本文主要是介绍了如何将本地编写的.Net Core程序部署到IIS中运行。
相关环境
- Windows Server 2016
- Visual Studio 2022
- .Net Core 6
演示网站
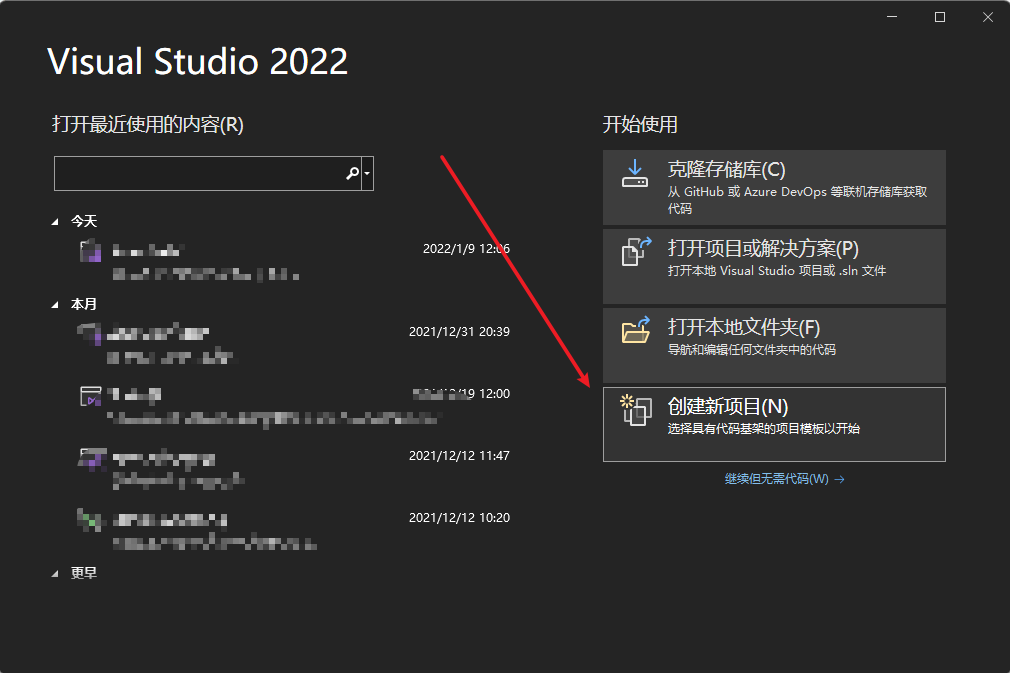
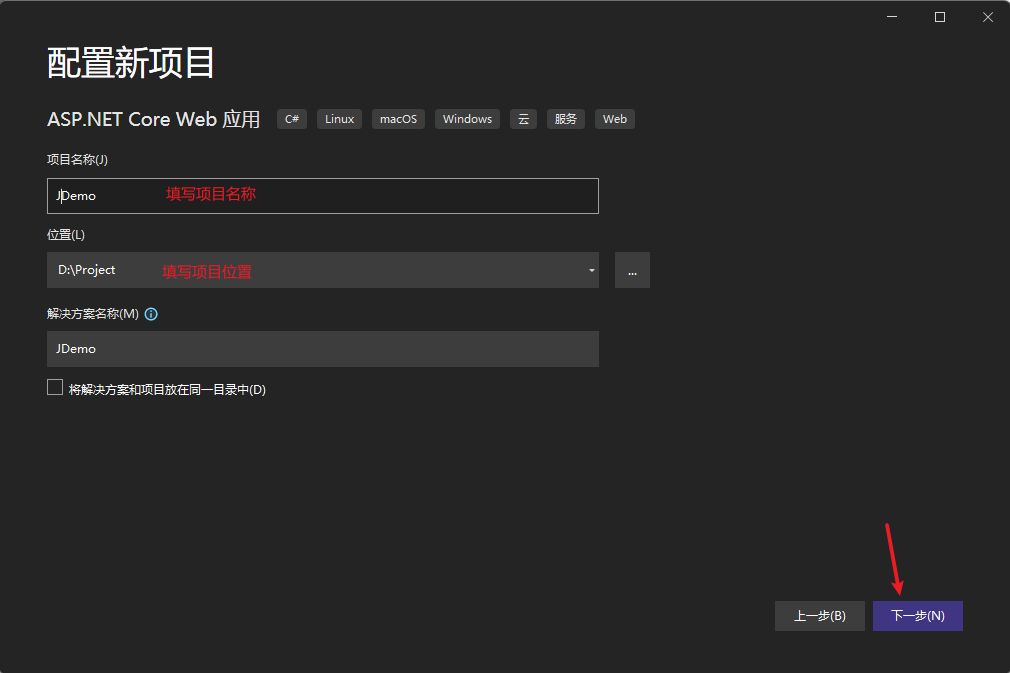
此步骤介绍在VS中如何新建一个.Net Core项目,用于部署到IIS中。
如果你当前有.Net Core项目,可跳过此步骤。



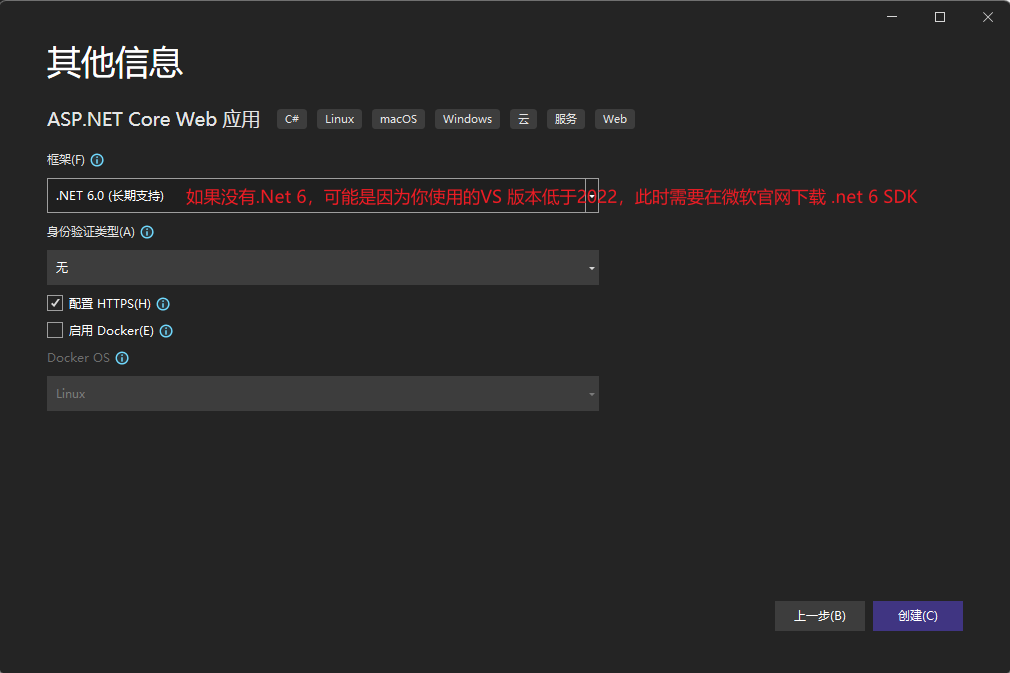
如果框架版本没有.Net 6,可能是因为你使用的VS版本太低导致。可以在微软下载.Net 6 SDK,安装之后重启VS即可看到。

