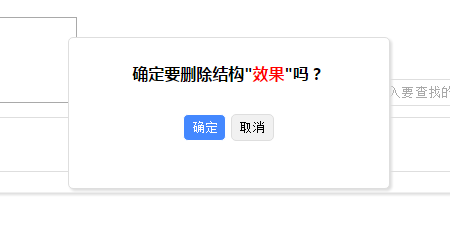
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>第六期-数组和字符串的操作</title> 6 <meta name="author" content="郭菊锋,tel-15127145529,qq-702004176"> 7 <link rel="stylesheet" href="style.css"> 8 </head> 9 <body> 10 <div class="box"> 11 <textarea placeholder="请输入有效的数字" class="text-data" ></textarea> 12 <span class="row"> 13 <input type="button" value="左侧入"> 14 <input type="button" value="右侧入"> 15 <input type="button" value="左侧出"> 16 <input type="button" value="右侧出"> 17 <input type="text" placeholder="请输入要查找的字段" class="search"> 18 <input type="button" value="查找"> 19 </span> 20 <div class="pop"> 21 <h4></h4> 22 <span class="close">X</span> 23 </div> 24 <div class="del-pop" style="transform: scale(0)"> 25 <h4>确定要删除结构"<b>50</b>"吗?</h4> 26 <input type="button" value="确定"> 27 <input type="button" value="取消"> 28 </div> 29 <div class="rank-box"> 30 <ul> 31 <li>输入</li> 32 <li>文字</li> 33 <li>测试</li> 34 <li>效果</li> 35 </ul> 36 <p class="no-data">没有数据了!</p> 37 </div> 38 </div> 39 <script src="test6.js"></script> 40 </body> 41 </html>
css


1 body{font:16px "微软雅黑";} 2 h3{text-align: center;margin-top: 0;} 3 ul,li{list-style: none;padding: 0;margin: 0;display: inline-block;} 4 li{width: auto;margin-right: 5px;border: 1px solid #4488ff;padding: 5px 10px;border-radius: 5px;} 5 li:hover{cursor: pointer;background: #4488ff;color: #fff;} 6 .clearfix{*zoom:1;} 7 .clearfix:after{content: "";clear: both;display: block;visibility: hidden;height: 0;} 8 .box{position:relative;width: auto;margin: 210px auto;padding: 20px;text-align: center;box-shadow: 2px 2px 3px 0px #dedede;border-radius: 5px;border: 1px solid #efefef} 9 input,input[type="button"],.rank-box,.pop,.del-pop{border: 1px solid #dedede; border-radius: 5px;} 10 label{width: 80px;display: inline-block;text-align: right;} 11 input{padding: 5px;} 12 input:focus{outline: none;border: 1px solid #4488ff;} 13 input[type="button"]{padding: 5px 7px;background: #f1f1f1;} 14 input[type="button"]:hover{cursor: pointer;background: #4488ff;border: 1px solid #fff; color: #fff;} 15 input[type="button"]:focus{outline: none;border: 1px solid #fff;} 16 .error{display: none;color: red;font-size: 12px;padding: 5px 0;margin: 0;padding-left: 85px;} 17 .info{color: #4488ff;font-size: 12px;text-align: right;margin: 0;padding-top: 5px;} 18 .row{margin-left: 5px; vertical-align: super;} 19 .btn{text-align: right;} 20 .rank-box{margin-top: 10px;padding: 10px;/*display: none;*/} 21 .pop,.del-pop{position: absolute;top: 0;left: 50%;margin-left: -160px;min-width: 320px;min-height: 150px;line-height: 150px;background: #fff;box-shadow: 2px 2px 3px 0px #dedede;transform: scale(0);transition: transform .31s;} 22 .del-pop{line-height: 30px;top: 40px;} 23 .del-pop b{color: #f00} 24 .close{position: absolute;top: 10px;right: 10px;width: 20px;line-height: 20px;color: #dedede;transform: rotate(0);transition: transform .31s;} 25 .close:hover{color: #333;transform: rotate(180deg);transition: transform .31s;cursor: pointer;} 26 .no-data{display: none;font-size: 14px;text-align: center;color: #dedede;margin: 0;} 27 textarea{width: 200px;height: 80px;} 28 .search{margin-left: 25px;} 29 .mask{ 30 color: red; 31 border-color: red; 32 }
js


1 window.onload = function(){ 2 var oBtns = document.querySelectorAll('.row input[type="button"]'); 3 var oTxtInput = document.querySelector('.row input[type="text"]'); 4 var oConfBtn = document.querySelectorAll('.del-pop input[type="button"]'); 5 var oTxtData = document.querySelector('.text-data'); 6 var oNoData = document.querySelector('.no-data'); 7 var oPopBox = document.querySelector('.pop'); 8 var oDelPop = document.querySelector('.del-pop'); 9 var oClose = document.querySelector('.close'); 10 var oUl = document.querySelector(".rank-box ul"); 11 12 var aTxt = []; 13 14 delSelf();// 点击li删除自身 15 16 oBtns[0].onclick = function(){ //从左边插入结构 17 createLI(0) 18 } 19 oBtns[1].onclick = function(){ //从右边插入结构 20 createLI(1) 21 } 22 oBtns[2].onclick = function(){ //从左边删除结构 23 deleteLI(0) 24 } 25 oBtns[3].onclick = function(){ //从右边删除结构 26 deleteLI(1) 27 } 28 oBtns[4].onclick = function(){ //查找对应结构 29 searchTxt() 30 } 31 oClose.onclick = function(){ // 关闭弹窗 32 oPop(0,0,"") 33 } 34 // 封装 35 // 删除li自身 36 function delSelf(){ 37 var oLiSlef = document.querySelectorAll(".rank-box ul li"); 38 for (var i = 0; i < oLiSlef.length; i++) { 39 oLiSlef[i].onclick = function(){ 40 oPop(1,1,this.innerText); 41 confirmPop(this); 42 } 43 } 44 } 45 // 插入结构函数 46 function createLI(v){ 47 var sTxt = oTxtData.value; 48 aTxt = sTxt.split(/[,,.。、sn]/);//重点注意这个正则的设计 49 if(aTxt[0] == ""){//判断没输入内容时不插入结构 50 oPop(0,1,"姐姐,你没写东西让我插入什么啊!"); 51 }else{ 52 for (var i = 0; i < aTxt.length; i++) { 53 if(aTxt[i] != ""){ 54 var oLi = document.createElement("li"); 55 oLi.innerText = aTxt[i]; 56 if(v == 0){ 57 oUl.insertBefore(oLi,oUl.children[0]); 58 }else{ 59 oUl.appendChild(oLi); 60 } 61 } 62 } 63 } 64 oTxtData.value = "";//文本框中的文字使用过后,清空文本框 