我是靠谱客的博主 激昂毛巾,这篇文章主要介绍HTML单词本HTML(Hypertext Markup Language)超文本标记语言css(Cascading Style Sheets)层叠样式表,现在分享给大家,希望可以做个参考。
HTML(Hypertext Markup Language)超文本标记语言
| english | 音标 | 中文 |
|---|---|---|
| meta | /ˈmetə/ | 标签的优化/元标签 |
| base | /beɪs/ | 基地 / 基础 |
| title | /ˈtaɪtl/ | 标题 |
| script | /skrɪpt/ | 脚本 |
| link | /lɪŋk/ | 链接 |
| doctype | 文档类型 | |
| charset | 字符集 | |
| paragraph | /ˈpærəɡræf/ | 段落 |
| content | 内容 | |
| horizontal | /ˌhɔːrɪˈzɑːntl/ | 横线 |
| divsion | /dɪˈvɪʒn/ | 分割 、 分配 |
| span | 跨度、范围 | |
| strong、b | 粗体 | |
| em、i | 斜体 | |
| width | 宽度 | |
| height | 高度 | |
| target | /ˈtɑːrɡɪt/ | 目标、对象 |
| cellspacing | 单元格之间的空白间距 | |
| cellpadding | 单元格与内容之间的空白间距 | |
| align | 排列方式 | |
| rowspan | 行合并 | |
| colspan | 列合并 | |
| type | 类型 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| resrt | 重置按钮 | |
| checked | 定义默认选中 | |
| disabled | 定义默认禁选 | |
| textarea | 文本域 | |
| option | 选项 | |
| action | 行动 | |
| method | 方法、提交方式 | |
| document | 文档 | |
| section | 部分、节 | |
| placeholder | /ˈpleɪshoʊldər/ | 占位符(显示提示信息) |
| autofocus | /ˈɔːtoʊfoʊkəs/ | 自动获得焦点 |
| multiple | /ˈmʌltɪpl/ | 多文件上传 |
| autocomplete | 表单自动完成功能 | |
| required | /rɪ’kwaɪrd/ | 必需的、表单必填项 |
| accesskey | 使元素获得焦点的快捷键 | |
| search | 搜索 | |
| range | 自由拖动滑块 | |
| embed | 标签定义嵌入的内容 | |
| audio | 播放音频 |
css(Cascading Style Sheets)层叠样式表
| English | 音标 | 中文 |
|---|---|---|
| cascading | /kæ’skeidiŋ/ | 层叠 |
| sheet | 薄片、工作表 | |
| weight | /weɪt/ | 重量 |
| normal | 正常 | |
| bold | 粗的 | |
| bolder | 更粗的 | |
| lighter | 打火机、轻的 | |
| italic | 斜体 | |
| margin | 外边距 | |
| padding | 填补、内边距 | |
| visited | 拜访、已访问 | |
| hover | 徘徊、悬停 | |
| active | 积极的、选定的链接 | |
| aline | 对齐 | |
| decoration | 装饰、下划线 | |
| indent | 缩进 | |
| letter | 字母 | |
| word-spacing | 单词间距 | |
| opacity | /oʊˈpæsəti/ | 透明度 |
| shadow | 影子、阴影 | |
| repeat | 重复、是否平铺 | |
| position | 位置 | |
| attachment | /əˈtætʃmənt/ | 附件、背景固定还是滚动、背景附着 |
| scroll | /skroʊl/ | 卷轴、背景随内容滚动 |
| fixed | 固定 | |
| transparent | /trænsˈpærənt/ | 透明色 |
| linear-gradient | 线性变化、背景渐变 | |
| solid | 固体、单实线 | |
| dashed | 虚线 | |
| dotted | 点线 | |
| double | 双实线 | |
| collapse | /kəˈlæps/ | 倒塌 |
| border-collapse | 细线边框、边框合并在一起 | |
| radius | 半径、设置圆角边框 | |
| sizing | 胶料、定型、定义盒模型 | |
| float | 浮动 | |
| both | 两者皆、float的默认属性 | |
| after | 在…之后 | |
| before | 在…之前 | |
| container | /kənˈteɪnər/ | 容器 |
| position | 定位 | |
| relative | 相对定位 | |
| absolute | 绝对定位 | |
| static | 静态定位,定位默认值 | |
| fixed | 固定定位 | |
| overflow | 溢出 | |
| visible | 可见物、可见、overflow的默认属性 | |
| hidden | 隐藏 | |
| scroll | 卷轴、出现滚动条 | |