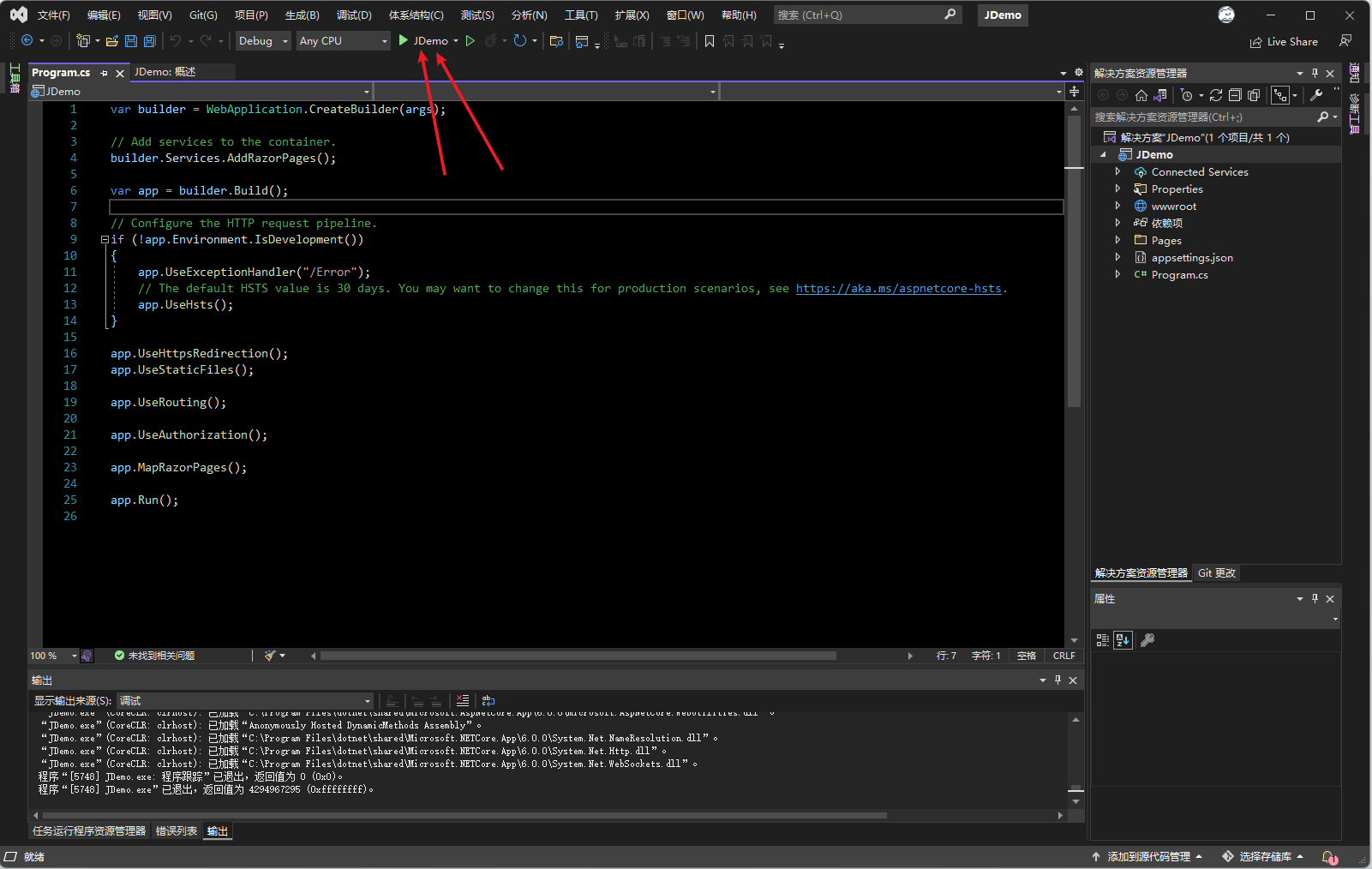
点击创建后,即可看到VS创建的默认网站模板,点击上方的运行按钮即可看到站点效果。

站点效果

将站点发布到本地
此步骤介绍将项目代码编译发布到本地文件夹,后续将此文件夹的内容部署到IIS中运行
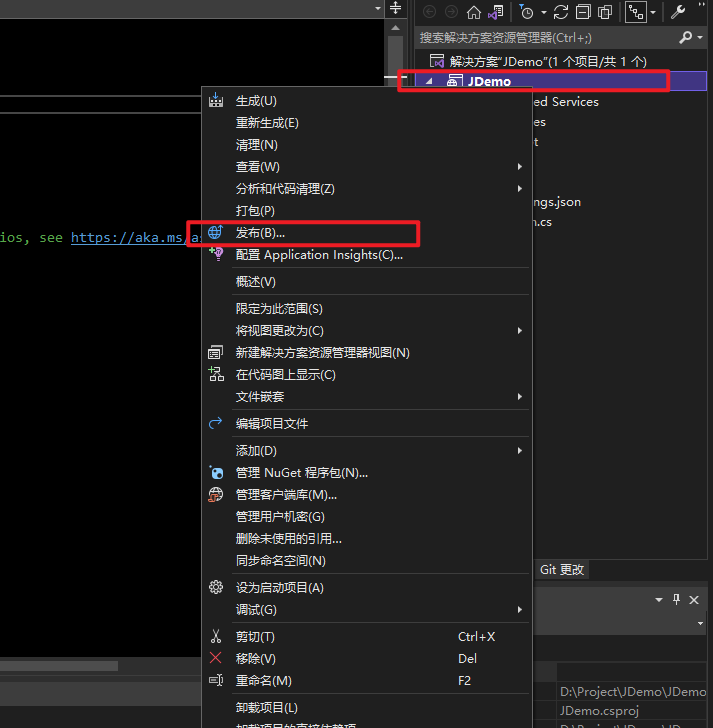
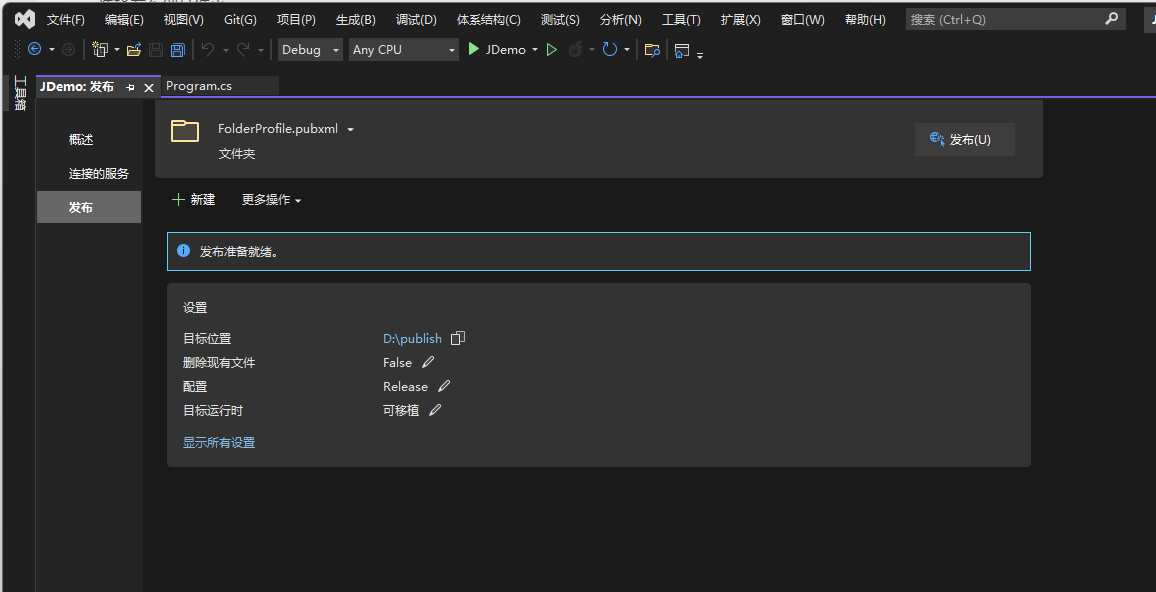
在网站项目上,点击右键,选择发布