65 delSelf();//给新加的li添加上删除自身的效果,不至于新加的就没有这个功能 66 } 67 // 删除结构 68 function deleteLI(v){ 69 var nLilength = oUl.children.length; 70 if(nLilength <= 0){ 71 oPop(0,1,"没了还删删删个球球!"); 72 }else{ 73 if(v == 0){//判断是左删除还是右删除 74 var sToptxt = oUl.children[0].innerText; 75 var delIndex = oUl.children[0]; 76 }else{ 77 var sToptxt = oUl.children[(nLilength-1)].innerText; 78 var delIndex = oUl.children[(nLilength-1)]; 79 } 80 oPop(1,1,sToptxt); 81 confirmPop(delIndex); 82 } 83 } 84 85 // 重点来了,查找字段!! 86 function searchTxt(){ 87 var searchV = oTxtInput.value; 88 var oLiSlef = document.querySelectorAll(".rank-box ul li"); 89 if(oLiSlef.length <= 0){ 90 oPop(0,1,"没数据你要找什么!") 91 }else{ 92 for (var i = 0; i < oLiSlef.length; i++) { 93 oLiSlef[i].className = ""; 94 var onlySearchV = searchV.split("");//这里注意了,只传一个空的双引号(即不传参) 95 for (var a = 0; a < onlySearchV.length; a++) { 96 if(oLiSlef[i].innerText.indexOf(onlySearchV[a]) >= 0){ 97 oLiSlef[i].className = "mask"; 98 } 99 } 100 } 101 } 102 //老套路 最后清空文本框 103 oTxtInput.value = ""; 104 } 105 106 107 // 弹窗函数 108 function oPop(type,num,txt){ 109 if(type == 0){//一类弹窗,只弹出提示层 110 oPopBox.style.transform = "scale("+num+")"; 111 oPopBox.children[0].innerText = txt; 112 }else{//一类弹窗,弹出删除警告层 113 oDelPop.style.transform = "scale("+num+")"; 114 oDelPop.children[0].children[0].innerText = txt; 115 } 116 } 117 118 // 删除提示弹窗 119 function confirmPop(site){ 120 // 确定删除 121 oConfBtn[0].onclick = function(){ 122 oPop(1,0,""); 123 // 点击确定删除结构时,删除的动作要比弹窗晚.2s(时间看效果定),不然看不到删的那个动态 124 setTimeout(function(){ 125 oUl.removeChild(site); 126 var nLilength = oUl.children.length; 127 if(nLilength == 0){ 128 oNoData.style.display = "block"; 129 } 130 },200); 131 } 132 // 取消删除 133 oConfBtn[1].onclick = function(){ 134 oPop(1,0,"") 135 } 136 } 137 138 139 }
总结


1 1、window.onload()函数每次必须用! 2 又一次把js文件放到顶部,然后说找不到某结构,导致改了半天的代码发现是顺序问题!! 3 2、js获取textarea里边的文字内容: 4 innerText(空值)取不到,innerHTML(空值)也取不到! 5 只能使用value,刚开始value是空值取不到,输入数据后再取就能找到了。 6 但是f12看结构中,textarea的value还是没有或者还是自己之前在结构中设置的默认的值。 7 3.插入结构的方法: 8 appendChild是向后插入,那向前插入呢? 9 答:insertBefore是向前插入,不过名字写对了但是参数没写对,他接受两个参数!! 10 第一个参数是要插入的节点; 11 第二个参数是要在谁之前插入; 12 总是忘掉需要两个参数,可能是因为自己对insertBefore的理解有误,insertBefore是向指定位置插入结构而不是向第一个结构之前插入,所以他每次在你想要往第一个位置插入时,是需要传入第一个位置的结构的, 13 在本次项目中,我要往ul的第一个li之前插入结构,所以我用ul.children[0]这个命令找到第一个li结构。 14 oUl.insertBefore(oLi,oUl.children[0]);这么写就是往第一个位置插入li 15 4.字符串截取,将一段字符串分隔截成数组 — — split()方法, 16 我把split写错了,多谢了一个2成了splite 17 5.