静态的资源不会一直发生变化,比如一张图片
配置
server {
listen 80;
server_name localhost;
location ~ .(html|jpg|png|js|css) {
root /home/www/nginx;
expires 1d; #为客户端设置静态资源缓存时间
(1d一天,不要设置的时间太长,公司网站可能有更新,缓存时间太长,客户端访问到的还是旧的东西)
}
}
expires(过期,失效)功能说明---(为客户端配置缓存时间)
nginx缓存的设置可以提高网站性能,对于网站的图片,尤其是新闻网站,图片一旦发布,改动的可能是非常小的,为了减小对服务器请求的压力,提高用户浏览速度,我们可以通过设置nginx中的expires,让用户访问一次后,将图片缓存在用户的浏览器中,且时间比较长的缓存。
原理:当nginx设置了expires后,例如设置为:expires 10d; 那么用户在10天内请求的时候,都只会访问浏览器中的缓存,而不会去请求nginx。
需要注意的是,这种缓存方式只能在用户不对浏览器强制刷新的情况下生效,如果用户通过url来进行访问,是可以访问到缓存的。
实验
关闭防火墙,selinux
在images下上传一张.jpg结尾的图片

[root@nihao images]# chmod 777 1.jpg 给一个777权限
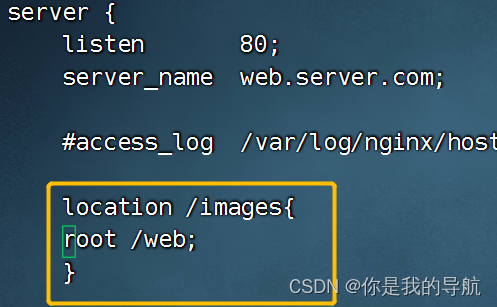
vim /etc/nginx/conf.d/default.conf 修改配置文件

[root@nihao images]# systemctl restart nginx 重启nginx服务
去浏览器访问192.168.22.143/images/1.jpg


最后
以上就是虚心烤鸡最近收集整理的关于nginx静态资源配置的全部内容,更多相关nginx静态资源配置内容请搜索靠谱客的其他文章。








发表评论 取消回复