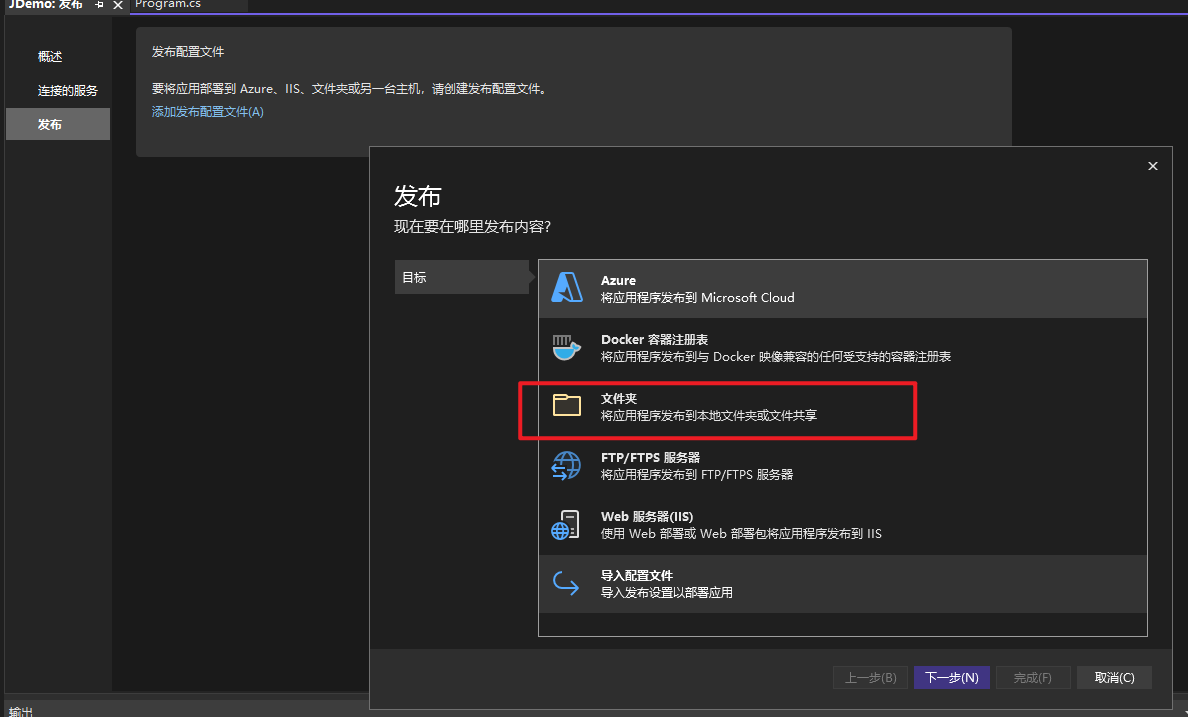
选择发布到文件夹。



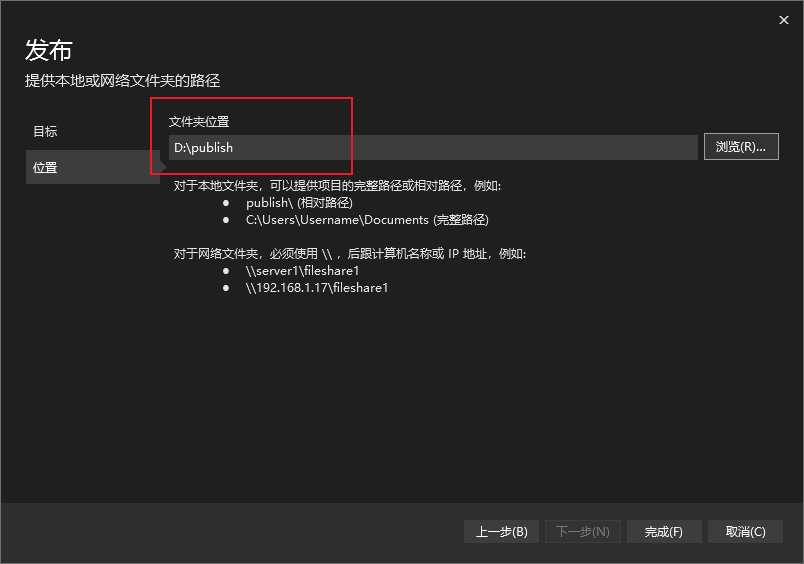
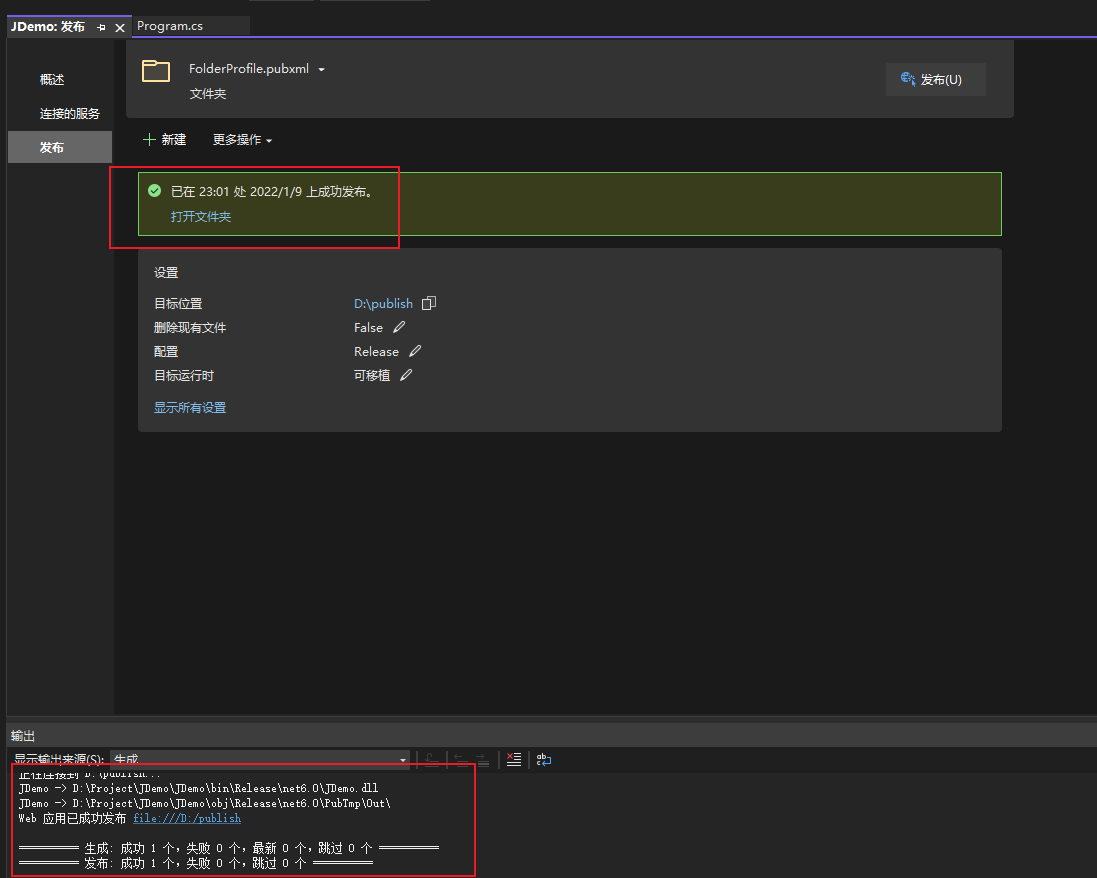
点击发布

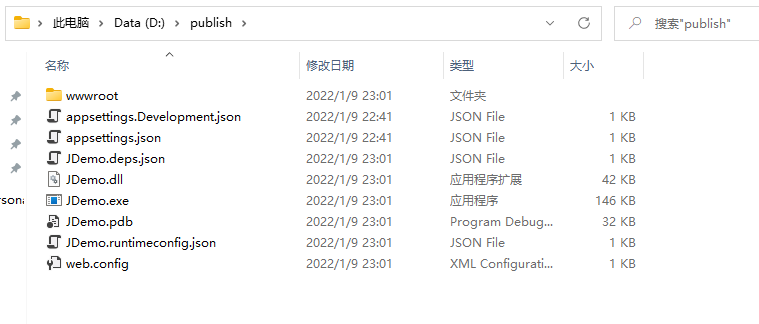
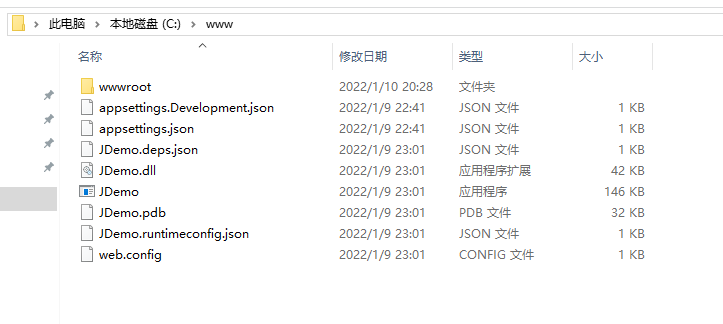
发布完成的文件夹内容如下