以下这一点不会写 18 允许一次批量输入多个内容,格式可以为数字、中文、英文等,可以通过用回车,逗号(全角半角均可),顿号,空格(全角半角、Tab等均可)等符号作为不同内容的间隔 19 aTxt = sTxt.split(",");只能切割一个,怎么切割多个?用判断的方法? 20 aTxt = sTxt.split(",") || aTxt = sTxt.split("、")这个写法肯定不对,因为或符号,是有一个成立就停止执行了,也就是有逗号和顿号的时候,他执行了逗号就停止了。是解析不到后边顿号的命令的 21 if(sTxt.indexOf(",") > 0){ 22 aTxt = sTxt.split(","); 23 }else if(sTxt.indexOf(",") > 0){ 24 aTxt = sTxt.split(","); 25 }else if(sTxt.indexOf("、") > 0){ 26 aTxt = sTxt.split("、"); 27 }else if(sTxt.indexOf(" ") > 0){ 28 aTxt = sTxt.split(" "); 29 }else if(sTxt.indexOf(" ") > 0){ 30 aTxt = sTxt.split(" "); 31 }这种判断的方法,可以后期改成switch语句来判断,但是他只能解决分隔符唯一的时候,也就是以上任何一种分隔符单一输入,都是可以分割的。如果遇到逗号和顿号混合输入的时候,这种写法就不成立了。 32 最后恍然大悟,用正则啊! 33 6.switch语句的用法与写法: 34 1).注意标点符号,冒号和分号的使用和位置 35 7.下拉刷新怎么写? 36 window.location.reload() 37 8.删除结构removeChild(), 38 1).参数还是记不住,也就是用法不清楚 39 只接受一个位置信息(下标)输入要删除的结构所在的位置,就能把他删除。想想,你让程序去扇人,你总要告诉程序欠打的在哪吧! 40 2).如何在从左边删除还是从右边删除,那就是传哪里的位置了。 41 单个的删除一个方法 42 ——从结构左边删除,就是传入所有子元素的第一个子元素,下标是0 43 oUl.removeChild(oUl.childs[0]) 44 ——从结构右边删除,最后一个元素的下标,就是(children.length-1) 45 oUl.removeChild(oUl.children[(oUl.children.length-1)]) 46 4).两种删除的函数方法(指一次性全部删除结构!): 47 因为,dom会把空节点当做文本节点算进去,所以如果正向(i++)这样删除的话,会删不干净只能删掉一半【这是因为当你把索引为0的子节点删除后那么很自然的原来索引为1节点此时它的索引变成0了,而这时变量i已经变成1了,程序继续走时就会删除原先索引为2的现在为1的节点这样程序运行的结果就是只删除了一半的子节点】,但是下边这段代码用if判断nodeType,如果是1就删除,不会浪费i的名额,这样就能全部删掉。 48 function clearText() { 49 var oUl=document.getElementById("ulBox"); 50 // 在此完成该函数 51 var childs = oUl.childNodes; 52 for(var i=0;i<childs.length;i++){ 53 if(childs[i].nodeType == 1){ 54 oUl.removeChild(childs[i]); 55 } 56 } 57 } 58 第二种解决这种bug的方法,是倒着删除,从后往前边删除直到最后全部删除。 59 function removeLi(){ 60 var childs = oUl.childNodes; 61 for(var i = childs.length - 1;i > 0; i--){ 62 oUl.removeChild(childs[i]) 63 } 64 } 65 9.查找字段,然后标红 66 利用的原理是:把输入的文字利用indexOf查找,如果在搜索范围内,这个结构里边的innerText的indexof大于0,则表面他有这个字,那么就执行标红处理。然后下次执行标红寻找之前,把上一轮标过红的全清除,不至于重叠。 67 问题:只能查一个字,或者一组100%匹配的文字,怎么支持模糊搜索?比如只要这组词中的任何一个字匹配上的都标红? 68 那就涉及到把传进来要搜索的字切割开来然后一个一个的查找。 69 利用split("")方法,不传参(只传一个空字符串参数)就能把结果劈成一个一个字的特殊功能来做 70 另外其实可以用正则表达式来做!
特殊的几个地方:
一、split()方法传一对双引号[或单引号],就会返回字符串切割成一个字一个字的效果!
二、indexOf()方法用来查找字符串的方法,因为他返回的是一个位置值,也就是找到的话,会返回0以上的数,找不到返回-1,利用他的返回值,可以判断出这段字符串中有没有我们要找的东西。
三、正则表达式的使用,用来匹配多个条件的字符串。因要求而异,这里不做特殊笔记,,,
四、removeChild方法,删除单个结构和删除所有结构的详细方法总结,见总结笔记中。
完
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
转载于:https://www.cnblogs.com/padding1015/p/7640523.html
最后
以上就是传统豌豆最近收集整理的关于百度前端学院js课堂作业合集+分析(更新中...)的全部内容,更多相关百度前端学院js课堂作业合集+分析(更新中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复