前言:
在上篇博文中,博主实现了数据分页查询,但这种查询方式仅仅只能适应于浏览器于服务器的情况,对于其他的比如安卓客户端与服务器之间的数据传递,其若此时依旧返回一个页面,那么其解析起来便十分费劲了,因此,目前主流的方式是服务器以 json 的方式将数据返回给客户端,这便提升了我们程序的可扩展性。
查询 ajax 实现逻辑
index.jsp页面直接发送ajax请求进行员工分页数据的查询
服务器将查到的数据,以json字符串的形式返回给浏览器
浏览器收到json字符串,可以使用js对json进行解析,使用dom增删改查的形式来改变页面
返回json,实现客户端的无关性
那么接下来我们只需要实现将返回的数据转化为json字符串即可了
/*
* @ResponseBody 要能直接工作,需要json的包
*/
@RequestMapping("/list")
@ResponseBody //我们的返回类型直接写为PageInfo,responsebody能将返回对象自动转为字符串
public PageInfo getUserJson(@RequestParam(value="pn",defaultValue="1")Integer pn){
PageHelper.startPage(pn, 5);
//startPage后面紧跟的查询就是分页的
List<USer> userlist=userservice.getAll();
//将查完的数据用pageInfo进行包装,只需要将pageinfo交给页面就可以了,里面有详细的信息
PageInfo page=new PageInfo(userlist,4); //这里的5是连续显示5页
//之前我们需要将返回对象放到请求域中,现在我们直接返回page即可
return page;
}
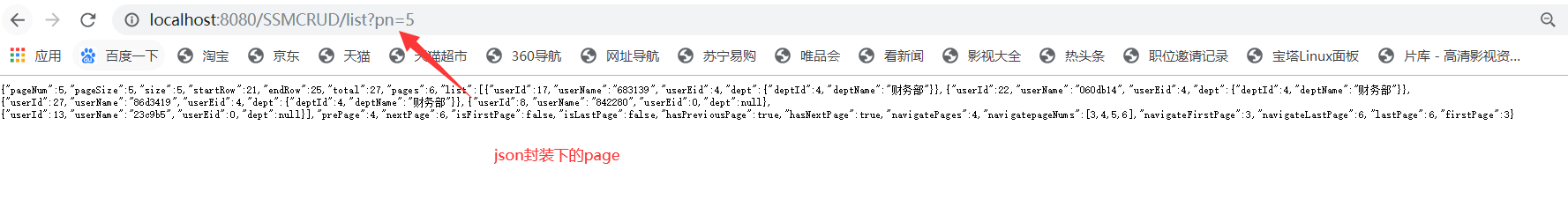
我们在浏览器上进行请求 http://localhost:8080/SSMCRUD/list?pn=5 查询到第5页数据

但通过对照这个代码,我们发现其并不具有通用性,比如我们在增删改后也会在重新请求数据,而我们的这个页面没有任何提示
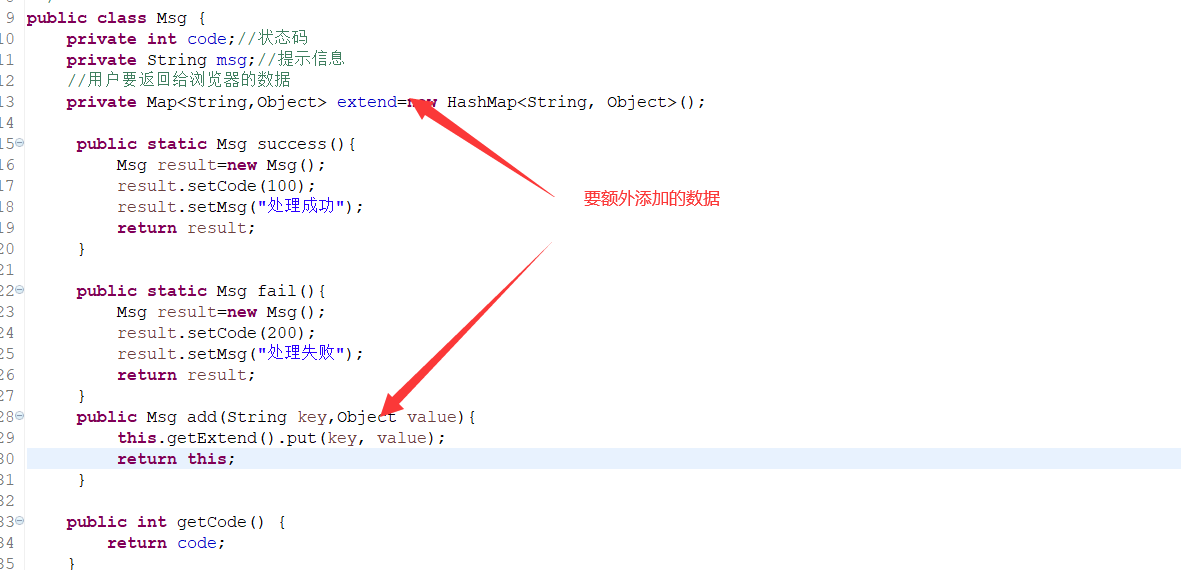
因此,我们定义了一个Msg类,可以对我们返回的数据进行再一次的封装,比如返回状态码,提示信息等。