好了,项目已经编译发布完成了,下一步配置服务器IIS环境后,就可以在服务器上运行你的项目了。
服务器IIS配置
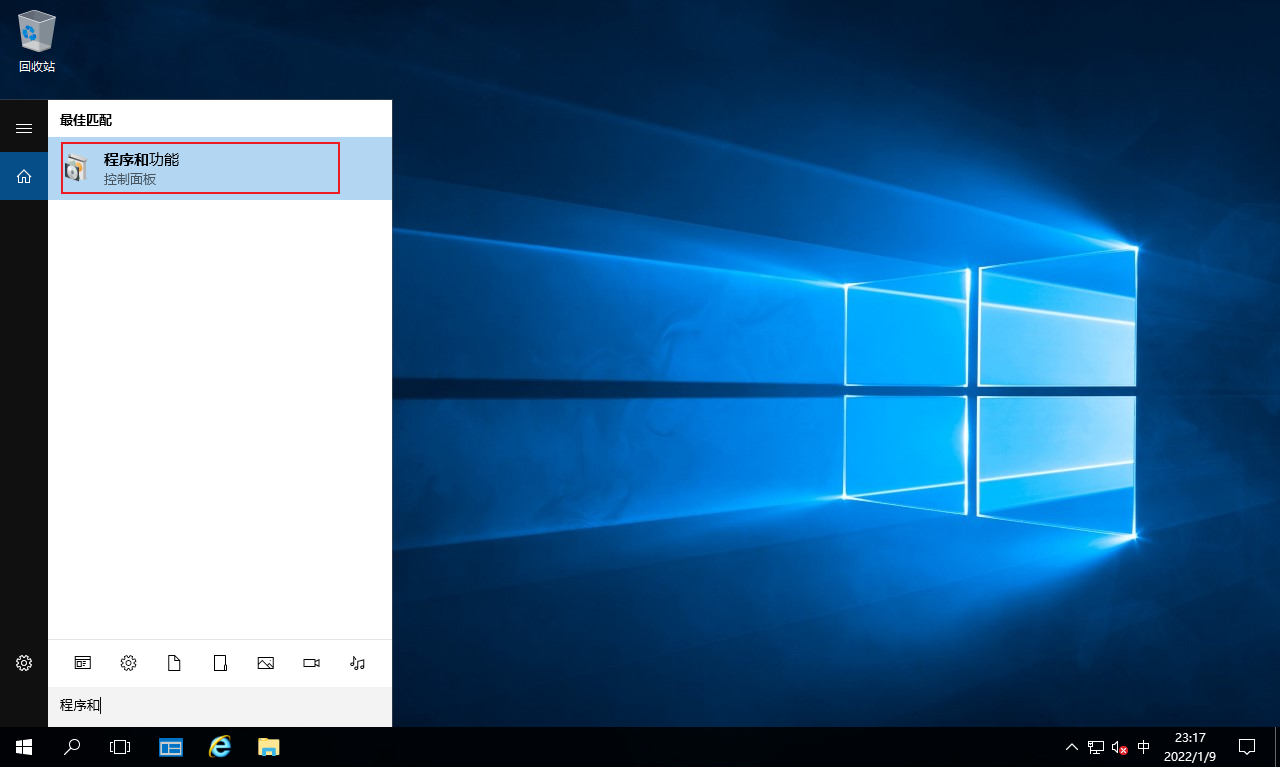
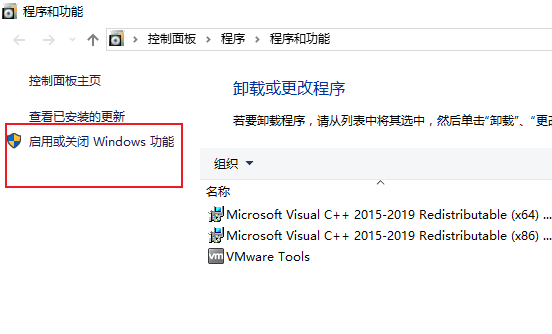
打开【程序和功能】

