- WebJars资源
- WebJars简介
- WebJars的特点
- 为什么要使用WebJars
- 传统的Web资源管理方式
- WebJars的优点
- 创建WebJars项目
- WebJars的jar文件结构
- WebJars的静态资源文件存放位置
- WebJars必须遵守的命名规范
- 创建pomxml文件
- 在页面中访问静态资源文件
- 在容器中的访问方式
- 在Spring容器中访问静态资源文件
- 在Servlet 3容器中访问静态资源文件
- 在页面中的访问方式
- 在浏览器中的访问方式
- 在容器中的访问方式
- Tomcat的类加载顺序
WebJars资源
WebJars官网地址:
- WebJars官网
搭建WebJars的官方文档:
- 搭建WebJars官方文档
使用WebJars官方文档:
- 使用WebJars官方文档
下载WebJars的Maven插件地址:
- 下载WebJarsMaven插件
公共的CDN地址:
- jsDelivr – Open Source CDN
我的image-cut开源项目示例:
- image-cut
WebJars简介
WebJars的特点:
在基于jvm的web应用程序中显式地管理客户端依赖关系
使用基于jvm的构建工具(如Maven、Gradle、sbt、…)来下载您的客户端依赖项
了解您使用的客户端依赖关系
传递依赖项会自动解析并可选地通过RequireJS加载
部署在Maven中央仓库
公共CDN由
jsDelivr提供。
为什么要使用WebJars
传统的Web资源管理方式:
现在的Javaweb项目大都是采用的Maven架构,在开发项目时,我们往往会将一个大项目拆分成许多分散的Maven模块,每个模块实现该项目的某一部分功能,当我们将各个模块开发完毕之后,直接将其组装到一起即可构成一个大的完整项目。
它的优点:
由于将一个大项目拆分成众多的小模块,这样大大降低了程序开发的难度。
由于模块与模块间很多组件都是可以多个项目共用的,这样就降低了所要编写的代码量,提高了代码开发的速度与质量。
不同的Maven模块都是有不同的版本号,我们可以通过对版本号的管理,方便程序后续的管理和升级。
它的缺点:
由于现在的项目是由众多的Maven模块组成的,其中含有Web前端资源的Maven就不在少数,而这些含有前端资源,比如说JS或CSS,诸如jQuery或者Bootstrap等的管理就成为了一个大问题。
比如说通过人工的方式进行管理,这可能会产生版本号误差,拷贝版本错误,漏拷贝等诸多现象,而一旦该现象产生,那么导致前端页面无法正确显示,版本混乱,而且这样的错误往往会表现出一些莫名其妙的故障,导致后期的纠错也相当的麻烦。毕竟前端的开发人员往往不懂后端的程序和框架,诸如Java,Spring,Maven之类的;而后端的开发人员也不清楚前端到底是个什么情况,是bug?是版本错误?是文件混乱?还是设计如此,留待后期完善?等麻烦不断。
WebJars的优点
而我们采用WebJars的优点就是可以借助Maven工具,以jar包的形式,通过对Web前端资源进行统一依赖管理,保证这些Web资源版本的唯一性。
创建WebJars项目
WebJars的jar文件结构
在看WebJars的jar文件结构时,我们以用途最广泛的jquery的WebJars为例来说明。如下就是jquery-3.2.1.jar的文件目录结构。
META-INF
└─maven
└─org.webjars.bower
└─jquery
└─pom.properties
└─pom.xml
└─resources
└─webjars
└─jquery
└─3.2.1
└─(这里是静态资源文件)WebJars的静态资源文件存放位置
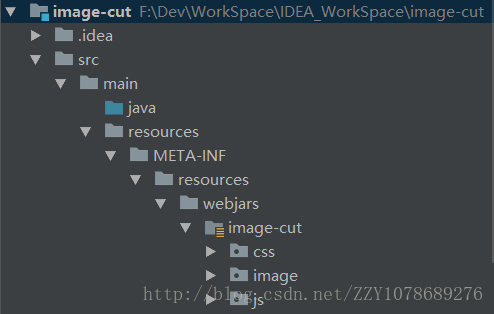
从上面的文件结构可以看出,WebJars的静态资源存放位置与普通的Javaweb静态资源的存放位置是不同的,普通的Javaweb项目的静态资源文件往往是存放在webapp文件目录下,而当我们要将静态资源打进jar包时,我们就得采用WebJars的静态资源存放原则,那就是将静态资源文件存放到src.main.resources.META-INF.resources.webjars目录下。如下是我所创建的image-cut项目,该项目就是采用的WebJars的格式进行的封装。