| auto | 自动、超出自动显示,不超出不显示 | |
| inherit | 继承、从父元素继承overflow属性 | |
| overfl-x:auto | 设置水平滚动条 | |
| text-overflow | 文本溢出 | |
| clip | 剪、直接裁切文本 | |
| ellipsis | /ɪˈlɪpsɪs/ | 文本溢出时显示省略号 |
| white-space | 空白区域的处理 | |
| nowrap | 禁止自动换行 | |
| cursor | /ˈkɜːrsər/ | 光标、鼠标样式 |
| default | /dɪˈfɔːlt,ˈdiːfɔːlt/ | 违约、系统默认值 |
| pointer | /ˈpɔɪntər/ | 指针、小手样式 |
| move | 移动、移动样式 | |
| text | 文本、文本插入样式 | |
| outline | 轮廓 | |
| resize | 调整大小、防止拖曳文本域 | |
| vertical-align | 垂直对齐 | |
| baseline | 基线对齐 | |
| middle | 垂直居中 | |
| sprite | 精灵 | |
| flex-direction | 调整主轴方向 | |
| column | 纵列、垂直排列 | |
| row | 水平排列、(默认) | |
| justify-content | 证明、调整主轴对齐 | |
| flex-start | (默认值)位于开头 | |
| flex-end | 位于结尾 | |
| center | 位于中心 | |
| space-between | 项目位于各行之间留有空白的容器内 | |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内 | |
| align-items | 调整侧轴对齐 | |
| stretch | 默认值。项目被拉伸以适应容器。 | |
| center | 垂直居中 | |
| flex-start | 顶对齐 | |
| flex-end | 底对齐 | |
| flex-wrap | 控制是否换行 | |
| nowrap | 默认值,不换行 | |
| warp | 必要的时候拆行或拆列 | |
| warp-reverse | 拆,但顺序相反 | |
| align-content | 多行垂直对齐方式 | |
| order | 命令、控制排列顺序,小在前 | |
| flex-grow | 定义项目的放大比例,默认是0,即存在剩余空间也不放大 | |
| flex-shrink | 定义项目的缩小比例,默认是1,即空间不足将缩小 | |
| transition | 过渡 | |
| property | 性能、应用过渡css属性的名称 | |
| duration | /duˈreɪʃn/ | 持续的时间。定义过的效果花费的时间 |
| transition-timing-function | 过渡的时间曲线,默认ease | |
| linear | /ˈlɪniər/ | 匀速 |
| ease | 容易、逐渐慢下来 | |
| ease-in | 加速 | |
| ease-out | 减速 | |
| ease-in-out | 先加速后减速 | |
| transform | 改变、变形转换 | |
| translate | 翻译、平移效果 | |
| scale | 规模、缩放效果 | |
| rotate | /ˈroʊteɪt/ | 旋转效果(deg) |
| skew | 倾斜(deg,deg) | |
| transform-origin | 调整元素转换的原点 | |
| rotateX | 沿着x轴旋转,Y,Z同理 | |
| perspective | /pərˈspektɪv/ | 透视 |
| transform-style | 3D实现 | |
| flat | 所有子元素在2D平面呈现 | |
| preserve | /prɪˈzɜːrv/ | 保护、保留3D空间 |
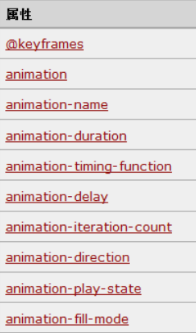
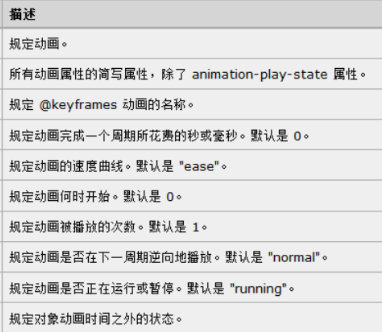
| animation | 活泼、动画 | |
| @keyframes | 关键帧、规定动画 | |
 |  | |
| 12.4 | 12月4号 | |
| scroll-behavior | 卷轴行为、平滑滚动 | |
| 12.9 | 12月9号 | |
| fieldset | 自定义字段、字段集 | |
| legend | 传奇、字段集标题 | |
| border-spacing | 表格边框间距 | |
| empty-cells: show/hide; | 无内容时是否显示单元格的边框区域 | |
| table-layout: auto/fixed | 显示单元格行和列的算法 | |
| caption-side | 表格标题 | |
| colgroup | 表格列的集合 |
最后
以上就是激昂毛巾最近收集整理的关于HTML单词本HTML(Hypertext Markup Language)超文本标记语言css(Cascading Style Sheets)层叠样式表的全部内容,更多相关HTML单词本HTML(Hypertext内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![ubuntu kylin mysql_[数据库]Ubuntu Linux/Kylin: 安装MySQL](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)







发表评论 取消回复