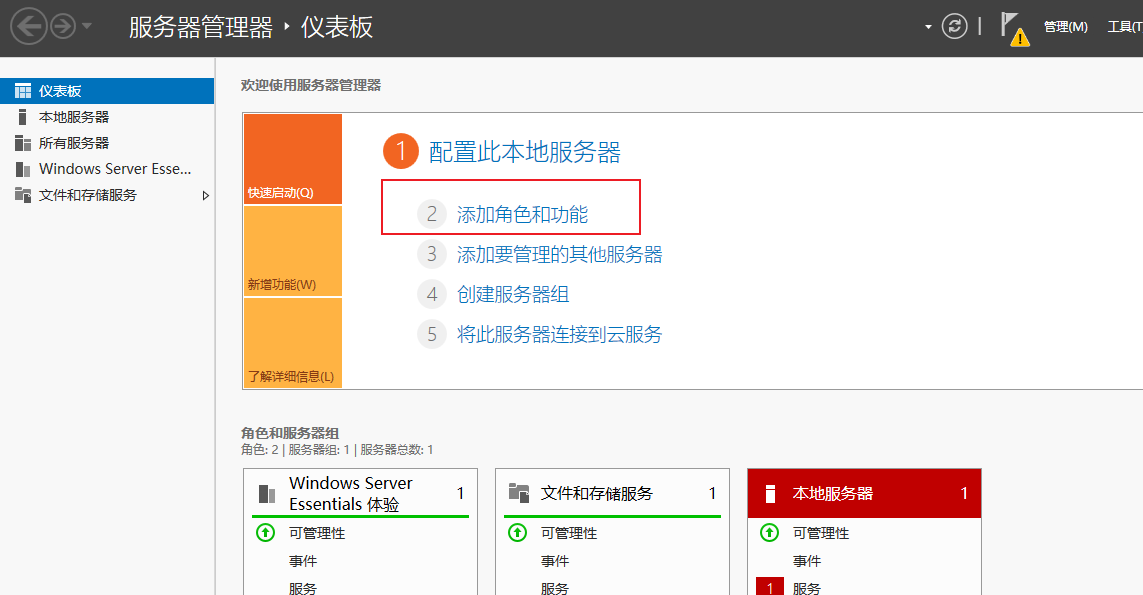
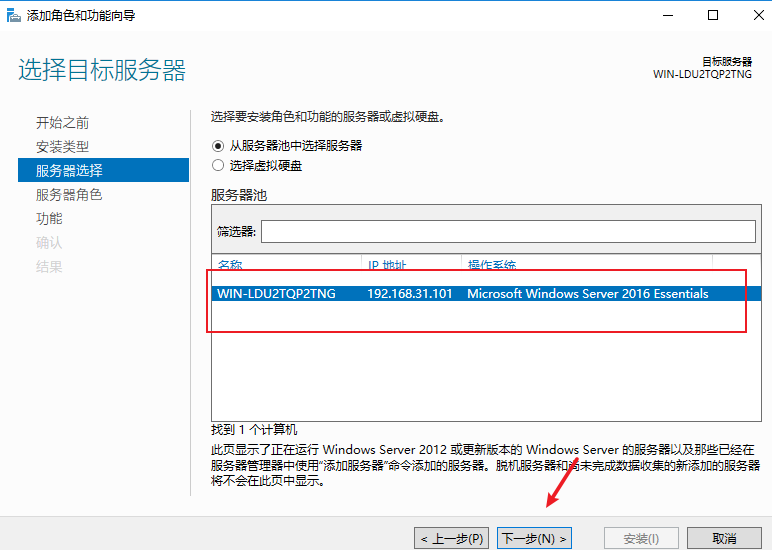
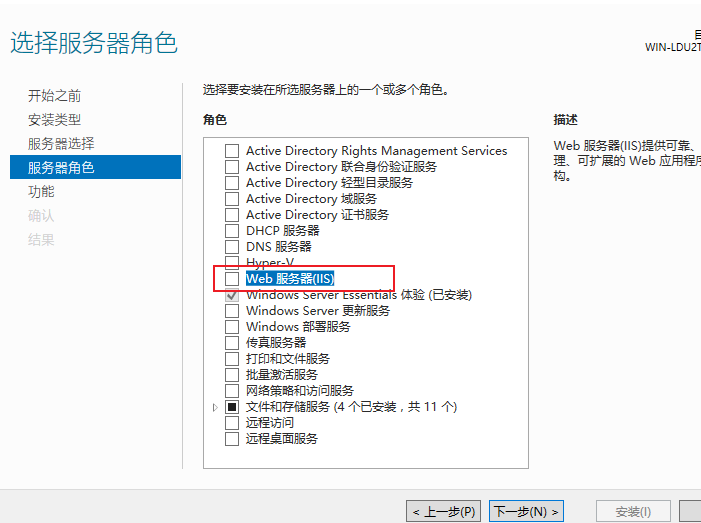
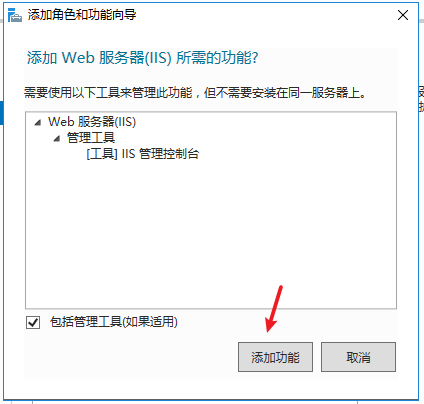
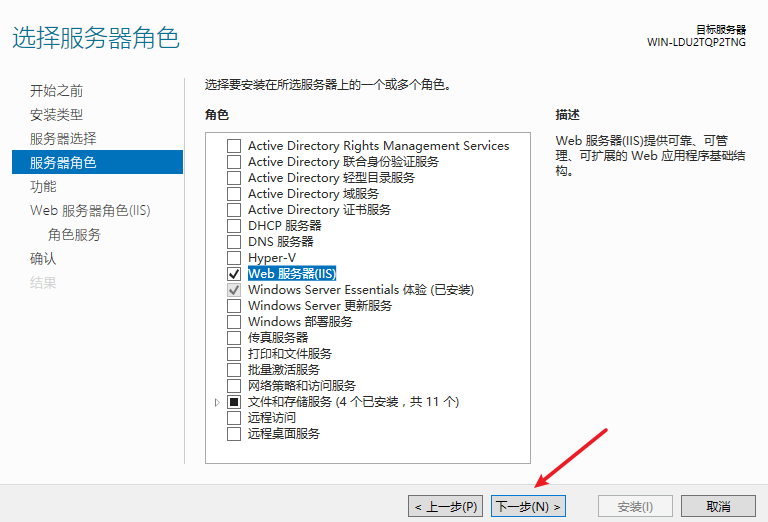
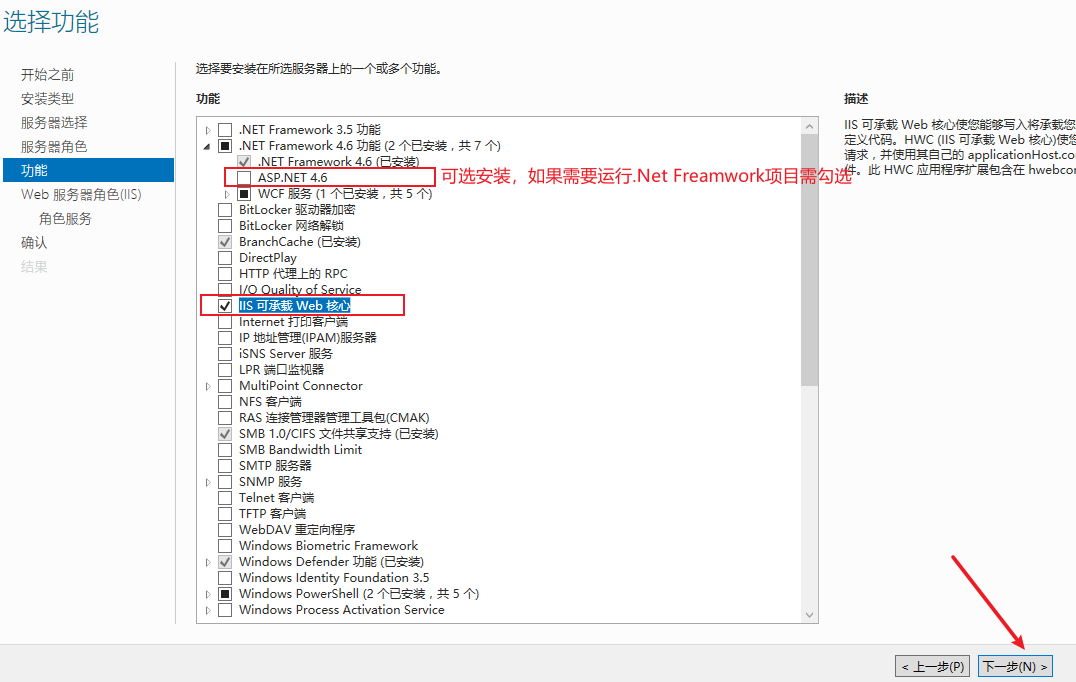
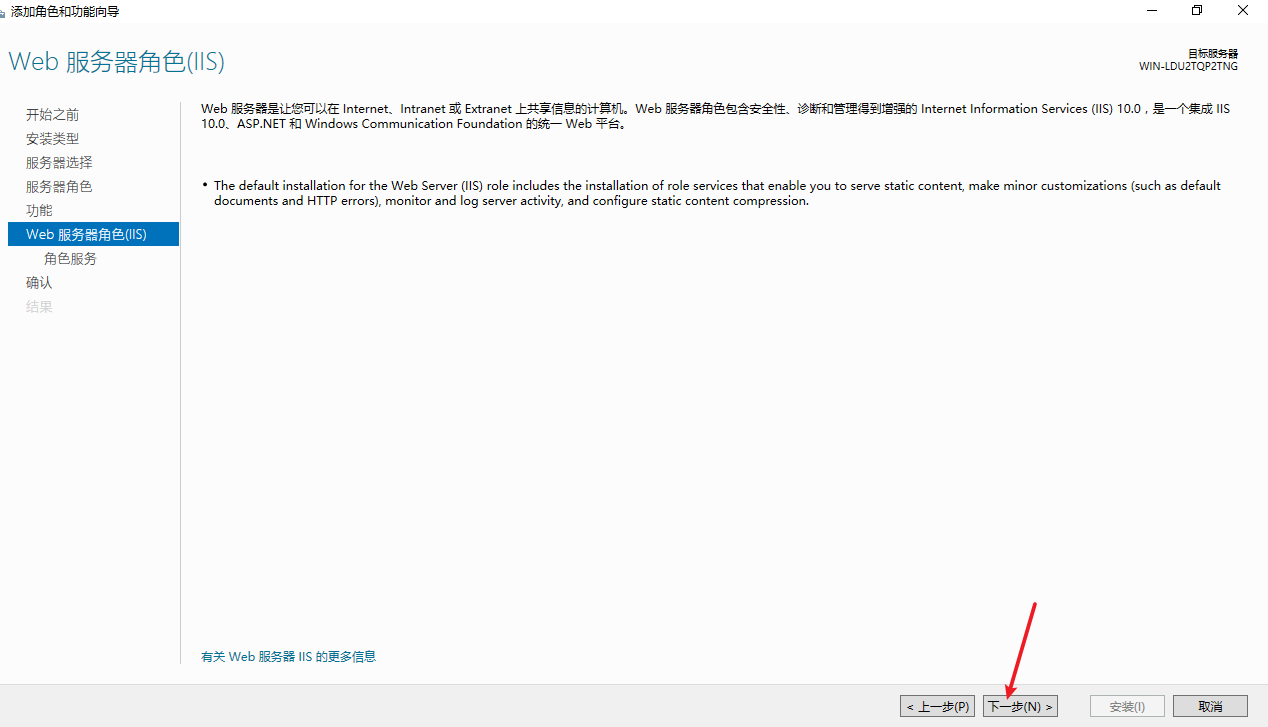
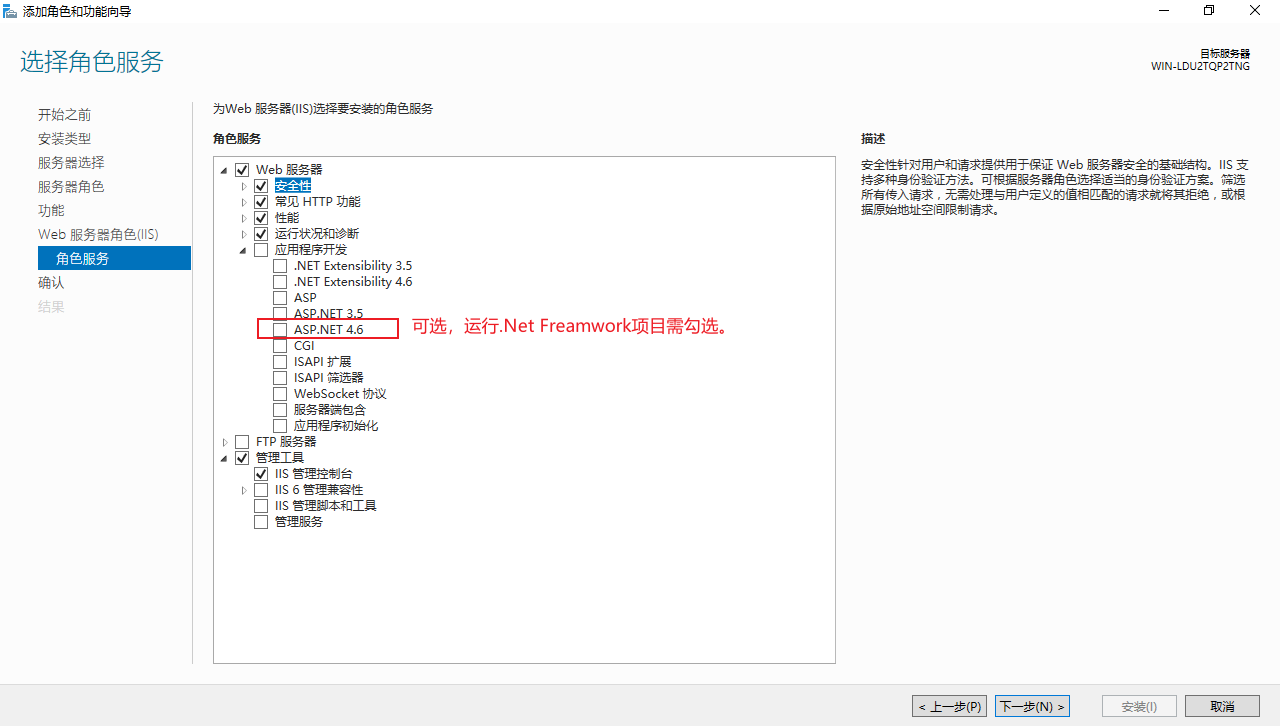
在【启用或关闭Windows功能】中,打开IIS服务