Msg.java
package com.ssm.beans;
import java.util.HashMap;
import java.util.Map;
/*
* 通用的返回类
*/
public class Msg {
private int code;//状态码
private String msg;//提示信息
//用户要返回给浏览器的数据
private Map<String,Object> extend=new HashMap<String, Object>();
public static Msg success(){
Msg result=new Msg();
result.setCode(100);
result.setMsg("处理成功");
return result;
}
public static Msg fail(){
Msg result=new Msg();
result.setCode(200);
result.setMsg("处理失败");
return result;
}
public Msg add(String key,Object value){
this.getExtend().put(key, value);
return this;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, Object> getExtend() {
return extend;
}
public void setExtend(Map<String, Object> extend) {
this.extend = extend;
}
}
而我们的Controller也改写为:
@RequestMapping("/list")
@ResponseBody //我们的返回类型直接写为PageInfo,responsebody能将返回对象自动转为字符串
public Msg getUserJson(@RequestParam(value="pn",defaultValue="1")Integer pn){
PageHelper.startPage(pn, 5);
//startPage后面紧跟的查询就是分页的
List<USer> userlist=userservice.getAll();
//将查完的数据用pageInfo进行包装,只需要将pageinfo交给页面就可以了,里面有详细的信息
PageInfo page=new PageInfo(userlist,4); //这里的5是连续显示5页
//之前我们需要将返回对象放到请求域中,现在我们直接返回page即可
return Msg.success().add("pageinfo", page);
}
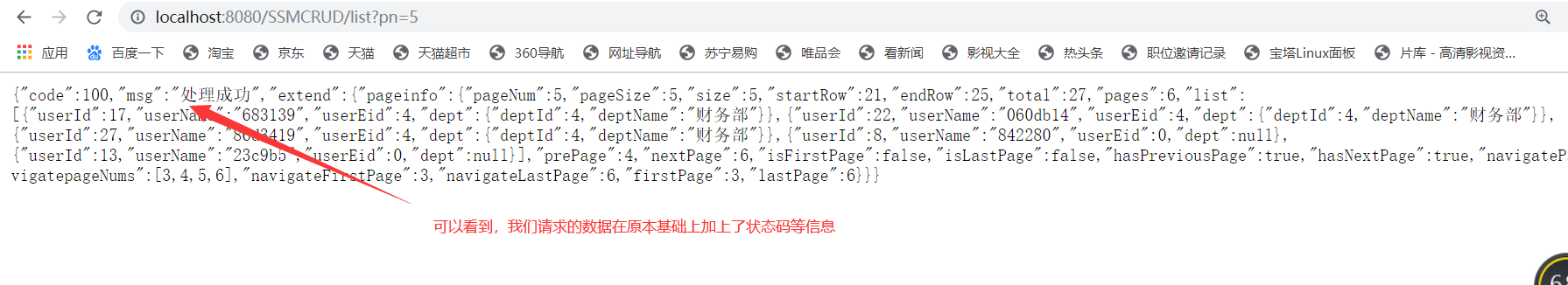
此时,我们再次对数据进行请求:

到此,我们便可以完成了json字符串数据获取了。
接下来,我们要做的便是修改index.jsp使其发送ajax请求来获取数据了。
最后
以上就是土豪毛巾最近收集整理的关于返回分页的json数据的全部内容,更多相关返回分页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复