WebJars必须遵守的命名规范
- WebJar的内容的路径必须是如下格式:
META-INF/resources/webjars/${name}/${version}该格式是由WebJars官网明文规定的,是必须要遵守的规范格式。之所以选择这个路径结构,是因为它可以得到Java Web框架的广泛支持,并且包含路径中的版本号,因此可以很容易地使用具有侵略性的缓存。
版本号必须在WebJar路径中,而不是在文件中。
版本号是上游版本,而不是WebJar版本。大多数情况下,这些都是一样的。但有时,WebJar中有一些包装错误,只会在WebJar版本中造成一个版本的颠簸。
上游的源必须是一个版本化的工件。如果上游源没有提供发布版本,那么可以使用提交日期+git提交ID(例如。20140708-394bf29)或派生上游项目并应用语义版本控制。
artifactId应该始终是小写的。它可以从(按优先顺序)构建:
创建pom.xml文件
pom.xml文件源码:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<properties>
<projectName>image-cut</projectName>
<projectVersion>1.0-RELEASE</projectVersion>
<springframework.version>4.3.10.RELEASE</springframework.version>
</properties>
<groupId>com.lyc</groupId>
<artifactId>${projectName}</artifactId>
<version>${projectVersion}</version>
<packaging>jar</packaging>
<name>${projectName}</name>
<url>http://maven.apache.org</url>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-beans -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${springframework.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${springframework.version}</version>
</dependency>
<!--Spring MVC + Spring web -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${springframework.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${springframework.version}</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars.bower/jquery -->
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.2.1</version>
</dependency>
<!-- jsp api -->
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>jsp-api</artifactId>
<version>6.0.36</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-taglib</artifactId>
<version>0.3</version>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>${project.basedir}/src/main/resources/META-INF/resources/webjars/${projectName}</directory>
<targetPath>META-INF/resources/webjars/${projectName}/${projectVersion}</targetPath>
</resource>
</resources>
</build>
</project>这里的注意点:
由于我们是将静态资源文件打入到jar包中,所以说我们要将
packaging定义为jar格式而非传统的war格式。由于WebJars的命名规范中,jar包的路径名中必须含有版本号
${version},如下:
META-INF/resources/webjars/${name}/${version} 我们在添加静态资源文件时,肯定不想将资源文件加入到含有${version}的路径中,因为随着项目的发展,项目的jar版本会出现版本号的不同。比如说从1.0-SNAPSHOT变更到2.0-SNAPSHOT,亦或是从1.0-RELEASE变更到2.0-RELEASE。假如说我们将静态文件资源存放到含有版本号的路径中,那么Maven的版本变动直接带来的结果就是项目的静态资源文件位置频繁的迁移,但是项目的jar中又明确的要求含有${version},我们的解决办法是在pom.xml文件中加入如下代码:
<properties>
<projectName>image-cut</projectName>
<projectVersion>1.0-RELEASE</projectVersion>
<springframework.version>4.3.10.RELEASE</springframework.version>
</properties><build>
<resources>
<resource>
<directory>${project.basedir}/src/main/resources/META-INF/resources/webjars/${projectName}</directory>
<targetPath>META-INF/resources/webjars/${projectName}/${projectVersion}</targetPath>
</resource>
</resources>
</build> 通过上面的properties来统一管理项目的项目名以及版本号。然后在下面的build中,我们将静态资源文件打入到含有${version}的jar包之中。
在页面中访问静态资源文件
在容器中的访问方式
在Spring容器中访问静态资源文件
由于我们想在的项目大都是采用的Spring框架,因而我就说说在Spring中的访问方法。
在Spring容器中,我们如果要想成功的访问jar中的静态资源文件,那么我们得在访问的路径中加入CLASSPATH,所以说最终的访问路径如下:
<mvc:resources location="classpath:/META-INF/resources/webjars/" mapping="/webjars/**"/>在Servlet 3容器中访问静态资源文件
如果是在Servlet 3容器中,那么其访问的路径如下:
<mvc:resources mapping="/webjars/**" location="/webjars/"/>或者在Java中加入如下配置信息
@Configuration
@EnableWebMvc
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
} 在Servlet 3容器中的registry.addResourceHandler的代码如下:
registry.addResourceHandler("/webjars/**").addResourceLocations("/webjars/");由于我这里采用的是第一个,这样一来我只需要一行代码就可以了,这样更加的简便。
在页面中的访问方式
在页面中的访问方式比较的简单,比如说我们访问jQuery的代码如下:
<script src="<%=basePath %>/webjars/jquery/3.2.1/dist/jquery.js"></script>在浏览器中的访问方式
如果项目启动了的话,我们可以直接在浏览器中对jQuery进行相应的访问,其访问路径如下:
http://localhost:8080/image-cut/webjars/jquery/3.2.1/dist/jquery.js 当然在Tomcat中我们也是可以直接访问该image-cut的Jar项目主页的,如下:

Tomcat的类加载顺序
Tomcat在加载静态资源的时候,其实是以文件流的形式进行加载的,而非以传统的目录方式进行加载,该文件流的加载其实是和java类的加载是一样的,这样我们就可以从Tomcat的类加载顺序得出jar包中静态资源文件的加载顺序。
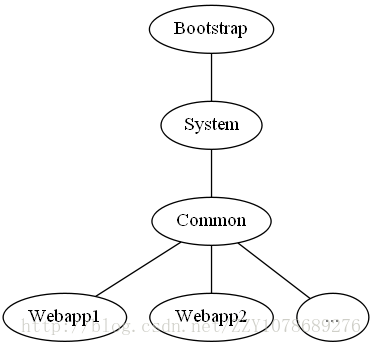
Tomcat在运行中,其类加载顺序如下所示:

从上面我们不难看出其加载的顺序如下:
- Bootstrap引导类
加载JVM启动所需的类,以及标准扩展类(位于jre/lib/ext下)
- System系统类
加载tomcat启动的类,比如bootstrap.jar,通常在catalina.bat或者catalina.sh中指定。位于CATALINA_HOME/bin下。
- Common通用类
加载tomcat使用以及应用通用的一些类,位于CATALINA_HOME/lib下,比如servlet-api.jar
- webapp应用类
在这里,Tomcat会优先加载/WEB-INF/classes然后再加载/WEB-INF/lib/*.jar。
也就是说,我们的静态资源文件其实是在最后Tomcat在加载jar包时才被加载进去的。
最后
以上就是无辜鞋子最近收集整理的关于客户端web库——WebJarsWebJars资源WebJars简介创建WebJars项目在页面中访问静态资源文件Tomcat的类加载顺序的全部内容,更多相关客户端web库——WebJarsWebJars资源WebJars简介创建WebJars项目在页面中访问静态资源文件Tomcat内容请搜索靠谱客的其他文章。






![[springboot]-自定义静态资源目录与webjars的使用](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)

发表评论 取消回复