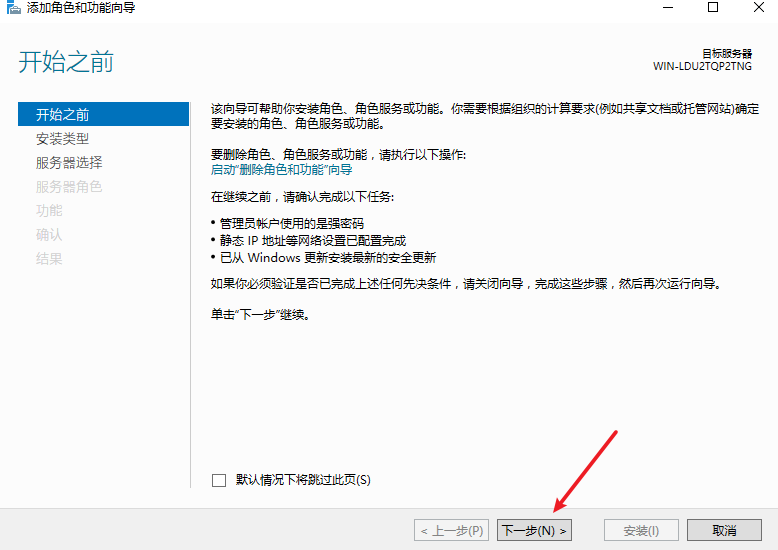
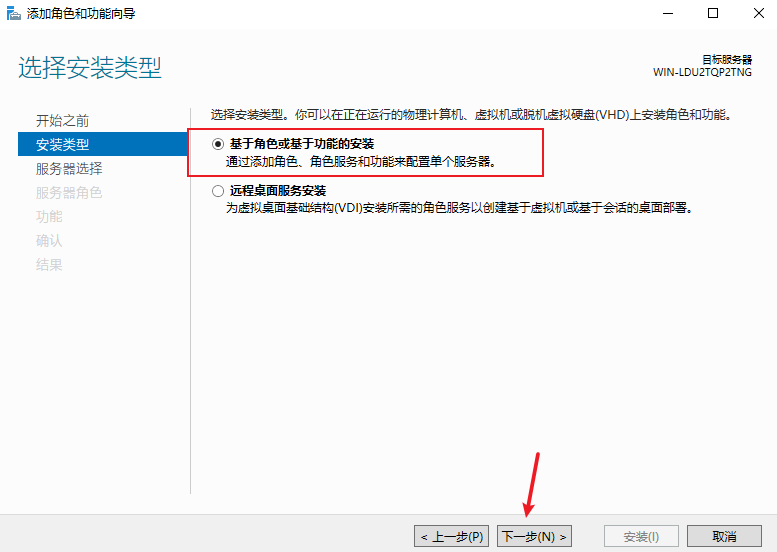
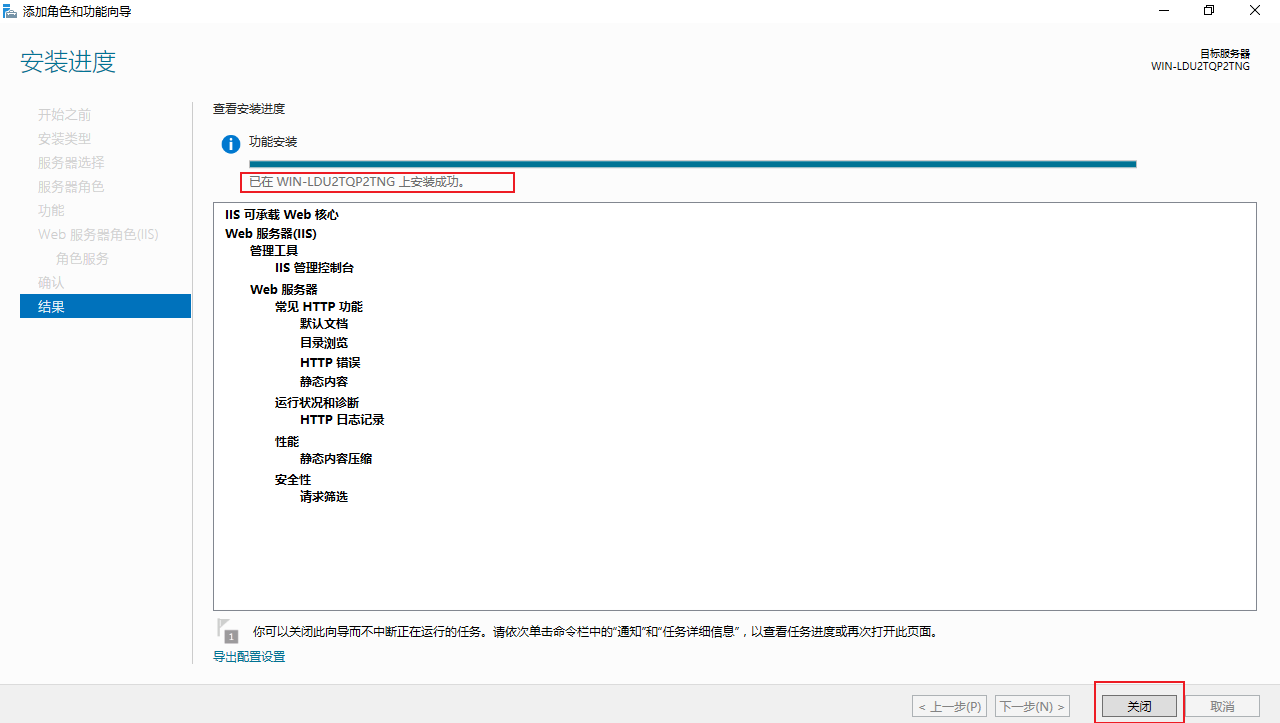
点击【下一步】,选择【安装】,开始安装IIS服务。

打开【IIS 管理器】

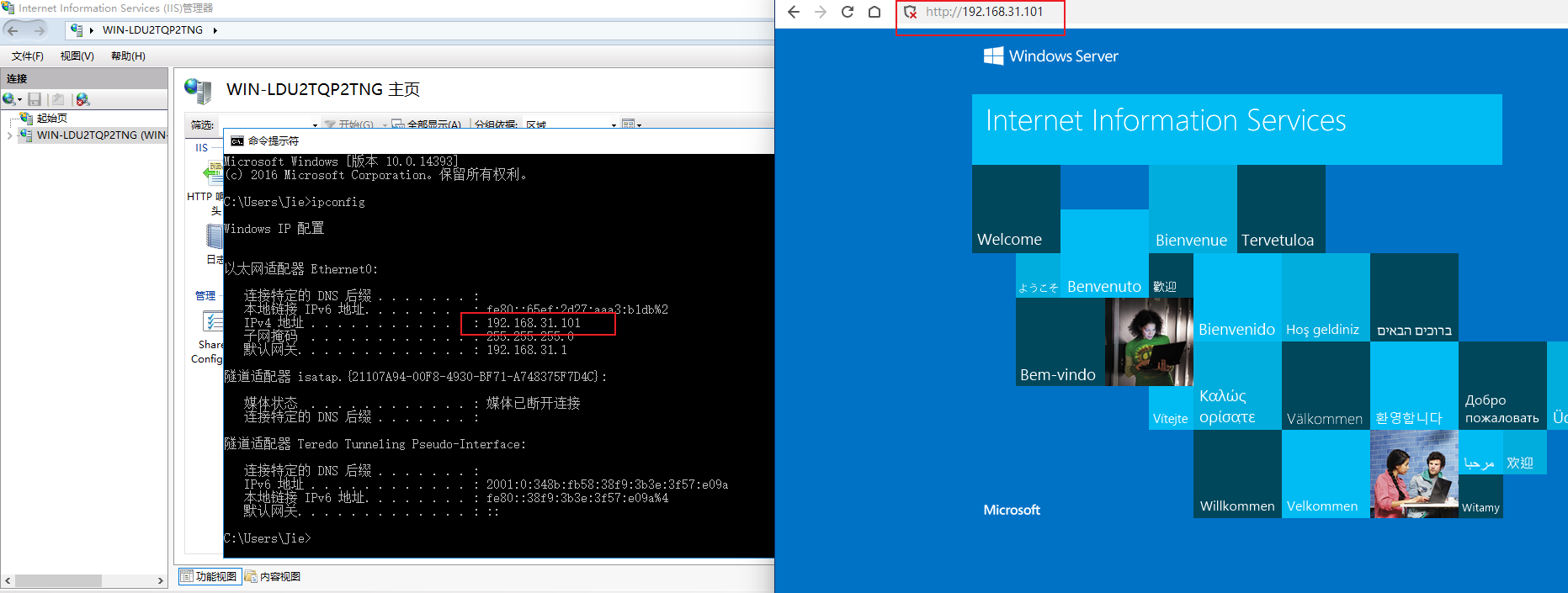
至此,IIS服务就已经安装好了。可访问服务器的IP地址就可以看到默认的欢迎页了。

