现在Web前端使用了越来越多的JS或CSS,如jQuery, Backbone.js 和Bootstrap等等。
一般的做法是将这些Web资源拷贝到Java的目录下,通过手工进行管理,这种通方式容易导致文件混乱、版本不一致等问题。
WebJars是将这些通用的Web前端资源打包成Java的Jar包,然后借助Maven工具对其管理,保证这些Web资源版本唯一性,升级也比较容易。关于webjars资源,有一个专门的网站http://www.webjars.org/,我们可以到这个网站上找到自己需要的资源,在自己的工程中添加入maven依赖,即可直接使用这些资源了。
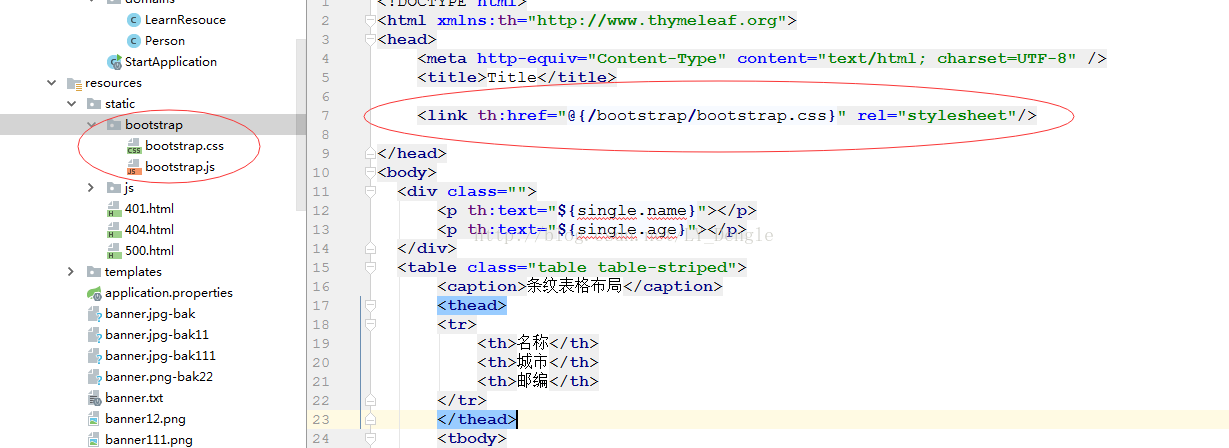
1、传统做法:将这些Web资源拷贝到Java的目录下,通过手工进行管理

示例图:

2、使用WebJars,借助Maven工具对其管理
a) 首先在pom.xml里面添加依赖
<dependencies>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.1.0</version>
</dependency>
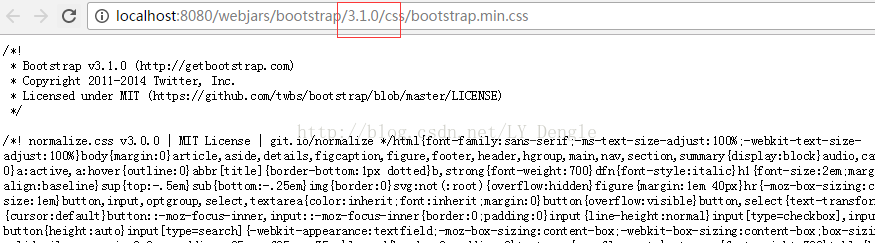
</dependencies>b) 引入资源(注意有版本号)
<link rel="stylesheet" href="webjars/bootstrap/3.1.0/css/bootstrap.min.css"/>示例图如下:

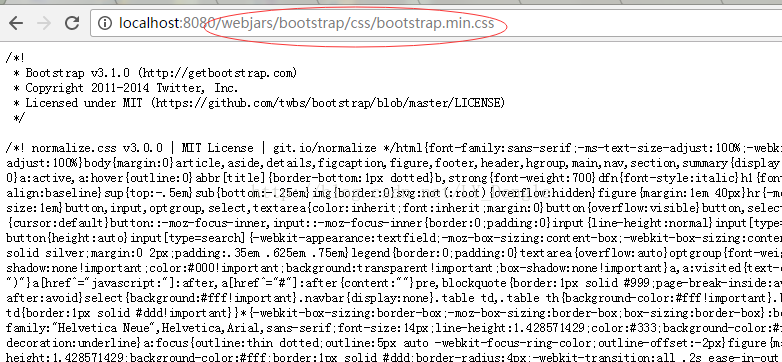
c) 省略版本号,添加webjars-locator
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> <version>0.30</version> </dependency>
示例图:

最后
以上就是干净手机最近收集整理的关于Spring Boot使用WebJar管理css、JavaScript文件的全部内容,更多相关Spring内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复