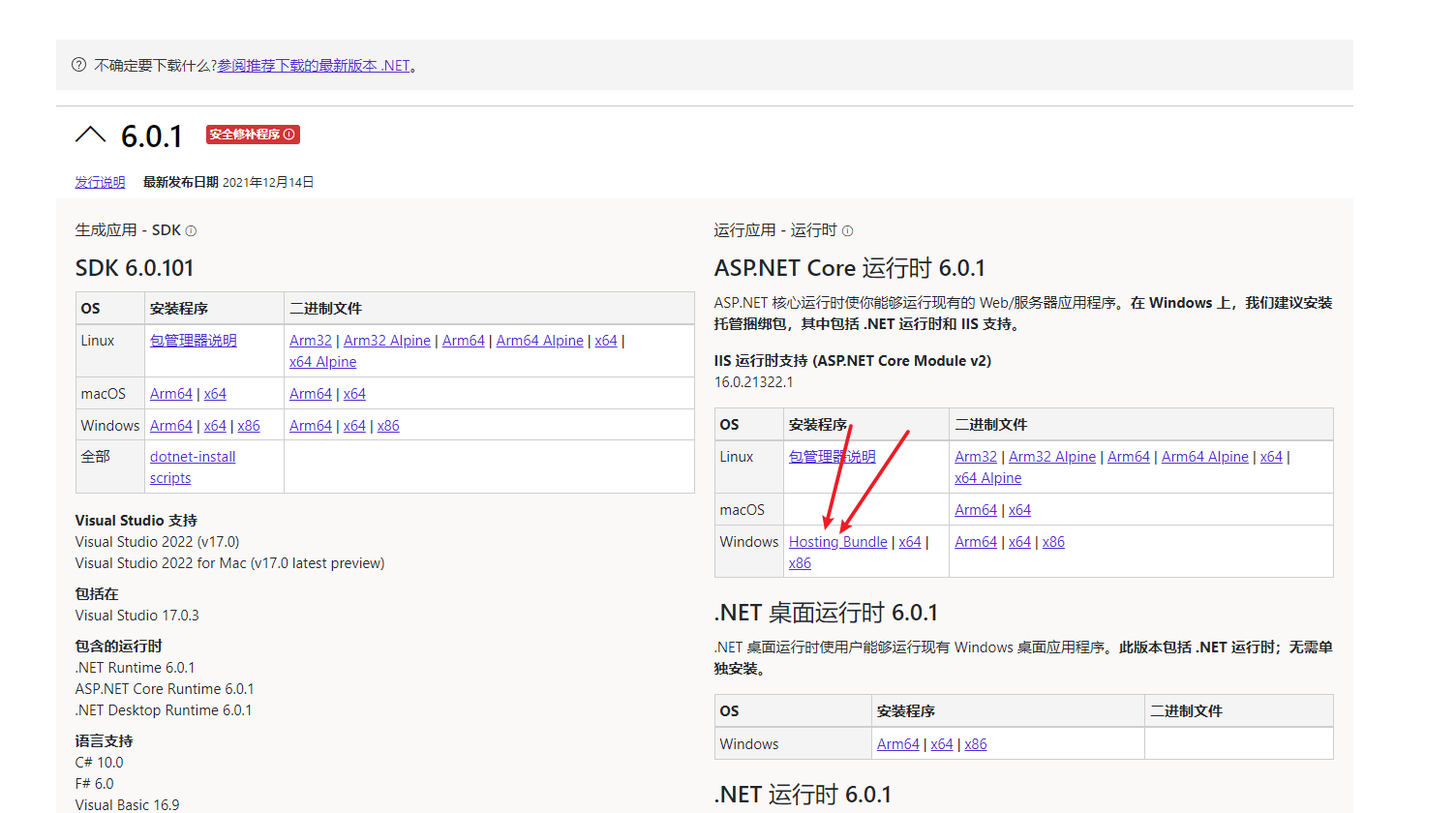
此时虽然安装好了IIS服务,但是想要运行.Net Core项目,还需要安装官方提供的Hosting安装包才可以。
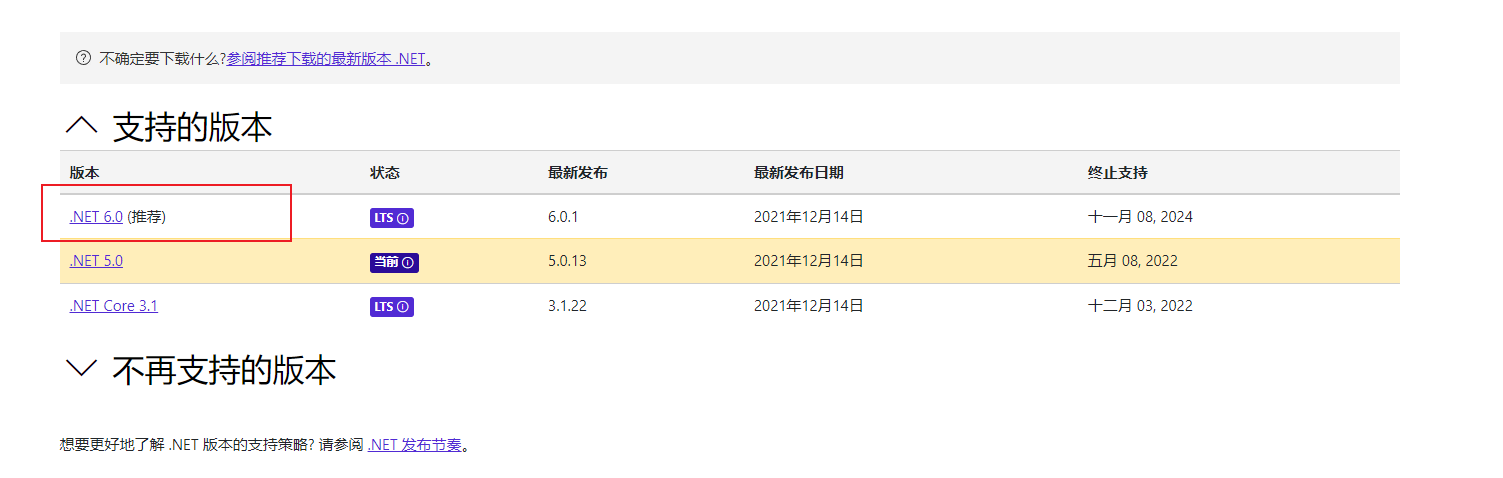
下载地址:
.NET 下载(Linux、macOS 和 Windows)适用于 Linux、macOS 和 Windows 的官方 .NET 下载。.NET 是一个免费的跨平台开源开发人员平台,用于构建许多不同类型的应用程序。 https://dotnet.microsoft.com/zh-cn/download/dotnet
https://dotnet.microsoft.com/zh-cn/download/dotnet


下载完成之后,在服务器安装即可。


重启服务器后,就可以开始部署网站了。
在服务器上新建文件夹,用于放置程序。
将在本地发布的项目,拷贝到服务器上的文件夹里。

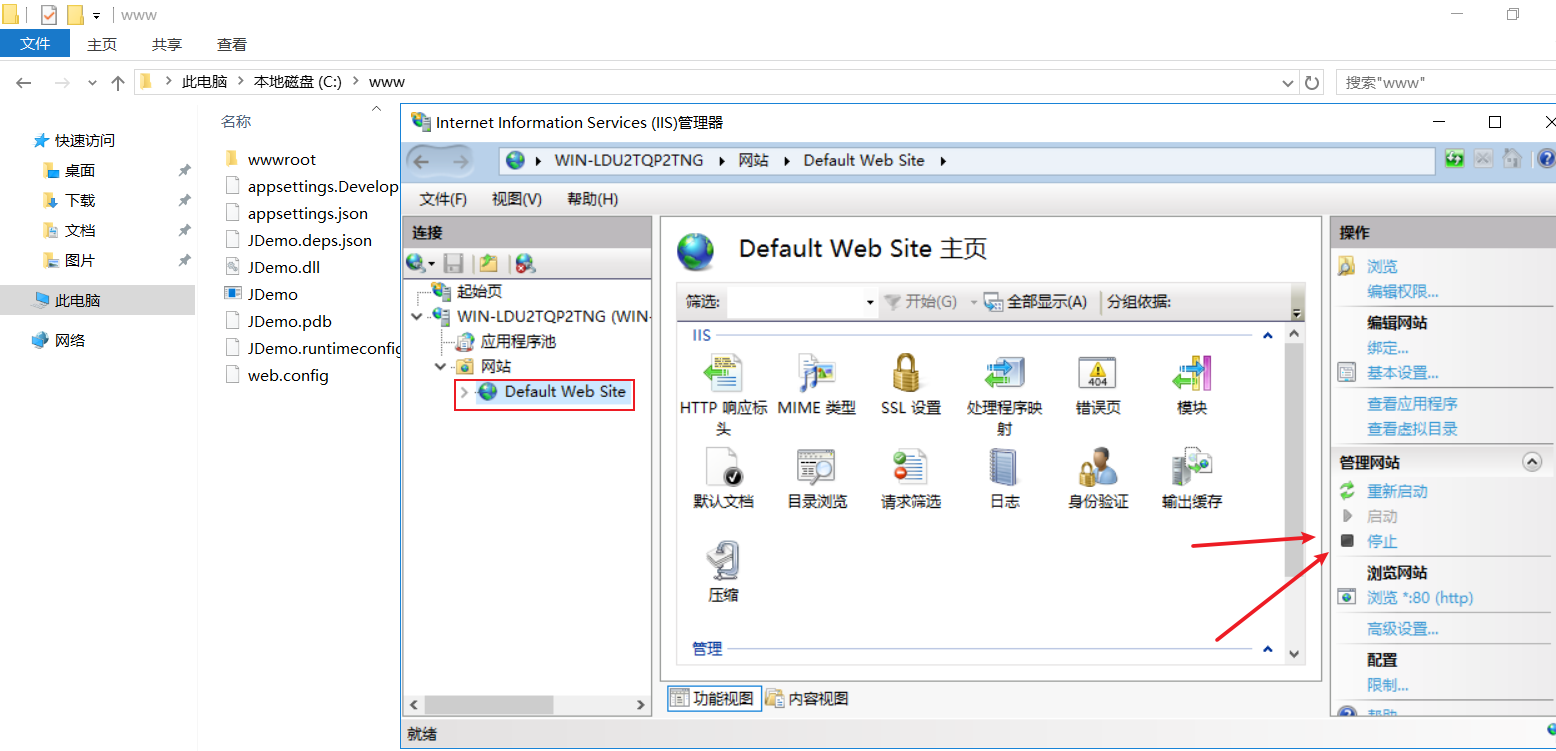
打开【IIS管理器】,将【Default Web Site】网站停止。因为如果不停止,稍后部署的程序也会用到80端口,会造成端口号冲突。

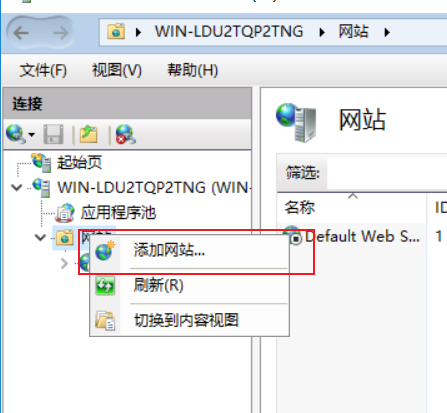
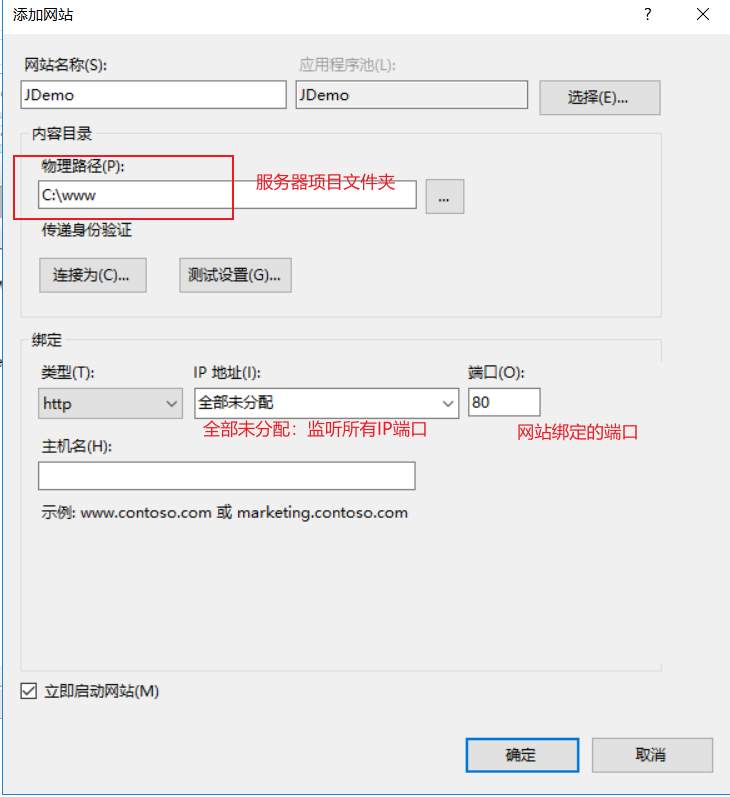
新建网站


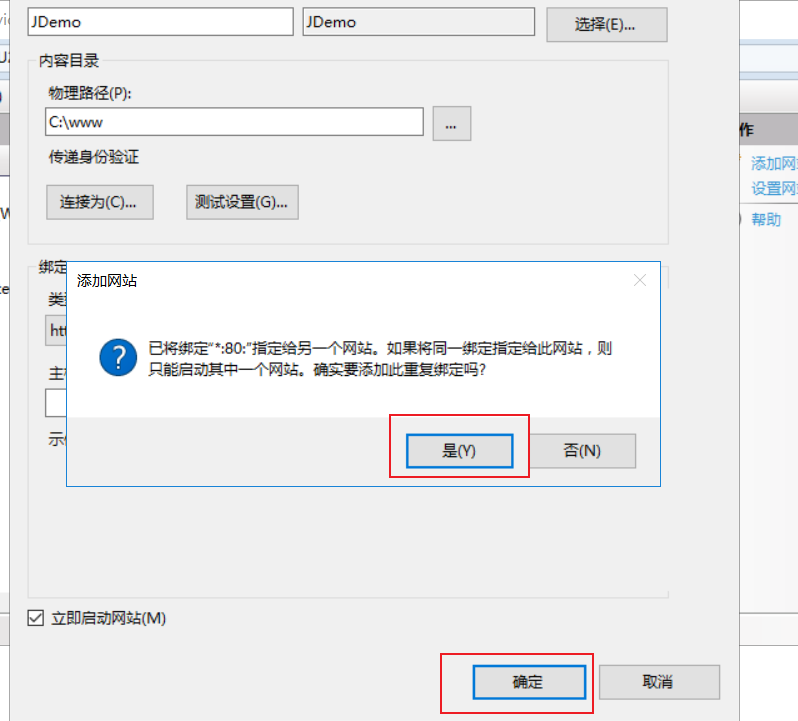
默认网站已经停止,虽然这里提示冲突,但是后续不影响访问。


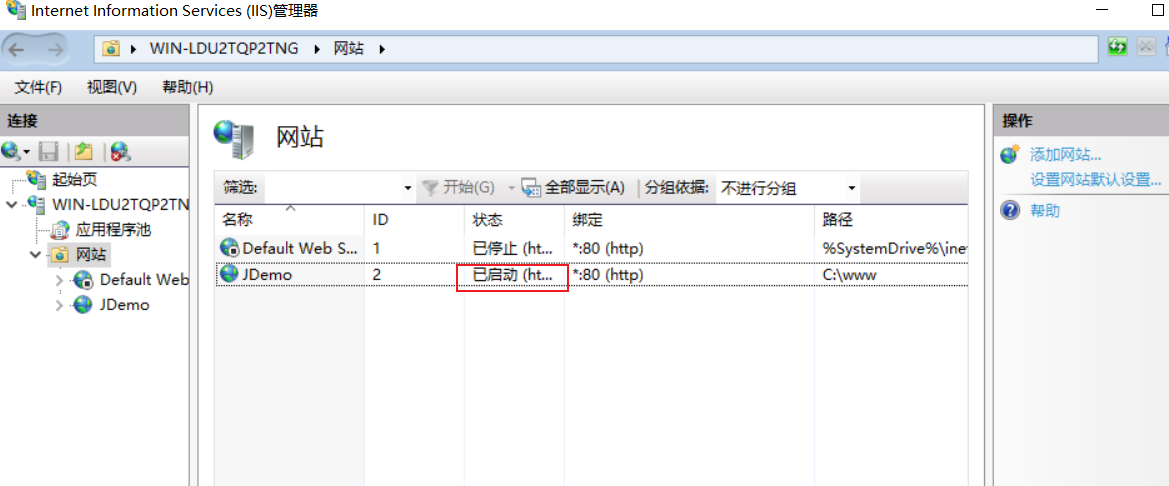
网站显示【已启动】表示已经部署成功了。
验证
访问服务器IP地址,验证网站是否部署成功。我的服务器IP为:192.168.31.101

可以看到服务器可以正常访问。
问题排查
网站部署完成后访问不了,可能是以下几种情况:
- 服务器防火墙没有打开80端口,或者云厂商需要配置防火墙规则
- 网站没有正确启动
最后
以上就是沉静煎蛋最近收集整理的关于IIS 部署 .Net Core 网站相关环境演示网站将站点发布到本地服务器IIS配置验证问题排查的全部内容,更多相关IIS内容请搜索靠谱客的其他文章。








发表评论 取消回复